کد HTML صفحه را در مرورگر مشاهده کنید
هر صفحه در اینترنت کد HTML است با اضافه کردن سایر عناصر وب: CSS ، JavaScript ، ActionScript. مشاهده کد آن برای هر کاربر در دسترس است و هر مرورگر ابزارهای مختلفی را برای این کار فراهم می کند.
مطالب
کد HTML صفحه را در مرورگر مشاهده کنید
مشاهده کد یک صفحه در یک سایت به دلایل مختلف ممکن است لازم باشد: به عنوان مثال ، برای به دست آوردن اطلاعات پیشرفته در مورد آنچه صفحه شامل ، کپی یا ویرایش برخی از اطلاعات است ، برای اهداف آموزشی برای توسعه دهندگان وب مبتدی. ما راههای اصلی برای حل مسئله را تحلیل خواهیم کرد.
روش 1: کلید فوری
اگر کلیدهای داغ مختلفی را یاد بگیرید و تمرین کنید ، مرورگر بسیار راحت تر است. بنابراین ، برای باز کردن سریع کد منبع ، کافی است Ctrl + U را فشار دهید. در کلیه مرورگرهای وب کار می کند ، بنابراین حتی هنگام استفاده از برنامه های مختلف ، ترکیب اهمیت آن را از دست نمی دهد.
روش 2: فهرست زمینه
برای کسانی که راحت تر از ماوس استفاده می کنند ، یک گزینه جایگزین در نظر گرفته شده است و برای همه مرورگرها تقریباً یکسان است.
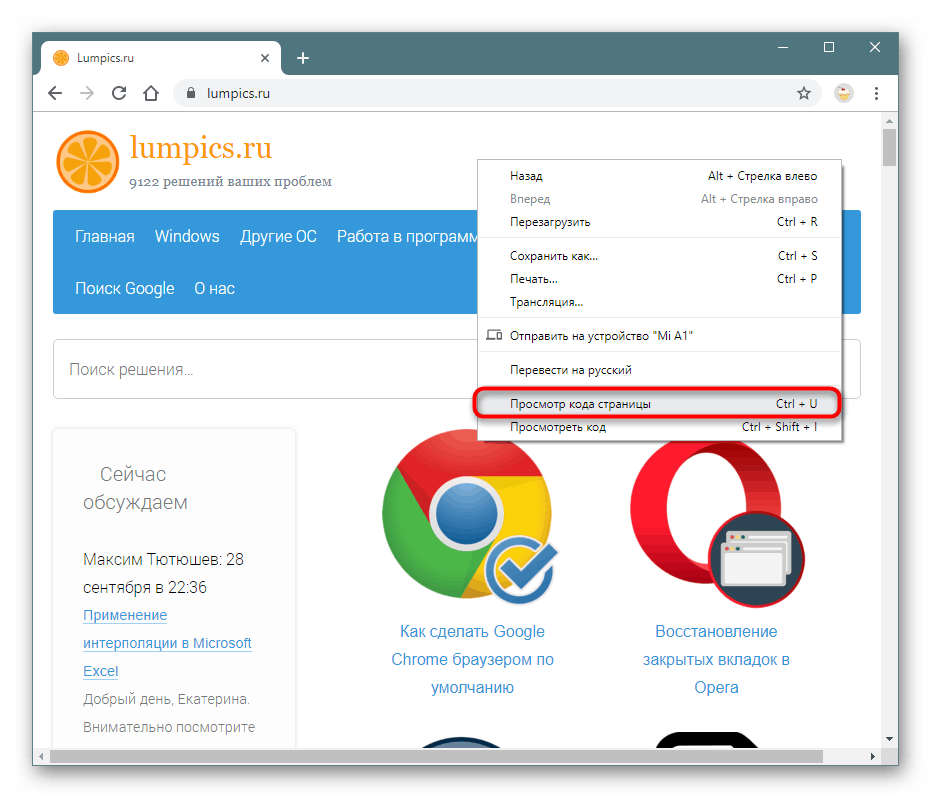
- Google Chrome : روی یک فضای خالی راست کلیک کرده و "View Code Code" را انتخاب کنید .
