بهینه سازی و ذخیره تصاویر در فرمت GIF
پس از ایجاد انیمیشن در فتوشاپ، شما باید آن را در یکی از فرمت های موجود ذخیره کنید، که یکی از آنها GIF است . یکی از ویژگی های این فرمت این است که آن را برای نمایش (پخش) در مرورگر طراحی شده است.
اگر به گزینه های دیگر برای صرفه جویی در انیمیشن علاقه مند هستید، توصیه می کنیم این مقاله را بخوانید:
درس: نحوه ذخیره ویدئو در فتوشاپ
فرآیند ایجاد یک انیمیشن GIF در یکی از درس های قبلی شرح داده شده است و امروز ما درباره نحوه ذخیره فایل در فرمت GIF و تنظیمات بهینه سازی صحبت خواهیم کرد.
درس: یک انیمیشن ساده در فتوشاپ ایجاد کنید
ذخیره GIF
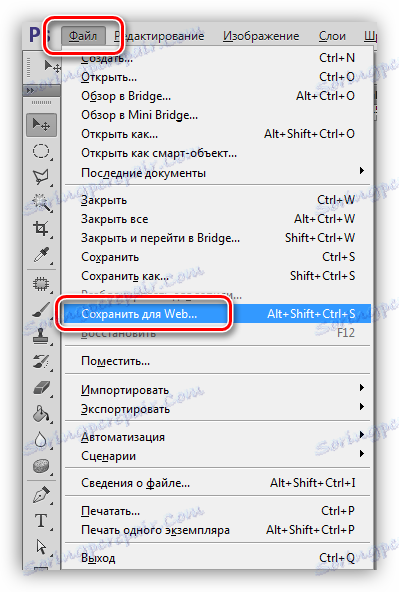
برای شروع، مواد را تکرار کنید و نگاهی به پنجره تنظیمات ذخیره کنید. آن را با کلیک کردن بر روی "ذخیره برای وب" در منوی "File" باز می شود .

پنجره شامل دو قسمت است: یک بلوک پیش نمایش

و تنظیمات را مسدود کنید.

پیشنمایش بلوک
انتخاب تعداد گزینه های مشاهده در بالای بلوک انتخاب شده است. بسته به نیازهای شما می توانید تنظیم دلخواه را انتخاب کنید.

تصویر در هر پنجره، به جز اصلی، به طور جداگانه پیکربندی شده است. این کار به منظور انتخاب بهترین گزینه انجام می شود.
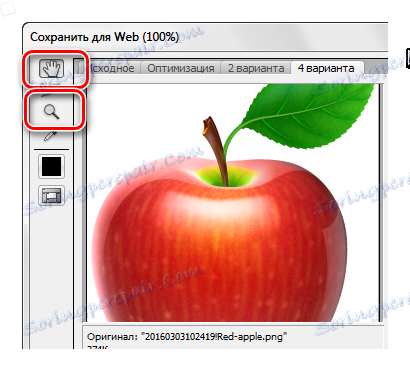
در قسمت بالا سمت چپ بلوک یک مجموعه کوچک از ابزار وجود دارد. ما فقط "دست" و "مقیاس" را استفاده خواهیم کرد .

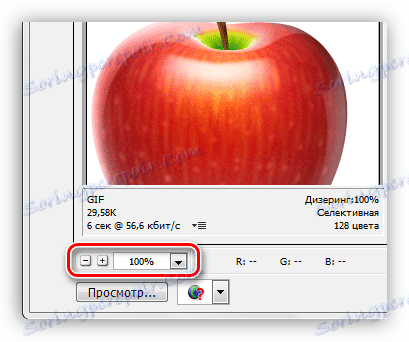
با کمک «دست» شما می توانید تصویر را در داخل پنجره انتخاب شده حرکت دهید. انتخاب نیز توسط این ابزار ساخته شده است. "مقیاس" عمل مشابهی را انجام می دهد. شما همچنین می توانید با دکمه های پایین بلوک بزرگنمایی کنید.

فقط زیر یک دکمه "نمایش" است . این گزینه انتخاب شده در مرورگر پیش فرض را باز می کند.

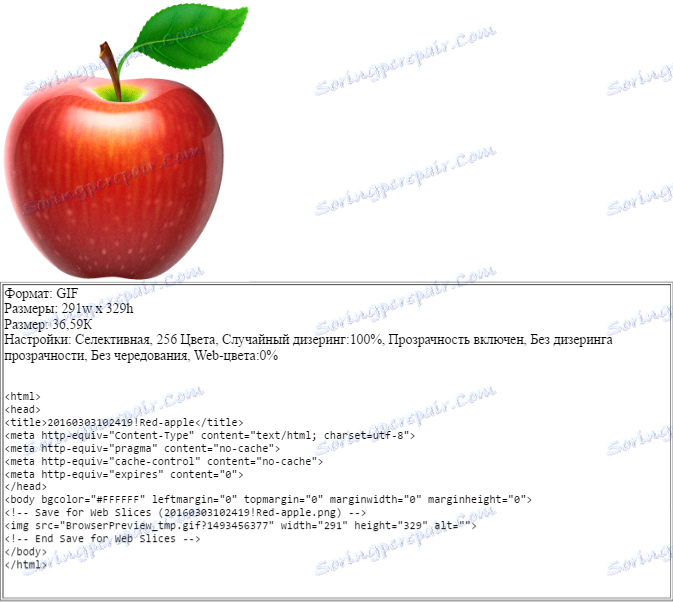
در پنجره مرورگر، علاوه بر مجموعه ای از پارامترها، می توانیم کد HTML GIF را نیز دریافت کنیم.

