یک ویدیو از یوتیوب به سایت اضافه کنید
یوتیوب یک سرویس عالی برای همه سایت ها فراهم می کند و توانایی ارسال ویدیوهای خود را در سایر سایت ها فراهم می کند. البته، به این ترتیب، دو خرگوش به طور همزمان کشته می شوند - سایت میزبانی ویدیو YouTube بسیار فراتر از حد مجاز آن است، در حالی که این سایت توانایی پخش ویدئو بدون امتیاز دادن و بارگزاری سرور های خود را ندارد. این مقاله در مورد نحوه قرار دادن ویدیو در وب سایت از YouTube بحث خواهد کرد.
محتوا
کد را وارد کنید تا ویدیو را وارد کنید
قبل از رفتن به جنگل برنامه نویسی و بگویید که چگونه برای قرار دادن پخش یوتیوب به سایت خود، شما باید بگویید که کجا این بازیکن را انتخاب کنید یا کد HTML آن. علاوه بر این، شما باید بدانید که چگونه آن را تنظیم کنید تا بازیکن به نظر شما منطقی در سایت شما باشد.
مرحله 1: جستجو برای کد HTML
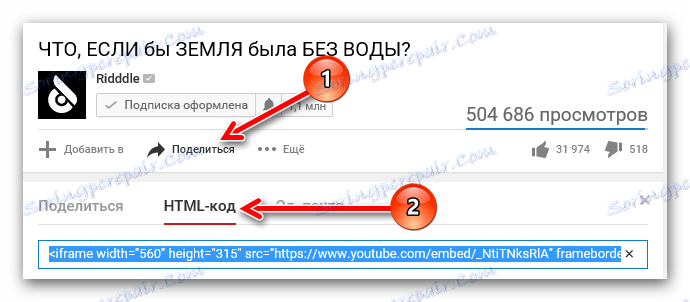
برای قرار دادن یک ویدیو در سایت خود، باید کد HTML خود را که خود YouTube آن را فراهم می کند، بدانید. اول، شما باید با ویدیویی که می خواهید قرض بگیرید، به صفحه بروید. ثانیا، از طریق صفحه زیر پیمایش کنید. سوم، در زیر ویدیو شما باید بر روی دکمه "اشتراک" کلیک کنید، سپس به برگه "کد HTML" بروید.

شما فقط باید این کد (کپی، CTRL + C ) را وارد کنید و ( CTRL + V ) آن را به کد سایت خود، در محل دلخواه خود قرار دهید.
مرحله 2: تنظیم کد
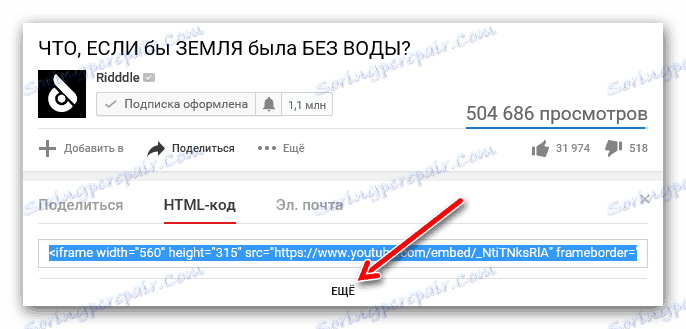
اگر اندازه این ویدیو برای شما مناسب نیست و شما می خواهید آن را تغییر دهید، YouTube این فرصت را فراهم می کند. شما فقط باید روی دکمه «بیشتر» کلیک کنید تا پانل خاصی با تنظیمات باز شود.