- مرورگر Yandex : RMB by Blank> مشاهده کد صفحه .
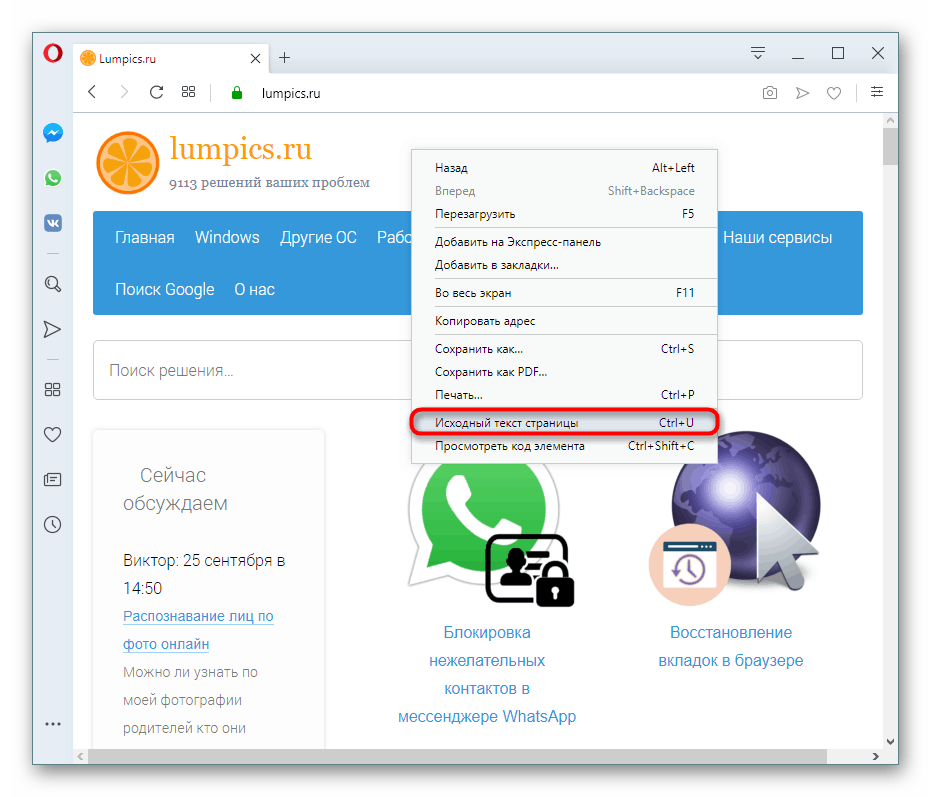
- اپرا : از منوی زمینه تماس بگیرید و روی گزینه "متن صفحه منبع" کلیک کنید.