بلوک تنظیمات
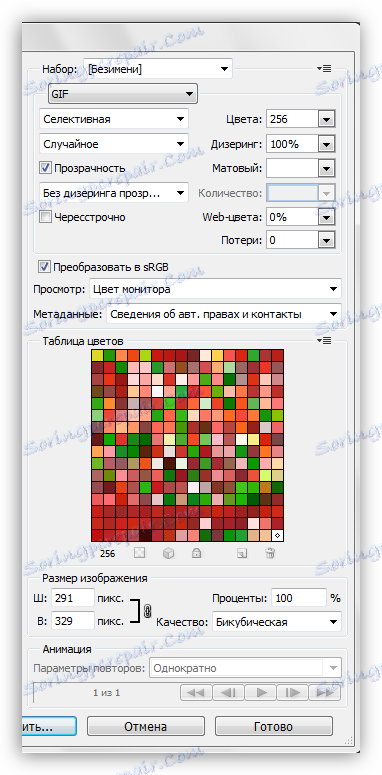
در این بلوک، پارامترهای تصویر تنظیم می شوند، ما جزئیات بیشتری را در نظر خواهیم گرفت.
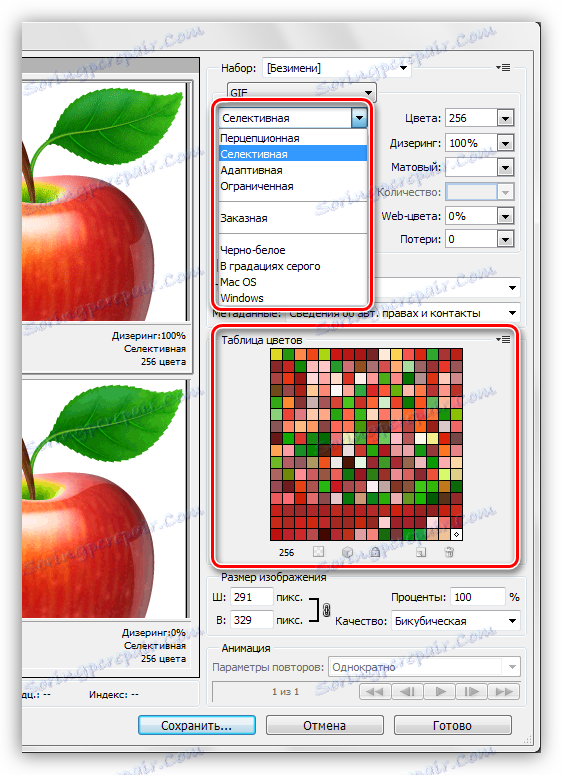
- طرح رنگ این تنظیم تعیین می کند که کد رنگ indexed برای تصویر در هنگام بهینه سازی اعمال خواهد شد.
![انتخاب یک طرح نمایه رنگ در هنگام ذخیره گیف در فتوشاپ]()
- ادراکی ، اما به سادگی "طرح ادراکی". هنگامی که استفاده می شود، فتوشاپ یک جدول از رنگ ها ایجاد می کند که توسط سایه های کنونی تصویر هدایت می شود. به گفته توسعه دهندگان، این جدول به همان اندازه ممکن است که چگونه چشم انسان رنگ ها را می بیند. به علاوه - نزدیک به تصویر اصلی، رنگ ها تا آنجا که ممکن است ذخیره می شود.
- طرح انتخابی شبیه به پیشین است، اما اغلب از رنگهایی استفاده می کند که برای وب امن هستند. همچنین بر روی نمایش سایه های نزدیک به اصل تمرکز دارد.
- سازگاری در این مورد، جدول از رنگهایی که بیشتر در تصویر یافت می شود ایجاد می شود.
- محدود این شامل 77 رنگ است، برخی از آنها به شکل یک نقطه (دانه) سفید می شوند.
- سفارشی هنگام انتخاب این طرح، می توان پالت خود را ایجاد کرد.
- سیاه و سفید . این جدول تنها از دو رنگ (سیاه و سفید) استفاده می کند، همچنین از دانه استفاده می کند.
- در سیاه و سفید در اینجا 84 سطح سایه خاکستری استفاده می شود.
- MacOS و ویندوز این جداول بر اساس ویژگی های نمایش تصاویر در مرورگرهایی که این سیستم عامل ها را اجرا می کنند، کامال می شوند.
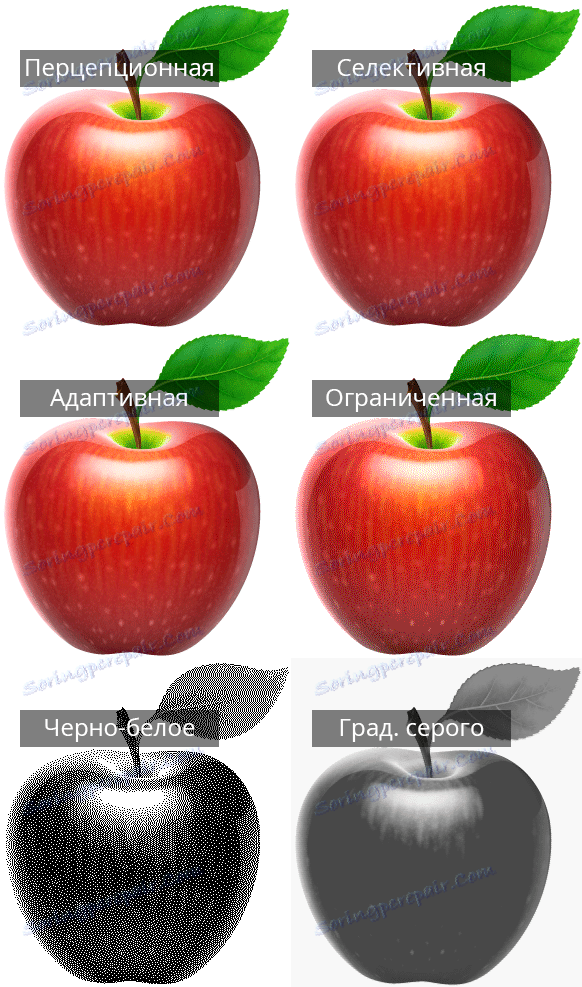
در اینجا چند نمونه از کاربرد طرح ها وجود دارد.
