یک انیمیشن ساده در فتوشاپ ایجاد کنید
فتوشاپ یک ویرایشگر تصویر شطرنجی است و برای ایجاد انیمیشن بسیار مناسب نیست. با این حال، در برنامه چنین تابع ارائه شده است.
این مقاله نحوه ساخت انیمیشن در فتوشاپ CS6 را توضیح می دهد.
یک انیمیشن در جدول زمانی واقع در انتهای رابط برنامه ایجاد می شود.

اگر مقیاس نداشته باشید، می توانید با استفاده از منوی «پنجره» آن را صدا بزنید.

مقیاس با کلیک راست بر روی کلاه پنجره و انتخاب یک آیتم منوی زمینه مناسب سقوط می کند.

بنابراین، با جدول زمانی که ما ملاقات کردیم، اکنون می توانید یک انیمیشن ایجاد کنید.
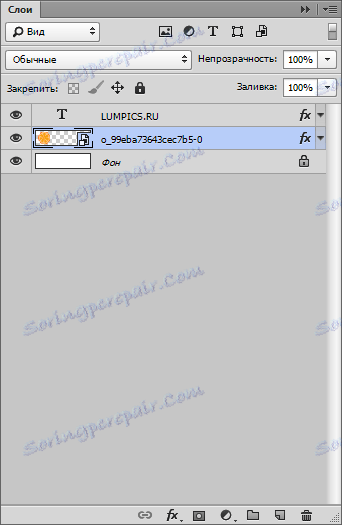
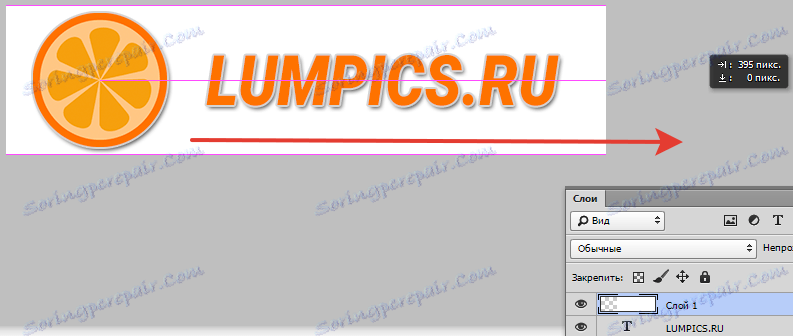
برای انیمیشن، این تصویر را آماده کردم:

این آرم سایت ما و کتیبه ای است که در لایه های مختلف قرار دارد. سبک ها به لایه ها اعمال می شوند، اما این به درس اعمال نمی شود.

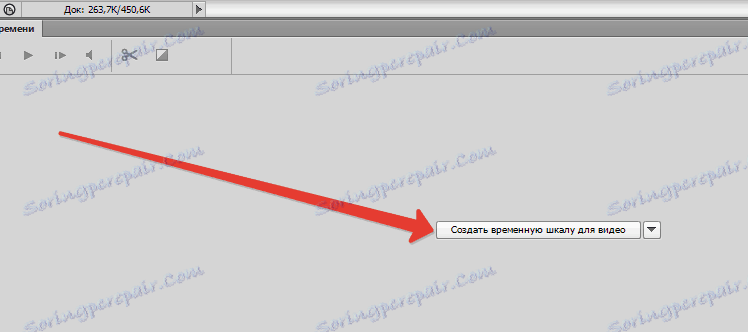
جدول زمانی را باز کنید و دکمهی «ایجاد یک جدول زمانی برای ویدیو» را که در مرکز قرار دارد فشار دهید.