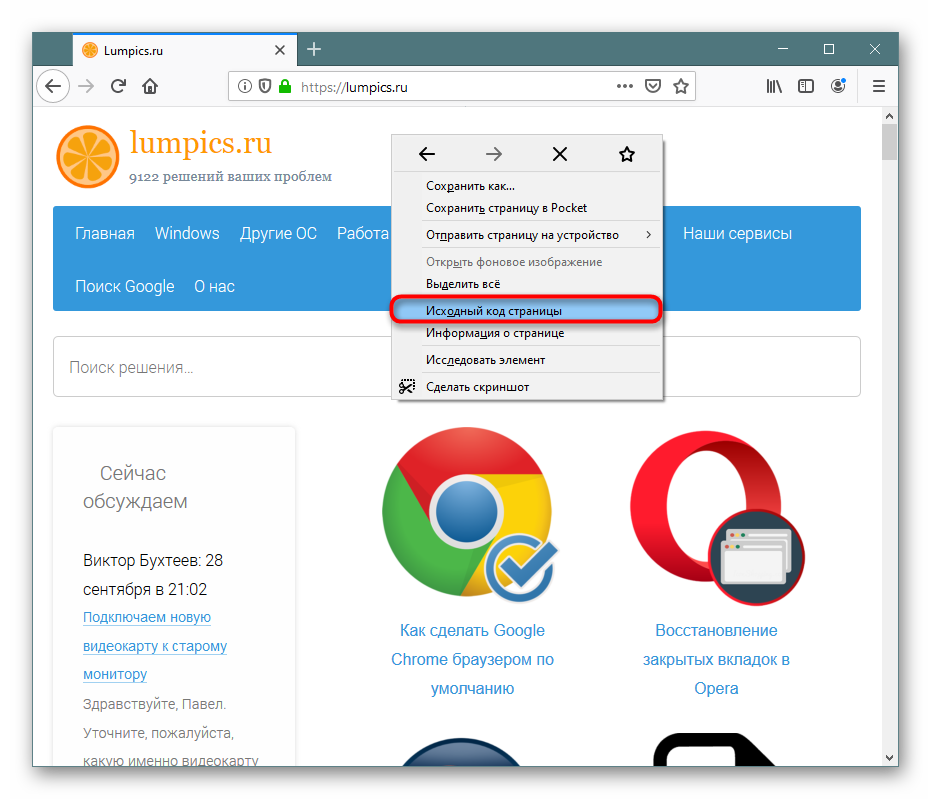
- موزیلا فایرفاکس : با کلیک راست بر روی یک نقطه خالی در صفحه ، منوی زمینه را گسترش دهید و روی موقعیت "Source code code" کلیک کنید.




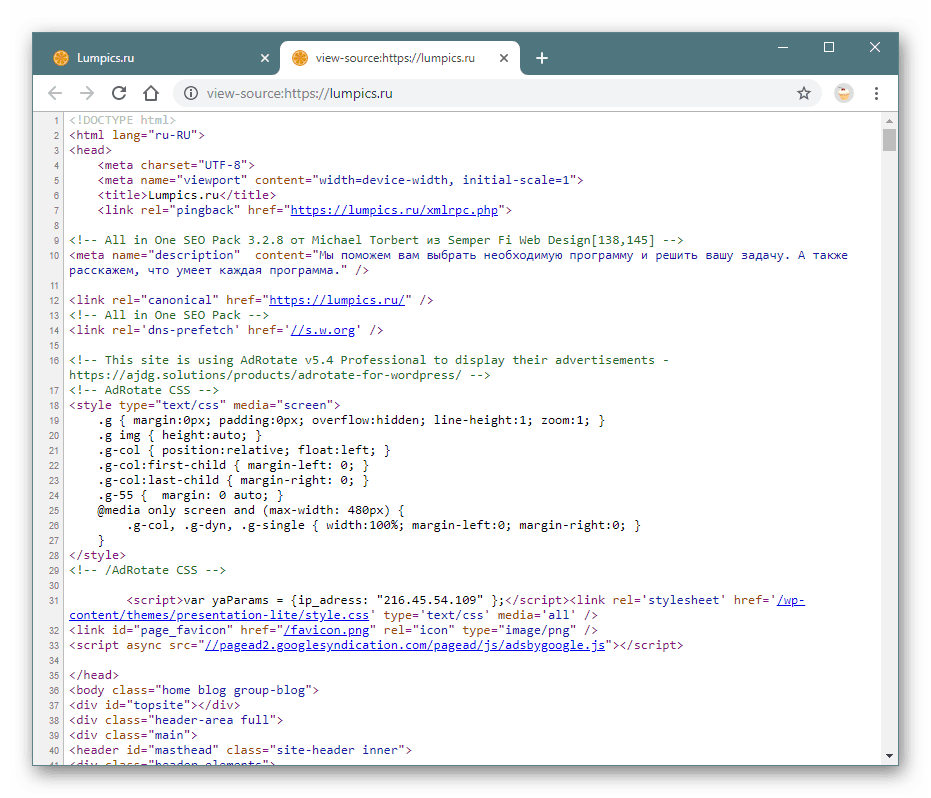
در نتیجه این اقدامات ، برگه جدیدی با محتوای مورد نظر خود باز می شود. این بدون در نظر گرفتن مرورگر یکسان خواهد بود.