![نمونه هایی از تصاویر با استفاده از جداول نمایه رنگ مختلف در حالی که حفظ gif در فتوشاپ]()
همانطور که می بینید، سه نمونه اول کیفیت کاملا قابل قبول دارند. علیرغم این واقعیت که از نظر بصری تقریبا با یکدیگر متفاوت نیستند، در تصاویر مختلف کار متفاوت خواهند داشت.
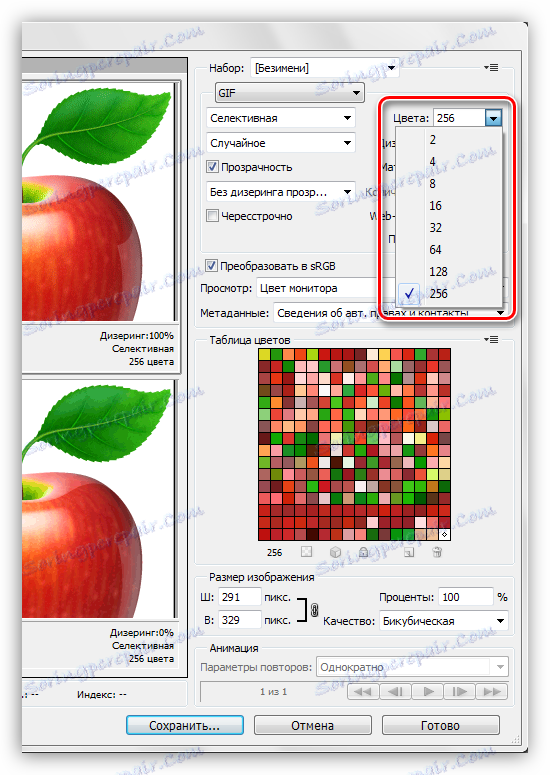
- حداکثر تعداد رنگ در جدول رنگ.
![تنظیم حداکثر تعداد رنگ در جدول نمایه سازی هنگام ذخیره gif ها در فتوشاپ]()
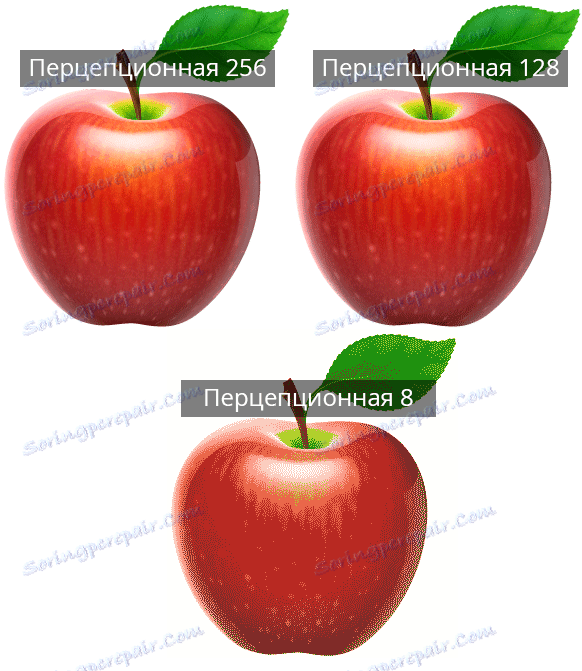
تعداد سایه ها در تصویر به طور مستقیم بر وزن آن و همچنین سرعت دانلود در مرورگر تاثیر می گذارد. معمولا ارزش مورد استفاده 128 است ، زیرا این تنظیم تقریبا هیچ تاثیری بر کیفیت ندارد، در حالی که وزن GIF را کاهش می دهد.
![مثال هایی از تنظیم حداکثر تعداد رنگ در جدول نمایه سازی هنگام ذخیره کردن gif ها در فتوشاپ]()
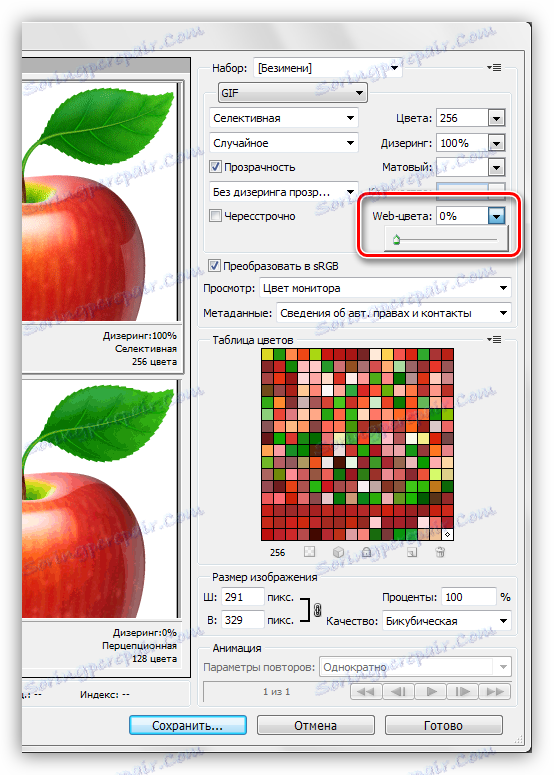
- رنگ وب این تنظیم میزان تحمل را تعیین می کند که کدام رنگ به یک پالت وب ایمن تبدیل می شود. وزن فایل با مقدار تعیین شده توسط نوار لغزنده تعیین می شود: مقدار بالاتر است - فایل کوچکتر است. هنگام تنظیم وب رنگ ها در مورد کیفیت را فراموش نکنید.
