منو را در یک گروه از VKontakte ایجاد کنید
در بسیاری از گروه های VKontakte امکان برداشتن یک بلوک انتقال سریع به بخش یا یک منبع شخص ثالث وجود دارد. با تشکر از این فرصت، به طور قابل توجهی می تواند روند تعامل کاربر با گروه را آسان کند.
یک گروه برای VK ایجاد کنید
هر بلوک انتقالی که در انجمن VKontakte ایجاد شده است به طور مستقیم وابسته به اتصال اولیه از ویژگی های خاص استفاده شده در توسعه صفحات ویکی است. در این زمینه است که روش های زیر برای ایجاد منو ها بر اساس.
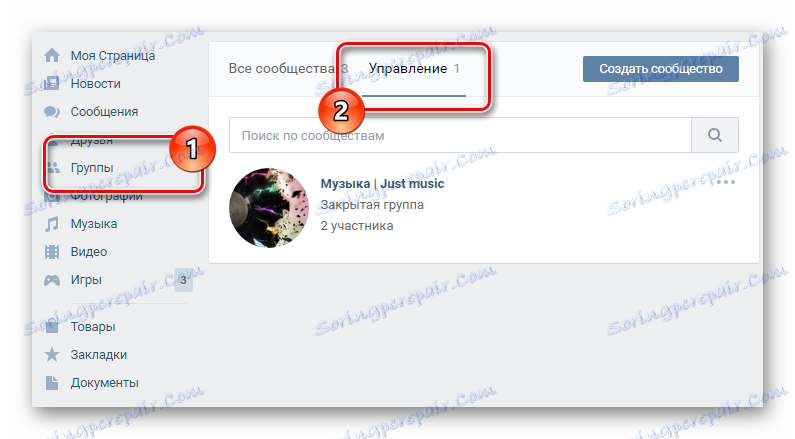
- در وب سایت VK، به صفحه "Groups" بروید ، به برگه "مدیریت" بروید و به عمومی مورد نیاز بروید.
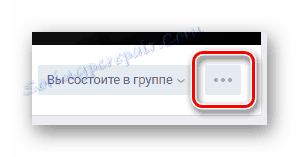
- روی آیکون "..." زیر تصویر اصلی عمومی کلیک کنید.
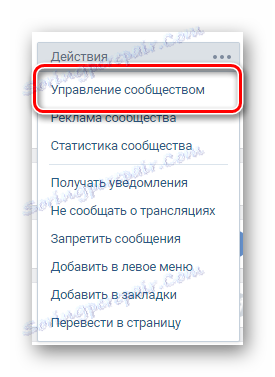
- به بخش "مدیریت جامعه" بروید .
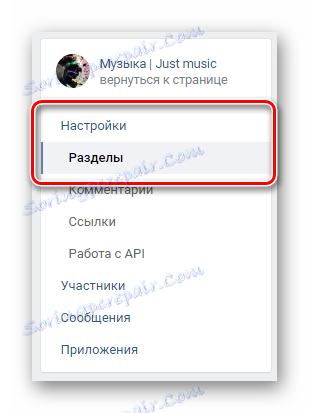
- با استفاده از منوی ناوبری در سمت راست صفحه، به برگه «تنظیمات» بروید و مورد کودک «بخش ها» را انتخاب کنید .
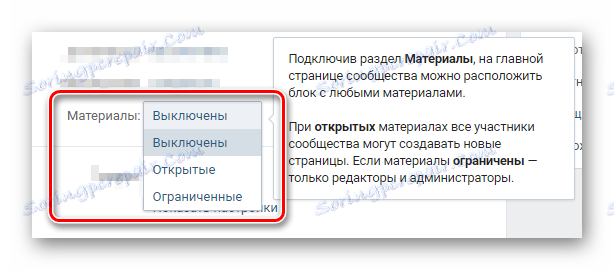
- مورد "مواد" را پیدا کنید و آنها را به وضعیت "محدود شده" ترجمه کنید .
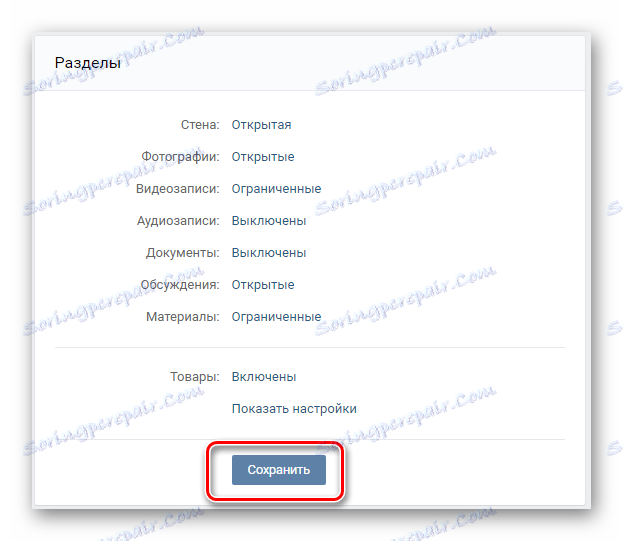
- روی دکمه ذخیره در پایین صفحه کلیک کنید.
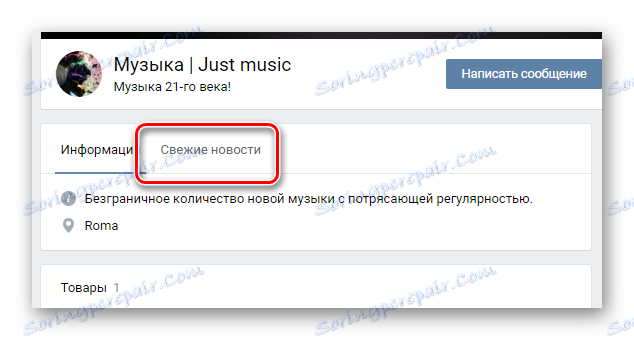
- بازگشت به صفحه خانگی جامعه و تغییر در برگه "آخرین اخبار" تحت نام گروه و وضعیت.
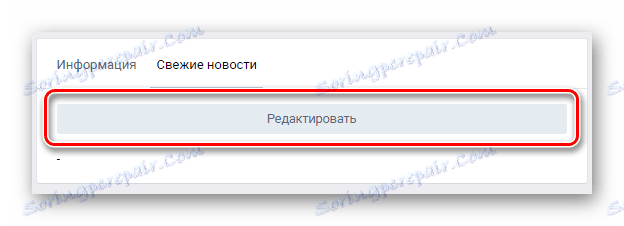
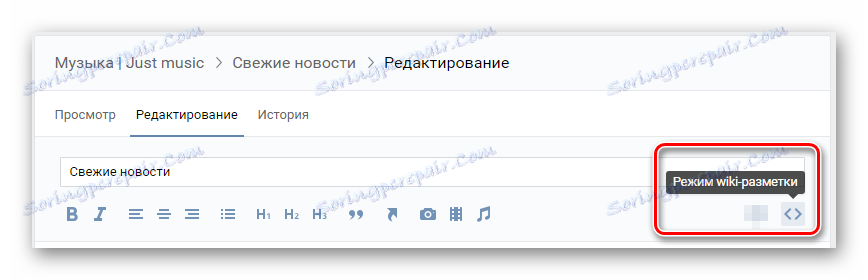
- روی دکمه "ویرایش" کلیک کنید.
- در گوشه بالا سمت راست پنجره ای که باز می شود، با کلیک بر روی نماد "<>" با اشاره به حالت نشانه گذاری ویکی پاپ کلیک کنید.
- نام استاندارد "آخرین اخبار" را به یکی از موارد مناسب تغییر دهید.





