یک قاب برای ایمیل ایجاد کنید
هر کاربر اینترنت مدرن صاحب یک صندوق پستی الکترونیکی است که به طور مرتب نامه های محتوای مختلف را دریافت می کند. گاهی اوقات فریم ها در طراحی آنها مورد استفاده قرار می گیرند، علاوه بر آن ما در ادامه این دستورالعمل توضیح خواهیم داد.
محتوا
ایجاد فریم برای حروف
در حال حاضر، تقریبا هر سرویس پستی در شرایط عملکرد کاملا محدود است، اما همچنان به شما اجازه می دهد محتوای بدون محدودیت های قابل توجهی ارسال کنید. به همین علت، پیام هایی با نشانه گذاری HTML محبوبیت فراوانی در میان کاربران به دست می آورند، که به موجب آن، می توان از میان موارد دیگر، بدون در نظر گرفتن محتوای آن، فریم را به یک حرف اضافه کرد. در این مورد، مهارت های مناسب برای کار با کد مطلوب است.
همچنین ببینید: طراحان HTML نامه بالا
مرحله 1: ایجاد یک الگو
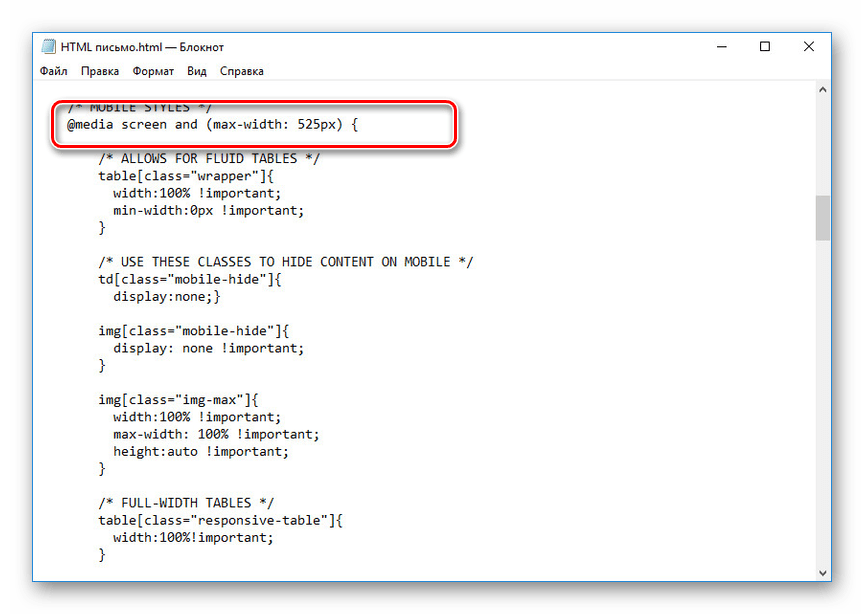
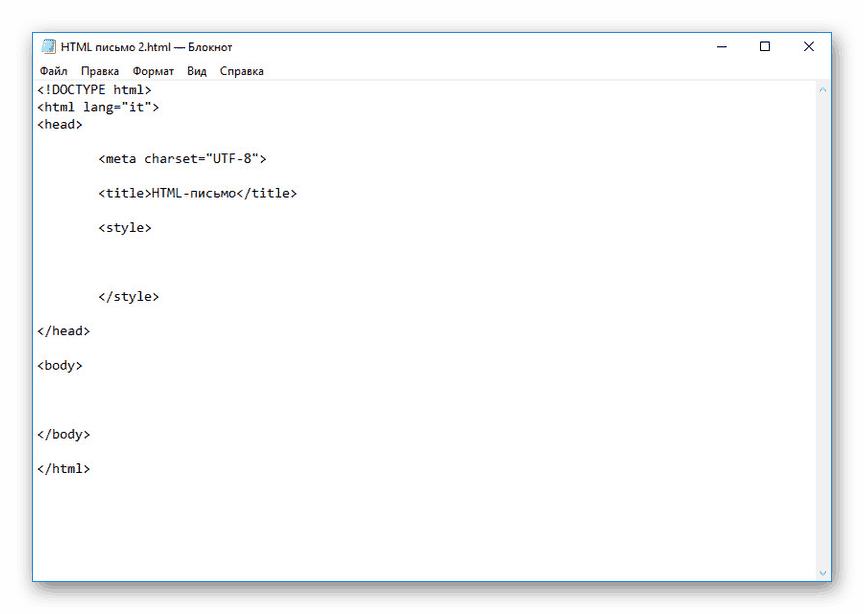
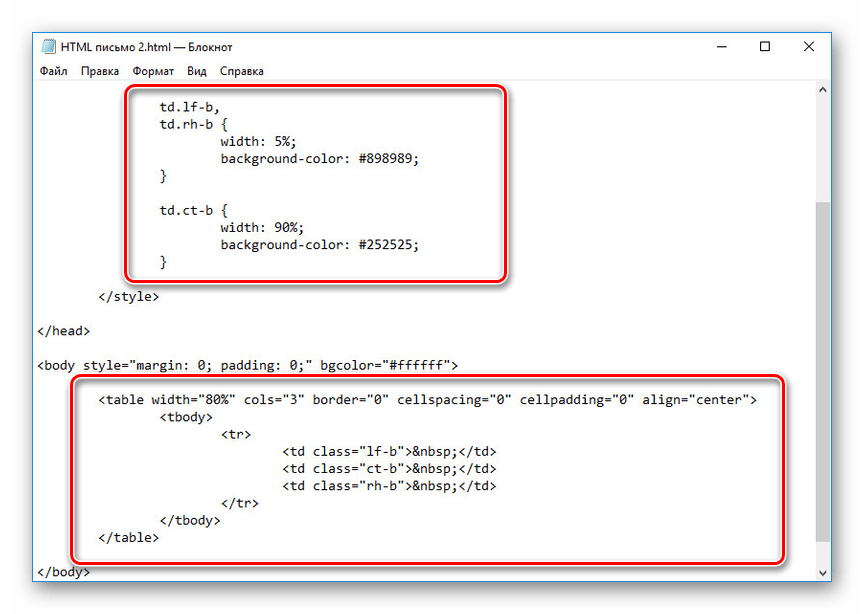
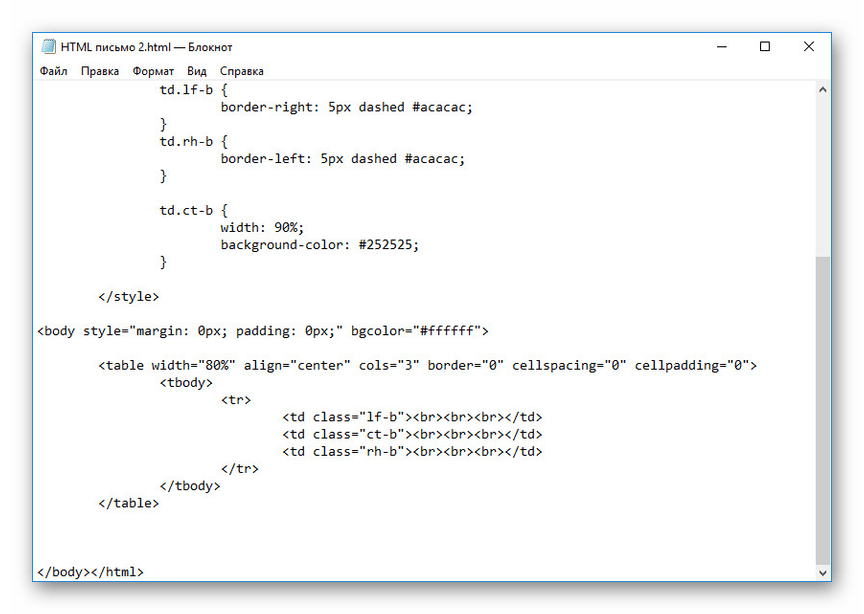
سخت ترین فرآیند این است که یک قالب برای نوشتن با استفاده از فریم ها، سبک ها و نشانه گذاری مناسب ایجاد کنید. کد باید به طور کامل سازگار ایجاد شود تا محتوا به درستی در همه دستگاه ها نمایش داده شود. به عنوان ابزار اصلی در این مرحله، می توانید از Notepad استاندارد استفاده کنید.

