WebStorm 2017.3
WebStorm یک محیط توسعه یکپارچه سایت (IDE) با نوشتن و ویرایش کد است. این نرم افزار برای ایجاد حرفه ای از برنامه های وب برای سایت ها مناسب است. زبان های برنامه نویسی مانند جاوا اسکریپت، HTML، CSS، TypeScript، Dart و دیگر موارد پشتیبانی می شوند. باید گفت که این برنامه دارای پشتیبانی از بسیاری از چارچوب ها است، که بسیار مناسب برای توسعه دهندگان حرفه ای است. این برنامه دارای یک ترمینال است که از طریق آن تمامی اقدامات انجام شده در خط فرمان ویندوز استاندارد انجام می شود.
محتوا
فضای کاری
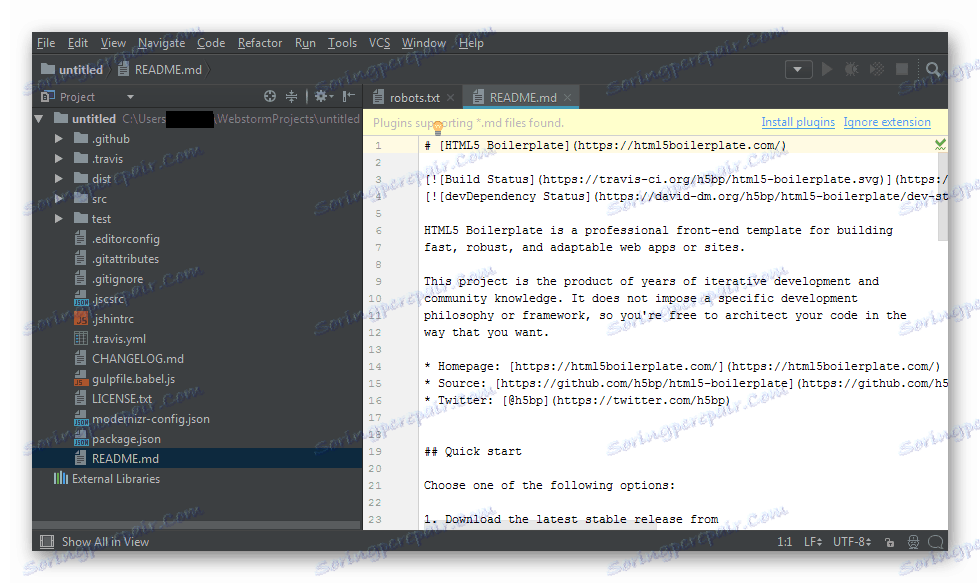
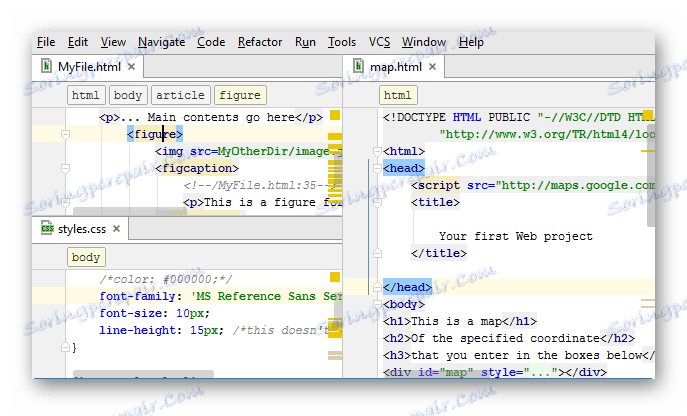
طراحی در ویرایشگر در سبک دلپذیر ساخته شده است که رنگ آن می تواند تغییر کند. تم های تاریک و نور در حال حاضر. رابط کاربری فضای کاری با یک منوی زمینه و پانل سمت چپ مجهز است. در بلوک سمت چپ، فایل پروژه نمایش داده می شود، که در آن کاربر می تواند شی مورد نیاز خود را پیدا کند.

