چگونه یک کلاه در گروه VKontakte ایجاد کنیم
در شبکه اجتماعی VKontakte، به محض اینکه شما ممکن است آگاه باشید، علاوه بر نماد اصلی جامعه، کاربران نیز گزینه نصب یک پوشش را می دهند. در عین حال، روند ایجاد و گسترش این نوع کلاه ها می تواند بسیاری از سوالات را برای کاربران تازه کار که با عناصر اصلی VC آشنا نیست، اما در حال حاضر گروه خود را دارند.
محتوا
ایجاد پوشش برای گروه
بلافاصله قابل توجه است که، به طور کلی، ما در حال حاضر این روند را در یکی از مقالات قبلی قبول کرده ایم. با این حال، برخی از ویژگی های که ما در زیر توصیف می کنیم جزئیات دقیق نیست.

جزئیات بیشتر: نحوه ایجاد avu برای گروه VK
برای موفقیت کلاهبرداری عمومی، شما نیاز به دانش اساسی در اختیار ویرایشگر عکس خواهید داشت، که به شما اجازه می دهد ابعاد روشن تصویر نهایی را تنظیم کنید. ایده آل برای این اهداف فتوشاپ Adobe Photoshop .
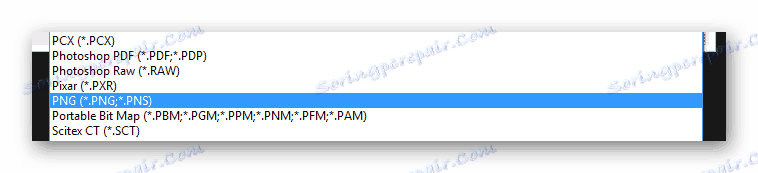
الزامات شبکه اجتماعی نیازمند استفاده از فایل ها برای انتخاب در یکی از سه فرمت است:
- PNG؛
- JPG؛
- گیف
لطفا توجه داشته باشید که ویژگی های فنی این فایل ها در حال حاضر توسط سایت شبکه اجتماعی مورد سوال پشتیبانی نمی شوند. VKontakte با درک ماهیت آنچه گفته شد قادر به کار با اثر پس زمینه یا انیمیشن شفاف نیست.
انیمیشن ها می توانند به طور صحیح به سایت آپلود شوند و فقط در مواردی که یک فایل به عنوان یک سند اضافه می شود، تکثیر می شود.
همچنین ببینید: چگونه برای اضافه کردن gifku VK
ایجاد یک هدر منظم
ما به دلیل تجزیه و تحلیل اولیه این اقدامات در جزئیات کافی، روند عمودی تصویر را عمیق نخواهیم دید. تنها چیزی که بیشتر به آن توجه خواهیم کرد، ویژگی های اصلی هستند که در هنگام تهیه فایل گرافیکی بسیار مهم هستند.
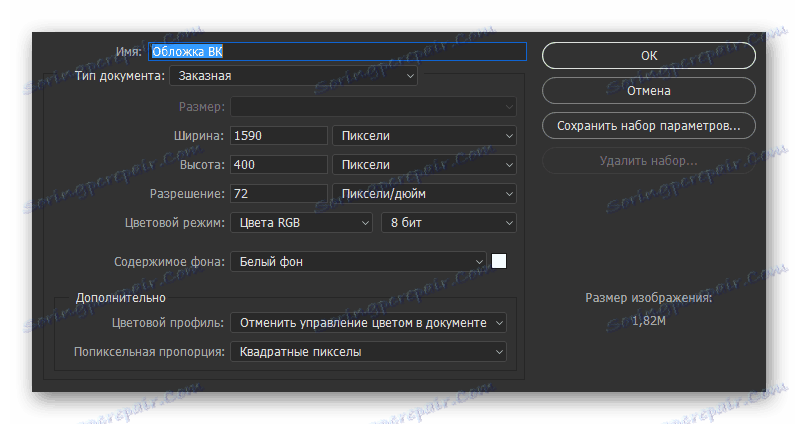
- در ویرایشگر ترجیحی عکس، قبل از ایجاد پوشش، مقادیر اندازه ثابت را مشخص کنید.
- 795x200px - کیفیت استاندارد؛
- 1590x400px - کیفیت بهبود یافته.
- این باید به وضوح اندازه کلاه برای دستگاه های تلفن همراه را align کنید.
- با توجه به استاندارد، ابعاد فایل گرافیکی قطع خواهد شد:
- 197 پیکسل در هر دو طرف - سازگاری استاندارد از نسبت؛
- 140 پیکسل در هر دو طرف - تحت شاخص سیستم سایت؛
- 83 پیکسل در بالا - تحت شاخص های استاندارد دستگاه.

توصیه می شود از گزینه دوم به دلیل از دست دادن وضوح تصویر استفاده کنید.

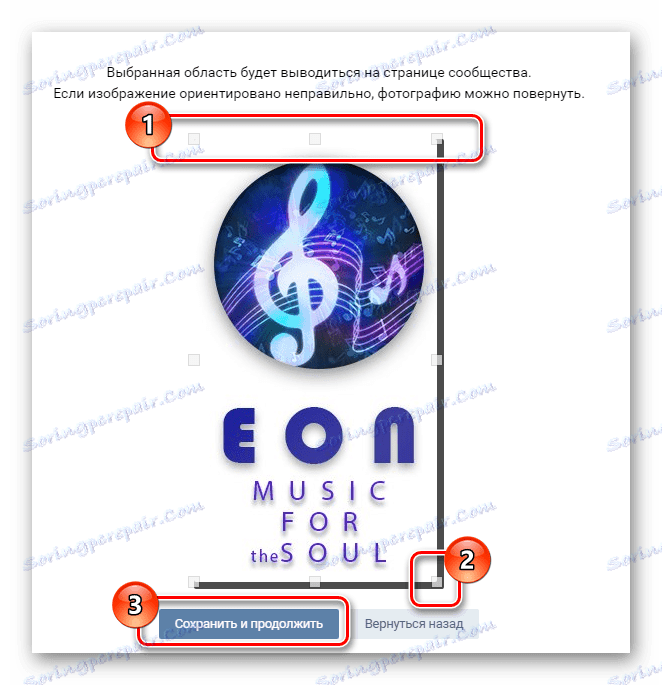
با توجه به ظرافت های ایجاد و تطبیق پوشش، مهم است که در مورد یک نسخه کامل وب سایت VK، اگر شما فقط یک عکس در اینترنت پیدا کرده اید و بر اساس یک قالب تایپ شده برش داده نمی شود، در طول دانلود آن، نسبتا مشاهده می شود. علاوه بر این، شما می توانید به طور مستقل هر بخشی از تصویر را انتخاب کنید، فراموش نکنید وضوح.
برای مثال، ما نشان خواهیم داد که چگونه اصل ویرایش ساده ترین، اما به طور کامل سازگار سرصفحه در فتوشاپ به نظر می رسد.
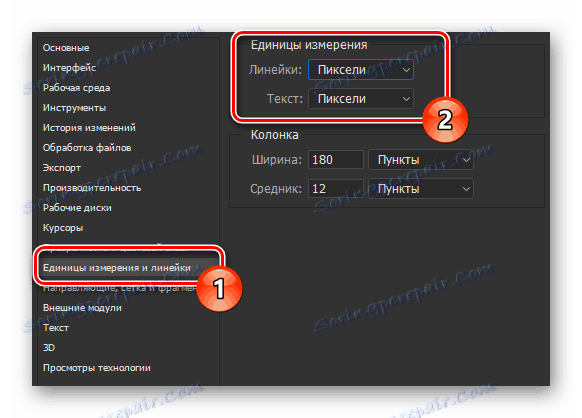
- پس از ایجاد فایل، به تنظیمات برنامه بروید و در قسمت «واحد اندازه گیری و قانون» در بخش «واحد اندازه گیری»، مقادیر «پیکسل» را برای هر دو مورد تنظیم کنید.
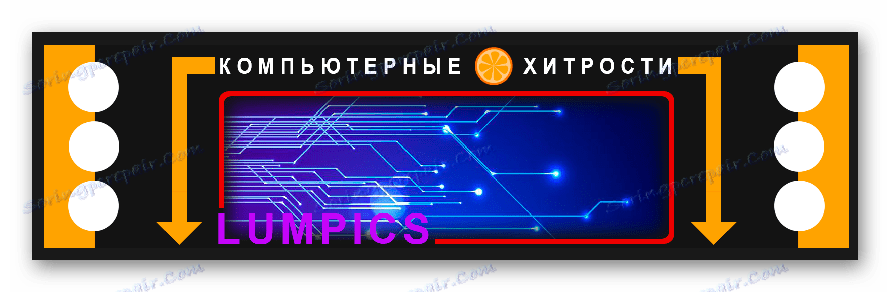
- ابزار انتخاب مستطیل را انتخاب کنید و بلوک ها را با ابعاد ذکر شده در قبل تقسیم کنید.
- در منطقه آزاد، پوشش خود را ایجاد کنید، با استفاده از تم های جامعه و ایده های خودتان.
- تصویر را در قالب PNG یا هرکدام دیگر که توسط سایت VK پشتیبانی می شود، ذخیره کنید.