همچنین، کد باید یک انتگرال ایجاد شود، بنابراین مطالب آن با "! DOCTYPE" آغاز می شود و با "HTML" پایان می یابد. هر گونه سبک (CSS) باید در داخل برچسب "Style" در همان صفحه بدون ایجاد لینک ها و اسناد اضافی اضافه شود.

برای راحتی، یک نشانه بر اساس جدول قرار دهید، عناصر اصلی را در داخل سلول قرار دهید. شما می توانید از لینک ها و عناصر گرافیکی استفاده کنید. در مورد دوم، لازم است که پیوندی مستقیم مستقیم با تصاویر مشخص شود.

مستقیما فریم برای هر عنصر خاص یا کل صفحه می تواند با استفاده از برچسب "Border" اضافه شود. ما مراحل ایجاد را به صورت دستی توصیف نمیکنیم، زیرا هر مورد مورد نیاز یک رویکرد فردی است. علاوه بر این، اگر به خوبی به موضوع نشانه گذاری HTML و به ویژه طراحی پاسخگو کمک کنید، این روش مشکل نخواهد داشت.

با توجه به ویژگی های بسیاری از خدمات پست الکترونیکی، شما نمی توانید حرف، پیوند و گرافیک را از طریق HTML اضافه کنید. در عوض، می توانید با تنظیم قاب در مرزها، می توانید از طریق ویرایشگر استاندارد که در سایت وجود دارد، می توانید علامت گذاری ایجاد کنید.

یک گزینه جایگزین سرویس های آنلاین و برنامه های ویژه ای است که به شما اجازه می دهد خالی با استفاده از ویرایشگر کد تصویر ایجاد کنید و سپس نشانه گذاری نهایی HTML را کپی کنید. در بیشتر موارد، این وجوه پرداخت می شود و هنوز هم نیاز به دانش دارد.

ما سعی کردیم در مورد تمام تفاوت های ظاهری ایجاد نشانه گذاری برای HTML نامه با فریم صحبت کنیم. تمام اقدامات ویرایش دیگر فقط به قابلیت ها و الزامات شما بستگی دارد.
مرحله 2: تبدیل کد HTML
اگر شما موفق به ایجاد یک نامه با یک قاب به درستی، حمل و نقل آن را به هیچ مشکلی ایجاد نمی کند. برای انجام این کار، می توانید به صورت دستی ویرایش کد را در صفحه نوشتن نامه یا از یک سرویس ویژه آنلاین استفاده کنید. این گزینه دوم است که بیشتر جهانی است.