روش 3: ابزارهای توسعه دهنده
علاوه بر مشاهده کد مداوم ، مرورگرها از ابزارهای توسعه دهنده ای برخوردار هستند که به شما امکان می دهد اطلاعات مختلفی را در مورد صفحه با وضوح بیشتری دریافت کنید و آنها را ویرایش کنید. در میان این ابزارها ، یکی وجود دارد که کل کد HTML / CSS صفحه را نشان می دهد ، به کاربر این امکان را می دهد تا عناصر صفحه خاص را در زمان واقعی بررسی کند.
همچنین بخوانید: باز کردن کنسول برنامه نویس در یک مرورگر
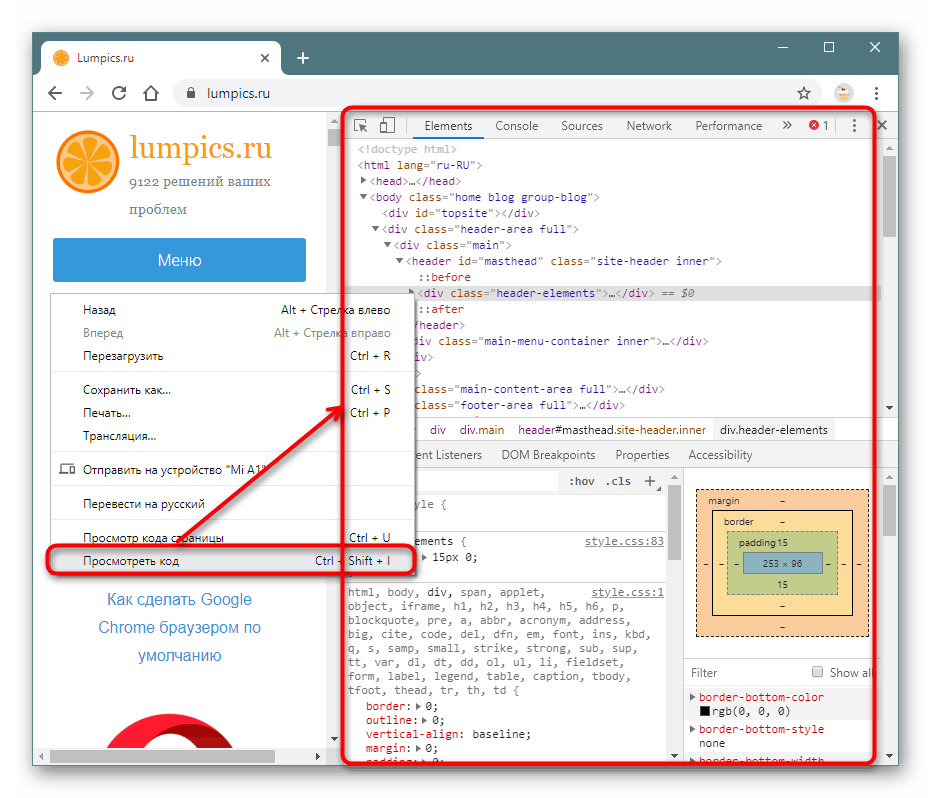
- Google Chrome: بر روی یک صفحه یا شی کلیک راست کرده و "View Code" را انتخاب کنید.
