یک لوگو در فتوشاپ ایجاد کنید
نماد برای یک سایت یا گروه در شبکه های اجتماعی یک تصویر رنگی (یا نه چندان) است که منعکس کننده ایده و مفهوم اولیه منابع است.
نماد همچنین ممکن است آگهی، شخصیت چشم نواز را حمل کند.
بر خلاف لوگو، که باید تا حد امکان مختصر باشد، علامت میتواند شامل هر عنصر طراحی باشد. در این درس ما یک مفهوم ساده از آرم برای سایت ما را رسم می کنیم.
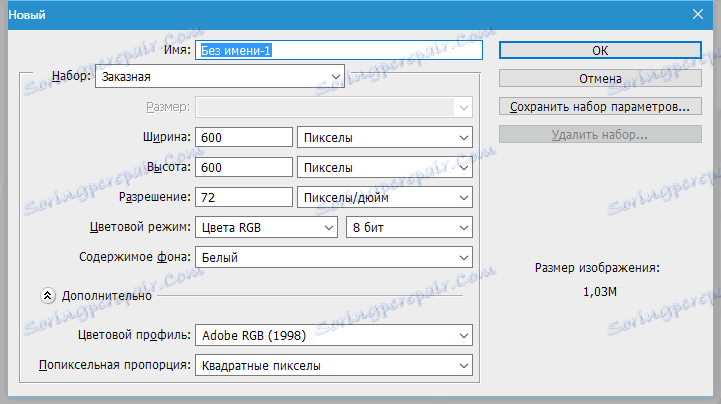
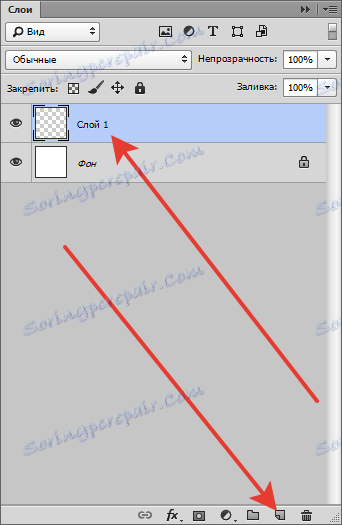
یک سند جدید با ابعاد 600x600 پیکسل ایجاد کنید و بلافاصله یک لایه جدید در پالت لایه ایجاد کنید.


من فراموش کرده ام که عنصر اصلی آرم یک رنگ نارنجی باشد. ما اکنون آن را قرعه کشی خواهیم کرد.
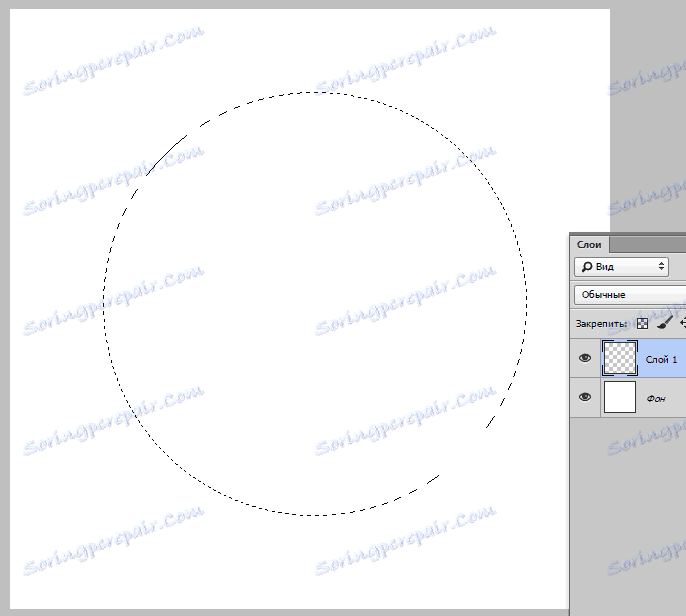
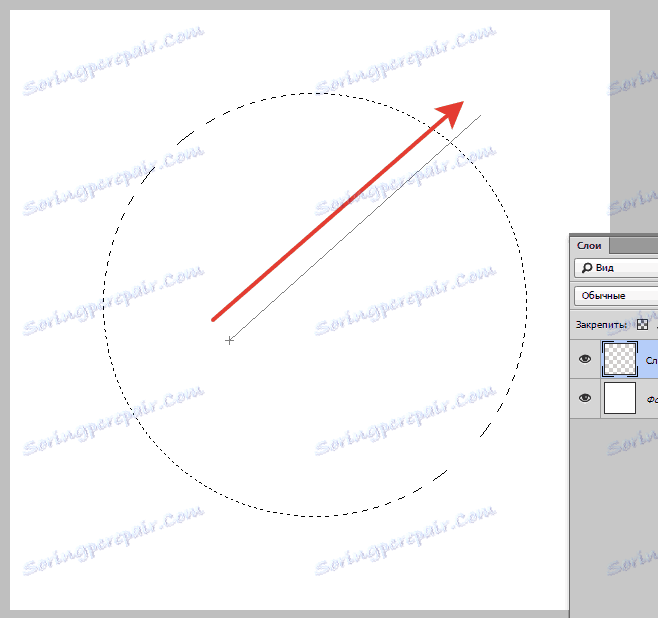
ابزار Region Oval را انتخاب کنید، کلید SHIFT را نگه دارید و یک انتخاب دور را انتخاب کنید.