پس از اتمام عملیات شرح داده شده، شما بلافاصله می توانید به تجزیه و تحلیل ویژگی های آپلود تصاویر در VKontakte ادامه دهید.
بارگیری کلاه های معمولی
همانطور که در مورد ویرایش یک تصویر جدید، قبلا فرایند اضافه کردن فایل به پایان رسید در سایت را در نظر گرفتیم. به عنوان یک نتیجه، شما فقط نیاز به خواندن مقاله ذکر شده در لینک قبلی شده است.
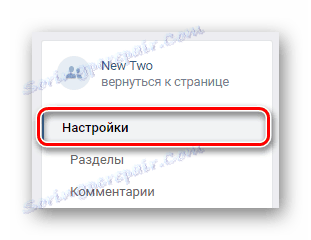
- در بخش "مدیریت جامعه"، به برگه "تنظیمات" بروید.
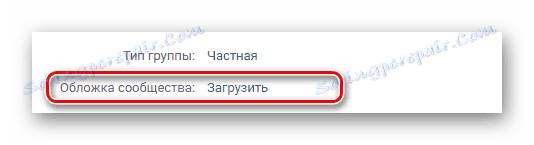
- از لینک "دانلود" در کنار عنوان "Community Cover" استفاده کنید.
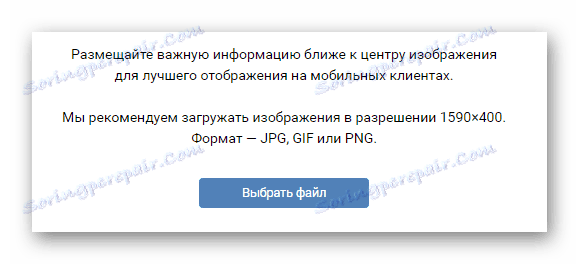
- فایل را از سیستم از طریق منطقه دانلود اضافه کنید.
- پس از آن گروه به تصویر دلخواه تنظیم می شود.




در این مورد با پوشش استاندارد برای VC عمومی، به پایان رسید.
ایجاد یک سرصفحه پویا
به علاوه پوشش جامعه استاندارد، اخیرا، کاربران VK توانایی ویرایش کلیدهای پویای همه کاره را دارند که می توانند به طور خودکار محتوای را تغییر دهند. در این مورد، تمام اقدامات مرتبط با افزودن چنین تصاویری برای عموم، نیازمند استفاده از خدمات ویژه هستند.
اغلب خدمات این خدمات پرداخت می شود، اما منابع به صورت جزئی نیز وجود دارد.
ما روند ایجاد و اضافه پوسته پوسته را از طریق ابزارهای DyCover سرویس آنلاین بررسی خواهیم کرد.
- در مرورگر اینترنت، سایت مشخص شده را باز کنید و در بالای صفحه روی دکمه "سعی کنید به صورت رایگان" را کلیک کنید.
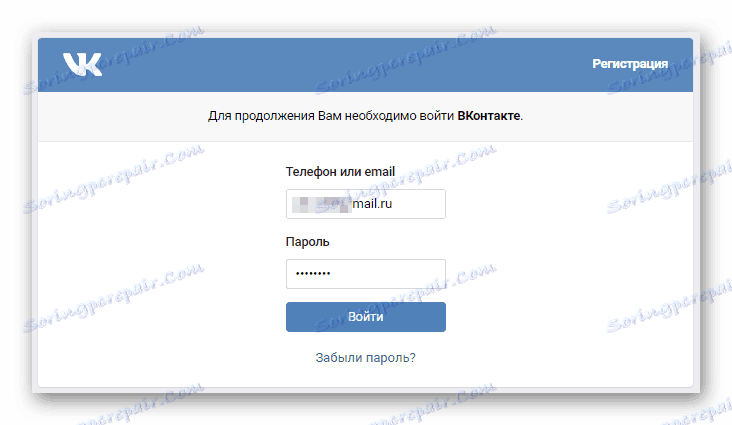
- از طریق منطقه امن VKontakte، فرم را برای تأیید اطلاعات از حساب کاربری خود وارد کنید و روی «وارد» کلیک کنید .
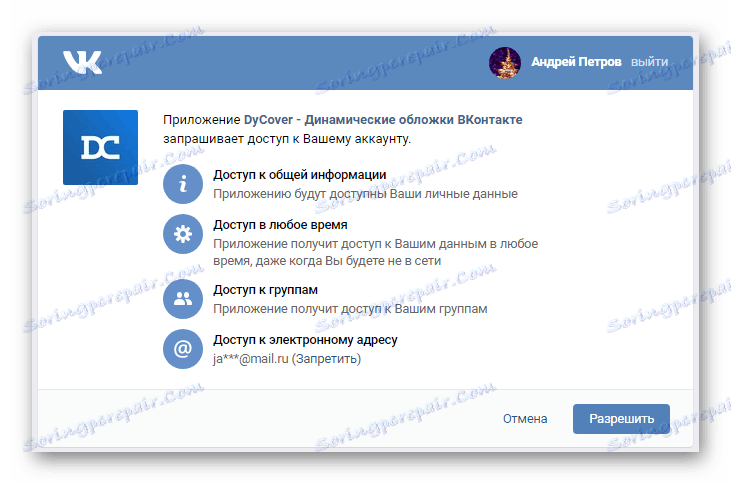
- تأیید دسترسی به برنامه را به برخی اطلاعات از حساب تأیید کنید.
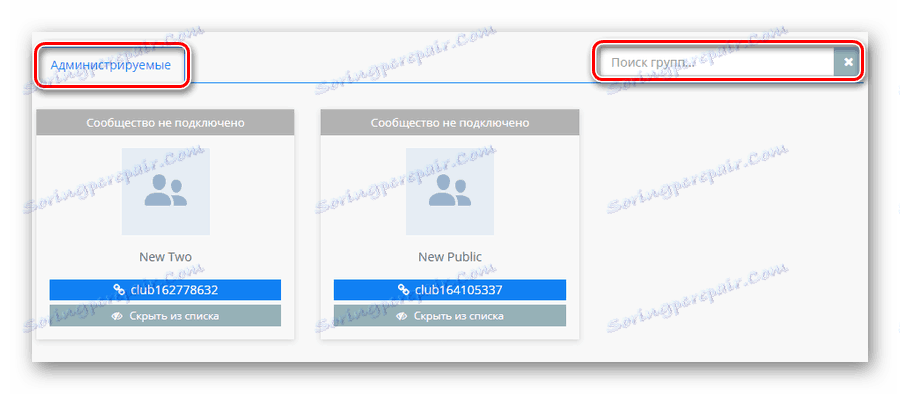
- بعد در برگه مدیریت ، واقع در زیر ، گروه مورد یا صفحه عمومی را پیدا کنید.
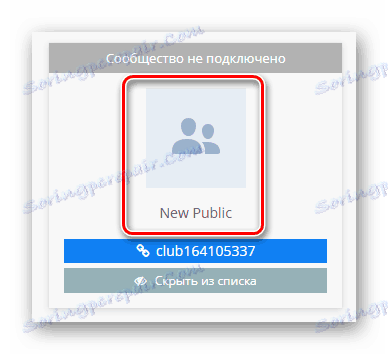
- پس از اینکه عمومی متصل شد پیدا شده است، در کارت گروه، بر روی منطقه با نماد کلیک کنید.
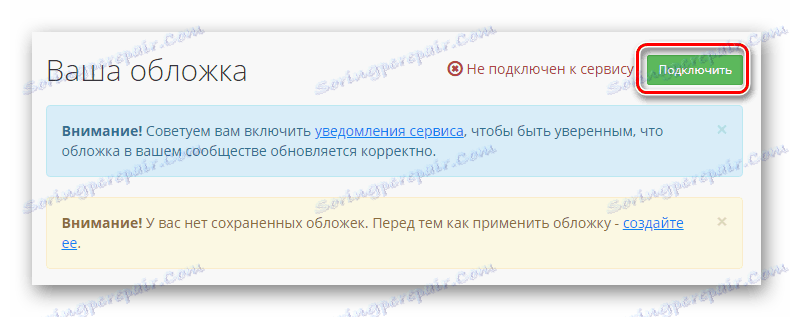
- در قسمت "Cover cover"، نوار وضعیت سرویس را پیدا کرده و روی دکمه "Connect" کلیک کنید.
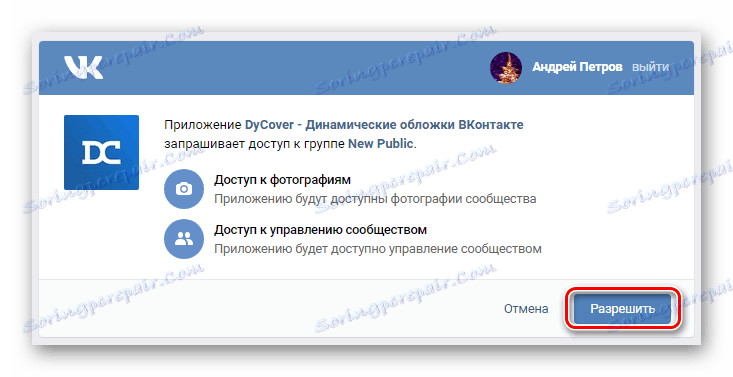
- شما به صفحه اتصال برنامه به گروه انتخاب شده هدایت می شوید، جایی که باید از دکمه «مجاز» استفاده کنید.