![تنظیم تحمل برای تبدیل رنگ های تصویر به رنگ های وب هنگام ذخیره gif ها در فتوشاپ]()
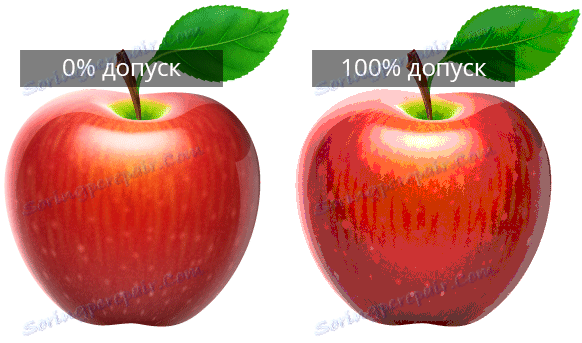
مثال:
![نمونه هایی از تنظیم تحمل رنگ تبدیل در Weeb در حالی که ذخیره GIF در فتوشاپ]()
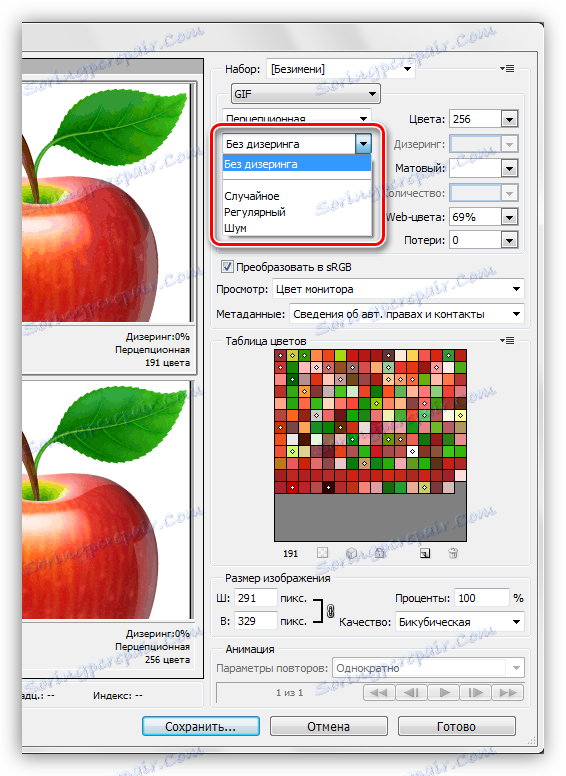
- تقسیم بندی به شما اجازه می دهد تا انتقال بین رنگ ها را با ترکیب رنگ هایی که در جدول فهرست انتخاب شده اند، صاف کنید.
![در هنگام ذخیره کردن gifs در فتوشاپ تنظیم دو بعدی انجام دهید]()
تنظیم نیز به همان اندازه که ممکن است به حفظ شیب و یکپارچگی قطعات تک رنگ کمک کند. هنگام استفاده از dithering وزن فایل افزایش می یابد.
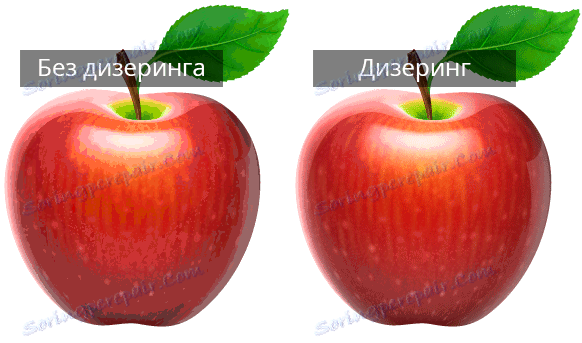
مثال:
![مثال هایی از تنظیمات dithering هنگام ذخیره gif ها در فتوشاپ]()
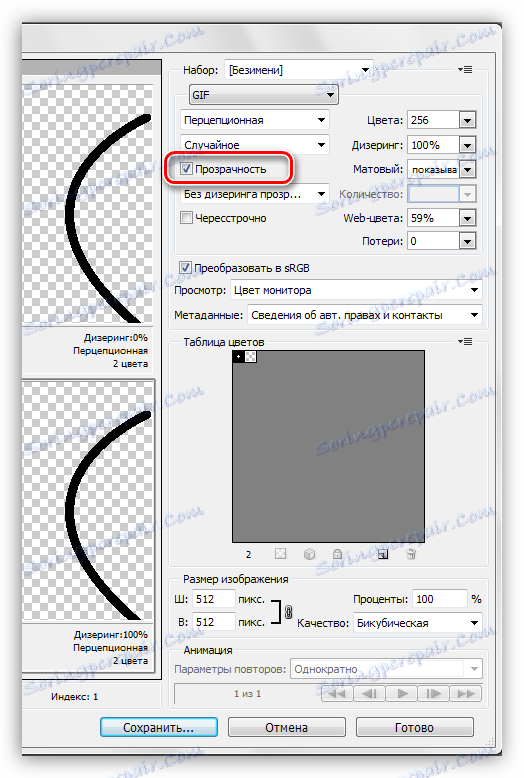
- شفافیت فرمت GIF فقط پیکسل کاملا شفاف یا کاملا ماتقین را پشتیبانی می کند.
![تنظیم شفافیت پس زمینه هنگام ذخیره gif در فتوشاپ]()
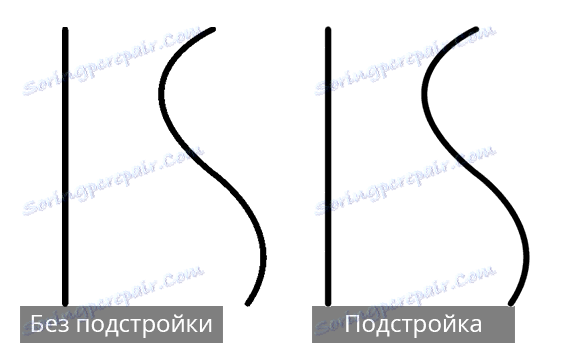
این پارامتر، بدون تنظیم اضافی، خطوط منحنی ضعیف را نشان می دهد، و نردبان های پیکسل را ترک می کند.