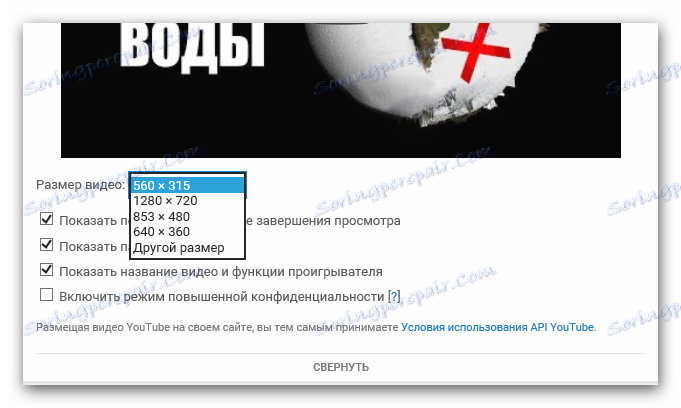
در اینجا شما خواهید دید که می توانید ویدیو را با استفاده از لیست کشویی تغییر اندازه دهید. اگر می خواهید ابعاد را به صورت دستی تنظیم کنید، سپس عنصر "اندازه دیگر" را در لیست انتخاب کنید و خودتان آن را وارد کنید. توجه داشته باشید که با توجه به کار یک پارامتر (ارتفاع یا عرض)، دوم، به صورت خودکار انتخاب می شود، در نتیجه نسبت رولر را حفظ می کند.

در اینجا شما همچنین می توانید تعدادی از پارامترهای دیگر را تنظیم کنید:
- نمایش فیلم های مرتبط پس از پیش نمایش کامل است.
با چک کردن جعبه کنار این گزینه، پس از تماشای ویدیو در سایت خود به پایان، بیننده با انتخاب از فیلم های دیگر که در موضوع مشابه هستند، اما نه به تنظیمات شما بستگی دارد. - نمایش کنترل پنل
اگر این کادر را بردارید، بازیکن در سایت شما عناصر اصلی ندارد: دکمه های مکث، کنترل حجم و توانایی اتلاف وقت. به هر حال، توصیه می شود همیشه این گزینه را برای راحتی کاربر را ترک کنید. - نمایش عنوان ویدیو
با حذف این آیکون، کاربری که از سایت شما بازدید کرده و روی آن ویدیو را فعال کرده، نام آن را نمی بیند. - فعالسازی حریم خصوصی افزایش یافته
این پارامتر به هیچ وجه روی نمایشگر پخش تاثیر نخواهد گذاشت؛ با این وجود، اگر فعال شود، YouTube اطلاعاتی را درباره کاربرانی که از این سایت بازدید کرده اند، در صورت تماشای این ویدیو ذخیره می کند. به طور کلی، این هیچ خطری را تحمل نمی کند، بنابراین شما می توانید علامت چک را حذف کنید.
این همه تنظیماتی است که می توانید در YouTube انجام دهید. شما می توانید با خیال راحت از کد HTML اصلاح شده و آن را در سایت خود قرار دهید.
گزینه های قرار دادن ویدئو در سایت
بسیاری از کاربران تصمیم به ایجاد وب سایت خود ندارند، همیشه می دانند که چگونه ویدیوها را از یوتیوب به آن اضافه کنید. اما این تابع اجازه می دهد تا نه تنها به تنوع منابع وب، بلکه همچنین به منظور ارتقاء جنبه های فنی: بار سرور بارگیری چند بار کمتر می شود، به طور کامل به سرور یوتیوب می رود، و در انتهای آن فضای آزاد زیادی وجود دارد، زیرا برخی از ویدیوها به اندازه عظیمی در گیگابایت برسد.
روش 1: جایگذاری در یک سایت HTML
اگر منابع شما در HTML نوشته شده باشد، سپس برای قرار دادن یک ویدیو از یوتیوب، شما باید آن را به نوعی از ویرایشگر متن باز کنید، مثلا Notepad ++ . همچنین برای این شما می توانید یک نوت بوک معمولی که در تمام نسخه های ویندوز استفاده می کنید استفاده کنید. پس از باز شدن، در کل کد را پیدا کنید، جایی که می خواهید ویدیو را قرار دهید، و کد قبلی را کپی کنید.
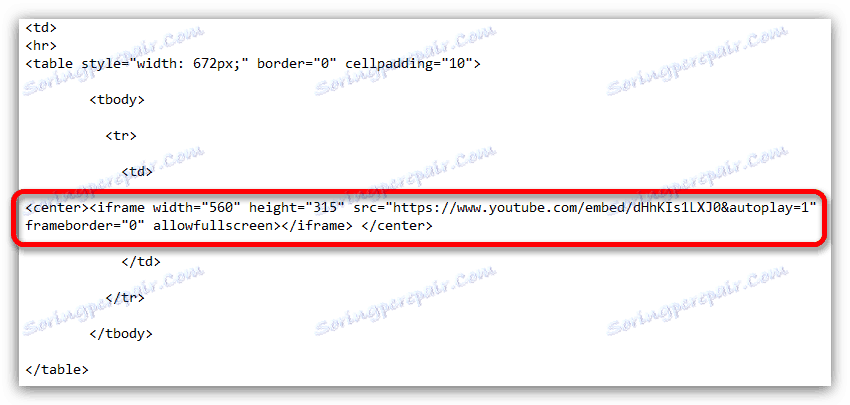
در تصویر زیر می توانید نمونه ای از این درج را ببینید.