اگر شما صاحب یک طیف وسیعی از کنترل عمومی هستید، از فرم جستجو استفاده کنید.


حداکثر یک انجمن ممکن است تحت دوره آزمون متصل شود.

پس از آماده سازی اولیه محیط کاری برای ایجاد یک پویا جدید برای گروه، لازم است یک الگوی جدید اضافه کنید.
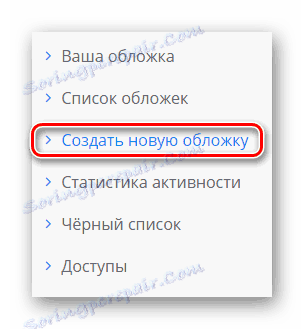
- از طریق منوی اصلی منبع، بخش «ایجاد یک پوشش جدید» را تغییر دهید.
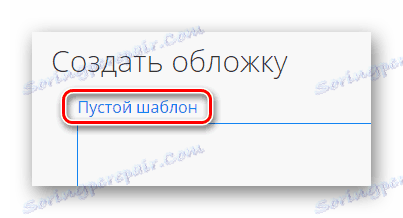
- در بالای صفحه، روی پیوند «قالب خالی» کلیک کنید.
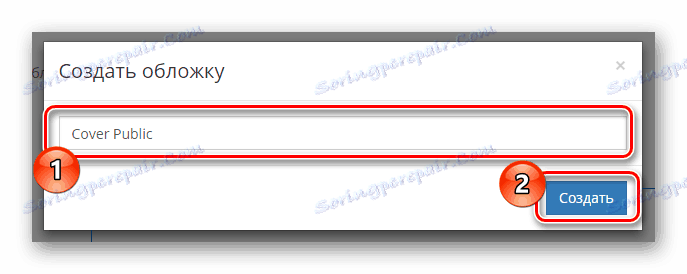
- با استفاده از جعبه متن در پنجره ای که باز می شود، یک نام برای هدر جدید وارد کنید و روی دکمه "ایجاد" کلیک کنید.



تمام اقدامات بعدی صرفا به روند ایجاد و تجزیه ابزار اصلی ویرایش اختصاص داده می شود.
بلوک مدیریت
اگر شما به اندازه کافی خوب هستید که بتوانید مهارت های ویراستاران را مدیریت کنید و بتوانید نکات ساخته شده سرویس را بخوانید، می توانید به سادگی توصیه های زیر را نادیده بگیرید.
اولین چیزی که توجه شما را به صف می راند، حضور توابع داخلی "شبکه برای تلفن همراه" است .