![مثال هایی از استفاده از تنظیم Mat در هنگام ذخیره گیف در فتوشاپ]()
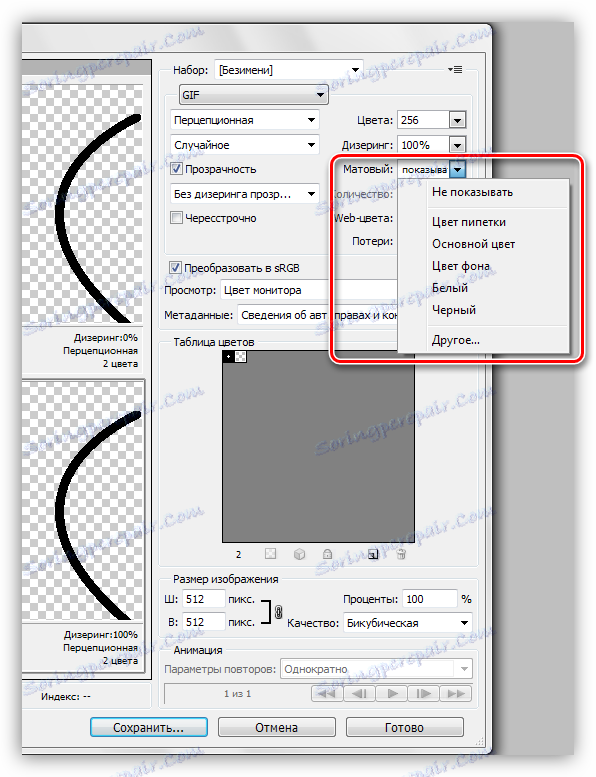
تنظیمات "Frosted" نامیده می شود (در برخی از نسخه های "Fringe" ). این می تواند مورد استفاده قرار گیرد برای ترکیب پیکسل های تصویر با پس زمینه صفحه که در آن قرار دارد. برای بهترین صفحه نمایش، رنگی را انتخاب کنید که با رنگ پسزمینه سایت منطبق باشد.
![تنظیم ترکیب پیکسل تصویر با پس زمینه صفحه هنگام ذخیره gif ها در فتوشاپ]()
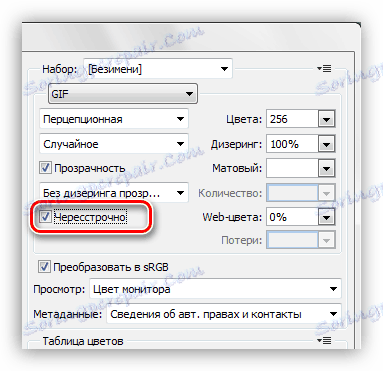
- interlaced یکی از تنظیمات مفید برای وب. در این صورت، اگر فایل دارای وزن قابل توجهی باشد، به شما اجازه می دهد بلافاصله تصویر را بر روی صفحه نشان می دهد، همانطور که بارگذاری می شود، کیفیت آن را بهبود می بخشد.
![تنظیم درهم و برهم در حالی که صرفه جویی در GIF در فتوشاپ]()
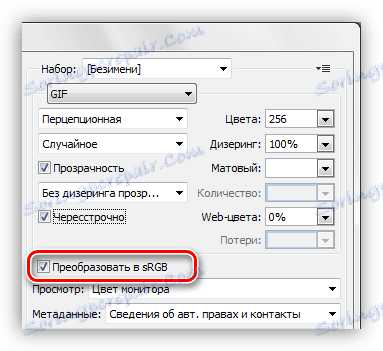
- تبدیل sRGB به حفظ حداکثر رنگ اصلی تصویر در هنگام صرفه جویی کمک می کند.
![هنگام تبدیل گیف در فتوشاپ، تبدیل رنگ به sRGB را تنظیم کنید]()
تنظیم "شفافیت متقابل" به طور قابل توجهی کیفیت تصویر را کاهش می دهد و ما در مورد پارامتر "زیان" در قسمت عملی درس یاد خواهیم گرفت.

برای درک بهتر از فرایند ذخیره سازی GIF در فتوشاپ، باید تمرین کنید.
تمرین
هدف بهینه سازی تصاویر برای اینترنت این است که وزن فایل را حداقل با حفظ کیفیت حفظ کند.
- پس از پردازش تصاویر به منو "فایل - ذخیره برای وب" بروید .