شما می توانید "باز" را انجام دهید ، اما در این حالت منو برای ویرایش توسط شرکت کنندگان معمولی در دسترس خواهد بود.




تغییر به حالت مشخص شده اجازه می دهد تا از یک نسخه با ثبات تر از ویرایشگر استفاده کنید.

اکنون، با تکمیل کار آماده سازی، می توانید به طور مستقیم به روند ایجاد یک منو برای جامعه ادامه دهید.
منوی متن
در این مورد، نکات اصلی در مورد ایجاد یک متن ساده را در نظر خواهیم گرفت. اگر به طور کلی قضاوت کنید، این نوع منو به دلیل فقدان تجدید نظر زیبایی شناختی در میان ادارات جوامع مختلف کمتر محبوب است.
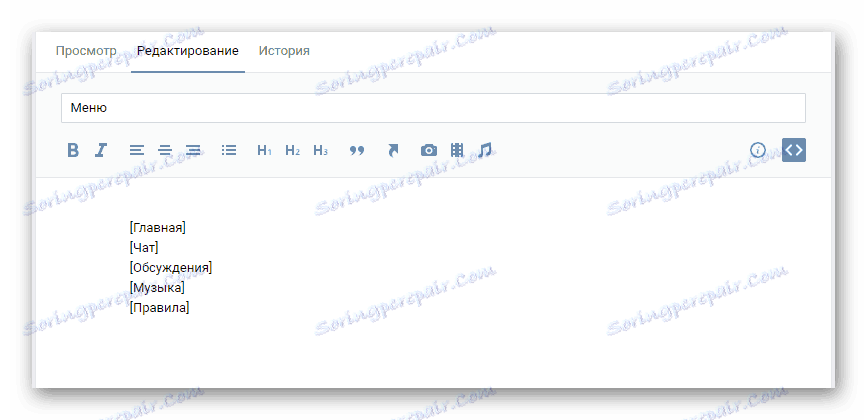
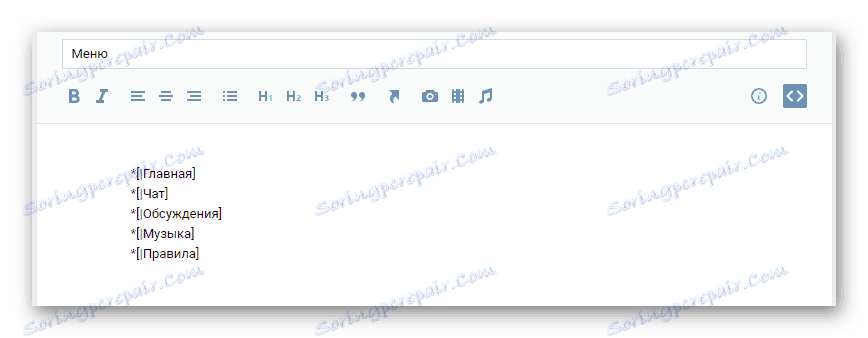
- در کادر اصلی اصلی زیر نوار ابزار، یک لیست از بخش هایی را که باید در فهرست پیوندها در منو شما قرار گیرد را وارد کنید.
- هر یک از آیتم های ذکر شده در محدوده مربع باز و بسته "[]" محفوظ است.
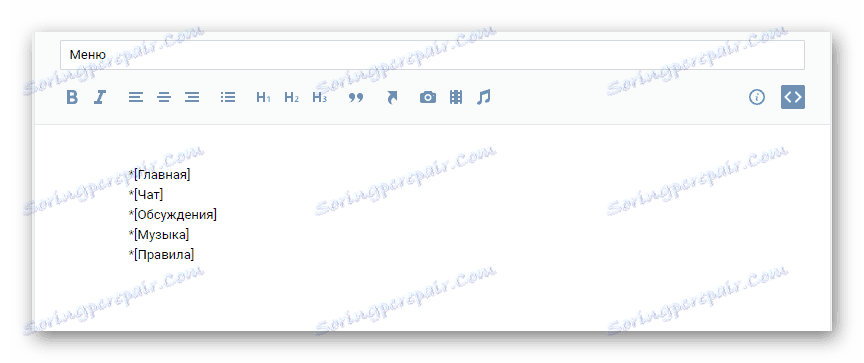
- در ابتدای همه آیتم های منو یک ستاره با ستاره "*" اضافه کنید .
- قبل از نام هر مورد داخل مربع، یک خط عمودی "|" قرار دهید .
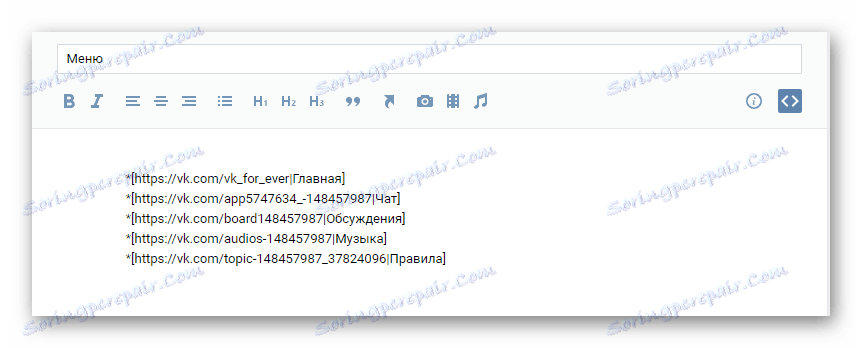
- بین برگه باز و نوار عمودی، یک پیوند مستقیم را به صفحه ای که کاربر می رود وارد کنید.
- در پایین این پنجره روی «ذخیره صفحه» کلیک کنید.
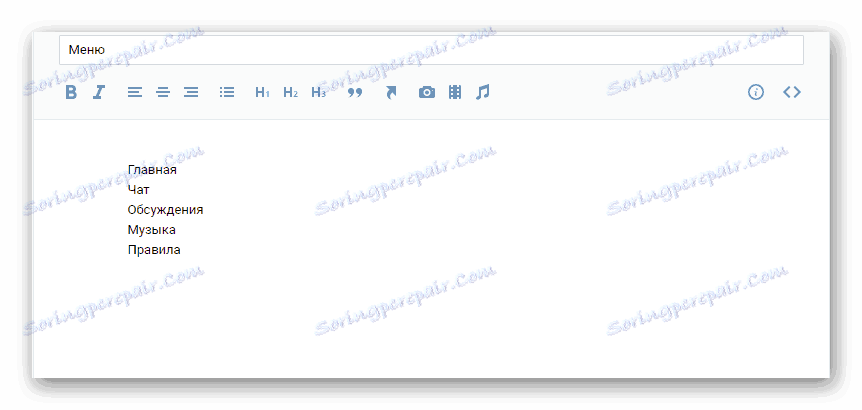
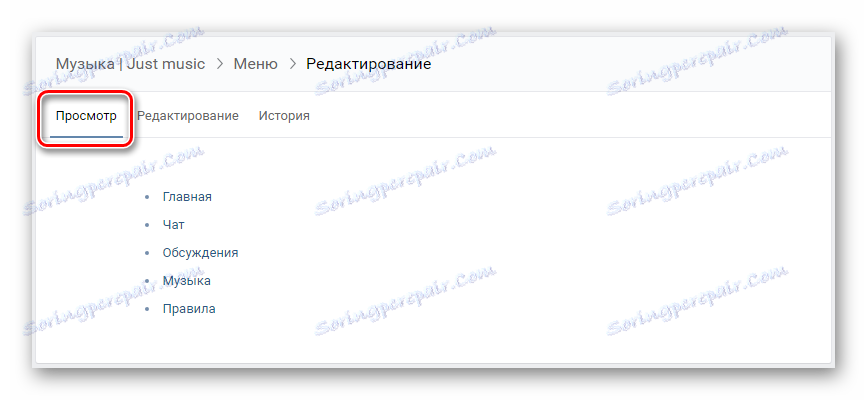
- بالای خط با نام بخش، به برگه «مشاهده» بروید.