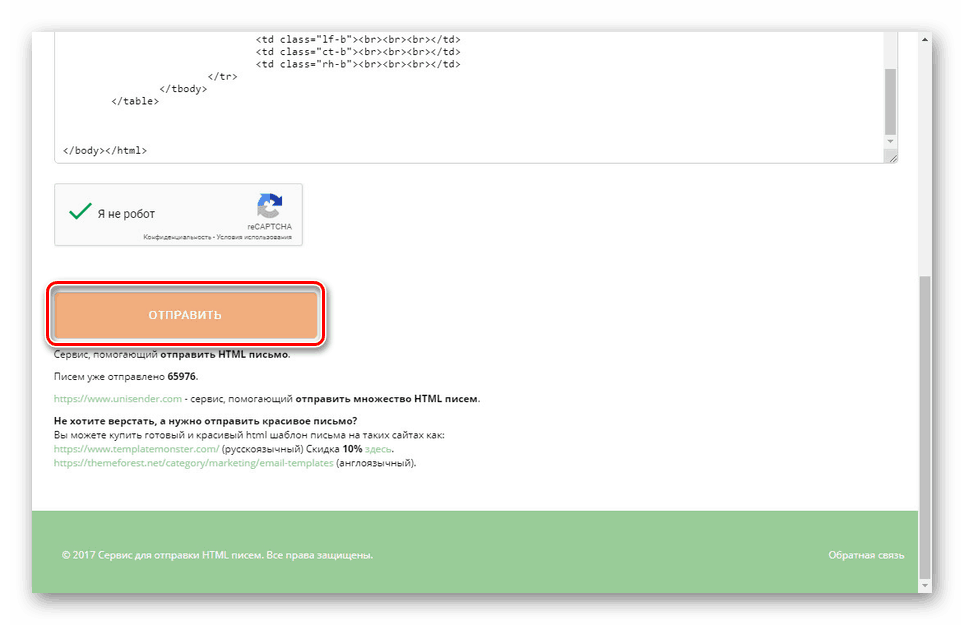
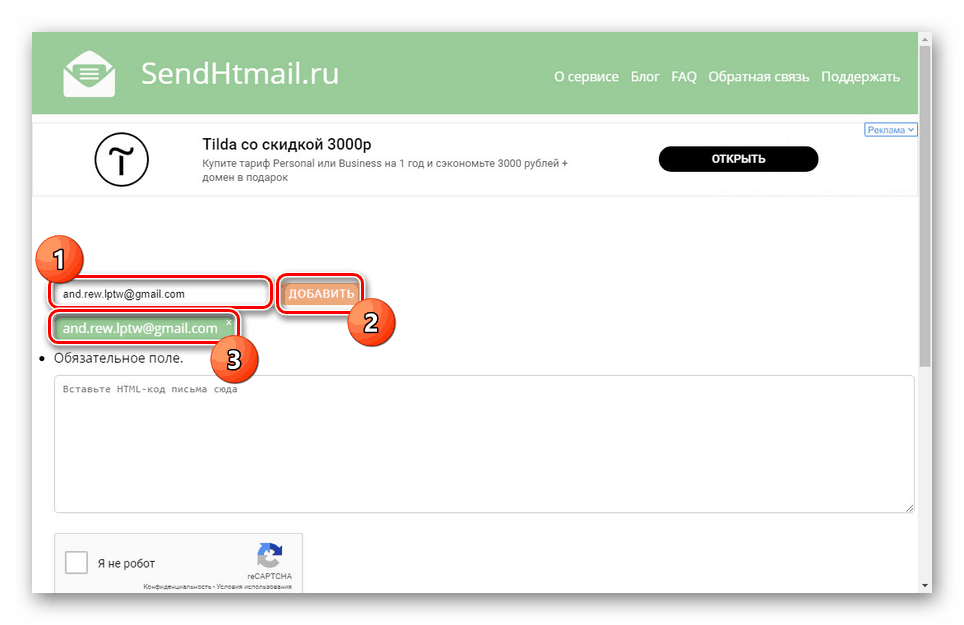
- با کلیک بر روی لینک بالا و در قسمت "EMAIL"، آدرس ایمیل را که می خواهید در آینده به آن ارسال کنید ، وارد کنید. شما همچنین باید دکمه "اضافه کردن" را در کنار آن فشار دهید تا آدرس ذکر شده در زیر نمایش داده شود.