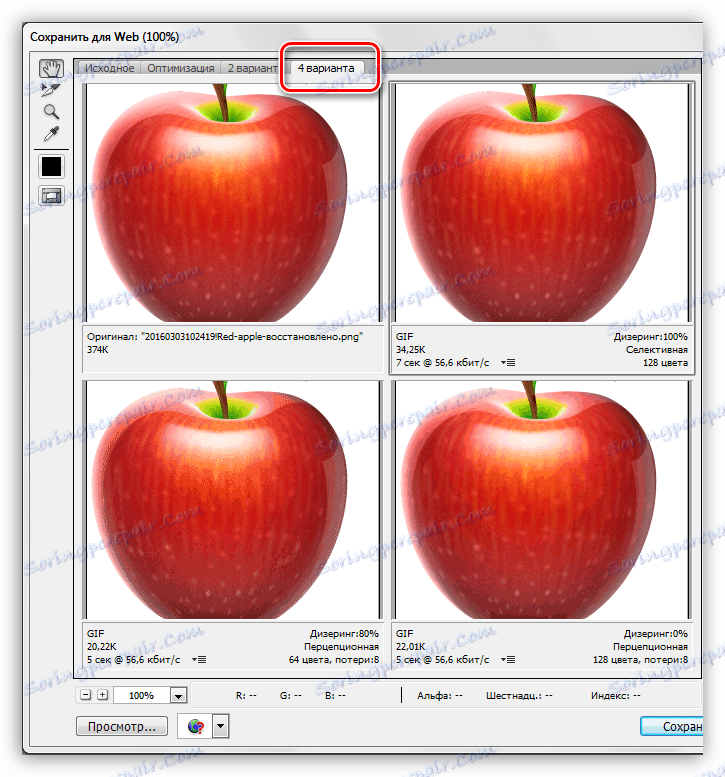
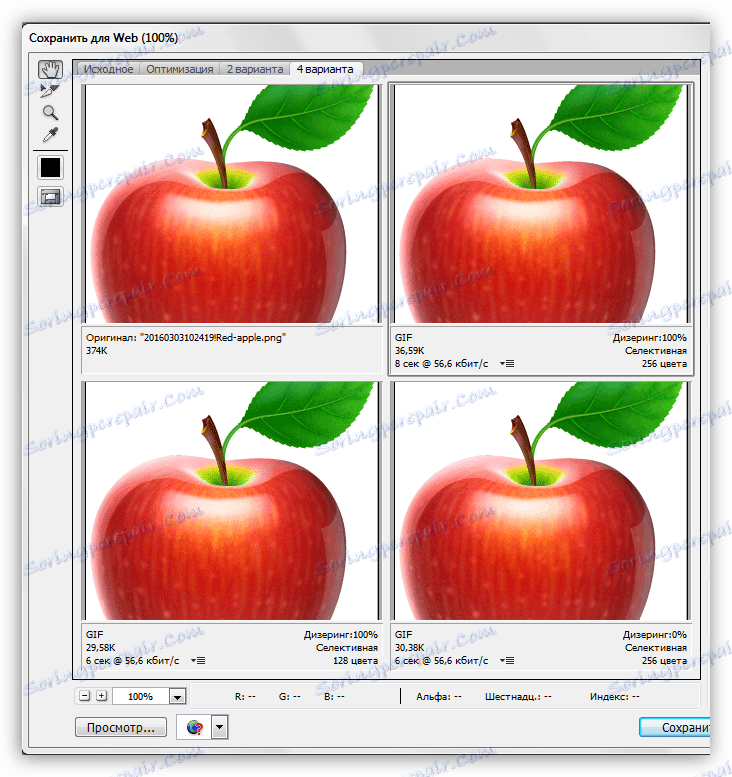
- حالت نمایش را "4 گزینه" نمایش می دهیم .
![تعدادی گزینه برای مشاهده نتایج در هنگام ذخیره gif در فتوشاپ را انتخاب کنید]()
- بعد شما نیاز به یکی از گزینه های را به عنوان شبیه به اصل که ممکن است. اجازه دهید تصویر به سمت راست منبع باشد. این به منظور برآورد اندازه فایل با حداکثر کیفیت انجام می شود.
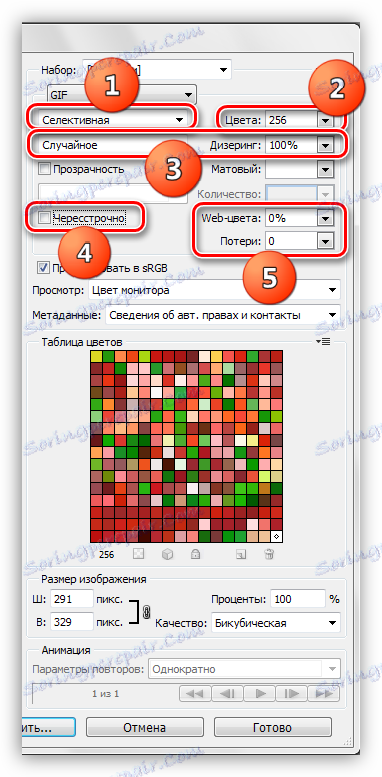
تنظیمات پارامتر به شرح زیر است:
- طرح رنگی "انتخابی" .
- "رنگ" - 265.
- "تقسیم" - "تصادفی" ، 100٪.
- کادر انتخاب را در مقابل پارامتر "Interlaced" حذف می کنیم، زیرا حجم نهایی تصویر بسیار کوچک است.
- "Web-colors" و "Losses" - صفر است.
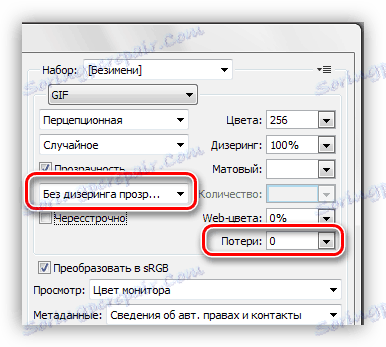
![تنظیم پارامترهای تصویر مرجع هنگام ذخیره گیف در فتوشاپ]()
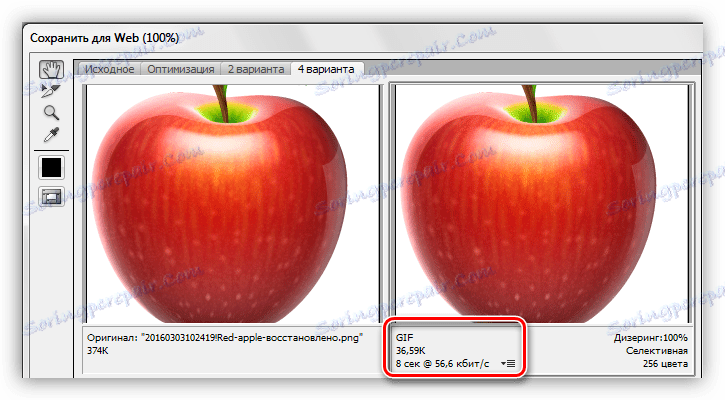
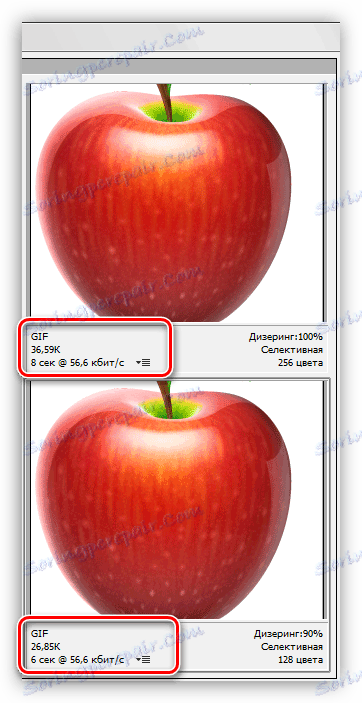
نتیجه را با اصل مقایسه کنید. در پایین پنجره نمونه، می توانیم اندازه فعلی GIF و سرعت دانلود آن را در سرعت اینترنت مشخص شده مشاهده کنیم.