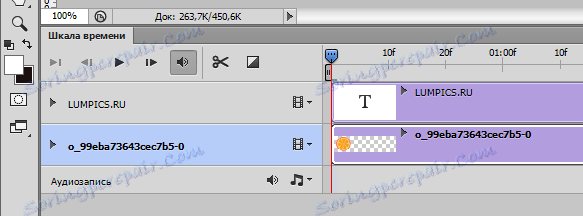
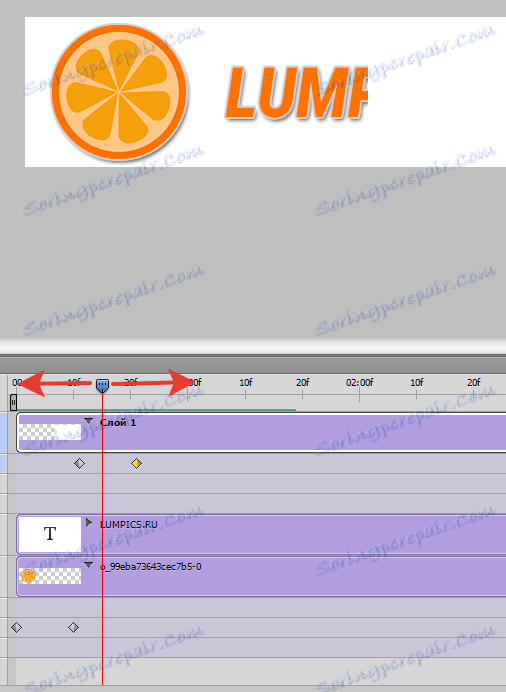
ما موارد زیر را می بینیم:

اینها هر دو لایه ما (به جز پس زمینه) هستند که در خط زمان قرار می گیرند.
من ظاهر صاف لوگو و ظاهر کتیبه از راست به چپ را تصور کردم.
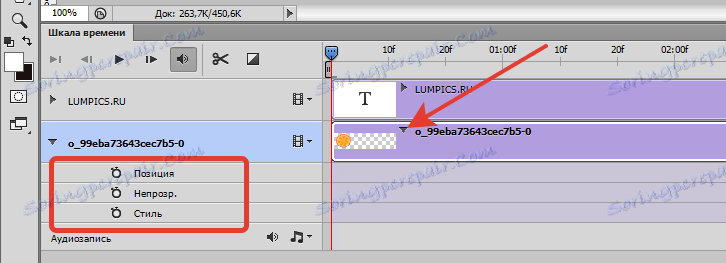
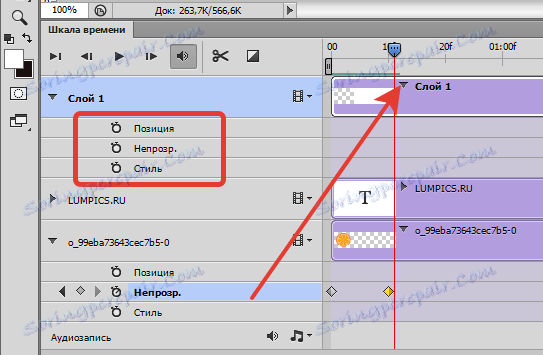
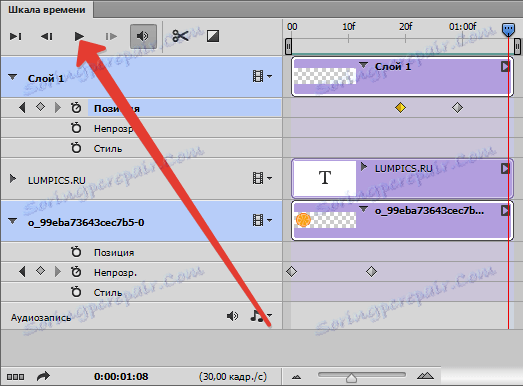
بیایید علامت بزنیم
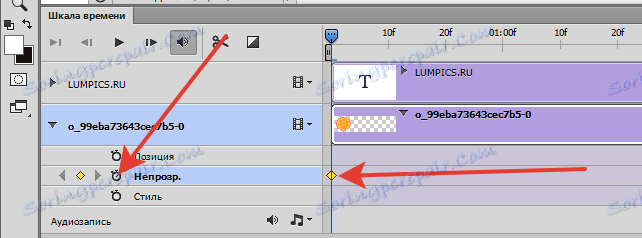
برای باز کردن خواص آهنگ با کلیک بر روی مثلث در لایه با آرم.

