ویرایش کد برنامه آنلاین
برنامه نویس همیشه نرم افزار خاصی را در دست ندارد که از طریق آن با کد کار می کند. اگر چنین اتفاقی افتاد که شما نیاز به ویرایش کد دارید و نرم افزار مربوطه در دست نیست، می توانید از خدمات آنلاین رایگان استفاده کنید. علاوه بر این ما در مورد دو چنین سایت هایی توضیح خواهیم داد و جزئیات کار در آنها را تجزیه و تحلیل می کنیم.
ویرایش کد برنامه آنلاین
از آنجایی که تعدادی از چنین ویراستاران وجود دارد و به سادگی آنها را در نظر نگیرید، تصمیم گرفتیم که تنها بر دو منبع آنلاین که محبوب ترین هستند و مجموعه ای از ابزارهای ضروری را نشان می دهند تمرکز کنیم.
همچنین ببینید: نحوه نوشتن یک برنامه جاوا
روش 1: CodePen
در CodePen سایت، بسیاری از توسعه دهندگان کد های خود را به اشتراک می گذارند، پروژه ها را ذخیره و کار می کنند. هیچ مشکلی برای ایجاد حساب کاربری شما نیست و بلافاصله شروع به نوشتن می کند، اما این کار به این صورت انجام می شود:
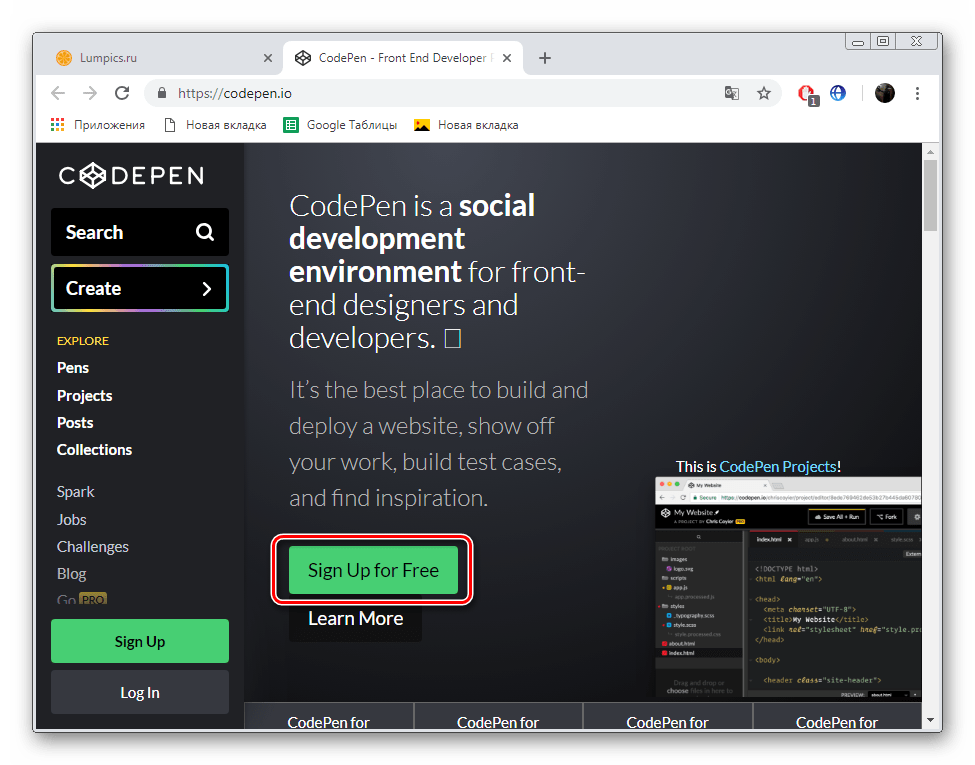
- صفحه اصلی سایت CodePen را با استفاده از لینک بالا باز کنید و به ایجاد یک نمایه جدید ادامه دهید.