در یک بلوک بزرگ برنامه، کد فایل باز است. زبانه ها در نوار بالا نمایش داده می شود. به طور کلی، طراحی بسیار منطقی است و به همین دلیل هیچ ابزار دیگری به جز ناحیه ویرایشگر و محتویات اشیاء آن نمایش داده نمی شود.
ویرایش زنده
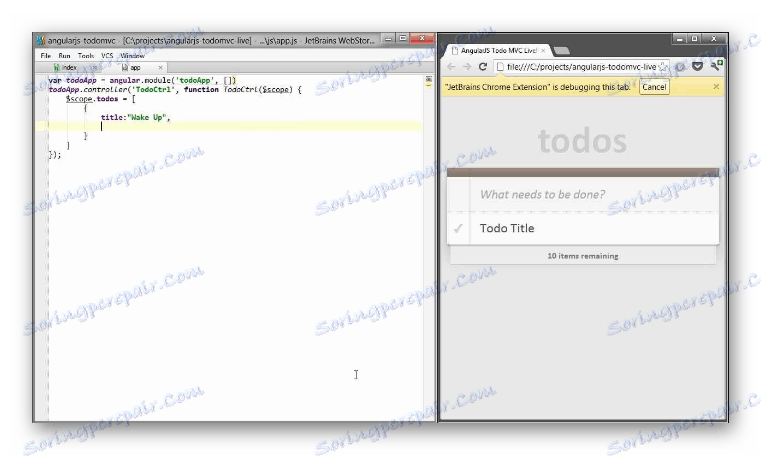
این ویژگی نشان می دهد که نتیجه پروژه در مرورگر است. به این ترتیب شما می توانید کد را ویرایش کنید که همزمان شامل عناصر HTML، CSS و JavaScript است. برای نمایش همه اقدامات پروژه در پنجره مرورگر، شما باید یک پلاگین خاص نصب کنید - پشتیبانی از IDE JetBrains، مخصوصا برای گوگل کروم . در این مورد، تمام تغییرات انجام شده بدون بارگذاری مجدد صفحه نمایش داده می شود.

نابود کردن Node.js
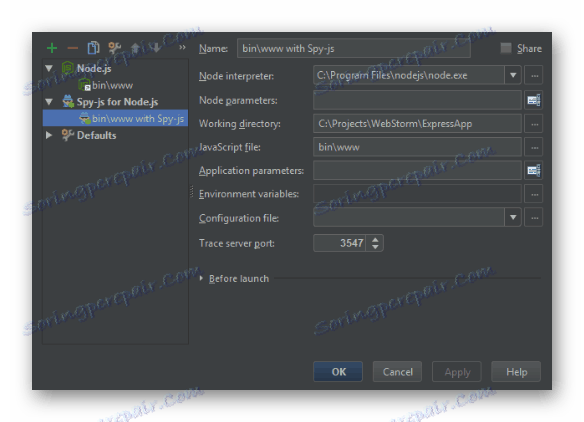
برنامه نویسی Node.js به شما امکان می دهد کد نوشته ای را برای اشتباهات جاسازی شده در جاوا اسکریپت یا TypeScript اسکن کنید. به طوری که برنامه برای اشتباهات در کل کد پروژه را بررسی نمی کند، شما باید شاخص های خاص - متغیرها را وارد کنید. پانل پایین پشته ی تماس را نشان می دهد که حاوی تمام اعلان ها درباره چک کردن کد و آنچه که در آن باید تغییر کند. 
هنگامی که ماوس را روی یک خطای خاص شناسایی کرده اید، ویرایشگر توضیحات را برای آن نمایش می دهد. در میان چیزهای دیگر، آن را پشتیبانی از ناوبری کد، اتمام خودکار و refactoring. تمام پیام های Node.js در یک برگه جداگانه منطقه برنامه نمایش داده می شوند.
راه اندازی کتابخانه ها
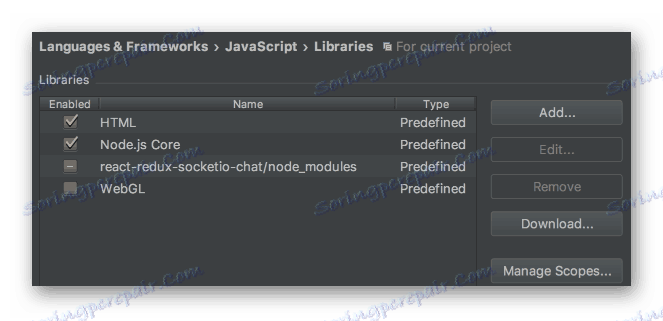
کتابخانه های اضافی و پایه می توانند به WebStorm متصل شوند. در محیط توسعه، پس از انتخاب یک پروژه، کتابخانه های اصلی به صورت پیش فرض درج می شوند و در حال حاضر باید آنها را به صورت دستی متصل کرد.

بخش راهنما
این برگه حاوی اطلاعات مفصل در مورد IDE، راهنمای و خیلی موارد دیگر است. کاربران می توانند یک بررسی در مورد این برنامه را ترک کنند یا پیامی در مورد بهبود ویرایشگر ارسال کنند. برای بررسی به روز رسانی، از تابع "بررسی برای به روز رسانی ..." استفاده کنید.