امکان استفاده از هر دو لینک داخلی دامنه VK.com و موارد خارجی آن است.


بدون شکست، منوی خود را آزمایش کنید و آن را به کمال برسانید.
همانطور که می بینید، روش ایجاد یک منوی متن قادر به ایجاد مشکلات نیست و بسیار سریع انجام می شود.
همانطور که می بینید، روش ایجاد یک منوی متن قادر به ایجاد مشکلات نیست و بسیار سریع انجام می شود.
منوی گرافیکی
لطفا توجه داشته باشید که اگر از دستورالعمل های این بخش مقاله پیروی کنید، حداقل مهارت های پایه ای در برنامه دارید. فتوشاپ یا هر ویرایشگر گرافیکی دیگر. اگر شما آنها را ندارید، مجبور خواهید بود تا به عنوان ادامه تحصیل کنید.
توصیه می شود که از آن پارامترهایی که در طول این دستور استفاده می شود استفاده کنید تا از هرگونه مشکل با نمایش نادرست تصاویر جلوگیری شود.
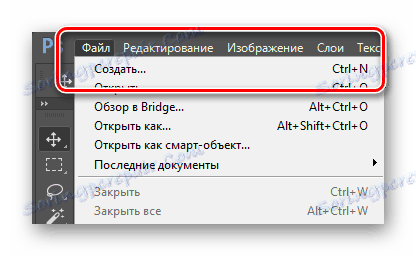
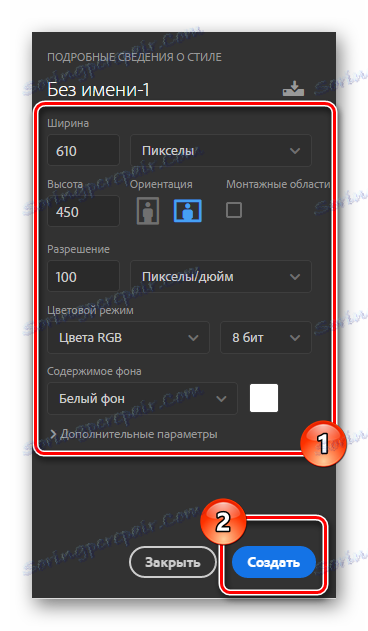
- راه اندازی فتوشاپ، منوی File را باز کنید و New را انتخاب کنید.
- وضوح تصویر برای منوی آینده را مشخص کنید و روی دکمه ایجاد کلیک کنید.
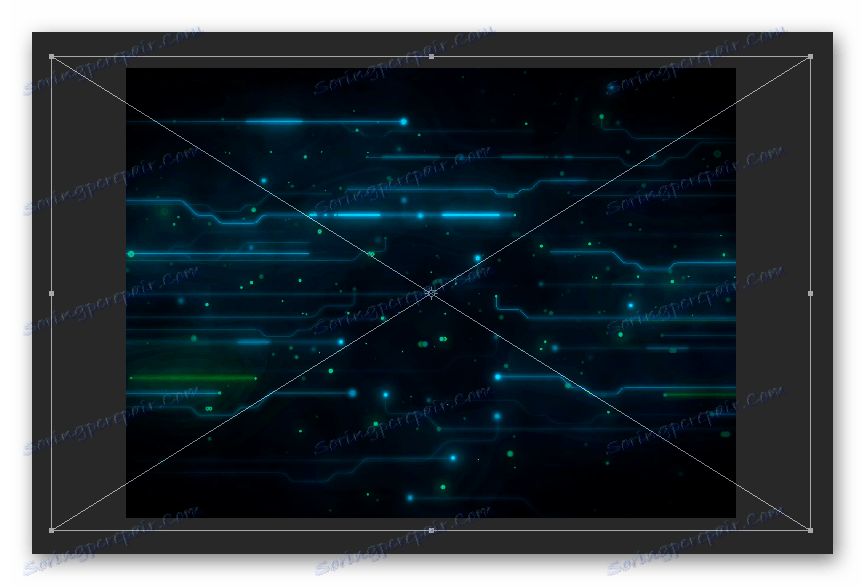
- یک تصویر را به فضای کاری برنامه بکشید که نقش یک پس زمینه در منو شما را بازی می کند، آن را به راحتی بکشید و کلید "Enter" را فشار دهید.
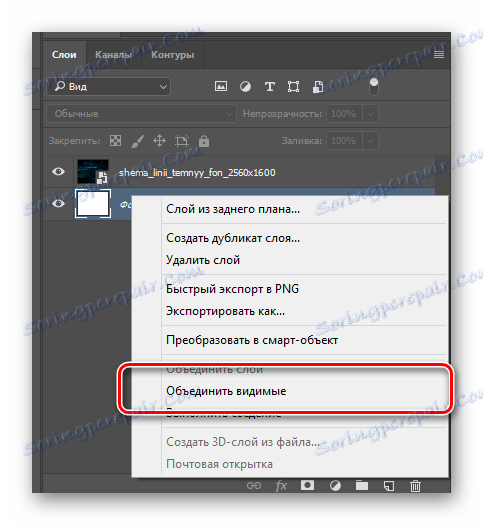
- راست کلیک بر روی زمینه اصلی سند خود را انتخاب کنید "ادغام قابل مشاهده" .
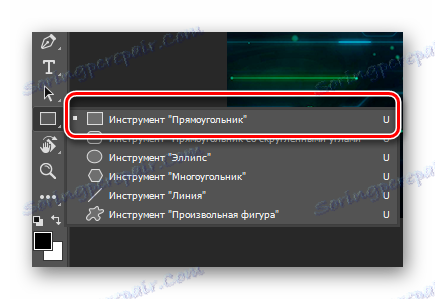
- در نوار ابزار، مستطیل را فعال کنید.
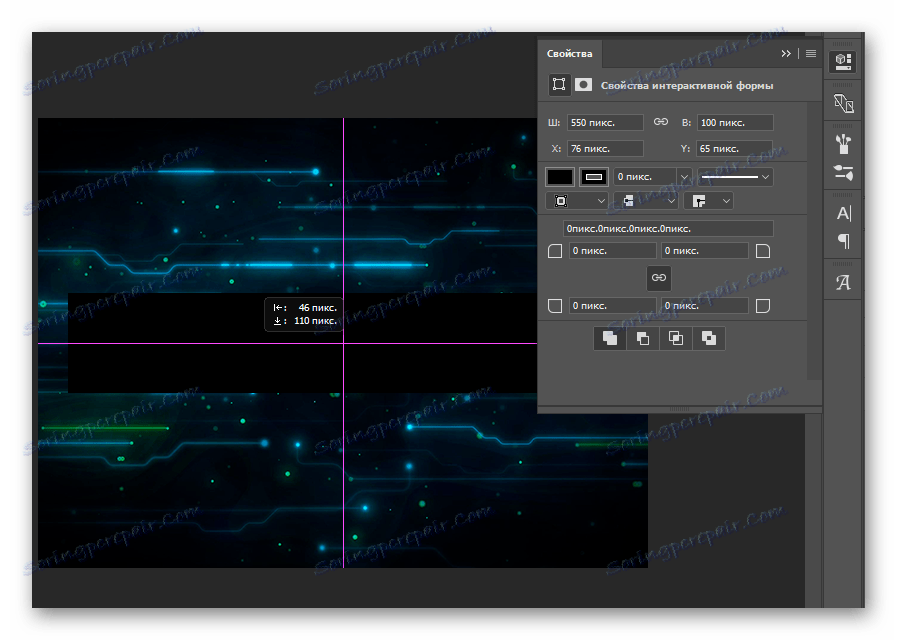
- با استفاده از "مستطیل" ، در منطقه کار، اولین دکمه خود را با تمرکز بر ابعاد مسطح ایجاد کنید.