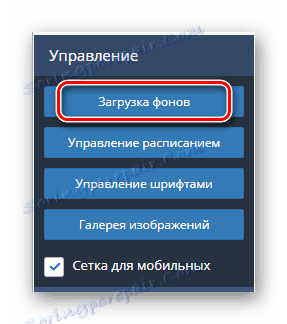
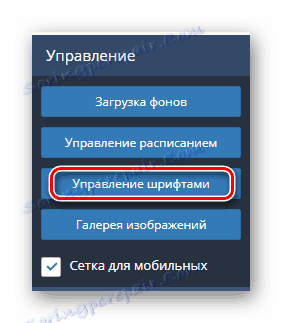
مهمترین مسئله بصری، بلوک با پارامترهای "مدیریت" است .
- برای باز کردن منو برای اضافه کردن تصاویر برای پوشش روی دکمه "Load Backgrounds" کلیک کنید.
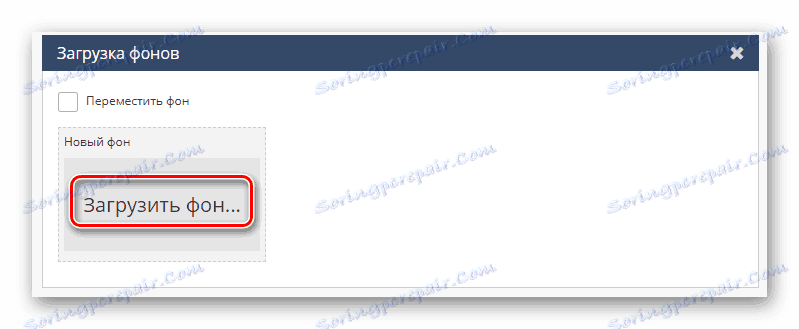
- در قسمت باز شده، روی عنوان "بار پس زمینه" کلیک کنید و تصویر را برای پس زمینه از طریق منوی Explorer باز کنید.
- با استفاده از نوار لغزنده مقیاس پس زمینه به صورت ضروری به زوم بپردازید.
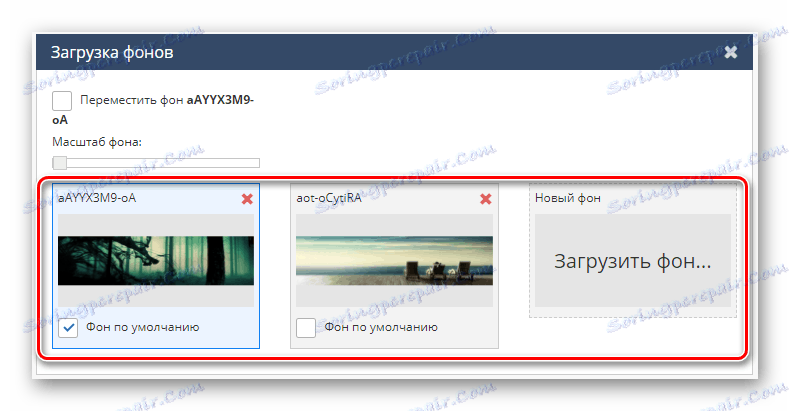
- شما می توانید چند لایه مختلف اضافه کنید که بعدا می تواند به صورت خودکار تغییر یابد.
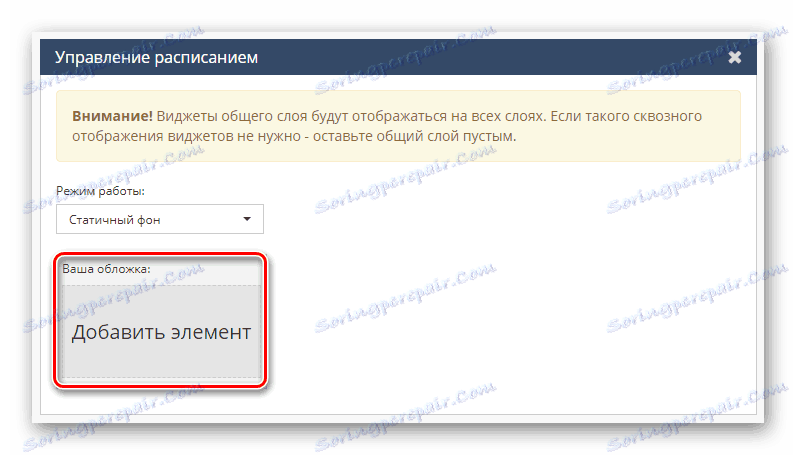
- برای سازماندهی تغییر دینامیک از تصاویری که تنظیم کرده اید، به برگه "مدیریت برنامه" بروید و بر روی دکمه "اضافه کردن آیتم" در قسمت "Cover cover" کلیک کنید .
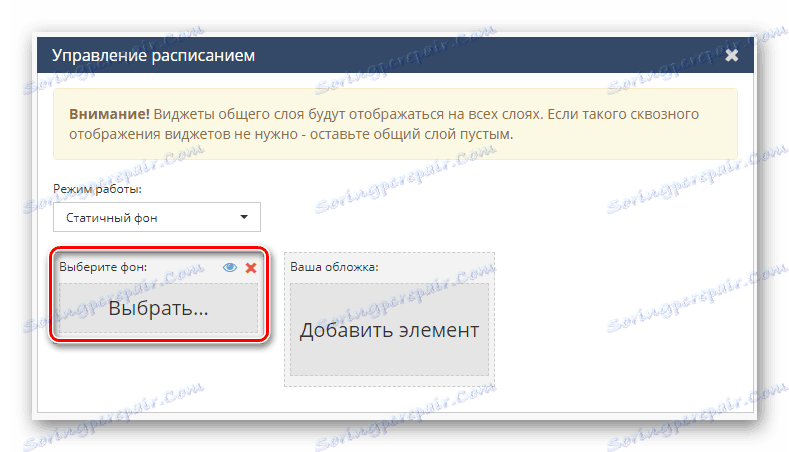
- روی دکمه "انتخاب" در پنجره "انتخاب پسزمینه" کلیک کنید.
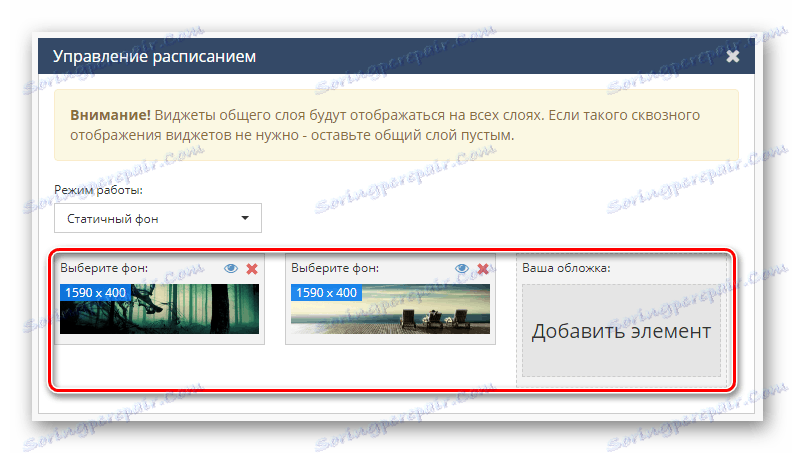
- از طریق پنجره پاپ آپ، تصویر دلخواه را انتخاب کرده و روی دکمه "انتخاب" کلیک کنید.
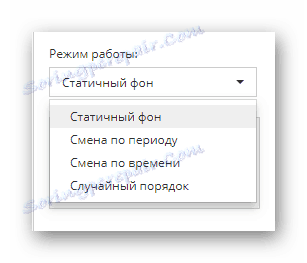
- از طریق منوی کشویی «حالت عملیات» برای شما قابل قبول ترین مقدار را انتخاب می کند.
- فرصت بعدی، به طور مستقیم بر طرح کلی پس زمینه پوشش، "مدیریت فونت" است .
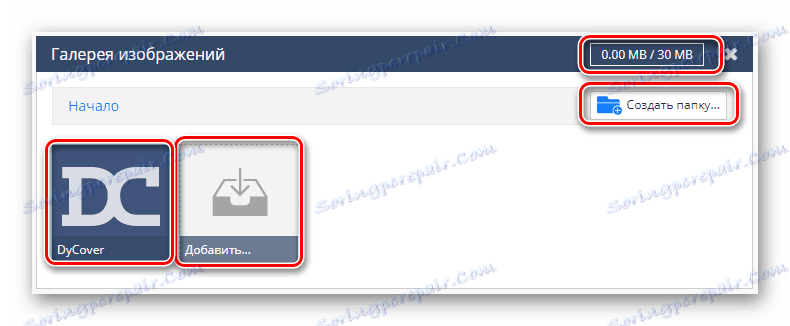
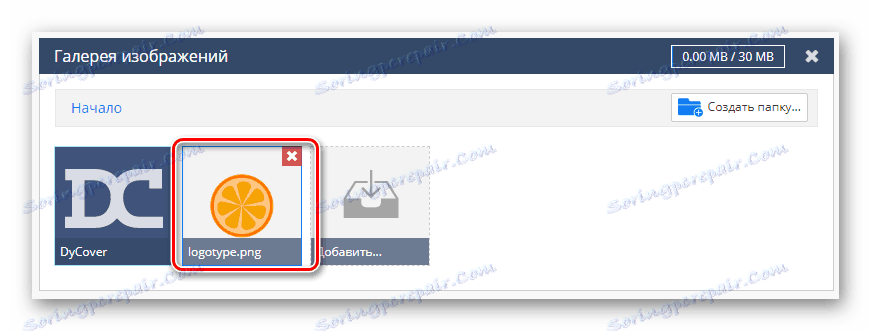
- با استفاده از تب "گالری تصاویر" ، بعدا می توانید از هر دو تصویر اصلی استفاده کنید و دایرکتوری های ایجاد شده خود را آپلود کنید.