نرم افزار را می توان برای یک مقدار خاص خریداری کرد و یا رایگان به مدت 30 روز استفاده می شود. اطلاعات در مورد مدت زمان محاکمه نیز در اینجا وجود دارد. در بخش کمک، می توانید کد ثبت نام را وارد کنید یا برای خرید با استفاده از کلید مناسب به سایت مراجعه کنید.
نوشتن کد
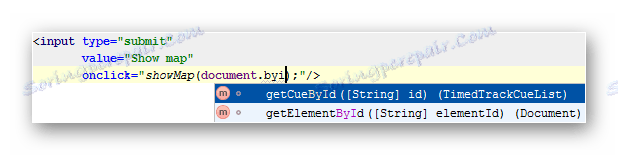
هنگام نوشتن یا ویرایش کد، می توانید از عملکرد خودکار تکمیل استفاده کنید. این به این معنی است که شما نیازی به نوشتن کامل برچسب یا پارامتر ندارید، زیرا برنامه خود زبان و عملکرد را با حروف اول تعیین می کند. با توجه به اینکه ویرایشگر به شما اجازه می دهد از انواع زبانه ها استفاده کنید، می توانید آنها را به همان ترتیب ترتیب دهید.

با استفاده از کلید های گرم، شما به راحتی می توانید عناصر کد را پیدا کنید. راهنمایی های زرد در داخل کد می تواند به توسعه دهنده کمک کند تا مشکل را قبل از شناسایی و حل کند. در صورتی که یک خطا رخ داده باشد، ویرایشگر آن را به رنگ قرمز نشان می دهد و در مورد آن هشدار می دهد.

علاوه بر این، محل خطا در نوار پیمایش نمایش داده می شود تا خودتان را جستجو نکنید. هنگامی که روی یک خطا روبرو می شوید، سردبیر خود پیشنهاد می دهد یکی از گزینه های املا را برای یک مورد خاص انتخاب کند.
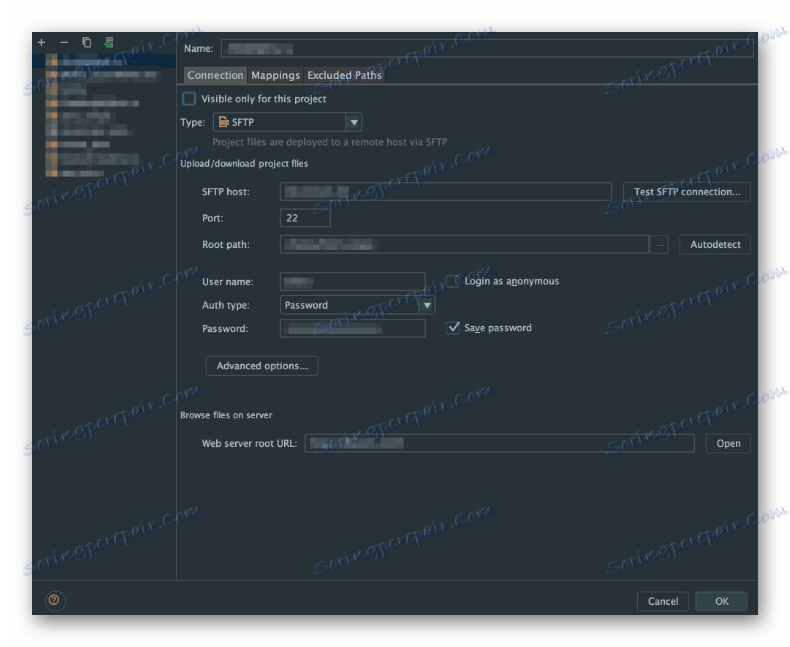
تعامل با وب سرور
برای اینکه برنامهنویس نتیجه اجرای کد را در صفحه HTML برنامه ببیند، لازم است که به سرور وصل شود. این در IDE ساخته شده است، یعنی محلی است، در کامپیوتر کاربر ذخیره می شود. با استفاده از تنظیمات پیشرفته، می توانید از پروتکل های FTP، SFTP و FTPS برای دانلود فایل های پروژه استفاده کنید.