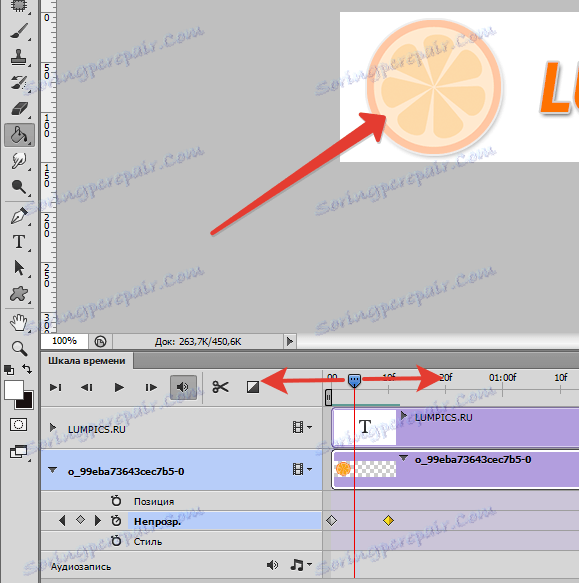
سپس روی کرونومتر کنار کلمه "قطع" کلیک کنید . یک فریم کلیدی در مقیاس یا به سادگی "کلید" ظاهر می شود.

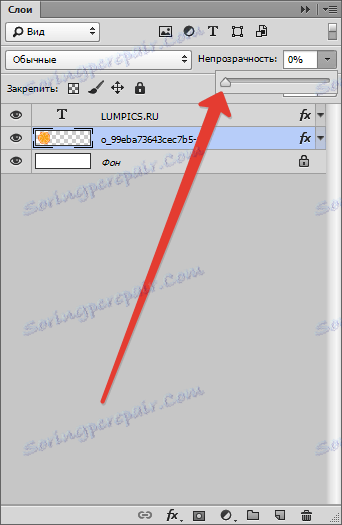
برای این کلید، ما باید حالت لایه را تنظیم کنیم. همانطور که قبلا تصمیمی گرفته ایم، لوگو به صورت یکپارچه ظاهر می شود، بنابراین ما به پالت لایه ها می رویم و میزان اشباع لايه را صفر می کنیم.

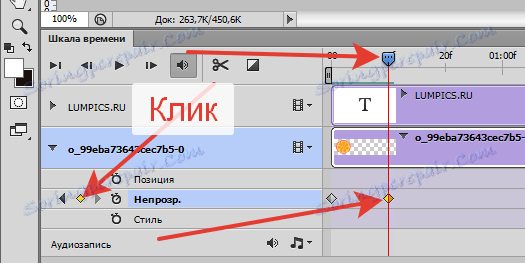
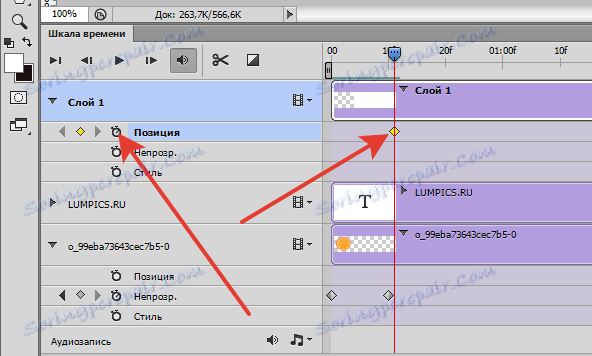
بعد، نوار لغزنده را بر روی مقیاس حرکت دهید، چند فریم را به سمت راست بکشید و کلید Opacity دیگری ایجاد کنید.

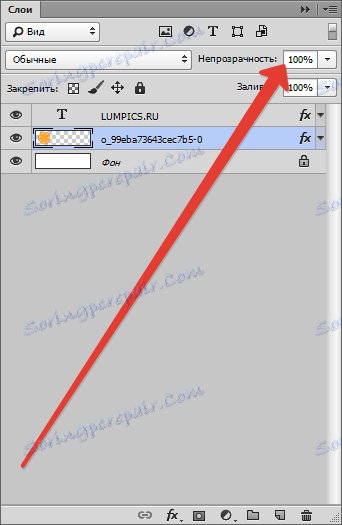
باز هم ما به پالت لایه می رویم و این بار این کد را به 100٪ افزایش می دهیم.

در حال حاضر، اگر شما لغزنده را حرکت می دهید، می توانید اثر ظاهر را ببینید.

از لوگو ما فهمیدیم.
برای ظاهر متن از چپ به راست مجبور به تقلب کمی است.
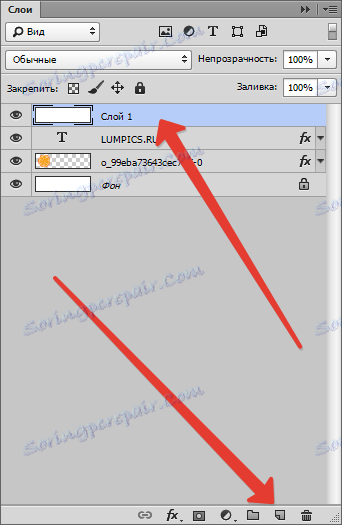
یک لایه جدید در پالت لایه ایجاد کنید و آن را با سفید پر کنید.