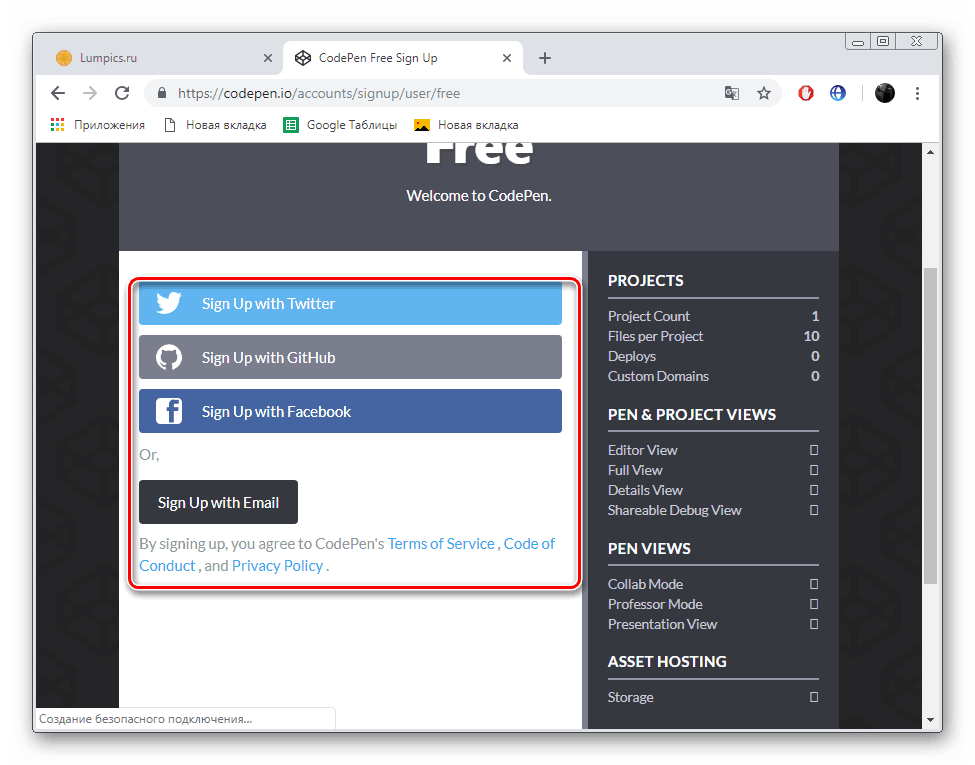
- یک راه مناسب برای ثبت نام انتخاب کنید و، به دنبال دستورالعمل های داده شده، حساب خود را ایجاد کنید.
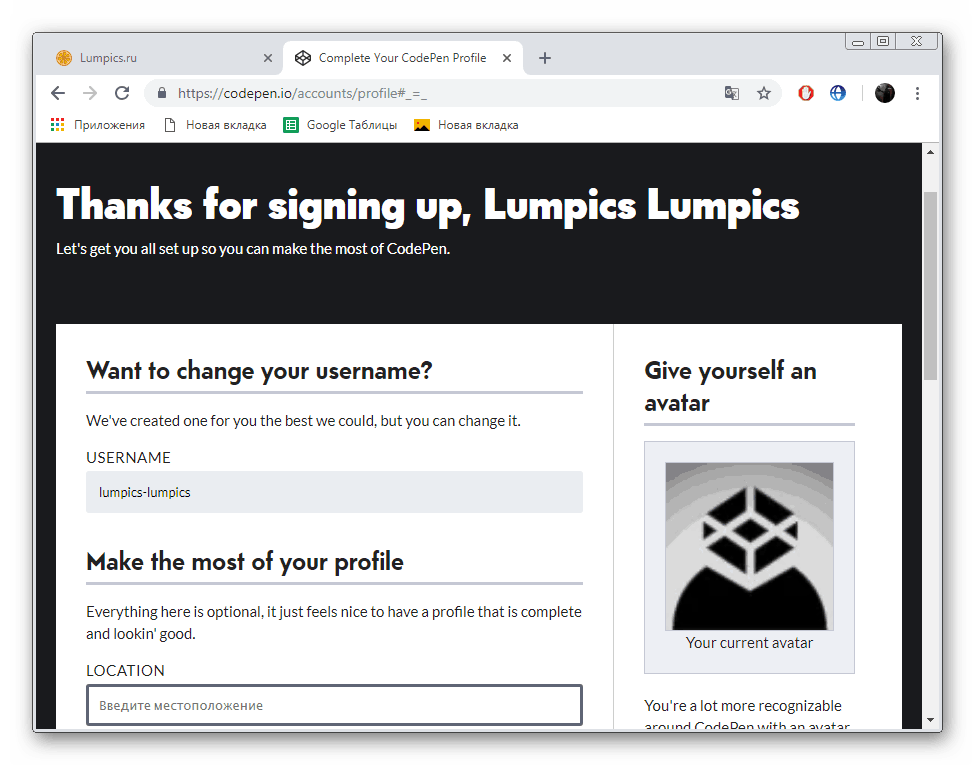
- اطلاعات مربوط به صفحه خود را پر کنید
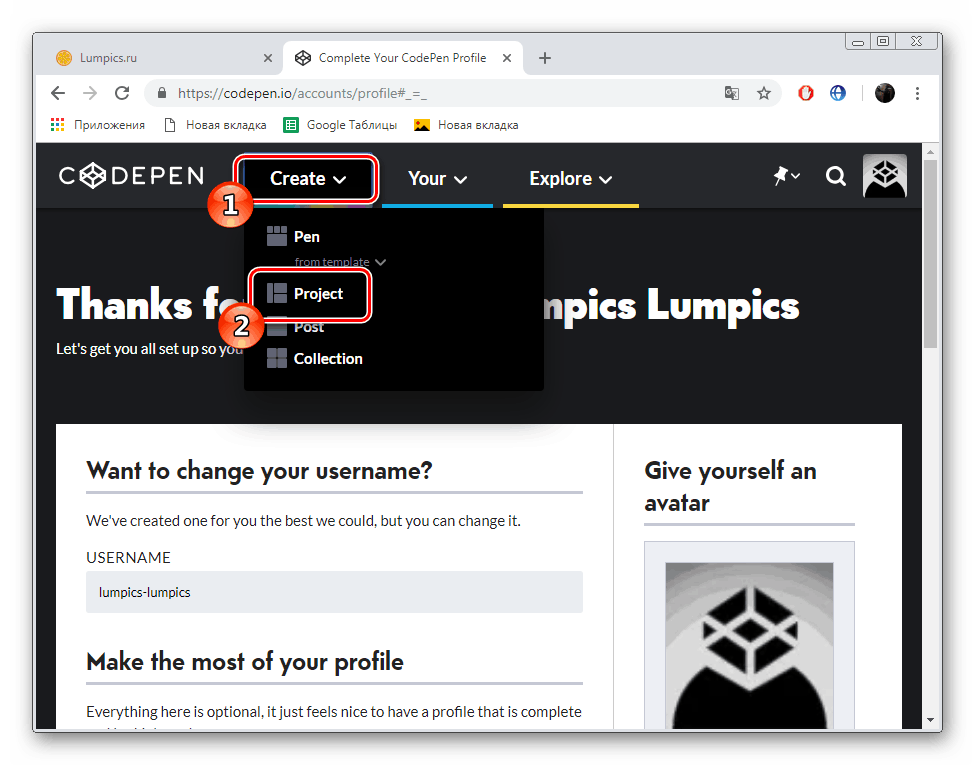
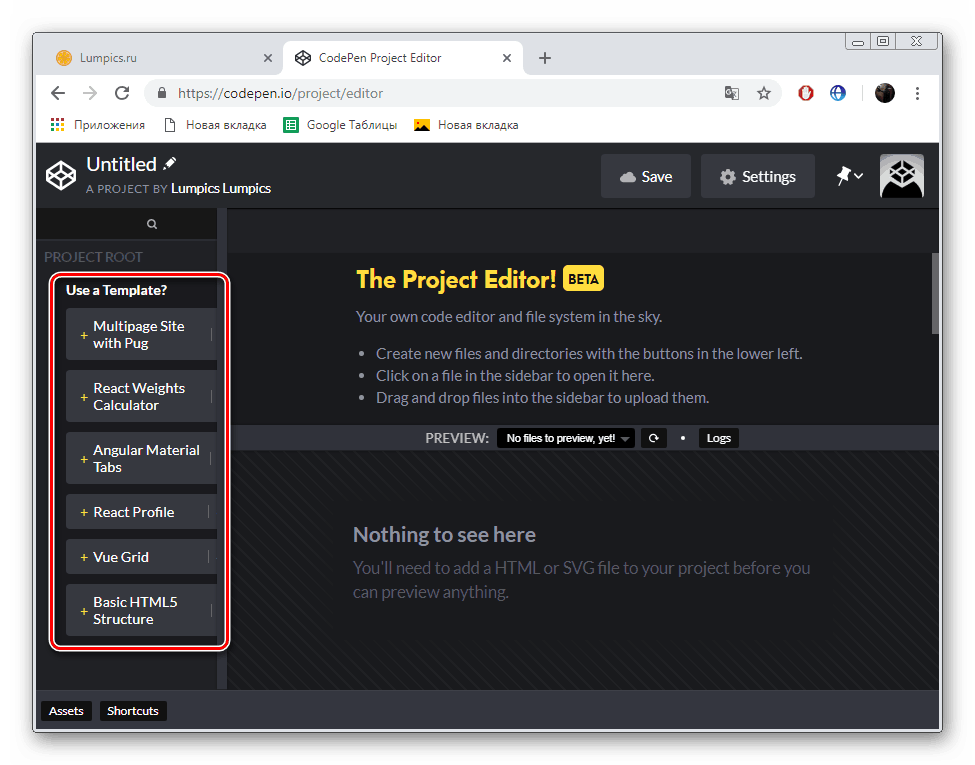
- اکنون می توانید زبانه ها را بالا ببرید، منوی پاپ آپ "ایجاد" را گسترش دهید و مورد "پروژه" را انتخاب کنید.
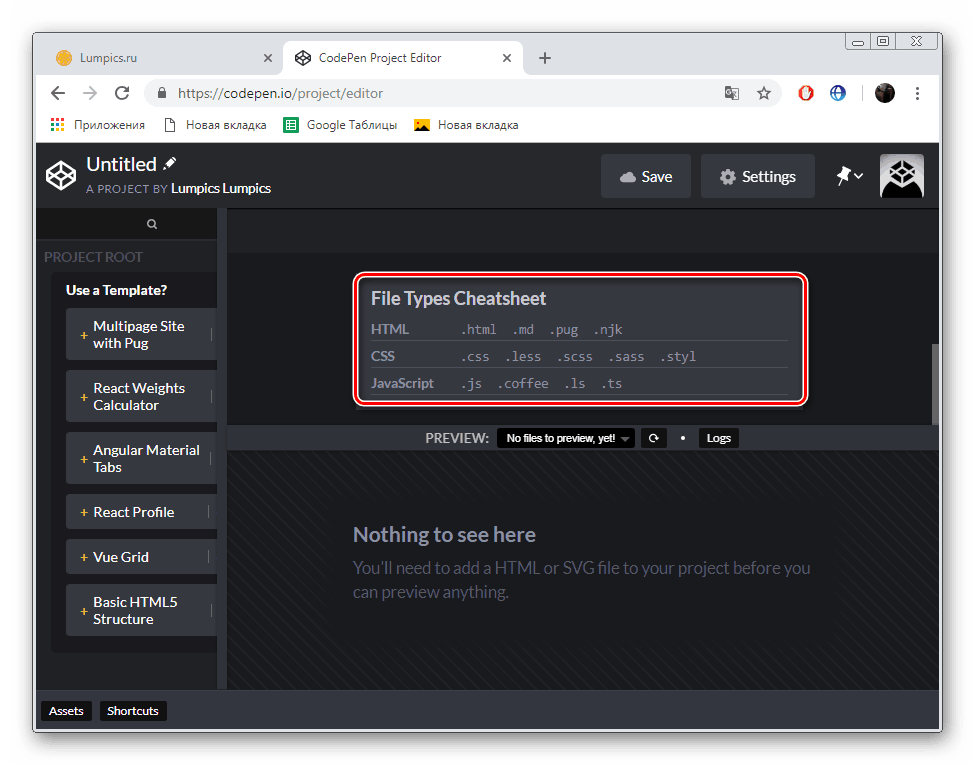
- در پنجره سمت راست، فرمت های فایل پشتیبانی شده و زبان های برنامه نویسی را مشاهده خواهید کرد.
- با انتخاب یکی از قالب یا نشانه گذاری استاندارد HTML5 شروع به ویرایش کنید.
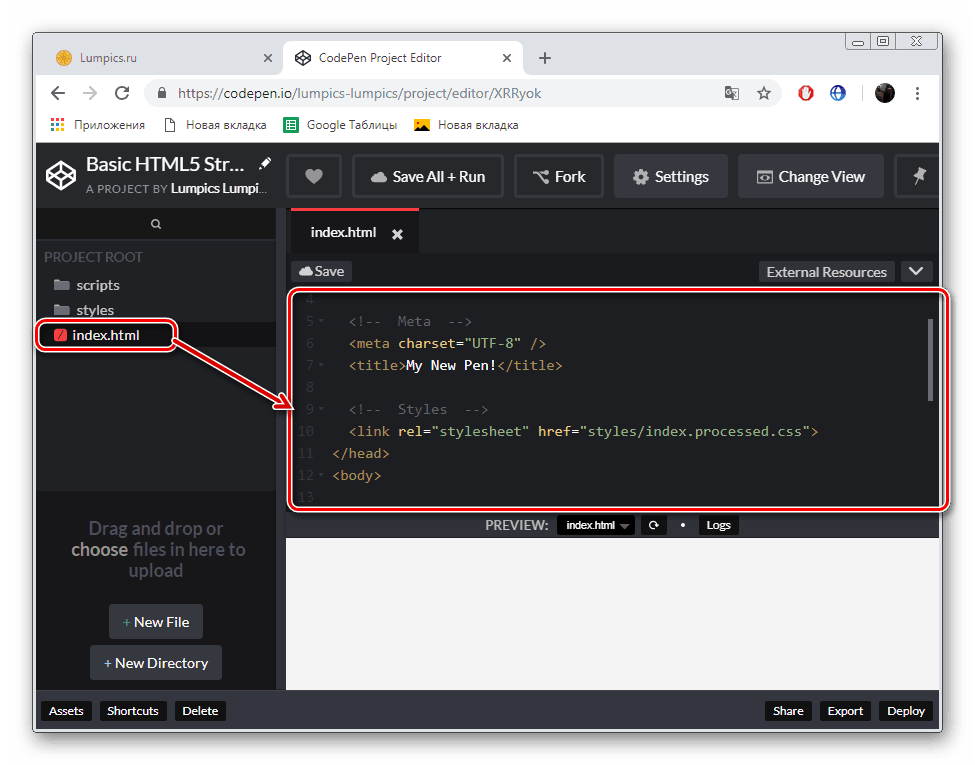
- تمام کتابخانه ها و فایل های ایجاد شده در سمت چپ نمایش داده می شود.
- کلیک راست بر روی یک شی آن را فعال می کند. در پنجره سمت راست، کد نمایش داده می شود.
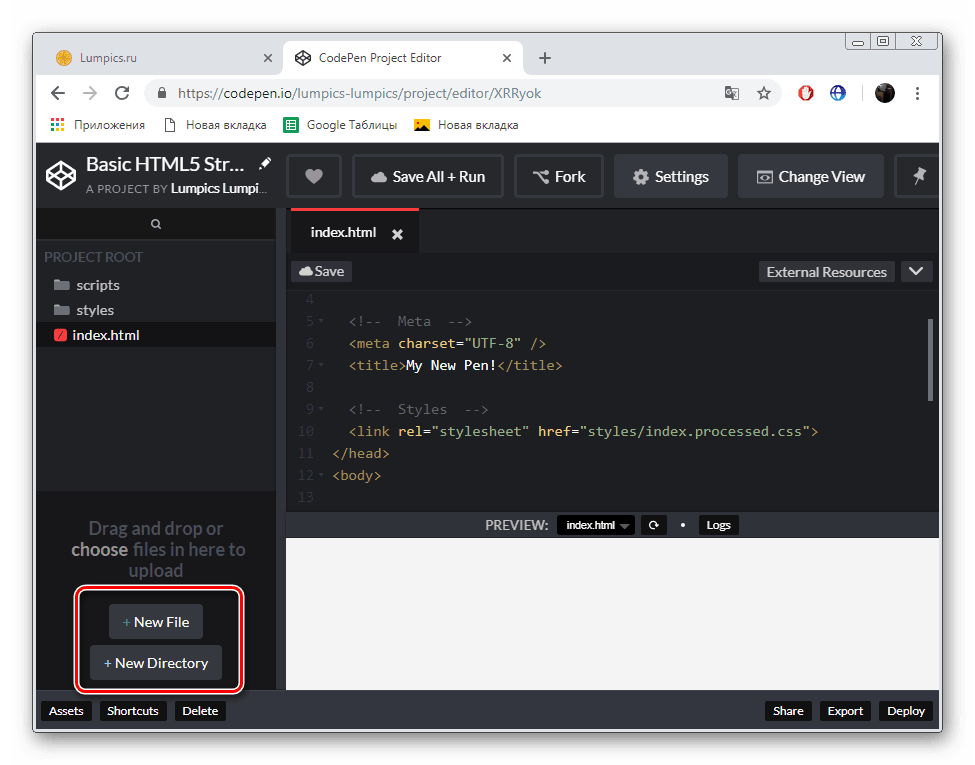
- در پایین دکمه هایی وجود دارد که به شما امکان اضافه کردن پوشه ها و فایل های خود را می دهد.