سپس ابزار Gradient را انتخاب کنید.

رنگ اصلی سفید است و رنگ پس زمینه d2882c است .

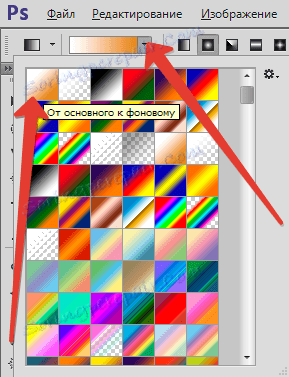
در تنظیمات شیب، "از اصلی به پس زمینه" را انتخاب کنید .

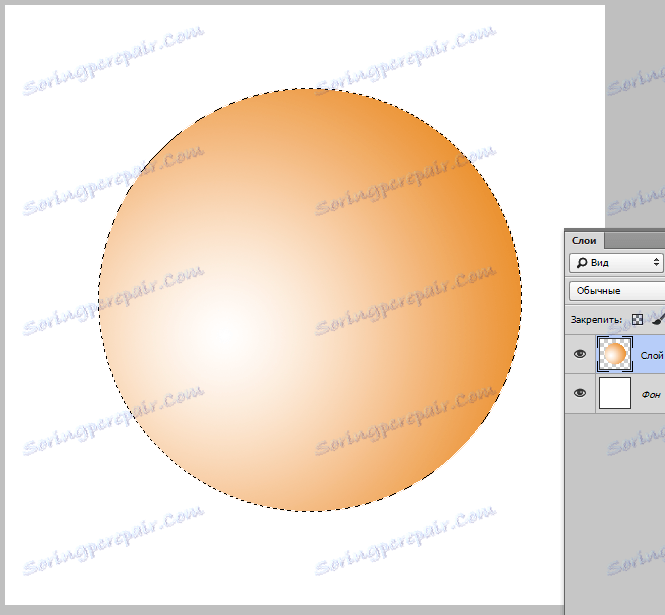
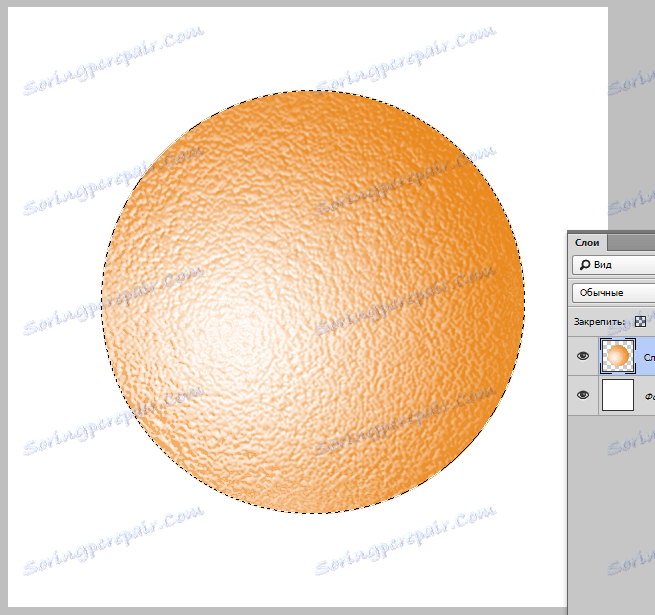
ما یک گرادینت می گیریم، همانطور که در تصویر نشان داده شده است.