روش 2: چسباندن به وردپرس
اگر می خواهید کلیپ را از یوتیوب به یک سایت با استفاده از وردپرس قرار دهید، آن را حتی ساده تر از یک منبع HTML می کند، زیرا نیازی به استفاده از یک ویرایشگر متن نیست.
بنابراین، برای قرار دادن یک ویدیو، ابتدا ویرایشگر وردپرس خود را باز کنید، سپس آن را به حالت Text تغییر دهید. پیدا کردن جایی که می خواهید ویدیو بگذارید و کد HTML را که از YouTube گرفته اید قرار دهید.
به هر حال، ویدجت های ویدئویی را می توان به روش مشابه وارد کرد. اما در عناصر سایت که نمیتوان از حساب سرپرست ویرایش کرد، وارد کردن یک کلیپ سخت تر است. برای انجام این کار، شما باید فایل های تم را ویرایش کنید، که به شدت برای کاربران توصیه نمی شود که این همه را درک کنند.
روش 3: چسباندن به Ucoz، LiveJournal، BlogSpot و مانند آن
در اینجا همه چیز ساده است، هیچ تفاوتی با روش های پیش از آن وجود ندارد. شما فقط باید توجه داشته باشید که ممکن است ویرایشگر کد خود متفاوت باشد. شما فقط باید آن را پیدا کنید و آن را در حالت HTML باز کنید، سپس کد HTML پخش کننده ی YouTube را وارد کنید.
تنظیم دستی از کد HTML پخش پس از قرار دادن آن
نحوه پیکربندی پخش افزونه در YouTube در بالا مورد بحث قرار گرفت، اما این همه تنظیمات نیست. شما می توانید برخی از پارامترها را بصورت دستی تغییر دهید با اصلاح کد HTML خود. همچنین این دستکاری ها می توانند هر دو در هنگام قرار دادن ویدیو و پس از آن انجام شود.
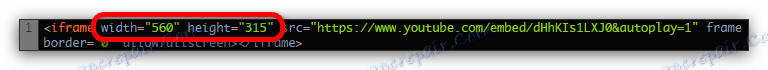
تغییر اندازه بازیکن
ممکن است اتفاق بیفتد که پس از آنکه بازیکن را در حال حاضر تنظیم کرده اید و آن را در وب سایت خود قرار داده اید، باز کردن صفحه، کشف کنید که اندازه آن، به آرامی آن را مطابق با نتیجه مورد نظر نمی باشد. خوشبختانه، می توانید آن را با ایجاد تغییرات در کد HTML پخش کنید.
ضروری است که فقط دو عنصر را بدانیم و چه چیزی مسئول باشند. عنصر "width" عرض پخش کننده است، و "ارتفاع" ارتفاع است. به همین ترتیب، در کد خود شما باید مقدار این عناصر را، که در علامت نقل قول پس از علامت برابر نشان داده شده، جایگزین کنید تا اندازه بازیکن پخش شده را تغییر دهید.