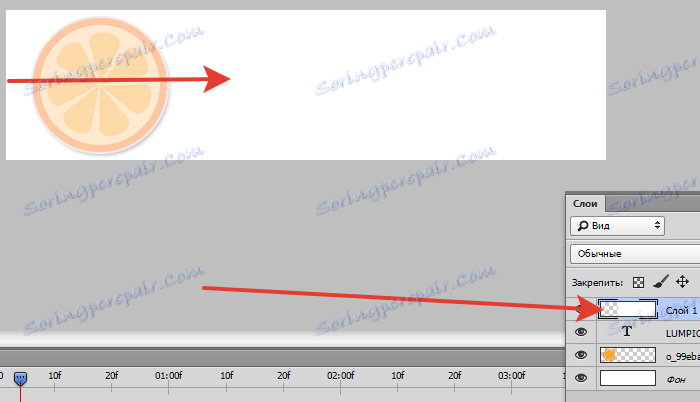
سپس از ابزار «حرکت» برای تغییر لایه استفاده کنید تا لبه سمت چپ آن در ابتدای متن کاهش پیدا کند.

مسیر را با لایه سفید به ابتدای مقیاس حرکت دهید.

سپس نوار لغزنده را بر روی مقیاس به آخرین فریم keyframe حرکت دهید و سپس کمی به سمت راست بروید.

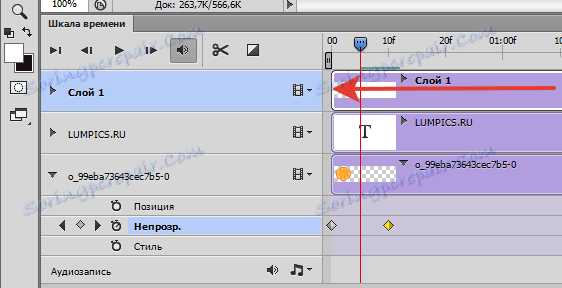
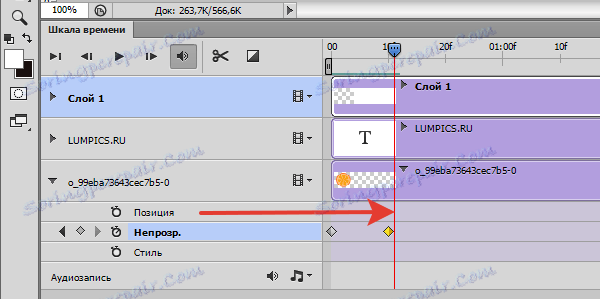
خواص مسیر را با یک لایه سفید (مثلث) باز کنید.

ما روی کرونومتر کنار کلمه "Position" کلیک میکنیم، یک کلید ایجاد میکنیم. این موقعیت شروع لایه است.

سپس نوار لغزنده را به سمت راست حرکت دهید و کلید دیگری ایجاد کنید.

حالا ابزار Move را می گیریم و لایه را به سمت راست حرکت می دهیم تا تمام متن باز شود.

حرکت لغزنده را برای بررسی اینکه آیا انیمیشن ایجاد شده است، حرکت دهید.

برای ساخت یک GIF در فتوشاپ، باید یک مرحله دیگر را برداشته و کلیپ را برش دهید.
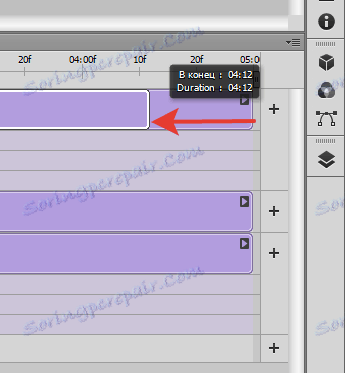
ما به انتهای آهنگ ها می رویم، لبه ی یکی از آنها را ببریم و به سمت چپ بکشیم.

همان عمل را با بقیه تکرار کنید، در شرایط مشابه همانطور که در تصویر زیر آمده است، تکرار کنید.