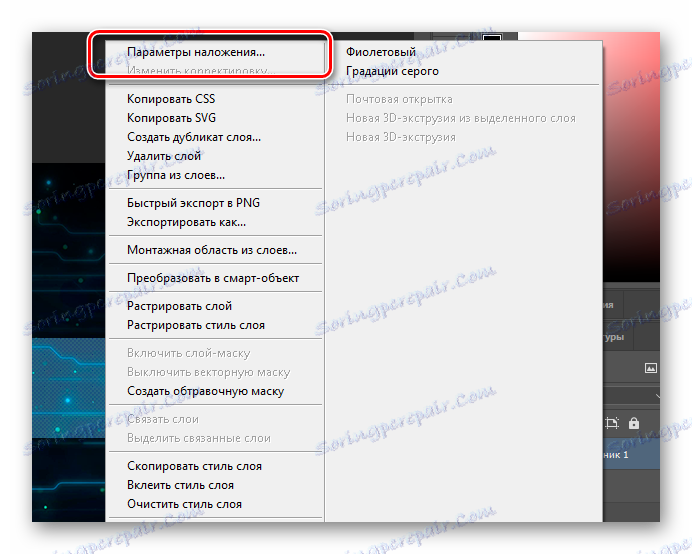
- دکمه ی موردنظرتان را که میخواهید با استفاده از تمام ویژگیهای فتوشاپ که میشناسید مشاهده کنید.
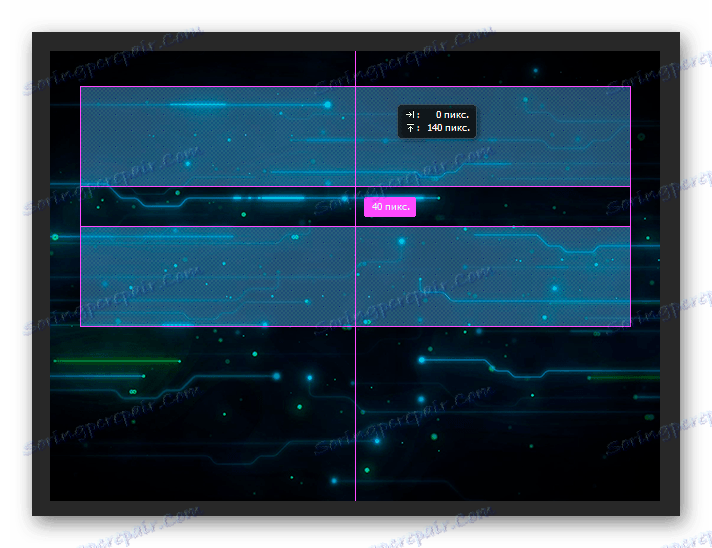
- دکمه ایجاد شده را با نگه داشتن کلید "alt" و کشیدن تصویر در فضای کاری، کلون کنید.
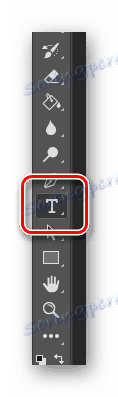
- با کلیک کردن بر روی آیکون مربوطه در نوار ابزار یا با فشار دادن کلید "T" به ابزار Text بروید .
- در هر سند کلیک کنید، متن را برای دکمه اول تایپ کنید و آن را در منطقه یکی از تصاویر قبلا ایجاد کنید.
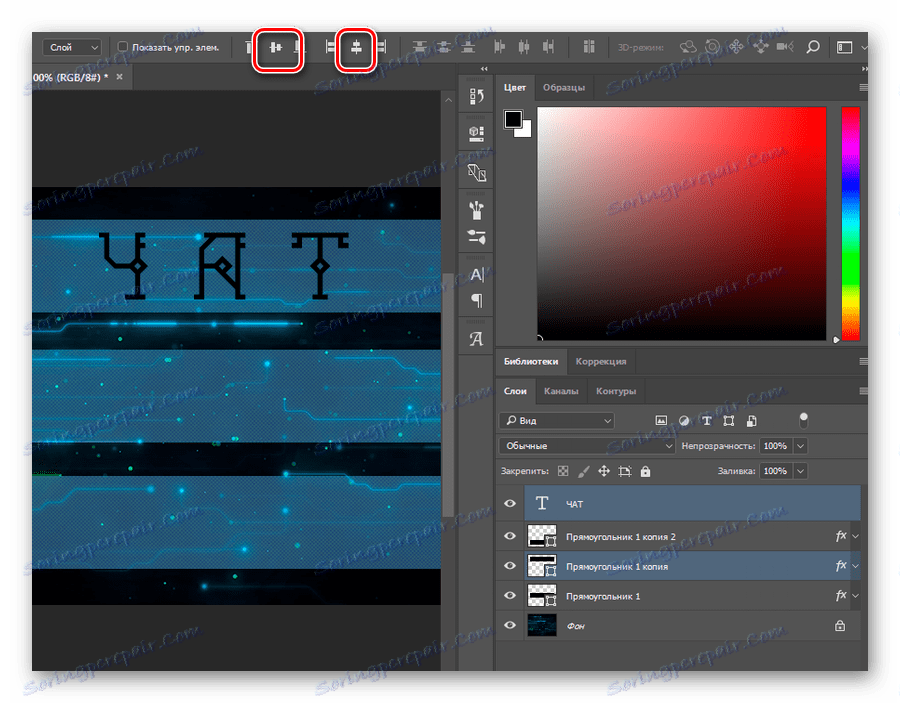
- برای متمرکز کردن متن روی تصویر، لایه را با متن و تصویر دلخواه انتخاب کنید، کلید Ctrl را نگه دارید و به طور متناوب دکمه های چین را در نوار ابزار بالا فشار دهید.