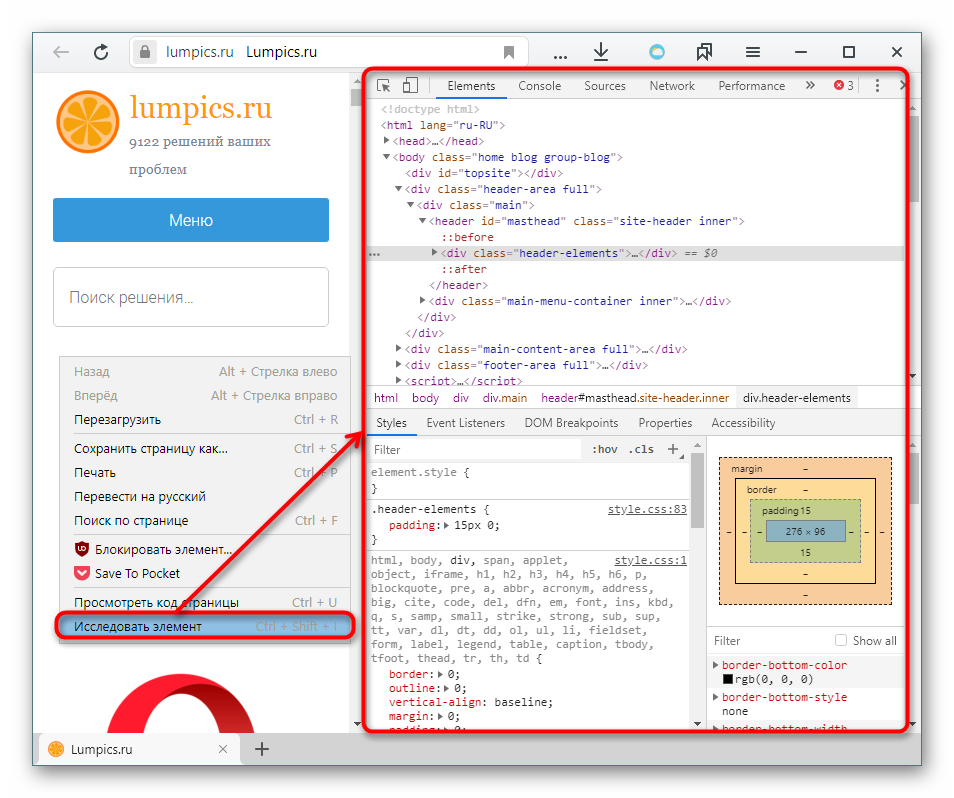
- Yandex Browser: بر روی یک صفحه یا منطقه مورد علاقه کلیک راست کرده و "Explore Element" را انتخاب کنید.
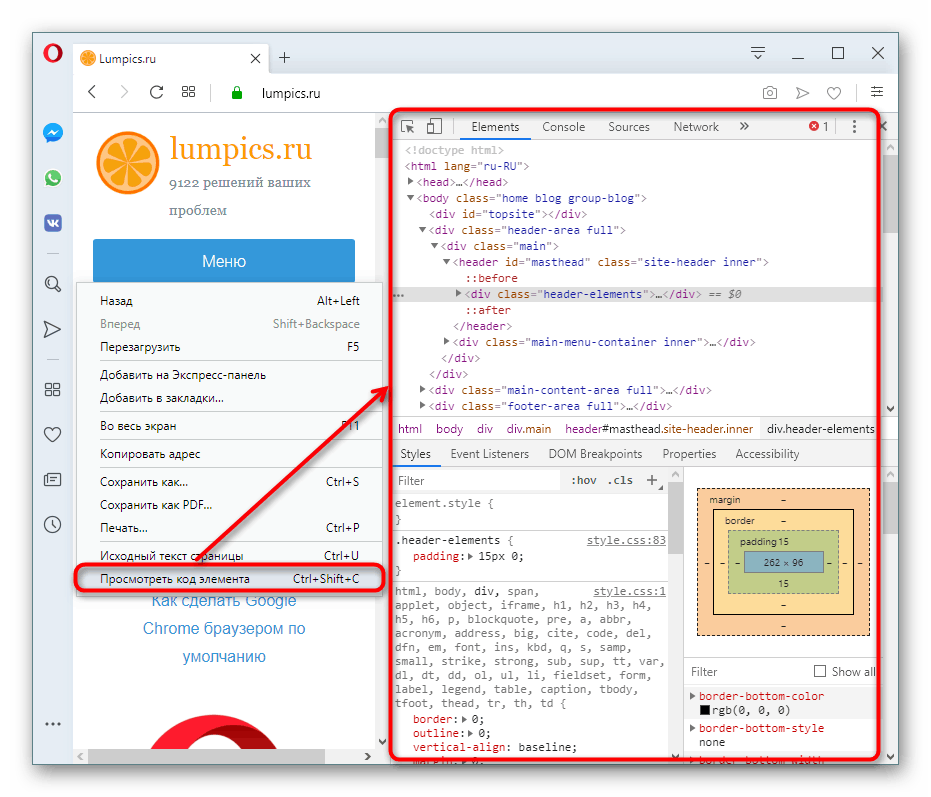
- Opera: بر روی RMB در قسمت مورد نظر صفحه کلیک کرده و سپس بر روی گزینه "View code code" کلیک کنید .
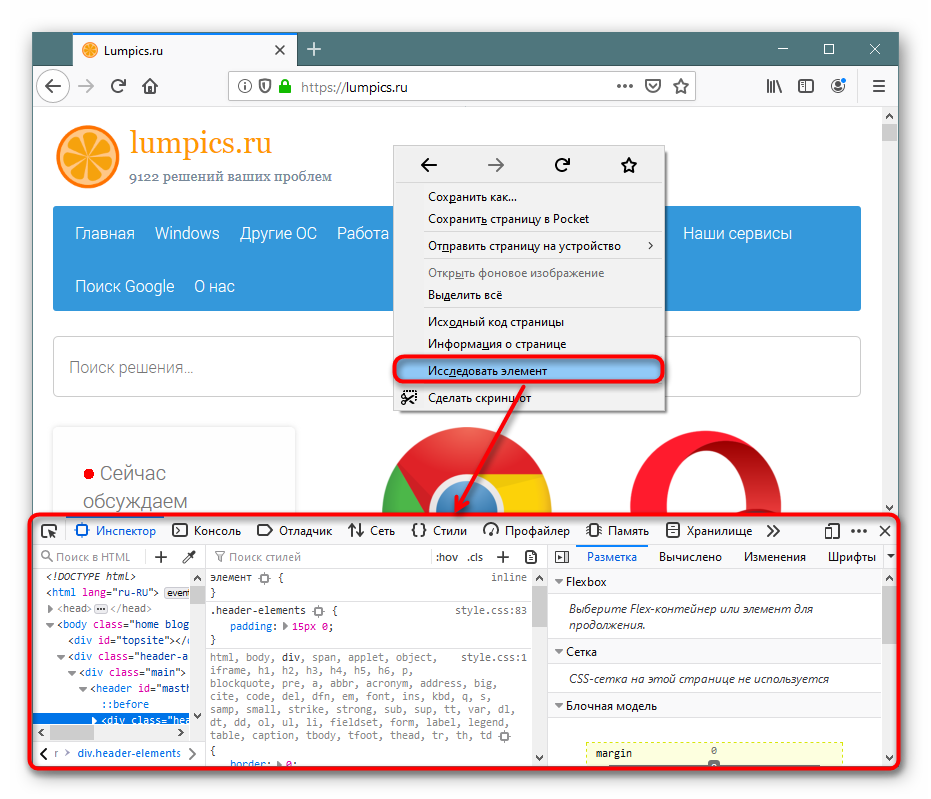
- Mozilla Firefox: RMB در هر قسمت از صفحه یا یک قسمت خاص - "عنصر را کاوش کنید . "




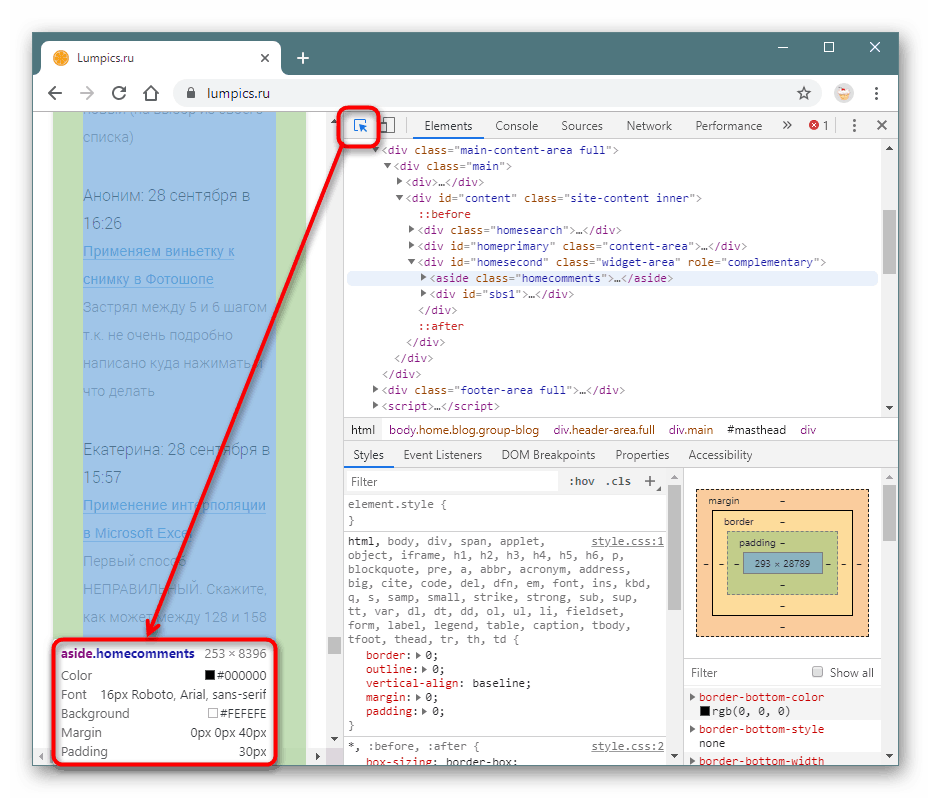