![مقایسه نتیجه بهینه سازی تصویر با اصلی در حالی که حفظ gif در فتوشاپ]()
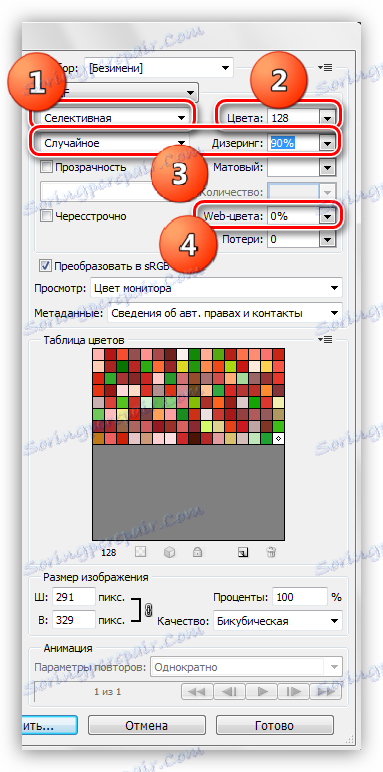
- به تصویر زیر بروید فقط پیکربندی کنید بیایید سعی کنیم آن را بهینه کنیم.
- طرح بدون تغییر باقی مانده است.
- تعداد رنگ ها به 128 کاهش می یابد.
- ارزش "Dithering" به 90 درصد کاهش یافت .
- رنگ های وب لمس نمی کنند، زیرا در این مورد به ما برای حفظ کیفیت کمک نمی کند.
![تنظیم پارامترهای تصویر هدف هنگام ذخیره gif ها در فتوشاپ]()
اندازه GIF از 36.59 کیلو بایت به 26.85 کیلو بایت کاهش یافت.
![کاهش اندازه تصویر پس از بهینه سازی در حالی که حفظ gif در فتوشاپ]()
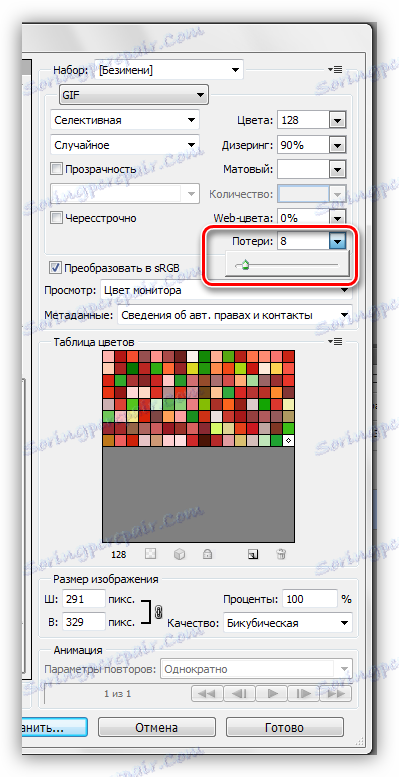
- از آنجایی که در حال حاضر برخی نقاط ضعف دانه و نقاشی در تصویر وجود دارد، ما سعی خواهیم کرد «ضررها» را افزایش دهیم. این پارامتر سطح قابل قبول از دست دادن داده ها را در فشرده سازی GIF تعیین می کند . مقدار را به 8 تغییر دهید.
![تنظیم سطح از دست دادن داده های مجاز در هنگام فشرده سازی GIF برای ذخیره gif ها در فتوشاپ]()
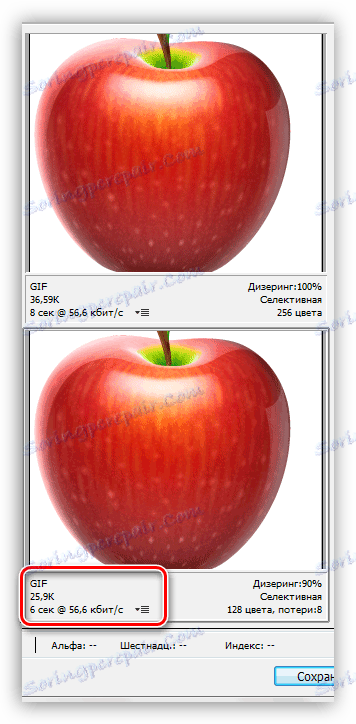
ما توانستیم حجم فایل را کاهش دهیم، در حالی که کم کیفیت را از دست می دهیم. گیفکا اکنون 25.9 کیلو بایت وزن دارد.
![اندازه تصویر پس از تنظیم ضرر و زیان هنگام ذخیره gif ها در فتوشاپ]()
مجموع، ما قادر به کاهش اندازه تصویر حدود 10 کیلوبایت، که بیش از 30 درصد است. نتیجه بسیار خوب
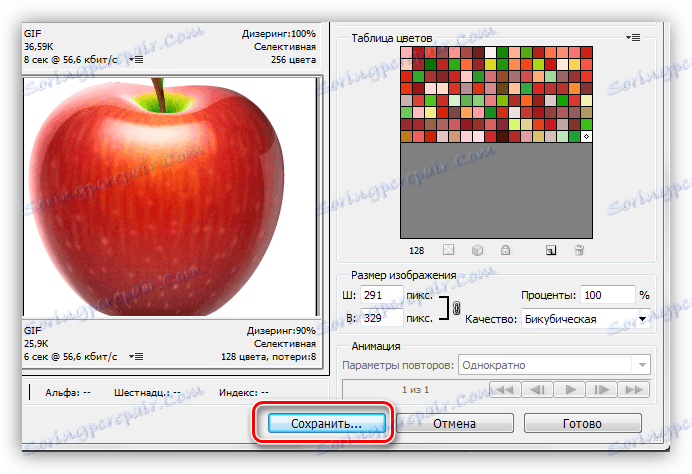
- اقدامات دیگر بسیار ساده است. روی دکمه "ذخیره" کلیک کنید.