نکته اصلی این است که مراقب باشید و مقادیر لازم را انتخاب کنید تا بازیکن به عنوان یک نتیجه به شدت کشیده نشود یا برعکس مسطح شود.
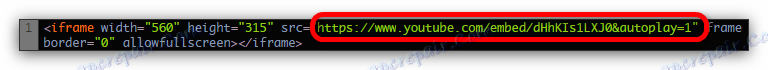
خودکار پخش
با در نظر گرفتن کد HTML از یوتیوب، می توانید آنرا کمی تغییر دهید تا زمانی که وبسایت خود را با کاربر باز کنید، ویدیو به صورت خودکار اجرا می شود. برای انجام این کار، از دستور "& autoplay = 1" بدون نقل قول استفاده کنید. به هر حال، این عنصر از کد باید بعد از لینک به خود ویدیو وارد شود، همانطور که در تصویر زیر نشان داده شده است.

اگر ذهنتان را عوض کنید و بخواهید خودکار را غیرفعال کنید، پس از علامت برابر (=) با «0» مقدار «1 » یا این عنصر را کاملا حذف کنید.
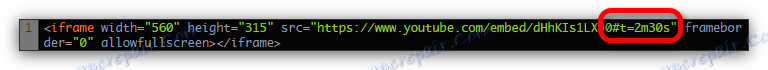
تولید مثل از یک مکان خاص
شما همچنین می توانید پخش از یک نقطه خاص را سفارشی کنید. این بسیار راحت است اگر شما نیاز به بازدید کننده به سایت خود را برای نشان دادن قطعه در ویدیو مورد سوال در مقاله. برای انجام این همه، در کد HTML در انتهای لینک به ویدیو باید عنصر زیر را اضافه کنید: "# t = XXmYYs" بدون نقل قول، جایی که XX دقیقه و YY دوم است. لطفا توجه داشته باشید که تمام مقادیر باید به صورت مستمر نوشته شوند، یعنی بدون فضاها و در فرمت عددی. مثال شما می توانید در تصویر زیر مشاهده کنید.

برای لغو تمام تغییراتی که انجام داده اید، باید عنصر کد داده شده را حذف کنید یا زمان را برای ابتدایی تنظیم کنید - "# t = 0m0s" بدون نقل قول.
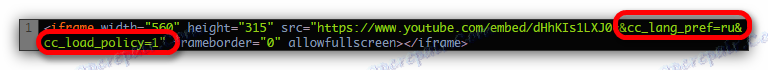
فعال یا غیر فعال کردن زیرنویسها
و در نهایت، یک ترفند دیگر: با تصحیح کد منبع ویدیوی ویدئویی، می توانید یک نمایشگر زیرنویس روسی را در هنگام پخش ویدیوها در سایت خود اضافه کنید.
همچنین ببینید: نحوه فعال کردن زیرنویس در یوتیوب
برای نمایش زیرنویس ها در یک ویدیو، شما باید از دو عنصر کد وارد شده به ترتیب استفاده کنید. اولین عنصر "& cc_lang_pref = en" بدون نقل قول است. او مسئول انتخاب زبان زیرنویس است همانطور که می بینید، مثال دارای مقدار "ru" است که بدان معنی است - زبان روسی زیرنویس انتخاب شده است. دوم این است "& cc_load_policy = 1" بدون نقل قول. این اجازه می دهد تا شما را قادر به فعال کردن و غیر فعال کردن زیرنویس ها. اگر پس از علامت (=) یک باشد، پس از آن subtitle ها فعال خواهند شد، در صورتی که صفر و سپس، به ترتیب خاموش می شوند. در تصویر زیر میتوانید همه چیز را با خودتان ببینید.

همچنین ببینید: نحوه تنظیم زیرنویسهای YouTube
نتیجه گیری
در نتیجه می توان گفت که قرار دادن یک ویدیو از یوتیوب به سایت یک کار ساده ای است که کاملا کاربر می تواند انجام دهد. و راه های پیکربندی پخش به شما اجازه می دهد پارامترهایی را که نیاز دارید تنظیم کنید.