علاوه بر بخش های استاندارد، یک بلوک "لایه ها" وجود دارد که به شما اجازه می دهد با اولویت عناصر طراحی خاصی کار کنید.
کنترل های نقاشی بر اساس کلاه آینده می باشد.
ابزارک ها مسدود شده اند
آخرین و جالب ترین آیتم منو از خدمات شما اجازه می دهد تا ویدجت ها را اضافه کنید. به عنوان مثال، با توجه به استفاده از توابع ارائه شده، نمایش زمان و یا آب و هوا بدون هیچ مشکلی سازماندهی شده است.
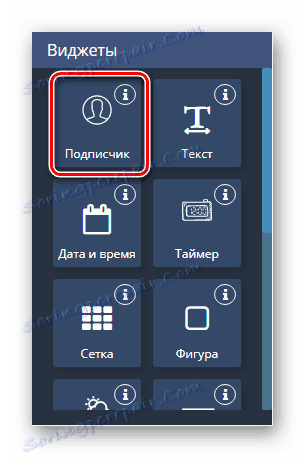
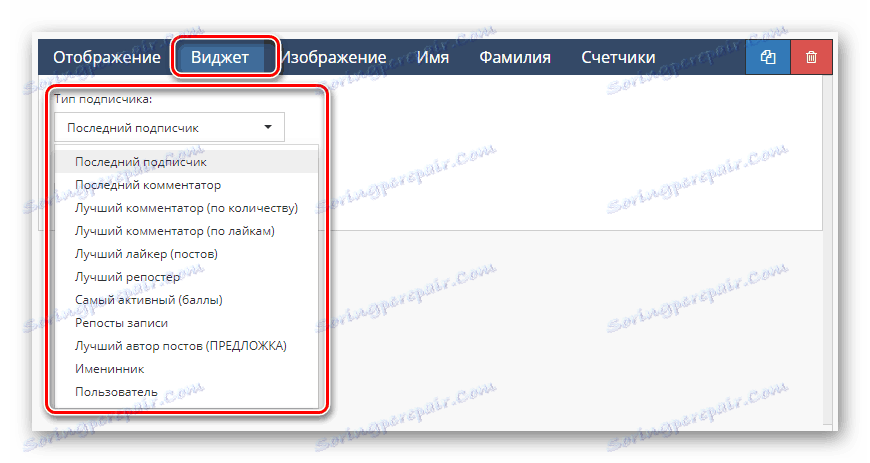
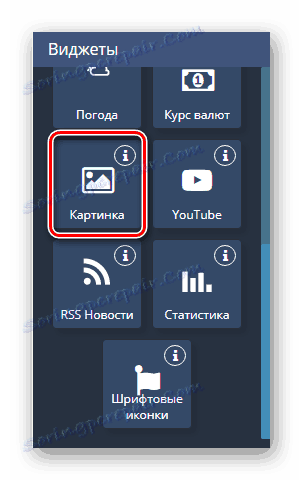
- در پانل "ابزارک"، روی نماد با امضای "مشترک" کلیک کنید .
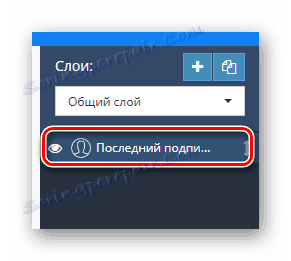
- برای باز کردن منوی پارامتر این جزء، بر روی نام آن در قسمت سمت راست پنجره کار با پنل با لایه کلیک کنید.
- در حالی که در منوی "ویجت" می توانید شرایط اساسی برای نمایش مشترکین را تنظیم کنید.
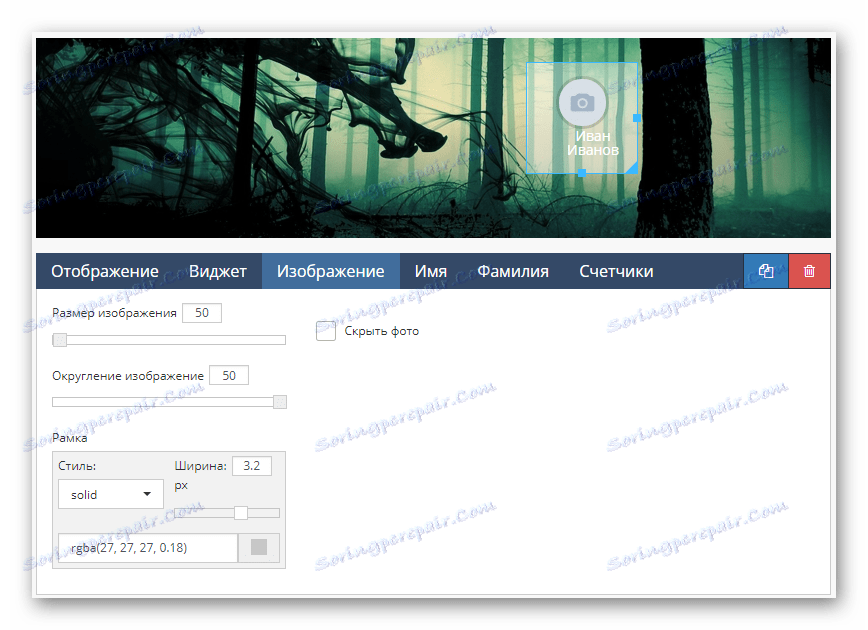
- در پنجره «Image» ، می توانید سبک صفحه نمایش عکاسی کاربر را اشکال زد یا به سادگی آن را پاک کنید.
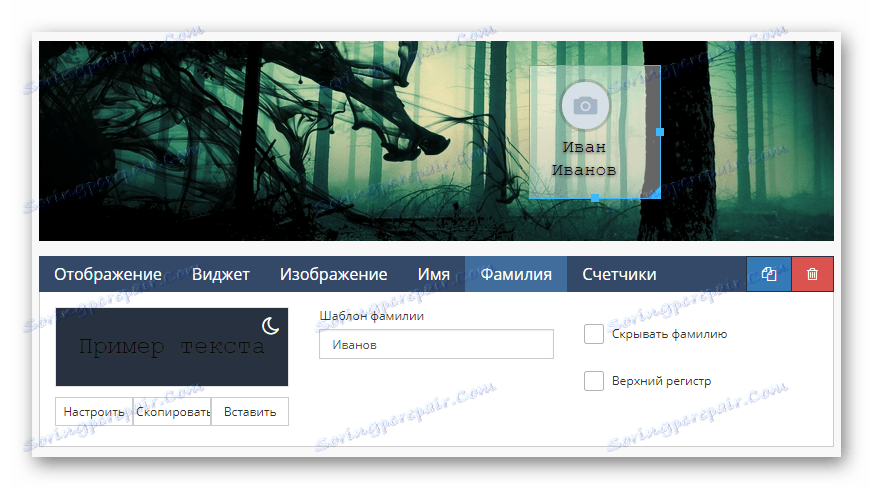
- بخش "نام" و "نام خانوادگی" برای اشکال زدن نمایش نام کاربری در نظر گرفته شده اند.
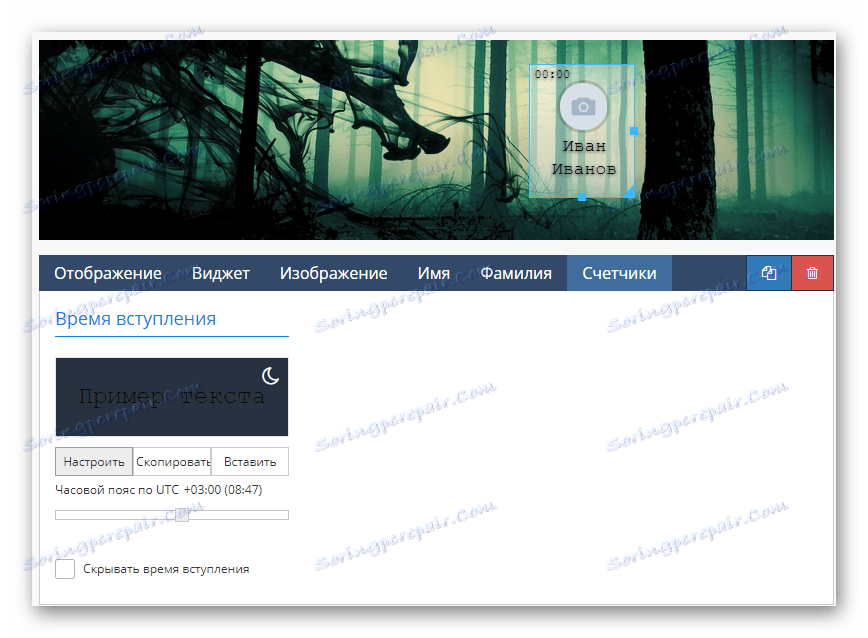
- در صفحه «شمارنده» میتوانید نمایش اعلانهای خاص کاربر را به آدرس عمومی پیکربندی کنید.