ما فقط چنین پر می کنیم.

رنگ اصلی را همانند رنگ پس زمینه ( d2882c ) تغییر دهید.

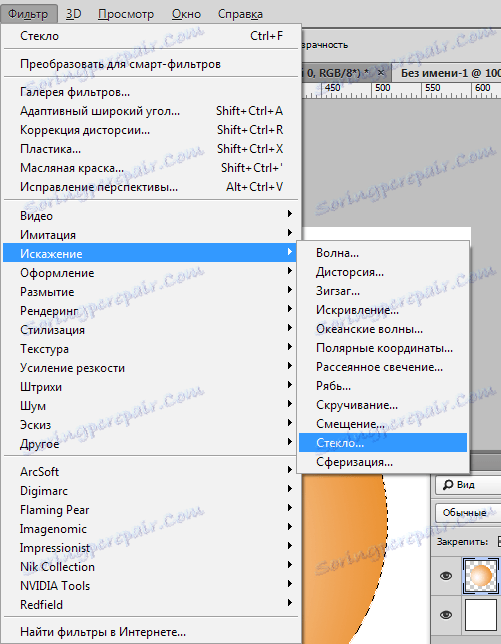
بعد، به منو "فیلتر - تحریف - شیشه" بروید .

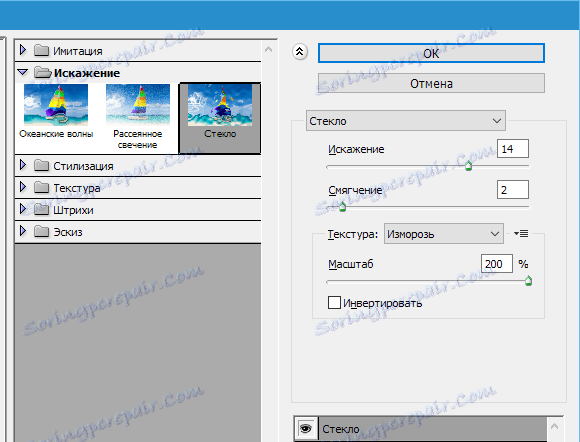
ما تنظیمات را نمایش می دهیم، همانطور که در تصویر نشان داده شده است.


حذف ( CTRL + D ) را انتخاب کنید و ادامه دهید.
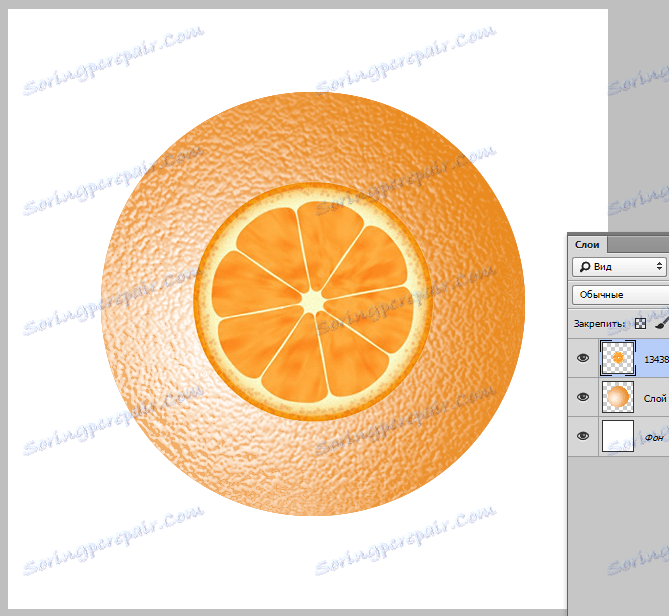
لازم است یک تصویر را با یک تکه نارنجی پیدا کنید و آن را روی بوم قرار دهید.