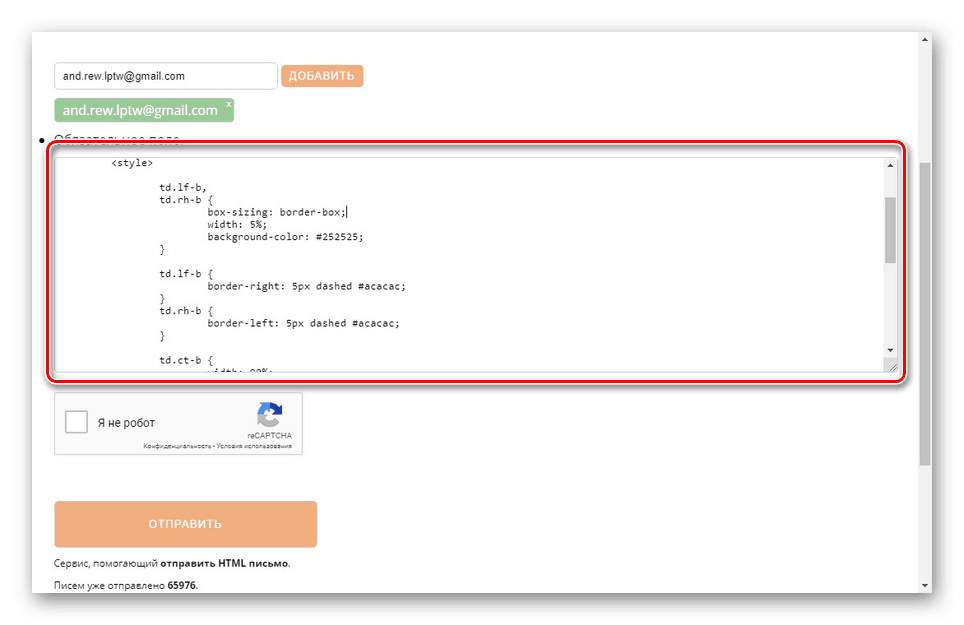
- HTML کد آماده نامه را با یک قاب در فیلد بعدی قرار دهید.
- برای دریافت پیام به پایان رسید، بر روی دکمه "ارسال" کلیک کنید.
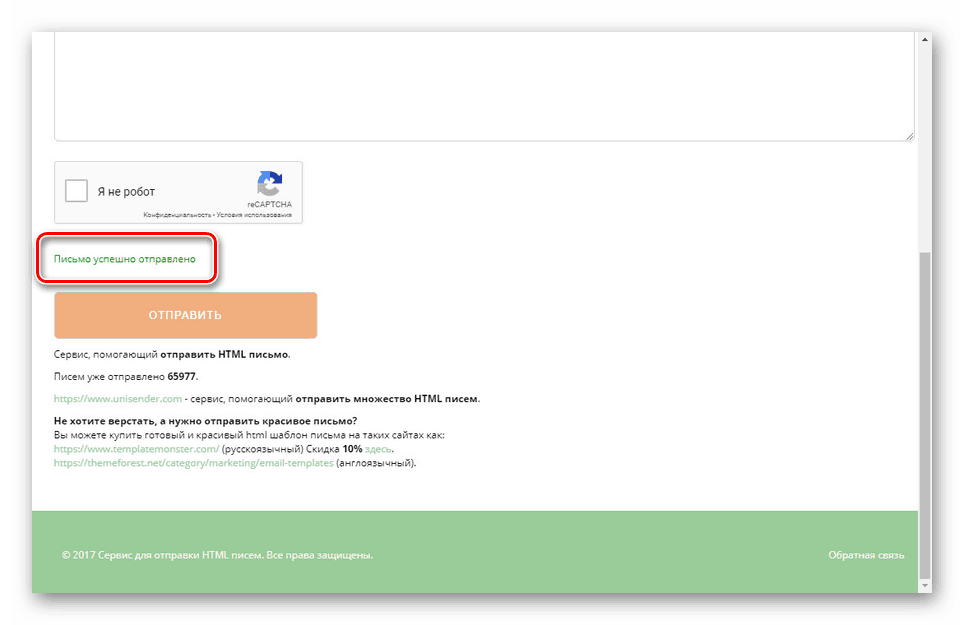
![فرآیند ارسال نامه های HTML در سایت SendHtmail]()
پس از انتقال موفق، شما اطلاعیه مربوطه را در صفحه این سرویس آنلاین دریافت خواهید کرد.