مسئول بخش جنبش پوشش.



این جایی است که ویرایش بخش مشترکین به پایان می رسد.
- بعد، اما بخش بصری عنوان گروه، "متن" است .
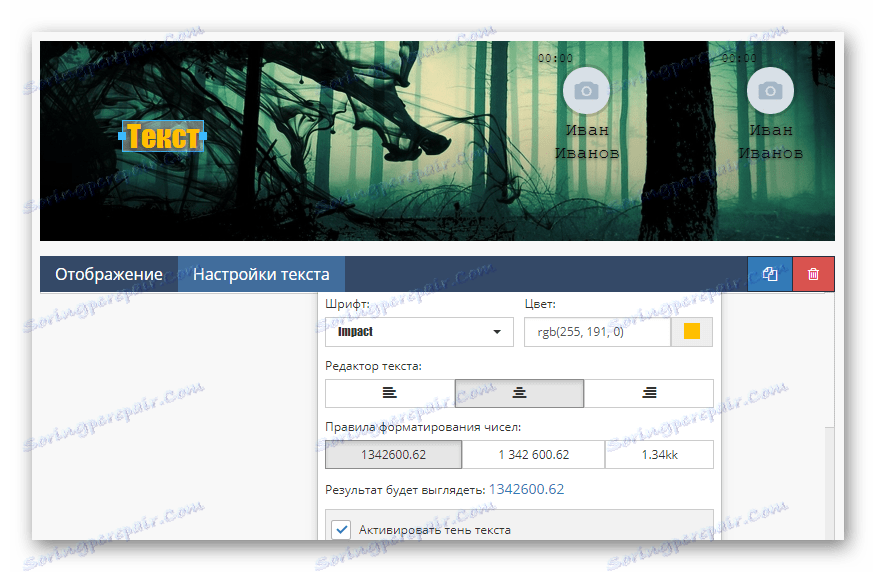
- در بخش "تنظیمات متن" می توانید یک نگاه خاص به آن اختصاص دهید.
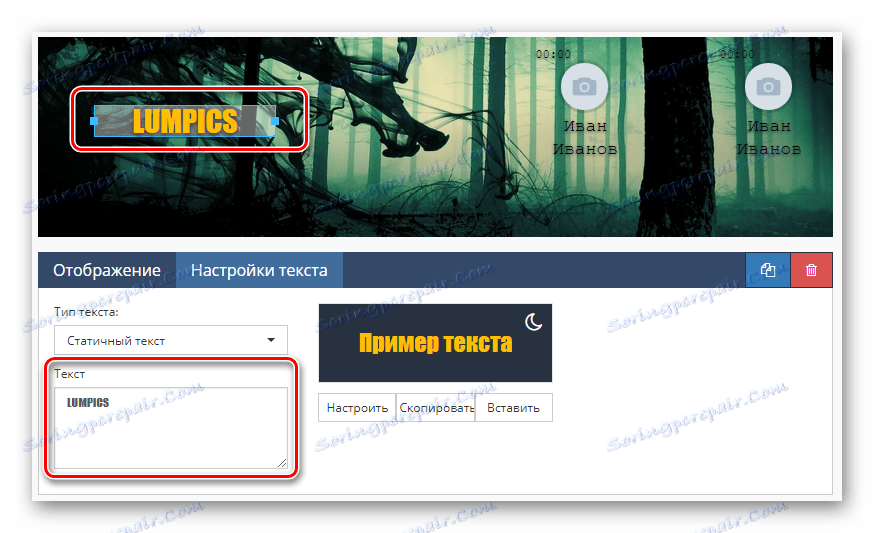
- با استفاده از فضای کاری «متن» به شما فرصتی برای تغییر محتویات این ویجت داده می شود.
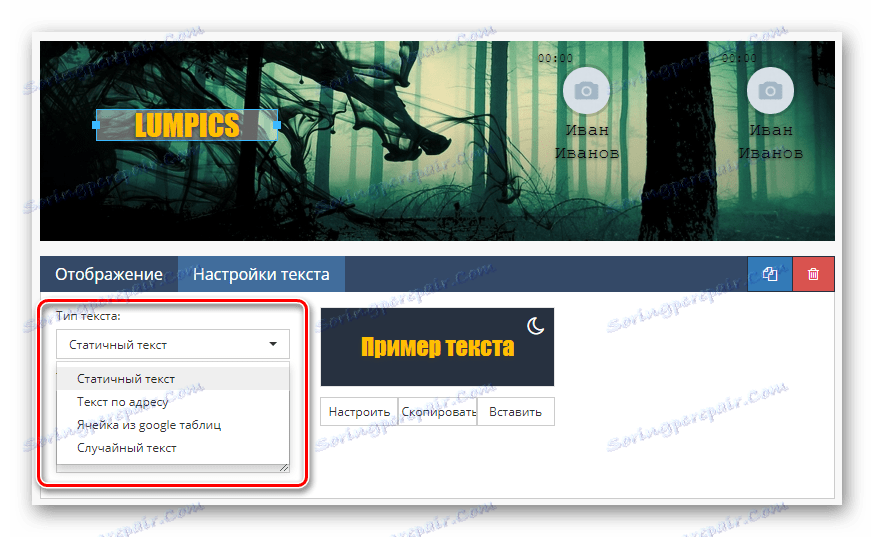
- از طریق "متن متن" منو، اشکال زدایی محتوای جهانی انجام می شود، به عنوان مثال، ممکن است سازماندهی دانلود متن از هر منبع و یا آن را تصادفی.