به طور پیش فرض ، تب Elements (در Firefox ، Inspector ) باز می شود ، در آنجا می توانید کد HTML و CSS کل صفحه یا یک شی خاص را مشاهده کنید. برای کسب اطلاعات بیشتر در مورد یک عنصر خاص صفحه ، روی دکمه فلش کلیک کنید و به موضوع مورد نظر اشاره کنید. کلیه اطلاعات مرتبط با پنجره بازشو نمایش داده می شود و ابزارهای برنامه نویس بطور خودکار منطقه کد را که مسئولیت مورد انتخاب شده را بر عهده دارد گسترش می دهد.

با وجود سایر ویژگی های این برگه ، کاربر می تواند آن را به تنهایی تشخیص دهد ، همچنین در صورت لزوم تغییراتی را ایجاد کند.
در این مقاله کوتاه ، 3 روش برای باز کردن و مشاهده کد HTML هر صفحه اینترنتی را یاد گرفتید. اگر مرورگر وب مورد نظر خود را در مقاله پیدا نکردید ، فقط دستورالعمل های پیشنهادی را به عنوان پایه در نظر بگیرید - بیشتر مرورگرهای مدرن از همان موتور - Chromium یا چنگال آن استفاده می کنند ، بنابراین اصل استناد به بخش مورد نظر تقریباً متفاوت نیست.