سایت مورد نظر برای مدیریت بسیار آسان است، به همین دلیل تعامل با آن مشکل نخواهد بود. در عین حال، لطفا توجه داشته باشید که شما نباید آدرس گیرندگان نهایی را مشخص کنید، زیرا موضوع و بسیاری از تفاوت های دیگر ممکن است نیازهای شما را برآورده نکنند.
مرحله 3: ارسال یک نامه با یک قاب
مرحله ارسال نتیجه به ارسال معمول از نامه دریافت شده با مقدماتی ساخت تنظیمات لازم کاهش می یابد. برای اکثر موارد، اقداماتی که باید انجام شود برای هر سرویس پست الکترونیکی یکسان است، بنابراین ما تنها با استفاده از مثال، روند را در نظر خواهیم گرفت. جیمیل .
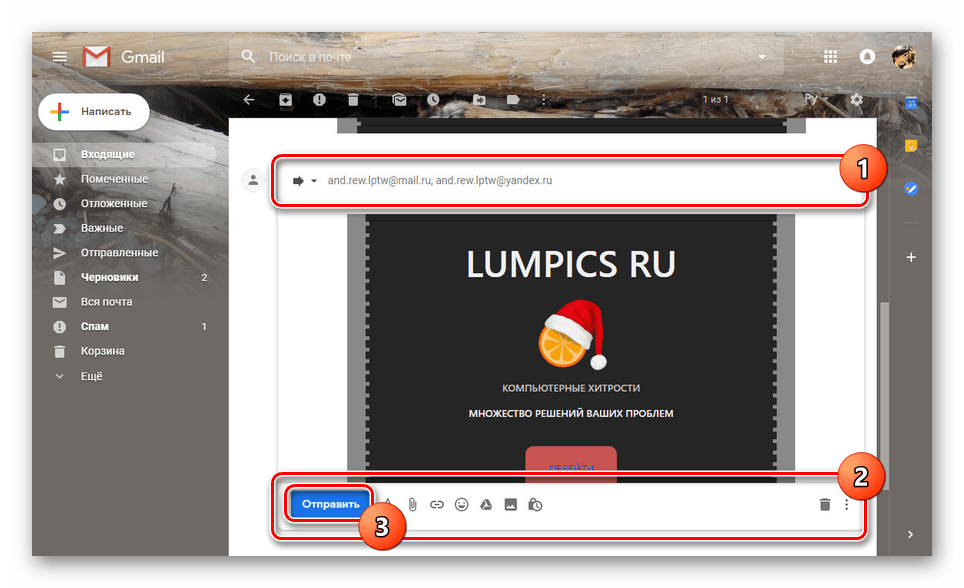
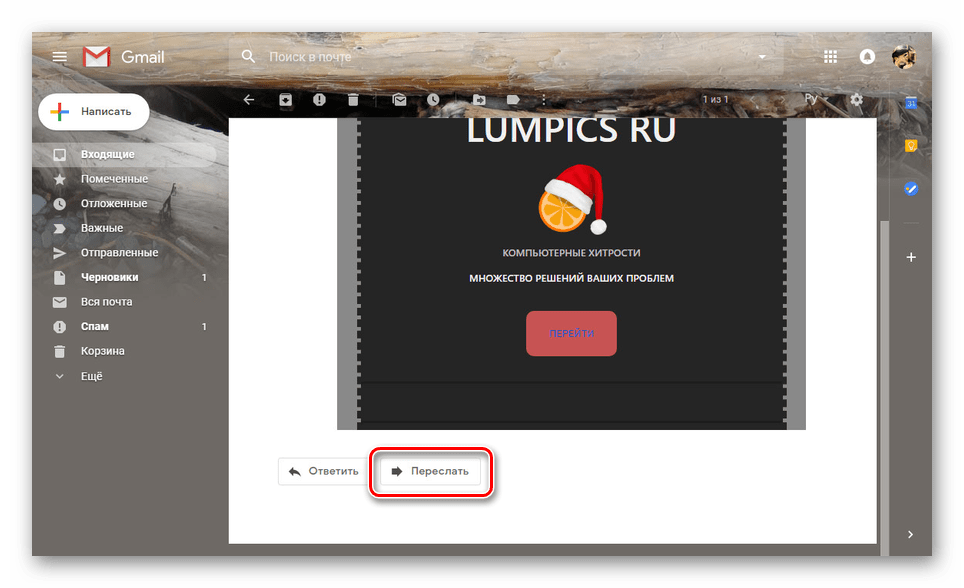
- بعد از مرحله دوم نامه ای را که توسط پست دریافت کرده اید باز کنید و روی "Forward" کلیک کنید.