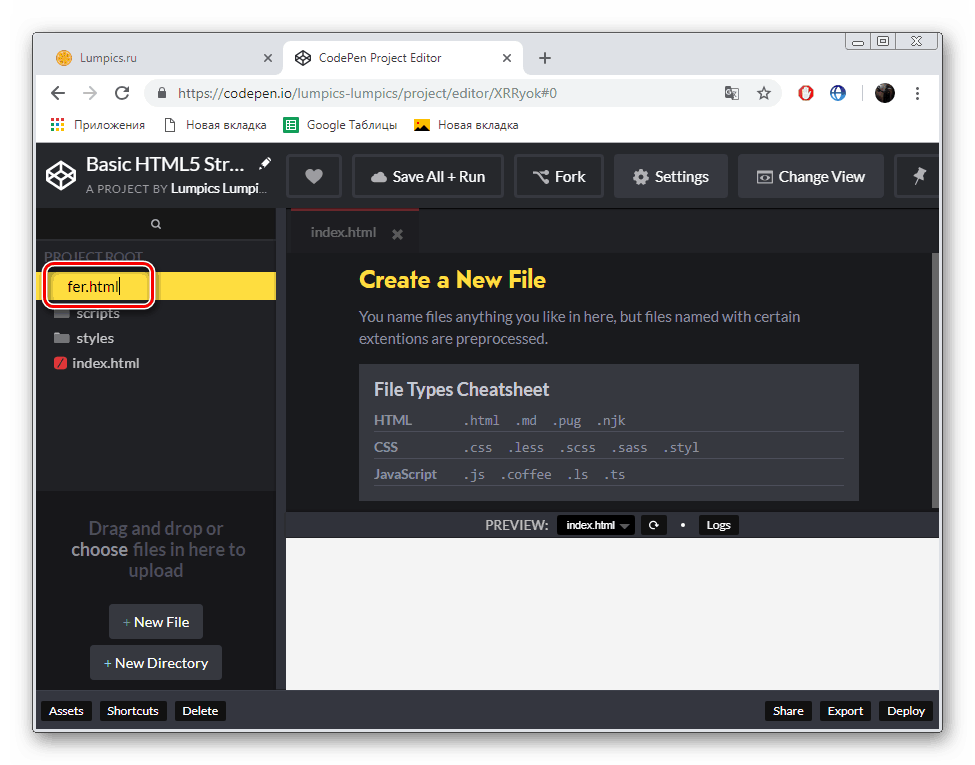
- پس از ایجاد، نامی را به شیء داده و تغییرات را ذخیره کنید.
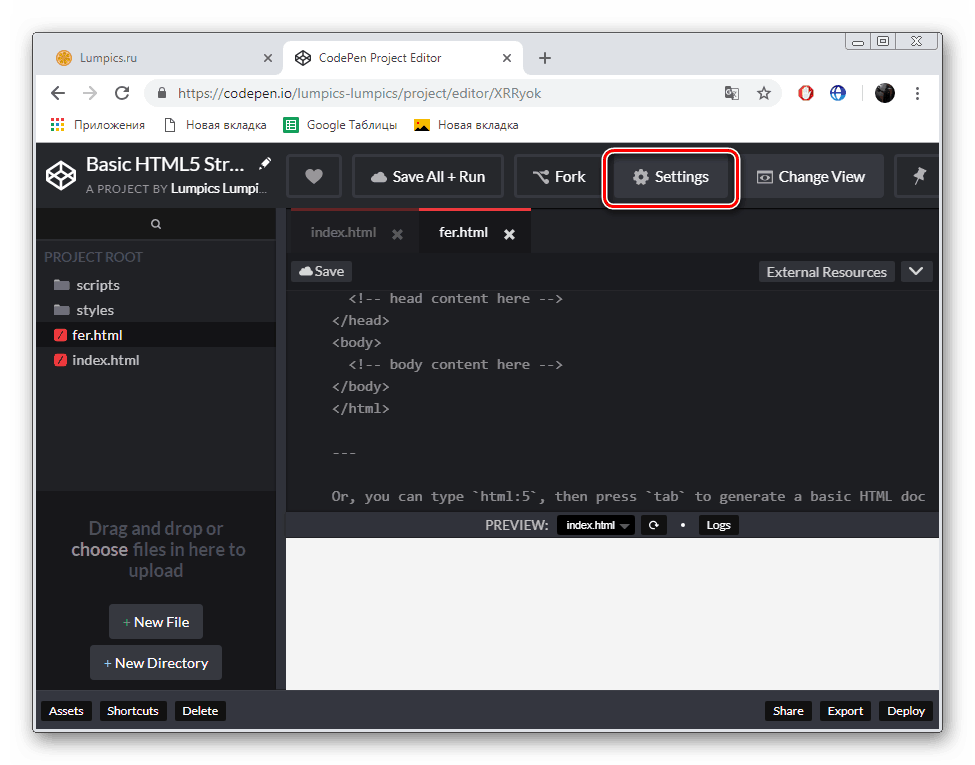
- در هر زمانی، میتوانید با کلیک روی «تنظیمات» به تنظیمات پروژه بروید .
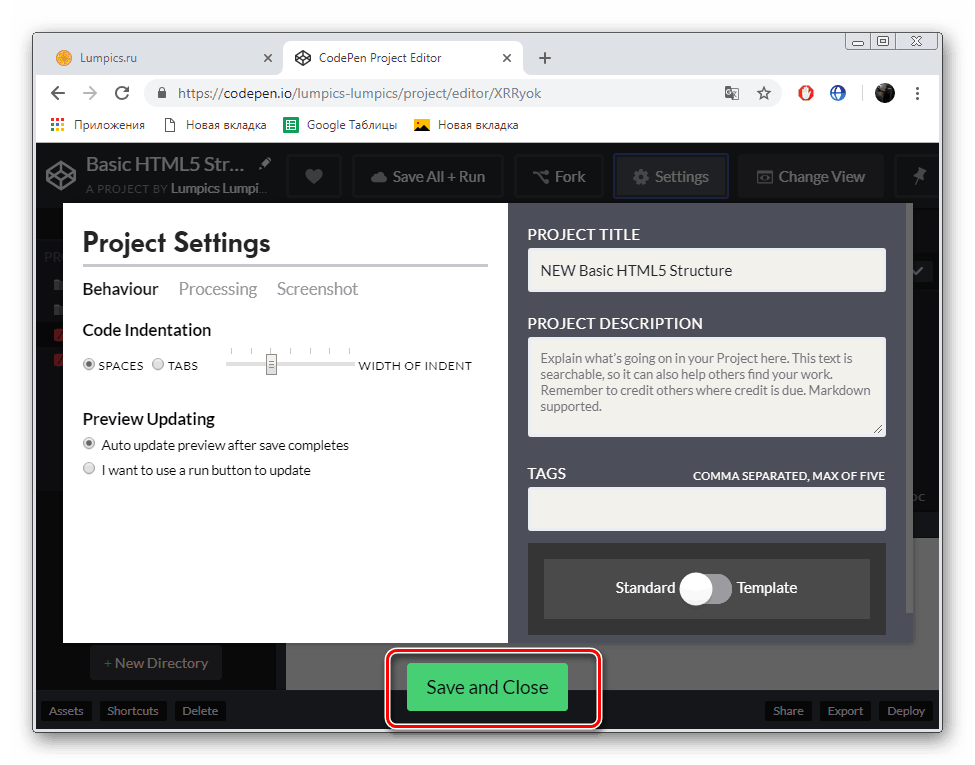
- در اینجا شما می توانید اطلاعات اساسی - نام، توضیحات، برچسب ها، و همچنین پارامترهای پیش نمایش و ردیف کد را تنظیم کنید.
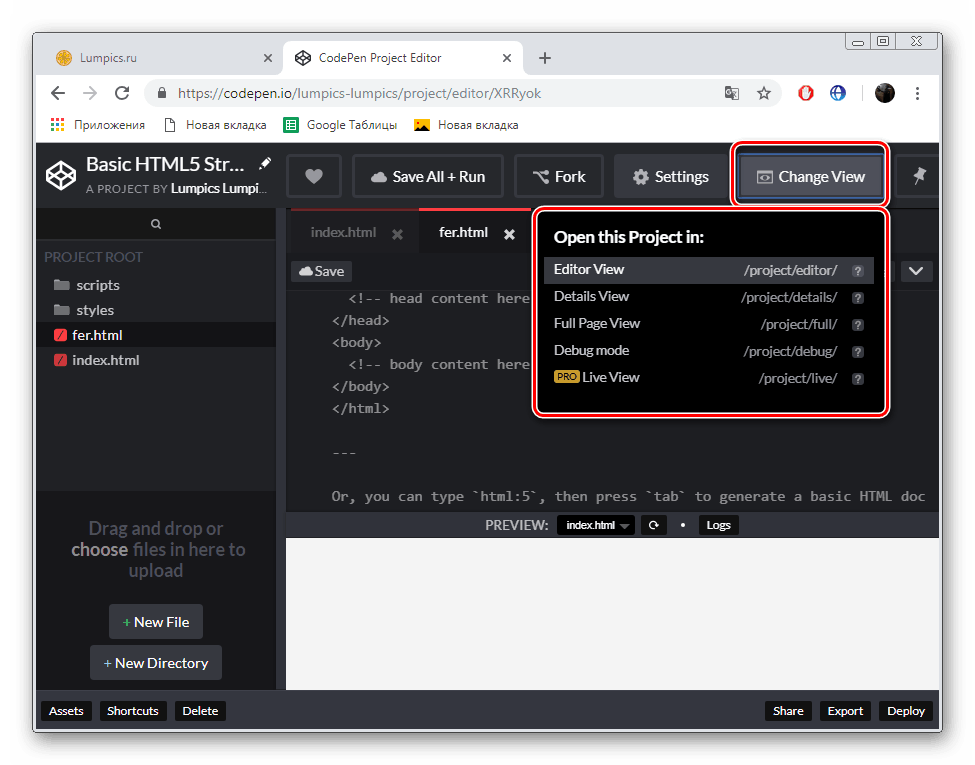
- اگر شما از نمای فعلی فضای کاری راضی نیستید، می توانید آن را با کلیک روی "تغییر مشخصات" و انتخاب پنجره مورد نظر تغییر دهید.