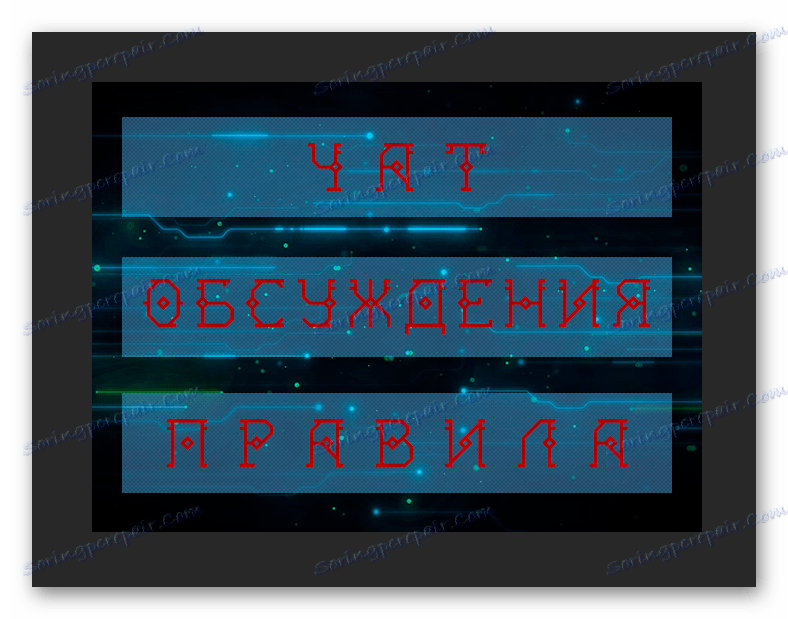
- روش متداول را در ارتباط با دکمه های باقی مانده تکرار کنید، متن را متناسب با نام بخش نوشته کنید.
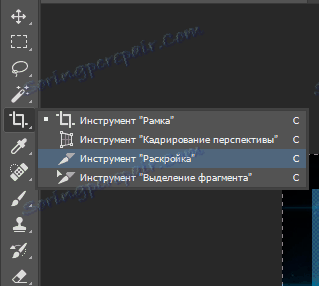
- کلید "C" را روی صفحه کلید فشار دهید یا ابزار "Layout" را با استفاده از پنل انتخاب کنید.
- هر دکمه را انتخاب کنید، از ارتفاع تصویر ایجاد شده شروع کنید.
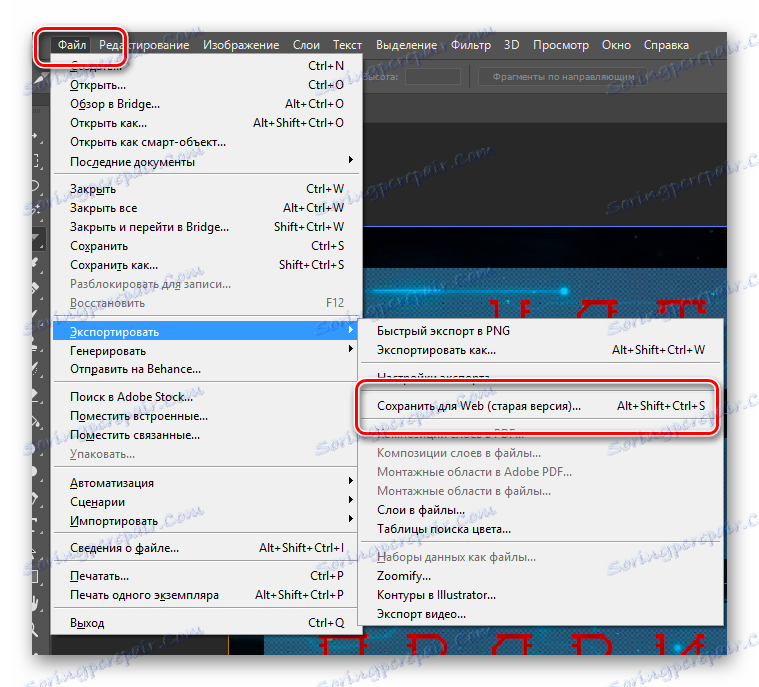
- منوی "File" را باز کنید و "Save for Web" را انتخاب کنید.
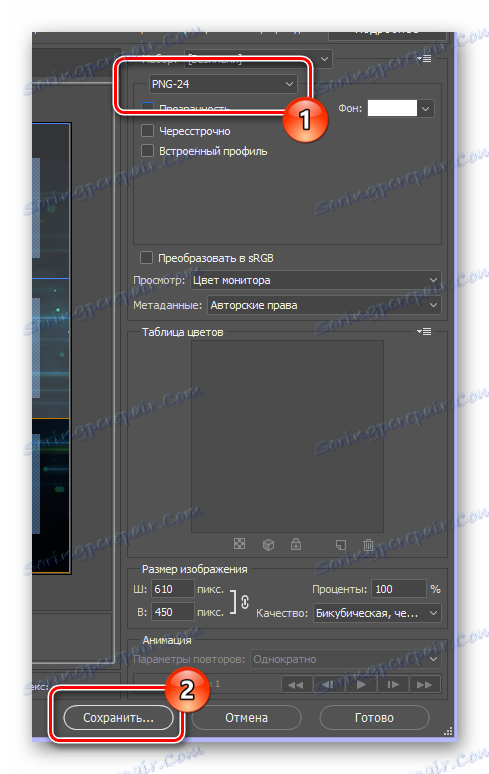
- فرمت فایل را به "PNG-24" تنظیم کنید و در پایین پنجره روی دکمه ذخیره کلیک کنید.
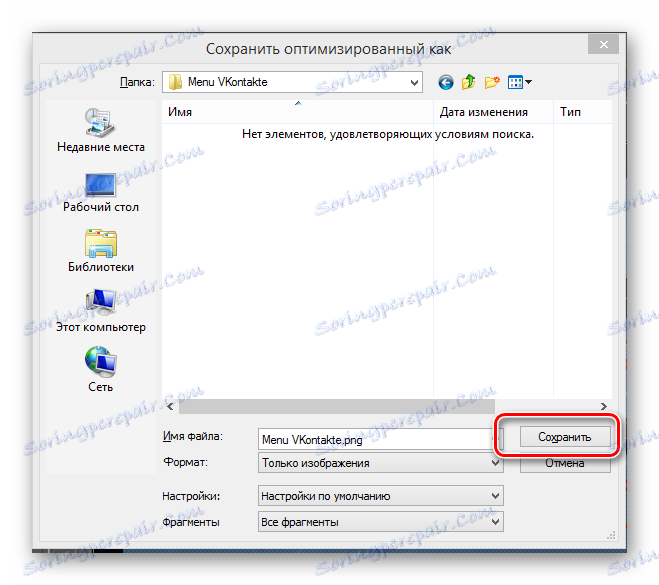
- پوشه ای را که در آن فایل قرار می گیرد را مشخص کنید و بدون تغییر هر زمینه اضافی، بر روی دکمه "ذخیره" کلیک کنید.