![دکمه ذخیره در Save gifs در پنجره تنظیمات فتوشاپ]()
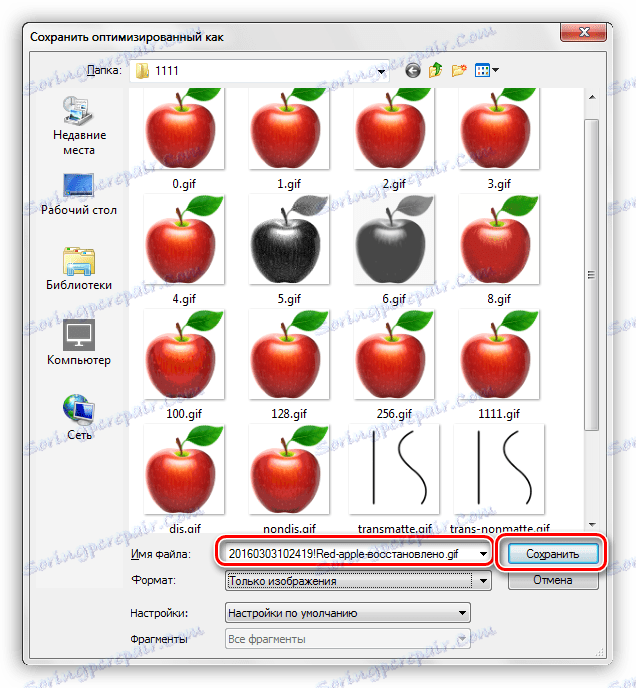
یک مکان برای ذخیره کنید، نام GIF را انتخاب کنید، و دوباره روی " ذخیره " کلیک کنید.
![انتخاب محل و نام برای ذخیره کردن gif در فتوشاپ]()
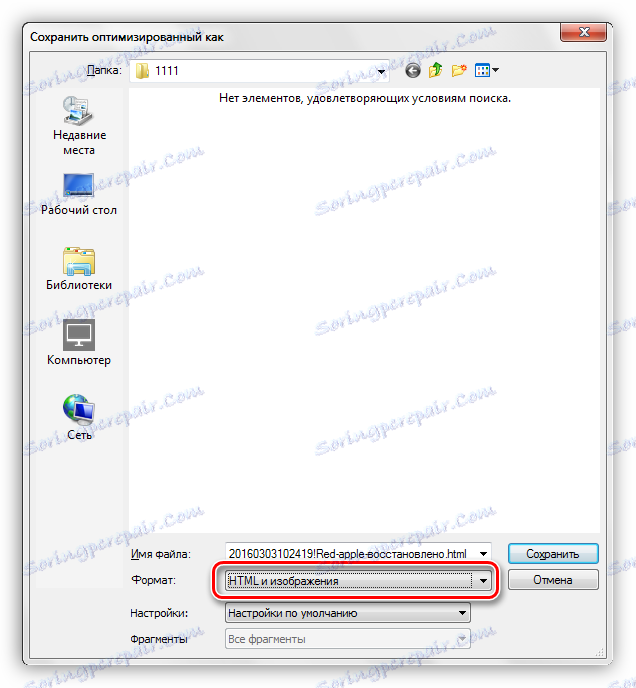
لطفا توجه داشته باشید که امکان ساخت یک سند HTML با GIF وجود دارد که تصویر ما جاسازی شده است. برای این کار بهتر است یک پوشه خالی را انتخاب کنید.
![GIF را با سند HTML در فتوشاپ ذخیره کنید]()
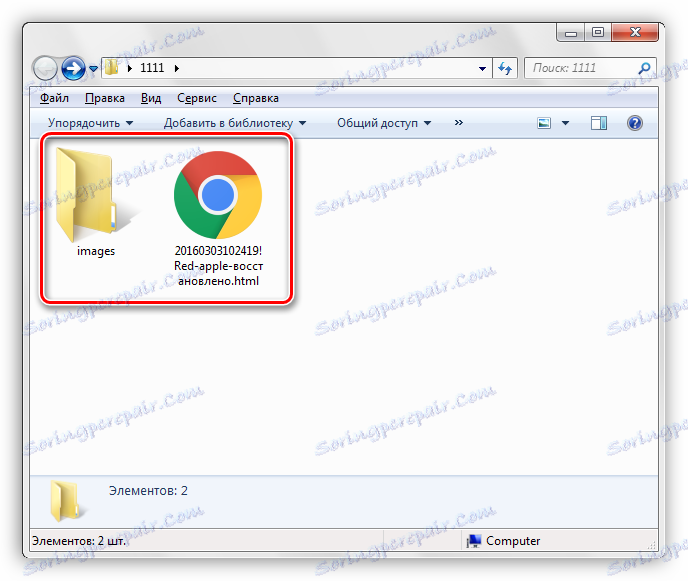
در نتیجه یک صفحه و یک پوشه با یک تصویر دریافت می کنیم.
![پوشه با GIF ذخیره شده در فتوشاپ]()
نکته: هنگام اختصاص نام فایل، سعی نکنید از کاراکترهای سیریلی استفاده کنید، زیرا تمام مرورگرها قادر به خواندن آنها نیستند.
این درس را در مورد صرفه جویی در یک تصویر GIF کامل می کند. در آن، ما متوجه شدیم که چگونه فایل را برای قرار دادن در اینترنت بهینه سازی کنیم.