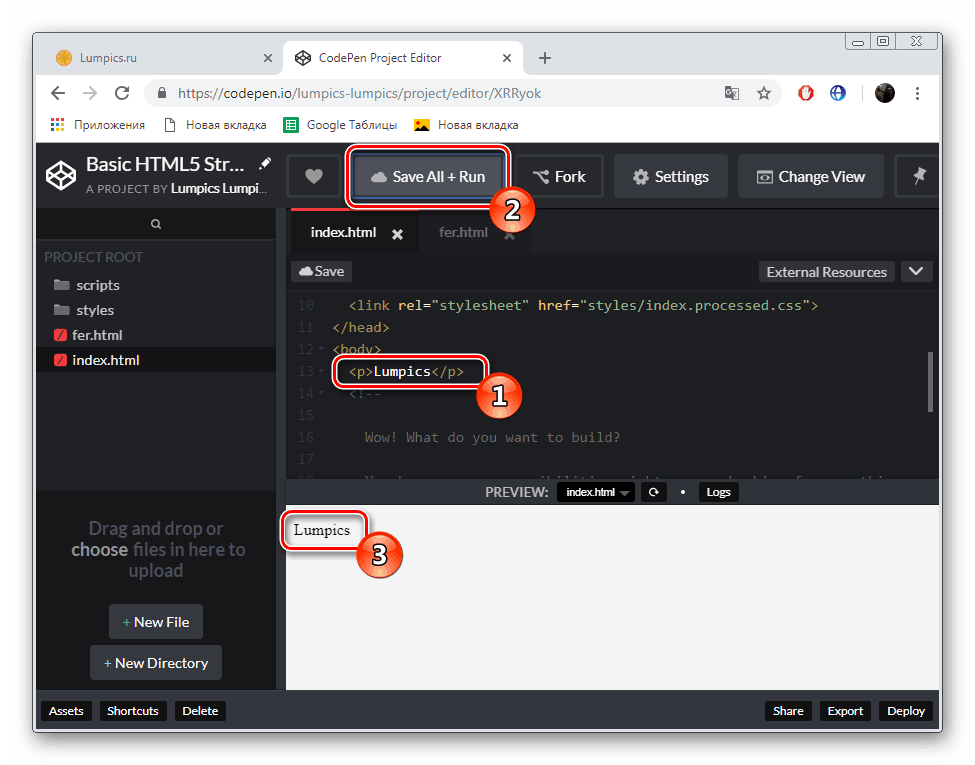
- وقتی خطاهای لازم را ویرایش میکنید، روی «Save All + Run» کلیک کنید تا همه تغییرات ذخیره شود و برنامه اجرا شود. نتیجه کامپایل شده در زیر نمایش داده می شود.
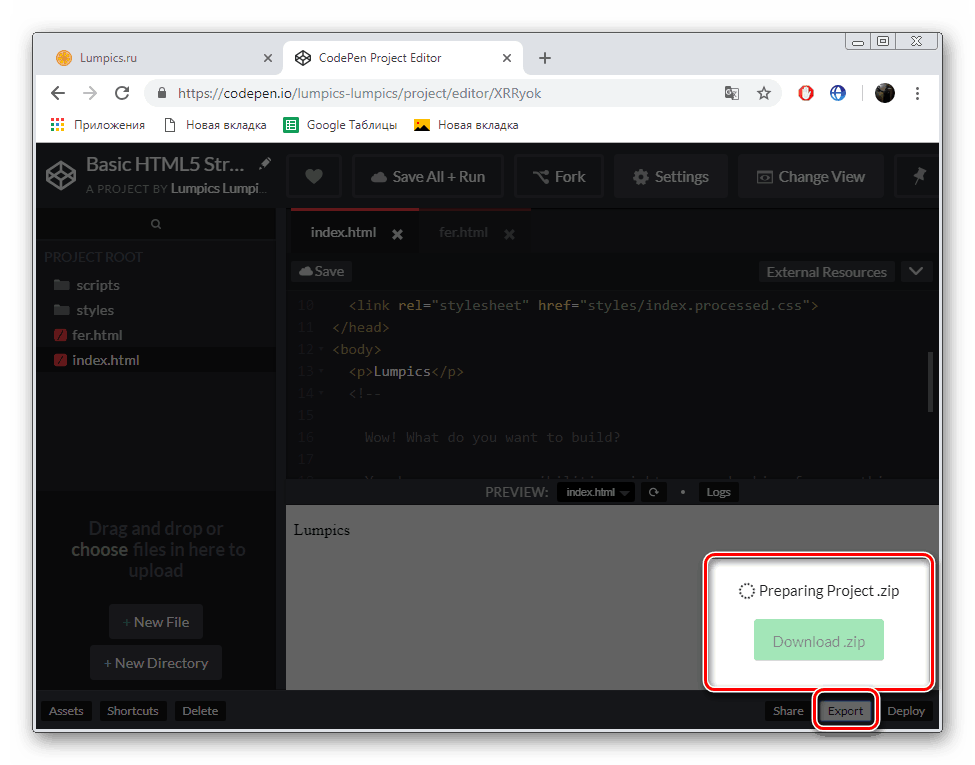
- با کلیک بر روی «صادرات» ، پروژه را در رایانه خود ذخیره کنید.
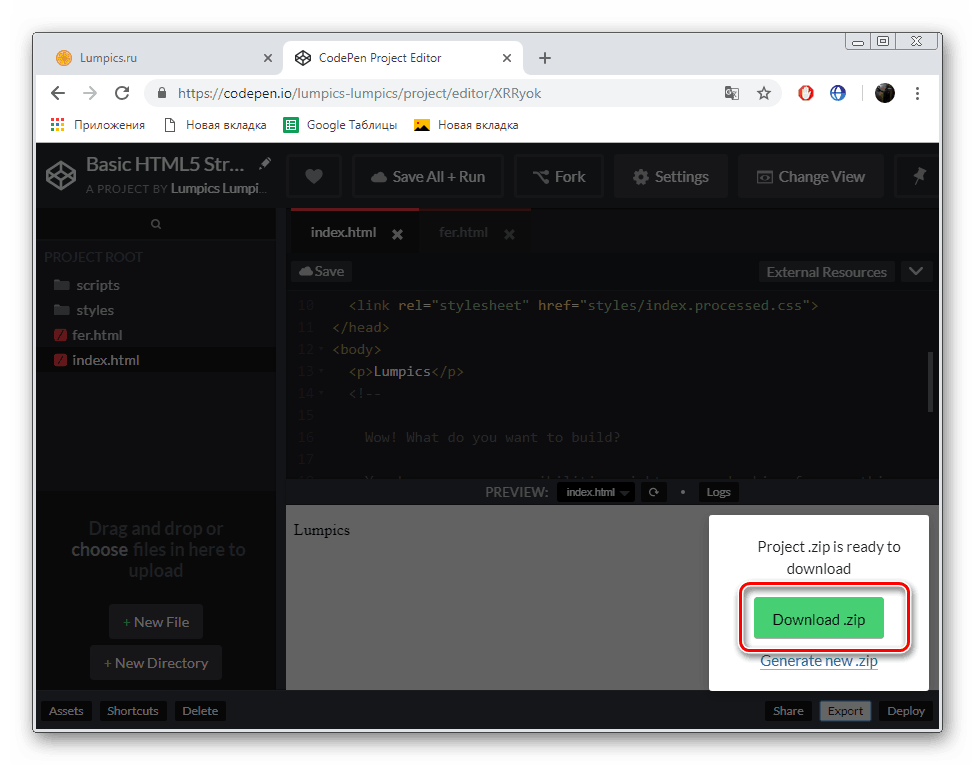
- صبر کنید تا پردازش کامل شود و آرشیو را دانلود کنید.
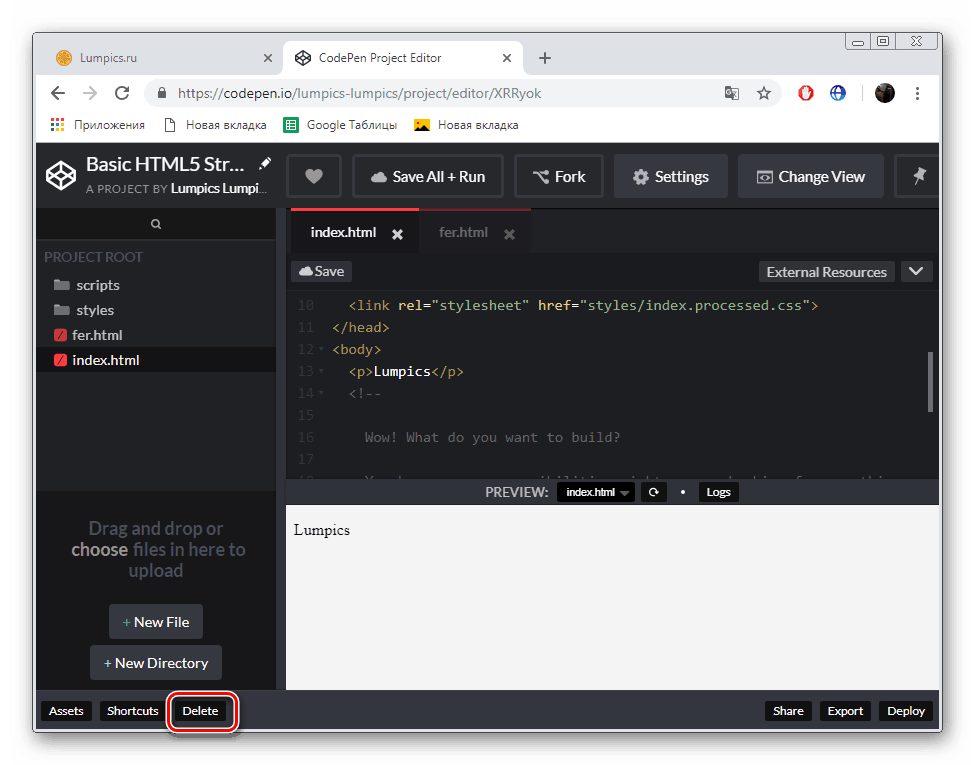
- از آنجا که کاربر نمی تواند بیش از یک پروژه فعال در نسخه رایگان CodePen داشته باشد، اگر شما نیاز به ایجاد یک جدید داشته باشید، باید حذف شود. برای انجام این کار روی «حذف» کلیک کنید.