فراموش نکنید که این جزئیات طراحی می تواند و باید با تکراری رقیق شود.
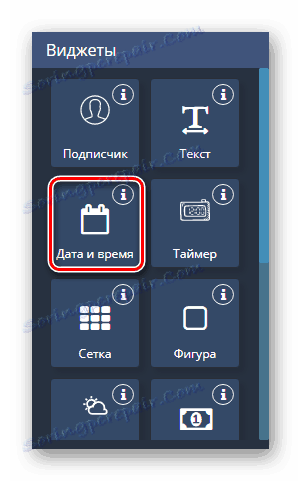
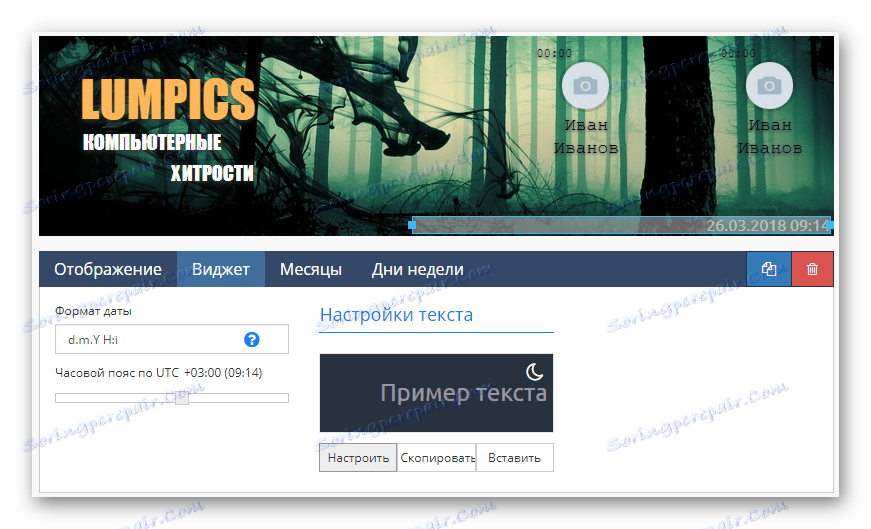
- روی نماد تاریخ و زمان کلیک کنید تا یکی دیگر از مولفه های تطبیق را روی پوشش قرار دهید.
- برای تغییر دادن شاخص های استاندارد ساعت، مانند منطقه زمانی، نوع صفحه نمایش و فقط رنگ رنگ، صفحه «ویجت» را تغییر دهید.
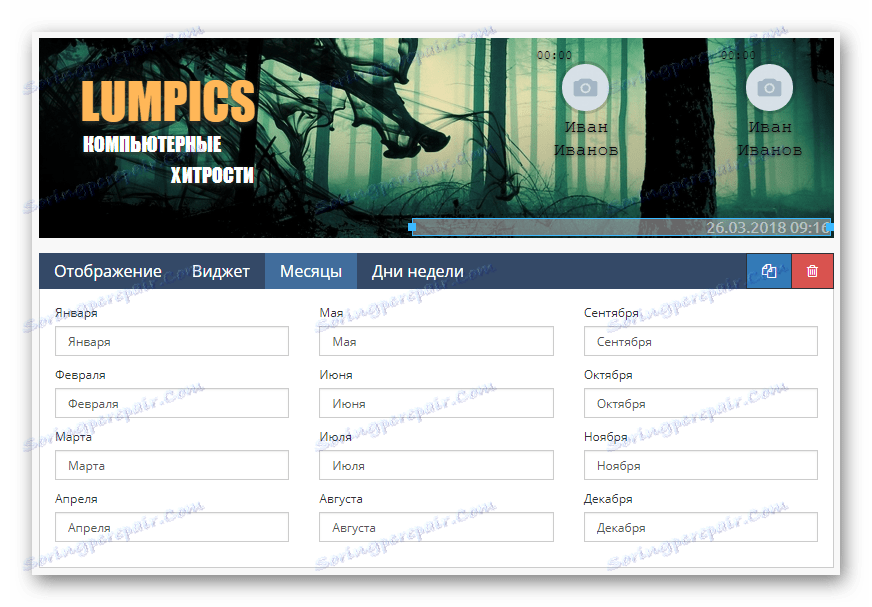
- در بخش "ماهها" و "روزهای هفته"، می توانید متن را با مقادیر خاص مرتبط کنید، برای مثال، با کاهش آن.



ویجت عددی "تایمر" تقریبا همانطور که قبلا مورد بحث قرار گرفته است.
به یاد داشته باشید که به نحوی طراحی و قرار دادن عنصر به ایده شما بستگی دارد.
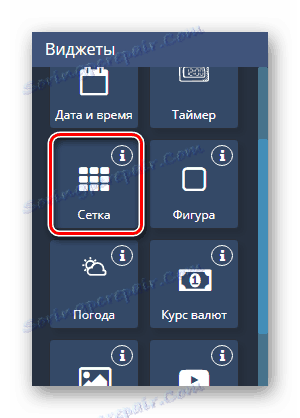
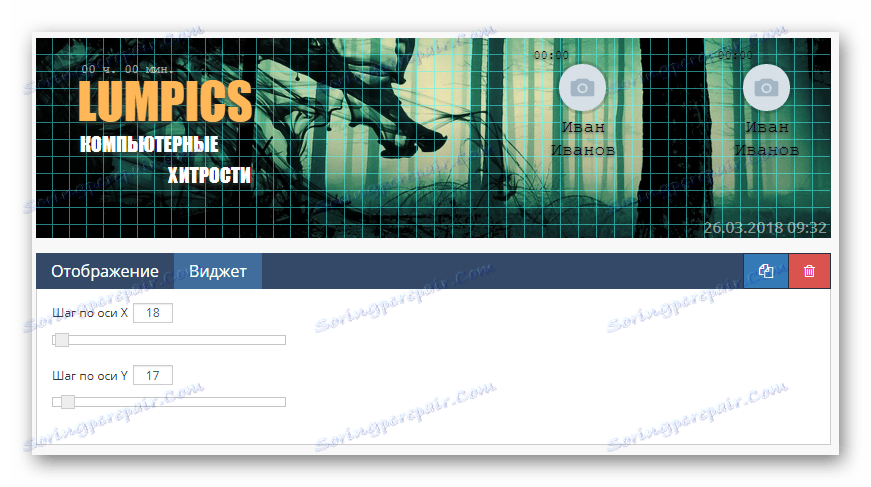
- "شبکه" در اکثر موارد به عنوان دکوراسیون استفاده نمی شود.
- وظیفه اصلی آن، همانطور که از پارامترهای موجود قابل مشاهده است، ساده سازی نشانه گذاری است.