Ширина: 610 пикселей
Высота: 450 пикселей
Разрешение: 100 пикселей/дюйм

اندازه تصویر شما ممکن است بسته به مفهوم منو ایجاد شده متفاوت باشد. با این حال، آگاه باشید که هنگام کشیدن یک عکس در بخش ویکی، عرض یک فایل گرافیکی نباید بیش از 610 پیکسل باشد.

به یاد داشته باشید از کلید Shift برای مقیاس کردن تصویر به طور مساوی استفاده کنید.



برای راحتی، توصیه می شود که "عناصر کمکی" را از طریق منوی "مشاهده" فعال کنید.


تعداد نسخه های مورد نیاز و نهایی و مکان از ایده شخصی شما می آید.

اندازه متن می تواند هر آنچه که خواسته های شما را برآورده می کند.

فراموش نکنید که متن مطابق با مفهوم منو تنظیم شود.






در این مرحله می توانید ویرایشگر تصویر را ببندید و دوباره به VKontakte بروید.
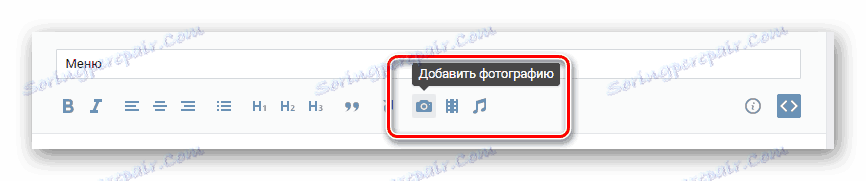
- در حالی که در بخش ویرایش منو، در نوار ابزار، روی نماد "اضافه کردن عکس" کلیک کنید.
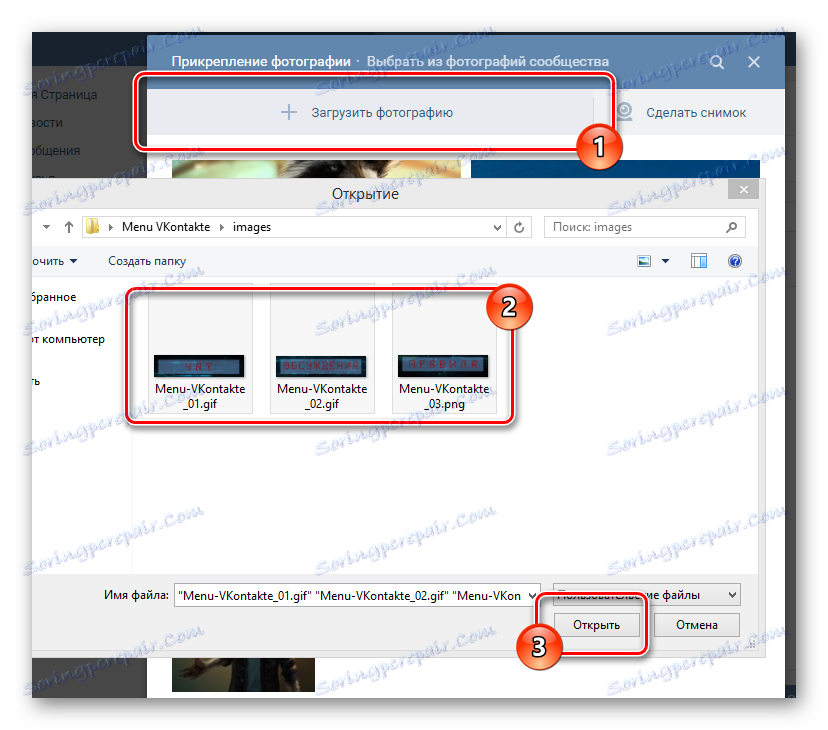
- تمام تصاویری که در آخرین مرحله کار با فتوشاپ ذخیره شده اند را دانلود کنید.
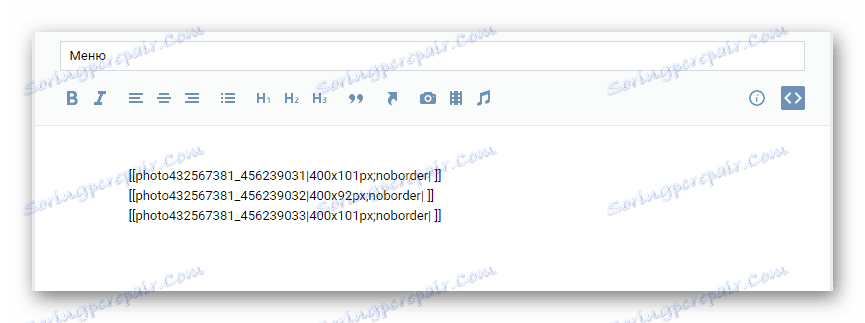
- صبر کنید تا فرایند دانلود تصاویر و اضافه کردن خطوط کد به ویرایشگر.
- به حالت ویرایش بصری بروید
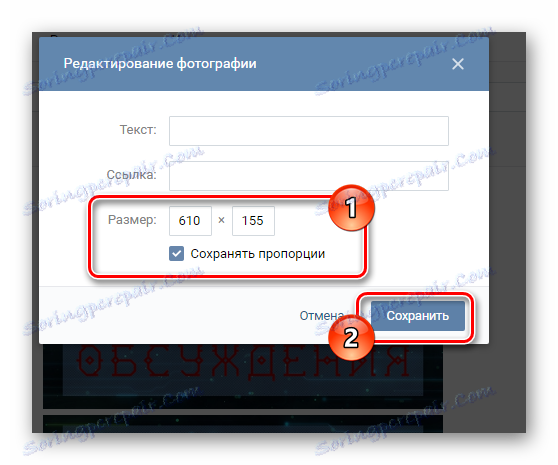
- همچنین، بر روی هر تصویر کلیک کنید، حداکثر عرض ممکن را به دکمه ها تنظیم کنید.
- بازگشت به ویرایش حالت نشانه گذاری ویکی.
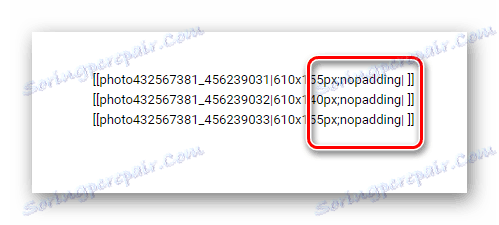