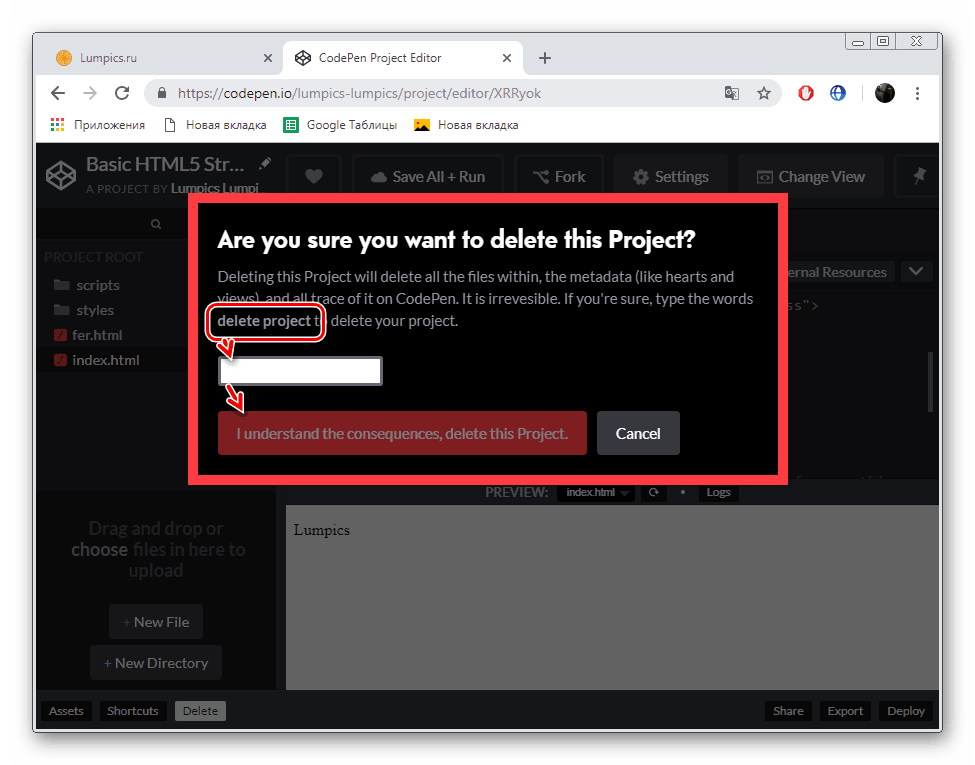
- کلمه چک را وارد کنید و حذف را تایید کنید.


















در بالا، توابع اساسی سرویس CodePen آنلاین را بررسی کردیم. همانطور که می بینید، آن را مناسب برای نه تنها برای ویرایش کد، بلکه نوشتن آن را از ابتدا، و سپس آن را با دیگر کاربران به اشتراک بگذارید. تنها نقص این سایت محدودیت در نسخه رایگان است.
روش 2: LiveWeave
در حال حاضر من می خواهم در زندگی وب LiveWeave ساکن. این شامل نه تنها ساخته شده است در ویرایشگر کد، بلکه ابزار دیگر، که ما در زیر بحث خواهد کرد. کار با سایت شروع می شود مانند:
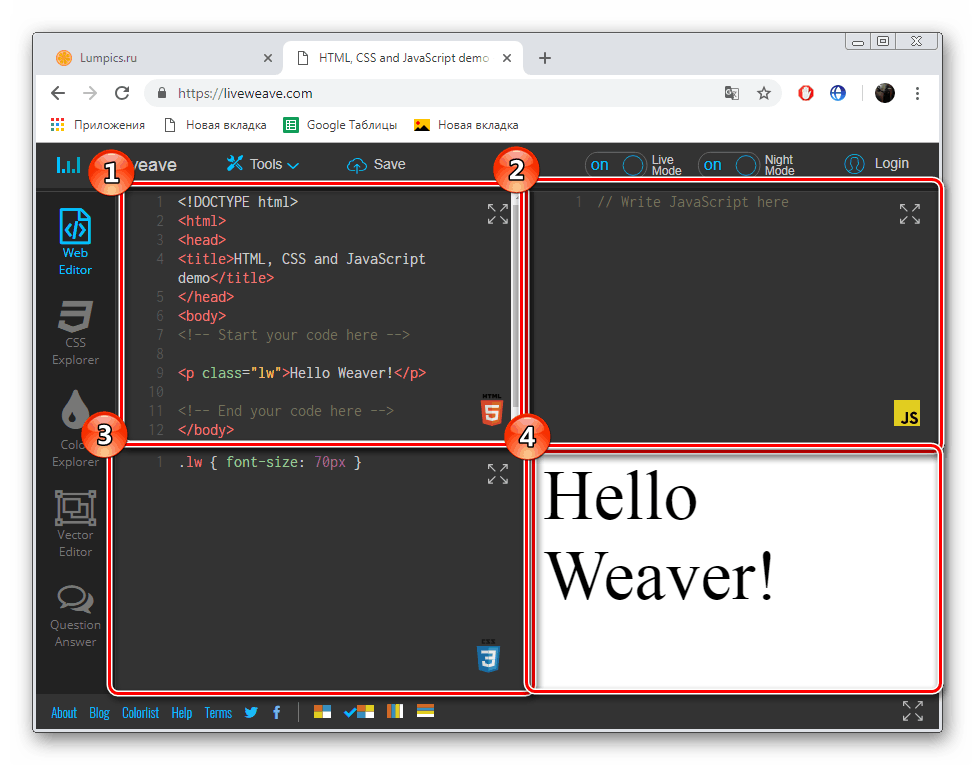
- پیوند بالا را دنبال کنید تا به صفحه ویرایشگر برسید. در اینجا شما بلافاصله خواهید دید چهار پنجره. اولین کد را در HTML5 نوشت، دوم جاوا اسکریپت است، سوم است CSS، و چهارم نتیجه کامپایل را نشان می دهد.
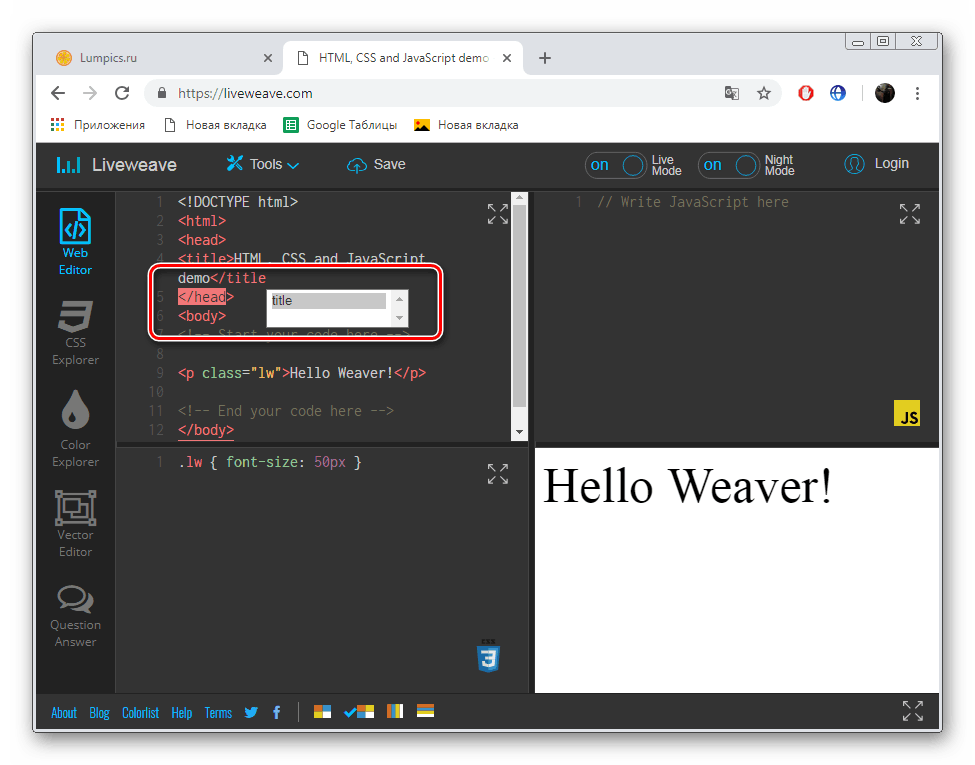
- یکی از ویژگی های این سایت می تواند به عنوان راهنمایی ها در هنگام تایپ تگ ها در نظر گرفته شود، به شما اجازه می دهد سرعت تایپ را افزایش دهید و از اشتباهات املایی جلوگیری کنید.