- دریافت کنندگان را مشخص کنید، جنبه های دیگر محتوای را تغییر دهید و، در صورت امکان، متن نامه را ویرایش کنید. پس از آن، از دکمه "ارسال" استفاده کنید.
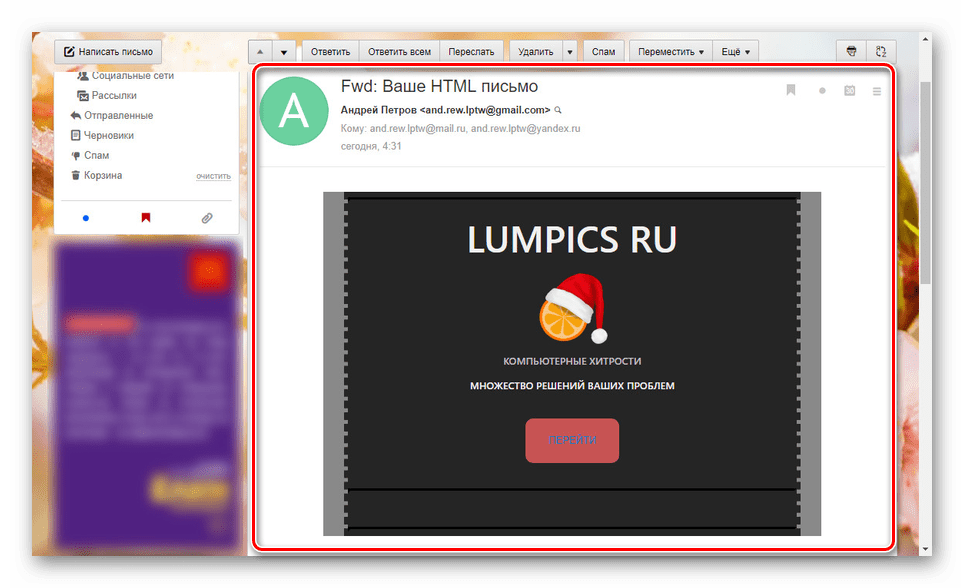
![فرستادن یک نامه HTML با یک قاب از پست الکترونیکی]()
در نتیجه، هر گیرنده محتوای محتویات HTML را، از جمله کادر، را مشاهده می کند.


ما امیدواریم که شما موفق به رسیدن به نتیجه مطلوب با استفاده از روش شرح ما شده است.
نتیجه گیری
همانطور که در ابتدا ذکر شد، این ابزار ترکیبی HTML و CSS است که به شما اجازه می دهد یک فریم از یک نوع یا دیگری در یک نامه ایجاد کنید. و هرچند که ما بر روی خلقت تمرکز نکردیم، با رویکرد درست، دقیقا همان چیزی است که شما نیاز دارید. این نتیجه مقاله است و ما در روند کار با نشانه گذاری پیام ها آرزوی موفقیت می کنیم.