یک ترمینال SSH وجود دارد که در آن می توانید دستور هایی را که درخواست را به سرور محلی ارسال می کنند وارد کنید. بنابراین، شما می توانید از یک سرور به عنوان واقعی استفاده کنید، با استفاده از تمام قابلیت های آن.
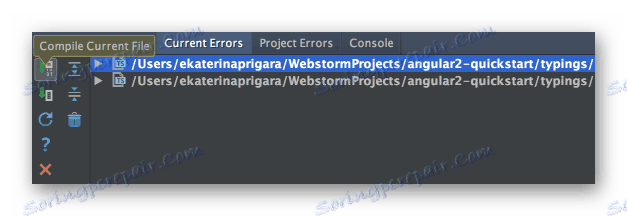
Compiling TypeScript در جاوا اسکریپت
کد نوشته شده در TypeScript توسط مرورگرها پردازش نمی شود، زیرا آنها با جاوا اسکریپت کار می کنند. این نیاز به کامپایل TypeScript در جاوا اسکریپت دارد، که می تواند در WebStorm انجام شود. کامپایل در زبانه مربوطه پیکربندی شده است تا برنامه تمام فایل ها را با فرمت * .ts و همچنین اشیاء فردی تبدیل کند. اگر هر گونه تغییر در فایل حاوی کد با TypeScript، آن را به طور خودکار به جاوا اسکریپت کامپایل می شود. این ویژگی در دسترس است اگر شما در تنظیمات مجوز انجام این عملیات تایید کردید.

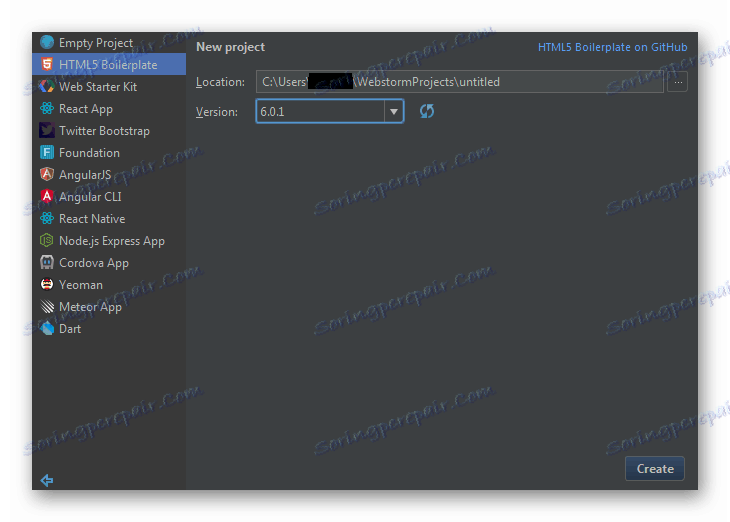
زبان ها و چارچوب ها
محیط توسعه اجازه می دهد تا شما در پروژه های مختلف شرکت کنید. با تشکر از توییتر بوت استرپ شما می توانید پسوند برای سایت ها ایجاد کنید. با استفاده از HTML5، برای استفاده از آخرین تکنولوژی های این زبان، در دسترس می شود. Dart برای خودش صحبت می کند و جایگزینی برای زبان جاوا اسکریپت است، با کمک آن برنامه های کاربردی وب توسعه یافته است.

شما می توانید با استفاده از ابزار کنسول Yeoman قادر به انجام توسعه در فضای باز باشید. ایجاد یک صفحه توسط چارچوب AngularJS انجام می شود که از یک فایل HTML استفاده می کند. محیط توسعه اجازه می دهد تا شما را در پروژه های دیگر که در ایجاد ساختار طراحی منابع وب و اضافه کردن به آنها متمرکز شده است، کار کنید.
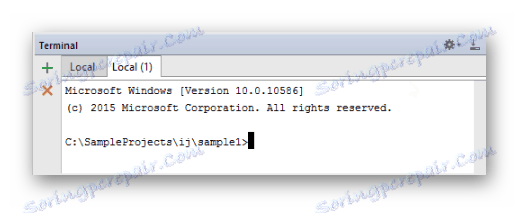
ترمینال
این نرم افزار دارای یک ترمینال است که در آن شما به طور مستقیم عملیات مختلف را انجام می دهید. ساخته شده در کنسول دسترسی به خط فرمان OS: PowerShell، Bash و دیگران را می دهد. بنابراین شما می توانید دستورات را مستقیما از IDE اجرا کنید.

شایستگی ها
- بسیاری از زبانها و چارچوبهای پشتیبانی شده؛
- راهنمای ابزار در کد؛
- ویرایش کد در زمان واقعی
- طراحی با ساختار منطقی عناصر.
معایب
- مجوز پرداخت برای محصول؛
- رابط زبان انگلیسی
خلاصه همه موارد فوق، لازم است بگویم که WebStorm IDE یک نرم افزار عالی برای توسعه برنامه ها و وب سایت ها است که دارای ابزارهای بسیاری است. این نرم افزار بیشتر به مخاطبان توسعه دهندگان حرفه ای متمرکز است. پشتیبانی از انواع زبان ها و چارچوب ها، برنامه را به یک وبسایت واقعی با ویژگی های عالی تبدیل می کند.