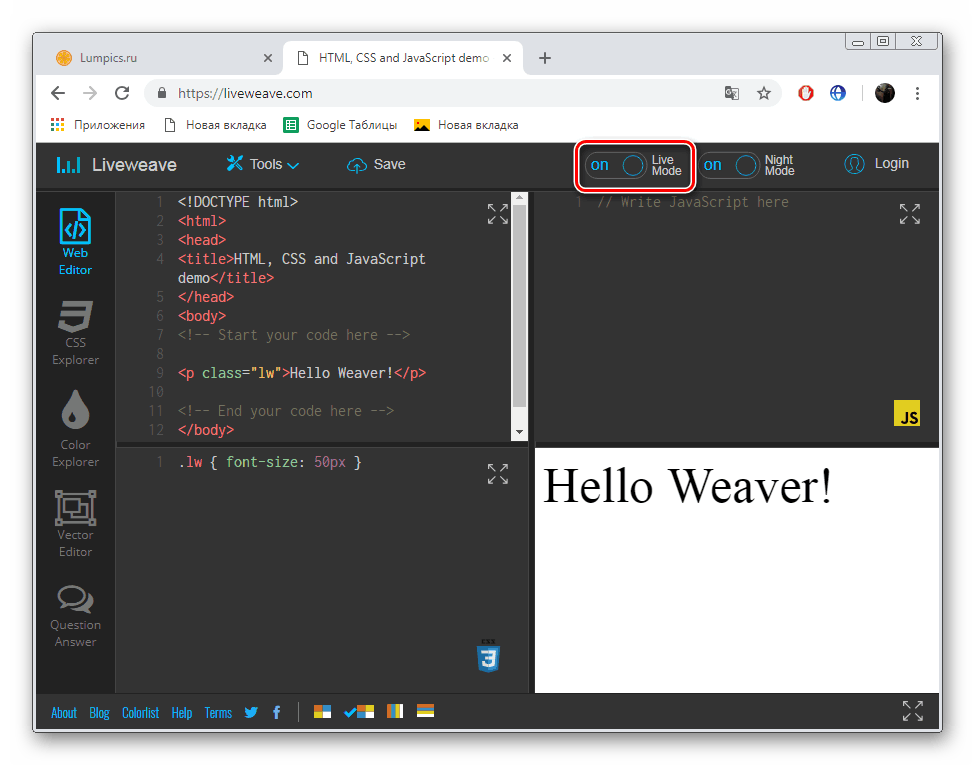
- به صورت پیش فرض، کامپایل در حالت زنده اتفاق می افتد، بلافاصله بعد از انجام تغییرات پردازش می شود.
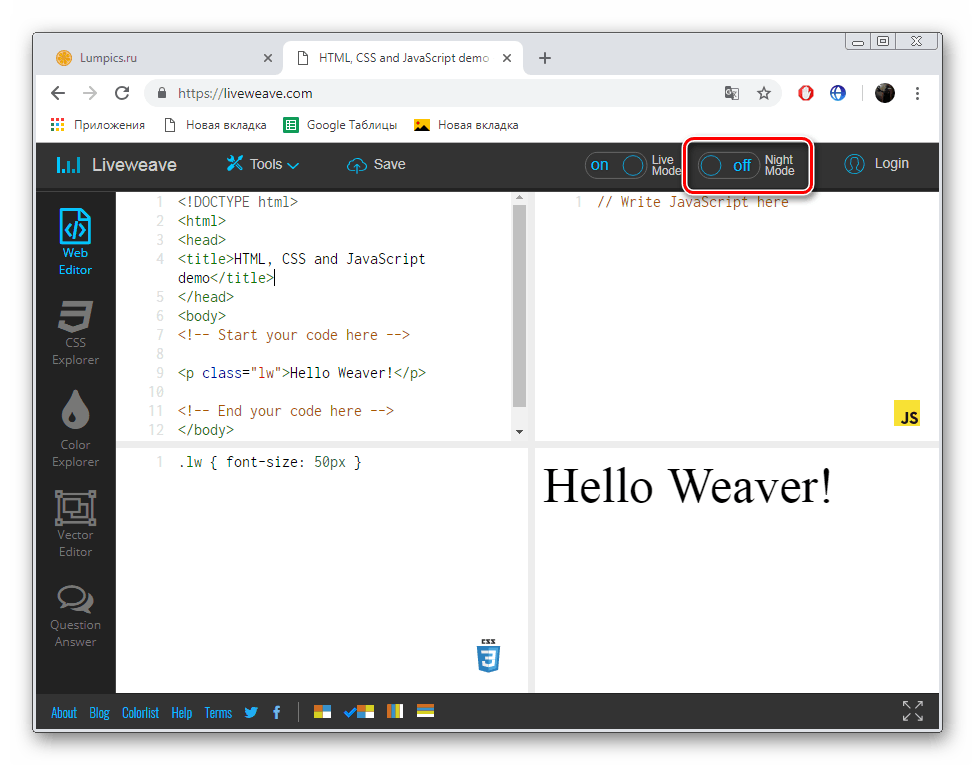
- اگر می خواهید این عملکرد را غیرفعال کنید، باید نوار لغزنده را در مقابل مورد دلخواه حرکت دهید.
- حالت شب در دسترس و غیر فعال است.
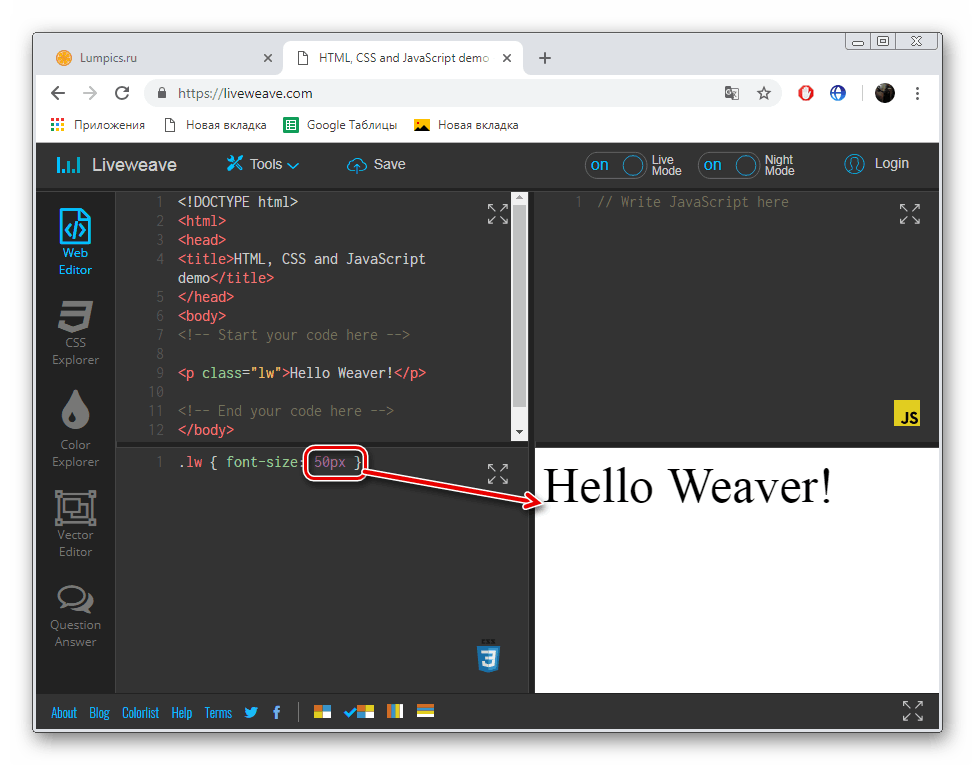
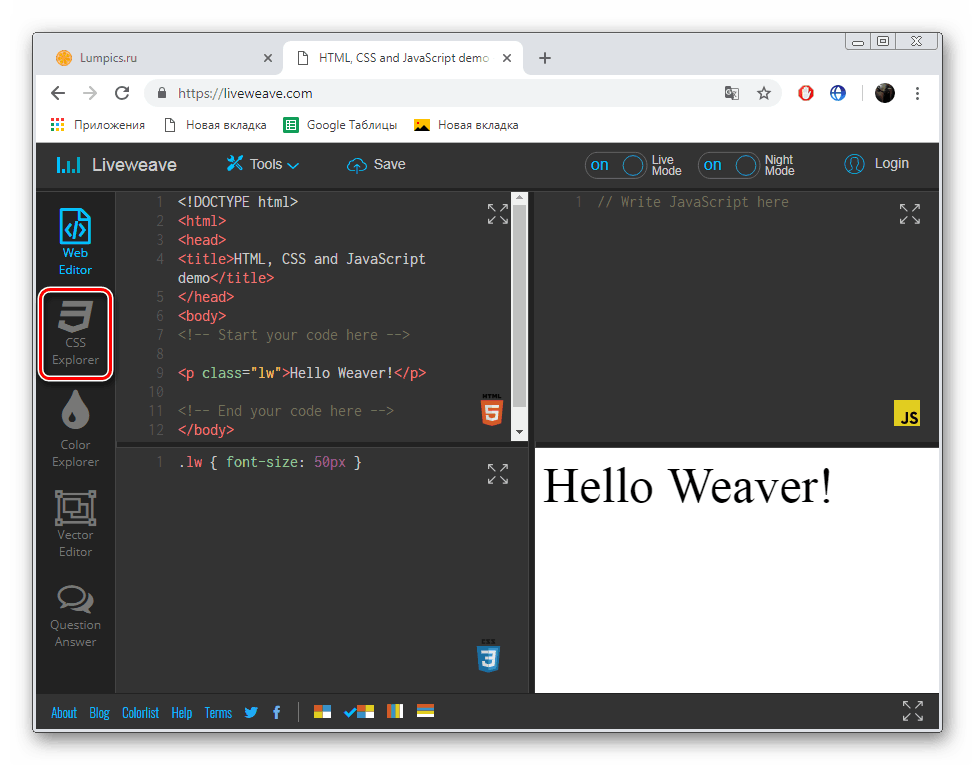
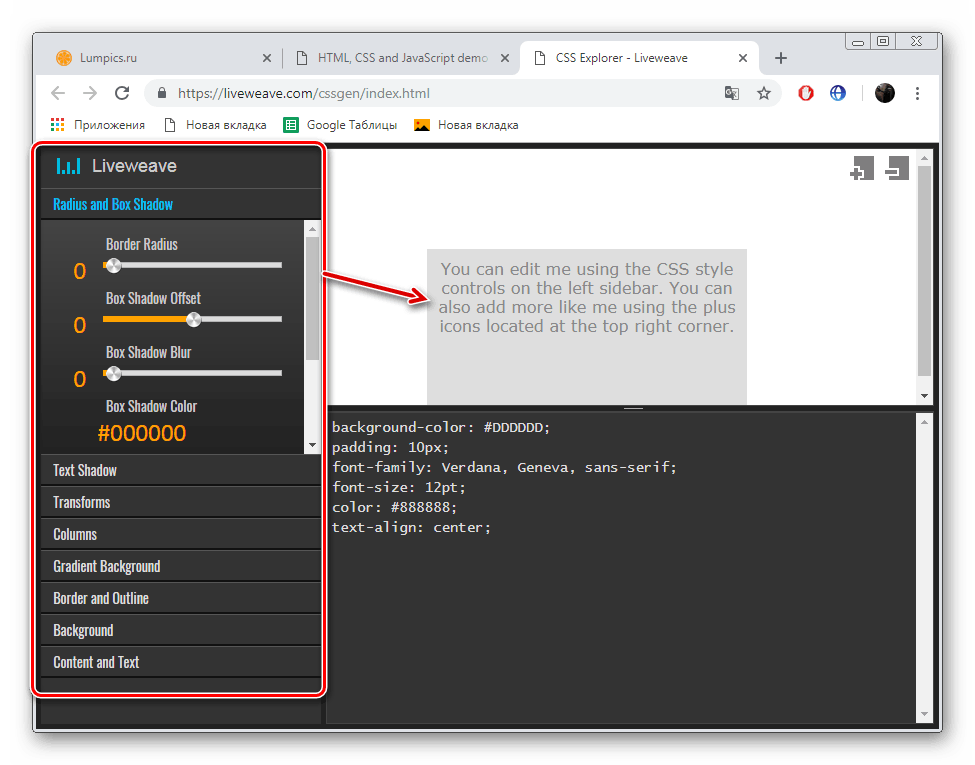
- شما می توانید با کلیک بر روی دکمه مربوطه در پانل سمت چپ با کارکنان کنترل CSS کار کنید.