با کمک تبدیل رایگان، تصویر را کشیدیم و آن را در بالای پرتقال به صورت زیر قرار دادیم:

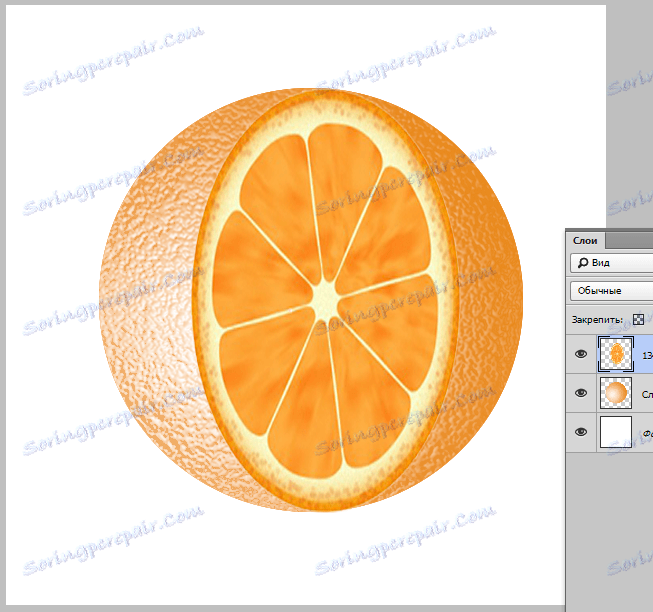
سپس به لایه ای با نارنجی بروید، پاک کن را انتخاب کنید و اضافی را در سمت راست پاک کنید.

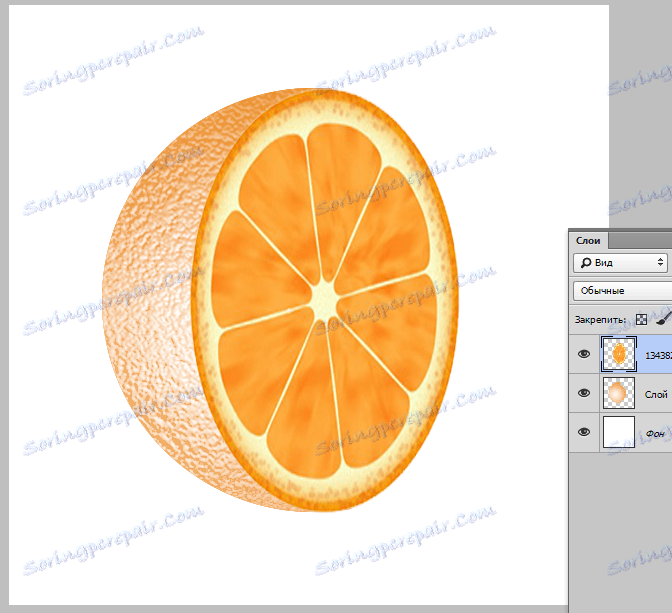
عنصر اصلی آرم ما آماده است. سپس همه چیز به تخیل و ترجیحات شما بستگی دارد.
نسخه من این است:

خانه تکالیفی: نسخه خود را از طراحی بعدی آرم ارائه دهید.
در این درس در ایجاد یک لوگو تمام شده است. در کار خود دقت کنید و به زودی ببینید!