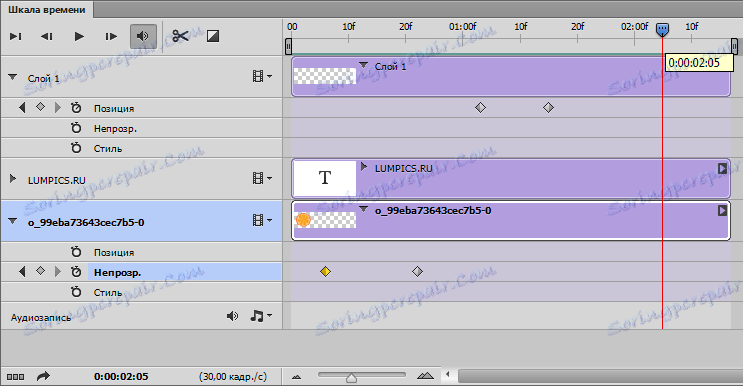
برای مشاهده کلیپ در سرعت نرمال، می توانید روی نماد پخش کلیک کنید.

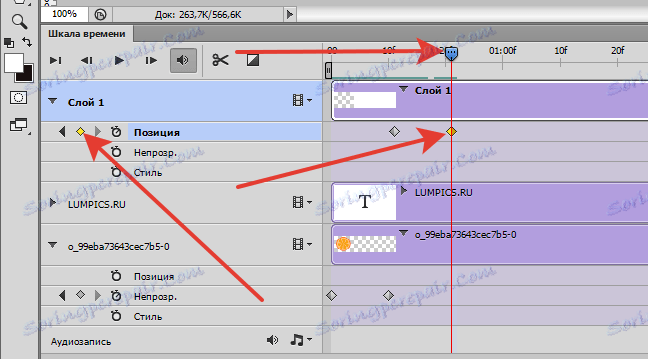
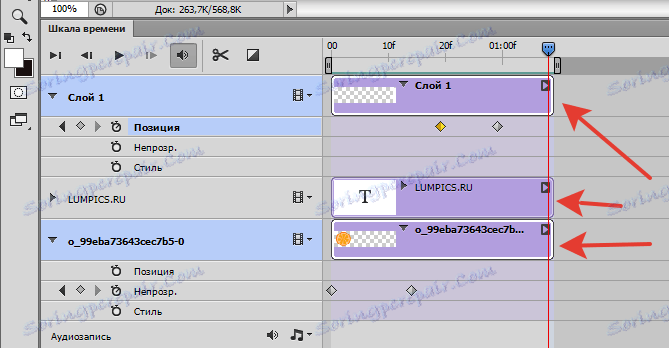
اگر سرعت انیمیشن برای شما مناسب نیست، می توانید کلید ها را حرکت دهید و طول آهنگ را افزایش دهید. مقیاس من:

انیمیشن آماده است، حالا شما باید آن را ذخیره کنید.
به منوی "File" بروید و مورد "Save to Web" را پیدا کنید.

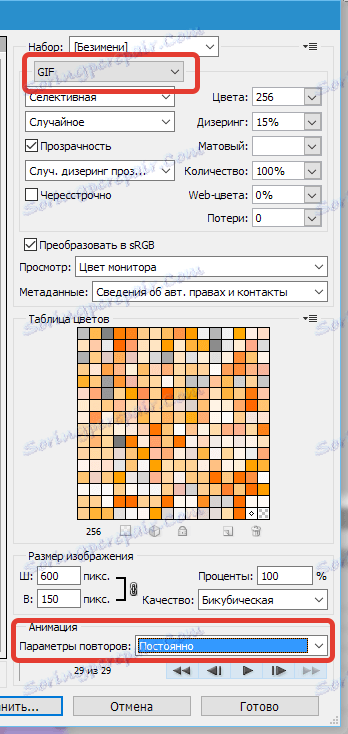
در تنظیمات، GIF را انتخاب کنید و در تنظیمات تکراری "پیوسته" تنظیم کنید.

سپس روی "ذخیره" کلیک کنید، یک مکان را برای ذخیره انتخاب کنید، نام فایل را نام ببرید و دوباره "ذخیره" را کلیک کنید.

فایل GIF فقط در مرورگرها یا برنامه های تخصصی پخش می شود. انیمیشن های استاندارد نمایشگر تصویر بازی نمی کنند.
بیایید در نهایت ببینیم چه اتفاقی افتاد.

این یک انیمیشن ساده است. خدا این را می داند، اما برای شناخت این تابع بسیار نادر است.