- در منو که باز می شود، برچسب با حرکت لغزنده و تغییر مقادیر خاص ویرایش می شود.
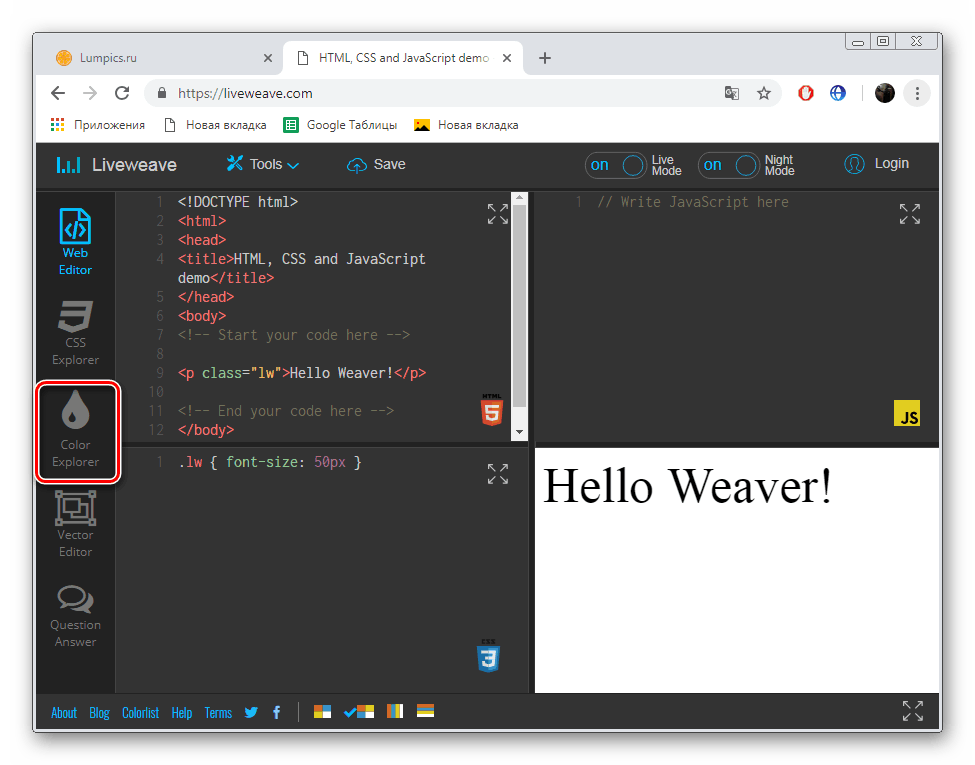
- بعد، ما توصیه می کنیم به تعیین کننده رنگ توجه داشته باشیم.
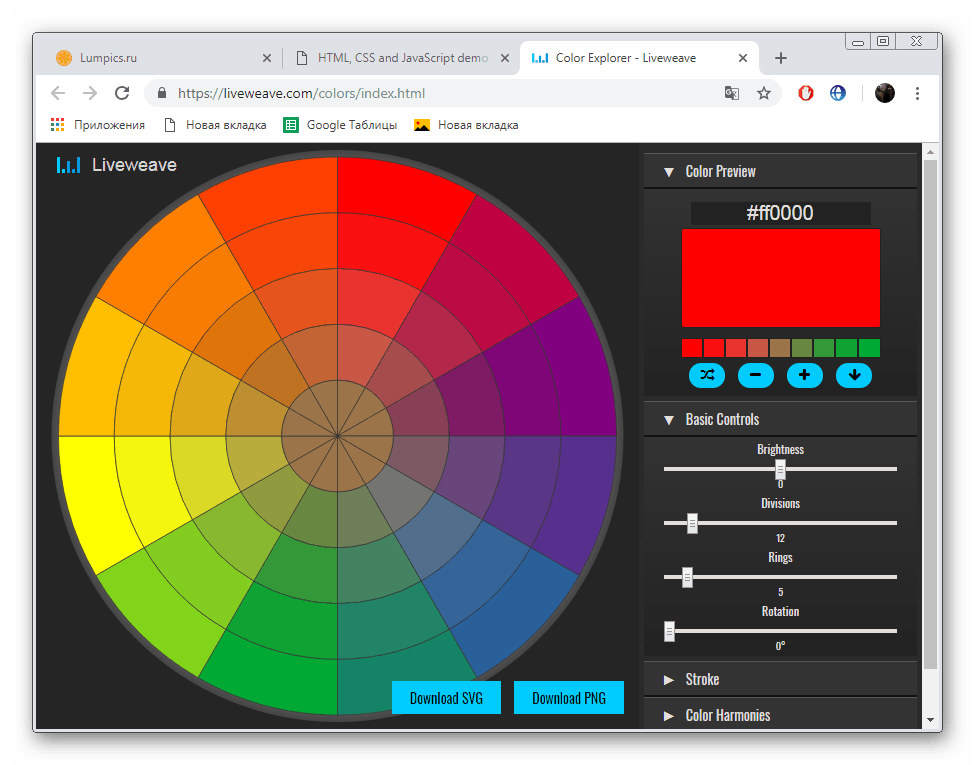
- شما با پالت گسترده ای ارائه می کنید که در آن شما می توانید هر سایه را انتخاب کنید و کد آن در بالای صفحه نمایش داده می شود، که بعدا هنگام نوشتن برنامه ها با یک رابط استفاده می شود.
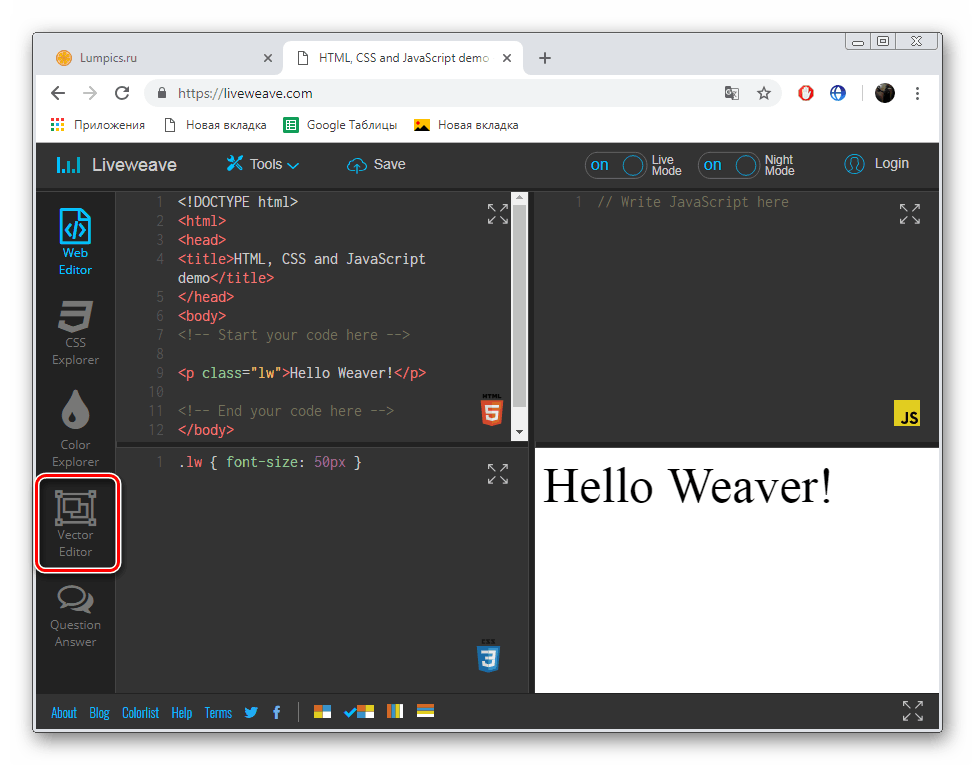
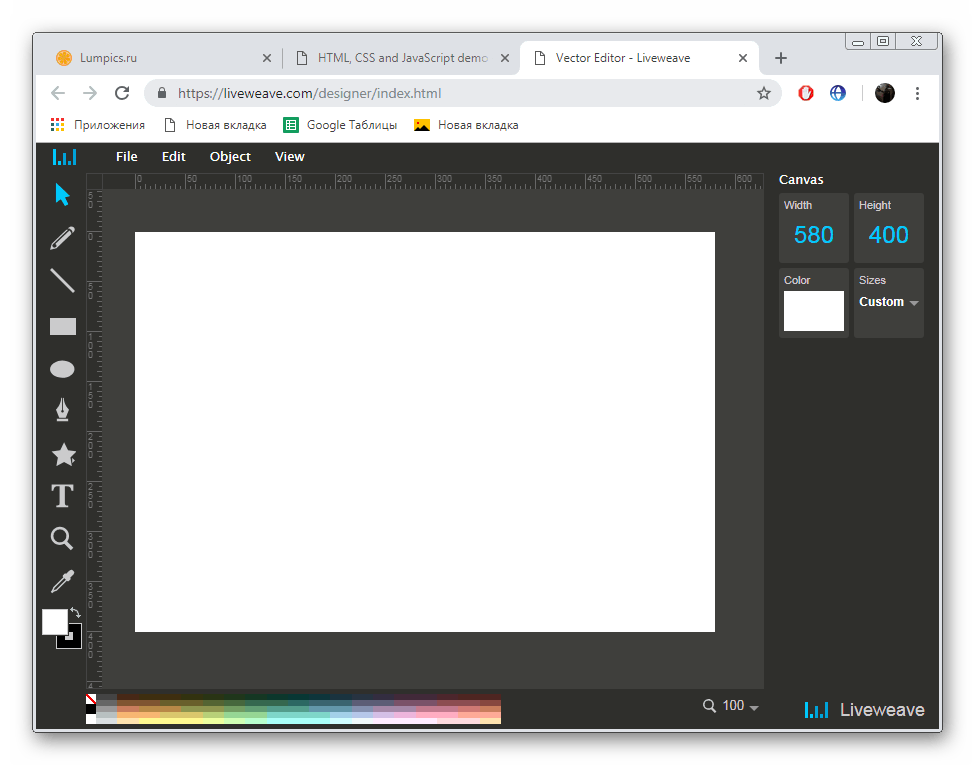
- به منوی "Vector Editor" بروید .