- پس از مجوز مشخص شده در کد، نماد "؛" را وارد کنید و پارامتر اضافی "nopadding؛" را وارد کنید . این باید انجام شود تا شکاف بصری بین تصاویر وجود نداشته باشد.
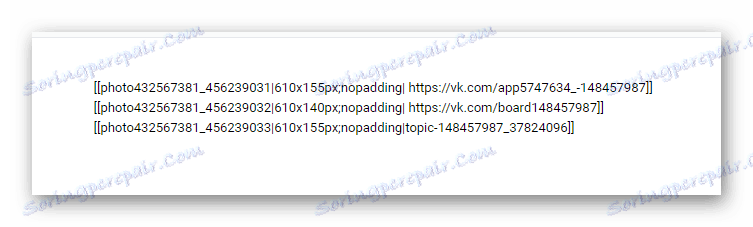
- بعد، یک لینک مستقیم را به صفحه که در آن کاربر بین اولین مربع بستن و نوار عمودی قرار می گیرد، حذف می کند و همه فضاها را حذف می کند.
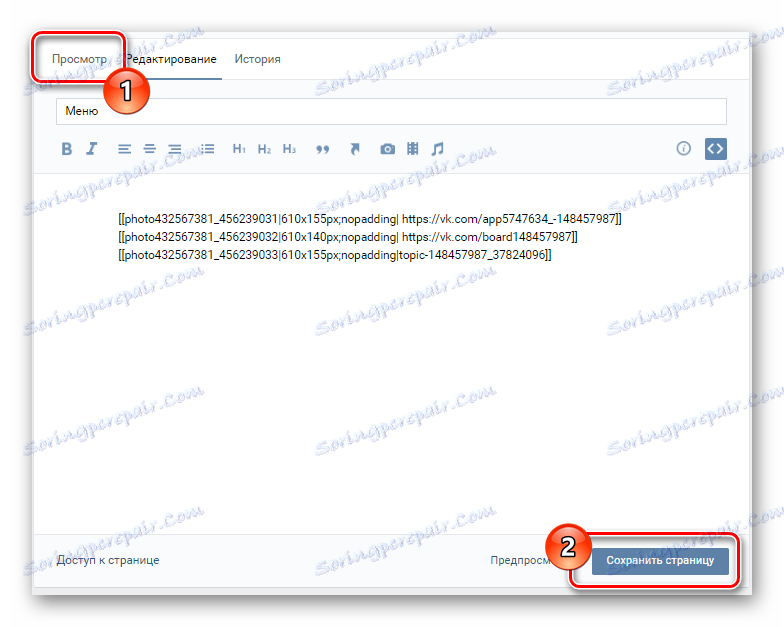
- روی دکمه "ذخیره تغییرات" را در زیر کلیک کنید و برای تست عملکرد به برگه «مشاهده» بروید.
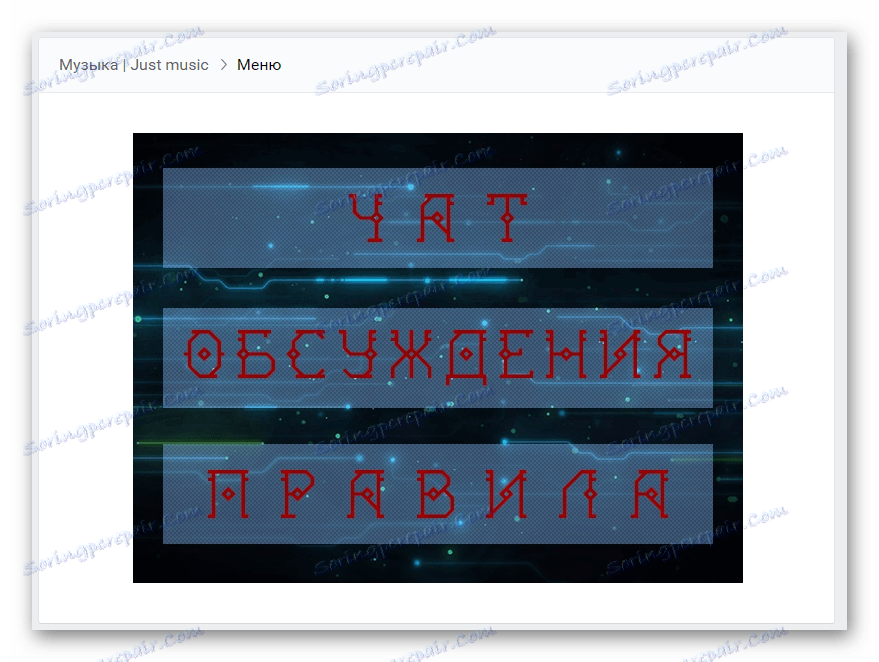
- هنگامی که کنترل واحد شما به درستی تنظیم شده است، برای بررسی عملکرد نسخه نهایی منوی گروه، به صفحه اصلی جامعه مراجعه کنید.





فراموش نکنید که تغییرات را ذخیره کنید.


اگر شما نیاز به اضافه کردن یک فایل گرافیکی بدون لینک دارید، بعد از پارامتر "nopadding" که قبلا مشخص شده است ، "nolink؛" را بنویسید .

در صورت تغییر به بخش های یک گروه یا سایت شخص ثالث، شما باید از نسخه کامل لینک در نوار آدرس استفاده کنید. اگر به عنوان مثال در گفتگوها به هر ورودی بروید، از یک نسخه کوتاه آدرس حاوی کاراکترهایی که به «vk.com/» پیروی می کنند استفاده کنید.


در بالای آن، لازم به ذکر است که شما همیشه می توانید جزئیات مربوط به نشانه گذاری را با استفاده از بخش « کمک به نشانه گذاری » ویژه به طور مستقیم از منوی ویرایش منوی خود، به طور مستقیم روشن کنید. موفق باشید