- این با اشیا گرافیکی کار می کند که بعضی اوقات در طول توسعه نرم افزار سودمند خواهد بود.
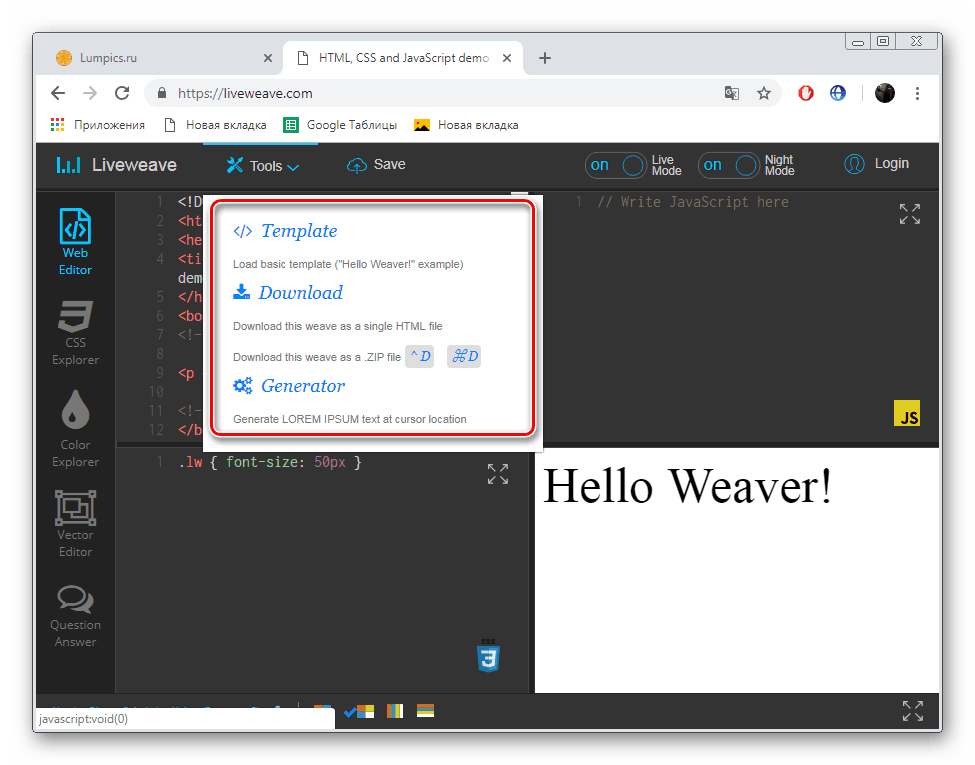
- منوی پاپ آپ "ابزار" را باز کنید. در اینجا شما می توانید قالب را دانلود کنید، فایل HTML و ژنراتور متن را ذخیره کنید.
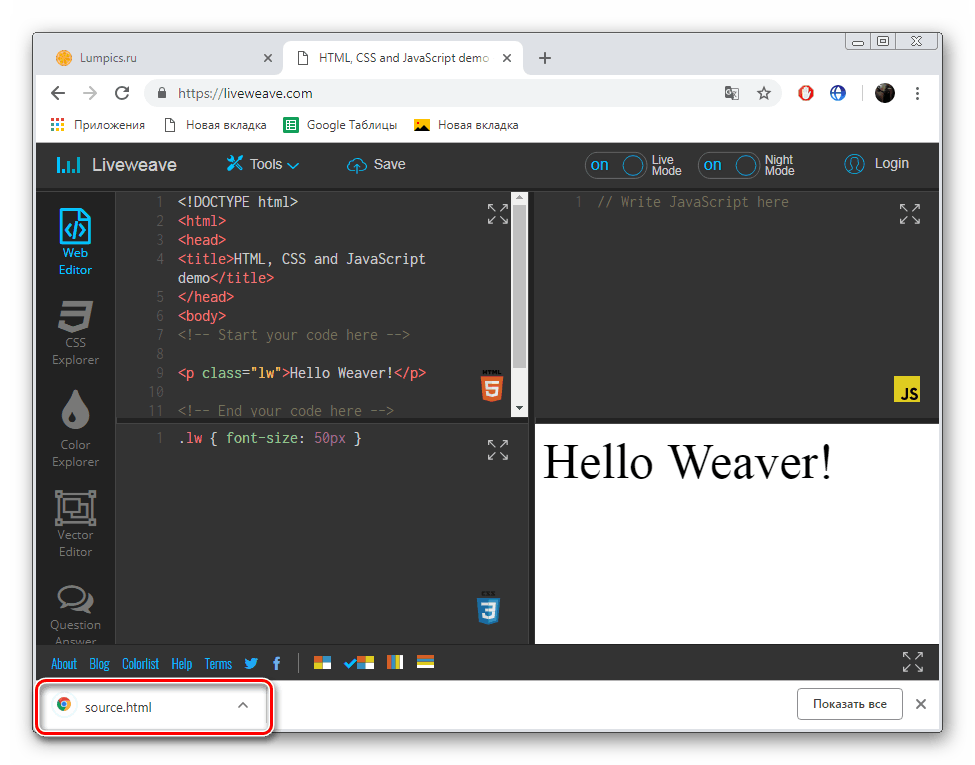
- این پروژه به عنوان یک فایل تک دانلود می شود.
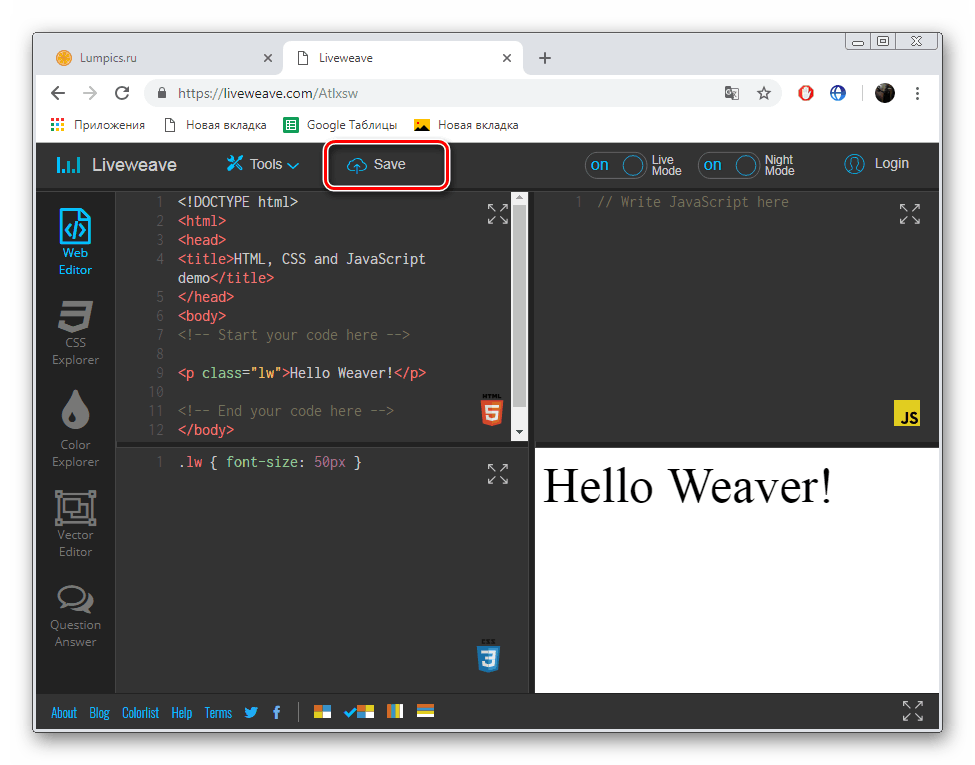
- اگر می خواهید کار را ذخیره کنید، ابتدا باید از طریق روش ثبت نام در این سرویس آنلاین بروید.














حالا شما می دانید که چگونه کد را در LiveWeave ویرایش کنید. ما می توانیم با خیال راحت از این منابع اینترنتی استفاده کنیم، زیرا توابع و ابزار زیادی در آن وجود دارد که اجازه می دهد روند کار با کد برنامه را بهینه سازی و ساده کنیم.
این نتیجه مقاله ما است. امروز ما دو دستورالعمل دقیق برای کار با کد با استفاده از سرویس های آنلاین ارائه دادیم. ما امیدواریم که این اطلاعات مفید باشد و به تعیین انتخاب مناسب ترین منابع وب برای کار کمک کرد.
همچنین ببینید:
انتخاب محیط برنامه نویسی
برنامه هایی برای ایجاد برنامه های آندروید
یک برنامه برای ایجاد یک بازی انتخاب کنید