از این افزودنی برای کلاهک فقط در صورت لزوم استفاده کنید و قبل از نهایی کردن پوشش حذف کنید.
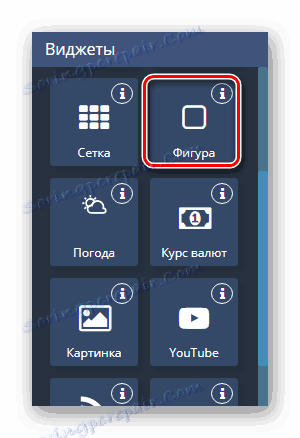
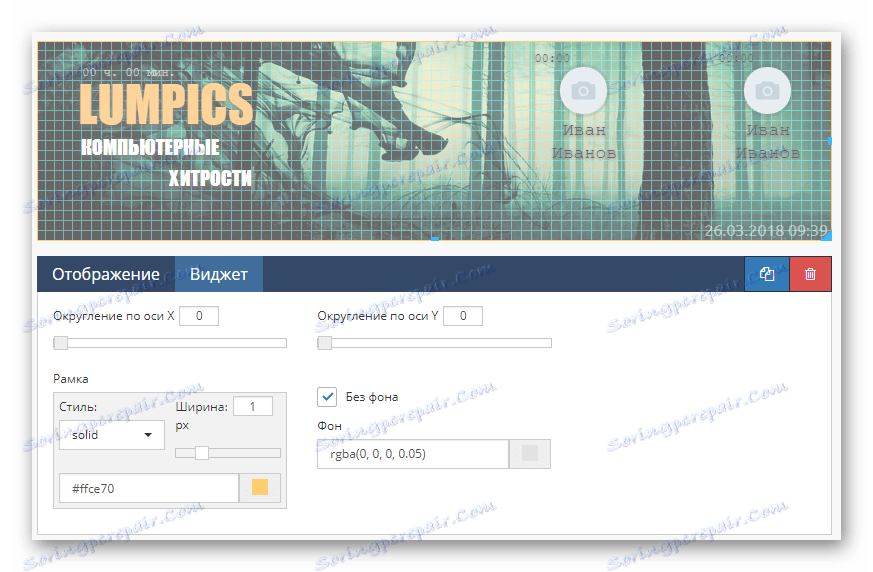
- ویجت "شکل" به نظر می رسد کاملا با نام سازگار است.
- با تشکر از او، ممکن است ضربه های مختلف برای عناصر دیگر اجرا شود.


برای مثال، قطعات را می توان با یکدیگر ترکیب کرد، برای ایجاد نقاشی.
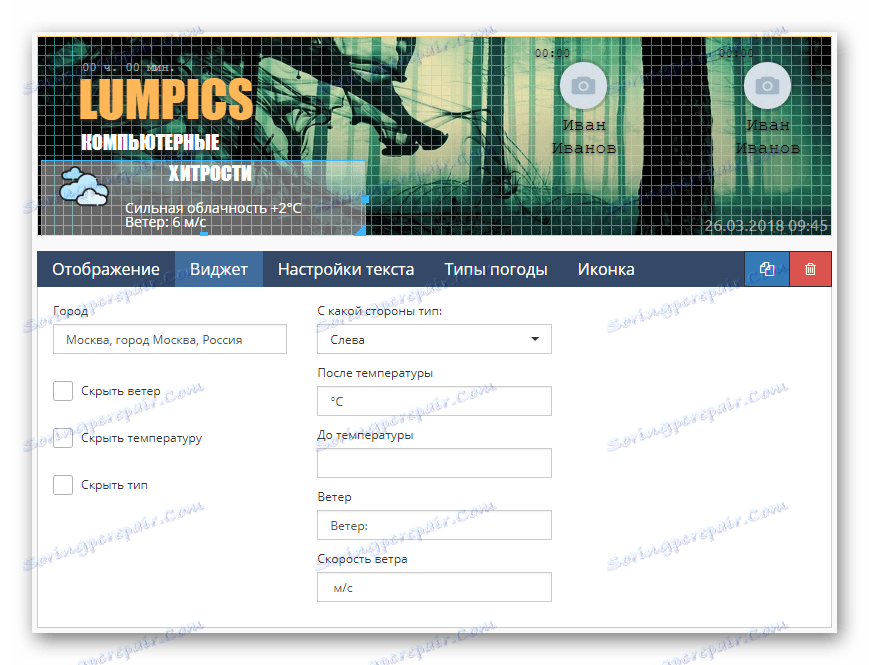
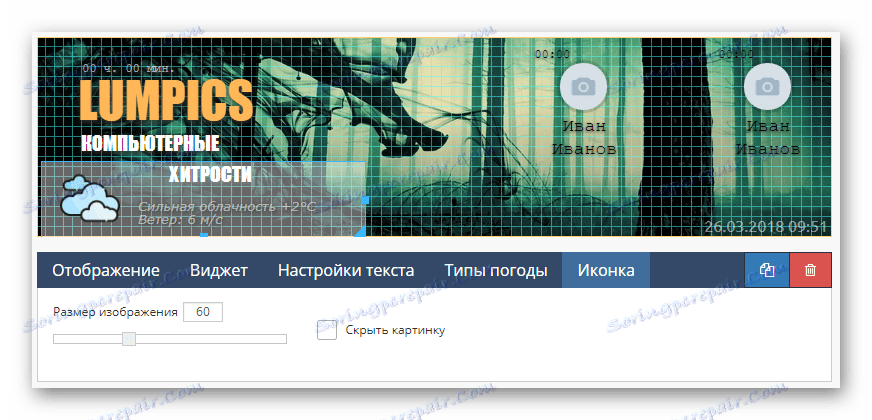
- با قرار دادن ویجت آب و هوا ، سرویس به صورت خودکار آیکون و داده ها را در شرایط آب و هوایی با توجه به الگو مشخص می کند.
- صفحه آخر طراحی شده است تا سبک نمایش آیکون آب و هوا بر روی پوشش را تغییر دهد.

جایگزینی آیکون های استاندارد نیز در اینجا انجام می شود.

بدون نیاز آشکار، چنین ویجت ها می توانند مشکل باشند.
بلوک "نرخ ارز" یک عنصر خاص است که به شما اجازه می دهد اطلاعات مربوط به دوره ها را اضافه کنید.
این عنصر می تواند به طور کامل مکمل هر موضوع عمومی، اختصاص داده شده، به عنوان مثال، به زمینه های مالی.
- اگر شما نیاز به اضافه کردن یک تصویر دارید که به هر رویدادی گره خورده است، می توانید از ویجت «تصویر» استفاده کنید .
- شما می توانید یک عکس را برای این جزء اضافه کنید فقط اگر قبلا آن را در قسمت «گالری تصویر» آپلود کرده اید .
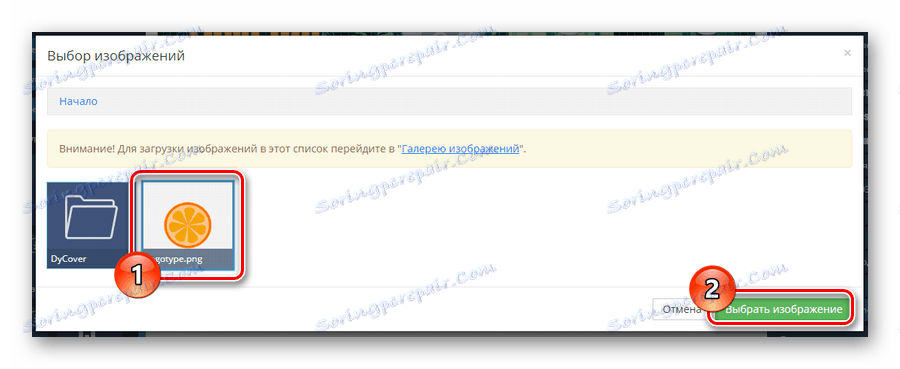
- فایل مورد نیاز را از طریق پنجره context انتخاب کنید و روی دکمه "انتخاب تصویر" کلیک کنید.



از آنجایی که گرافیک پایه هر گروه است، این جزئیات باید به طور فعال به عنوان مورد استفاده قرار گیرد.
اگر این گروه به کانال در سایت مشخص شده، از کلید "یوتیوب" و تنظیمات این دستگاه استفاده کنید.
تمام شرح ها و تصویر خود را به صورت دستی در فضای کاری منتقل می کنند.
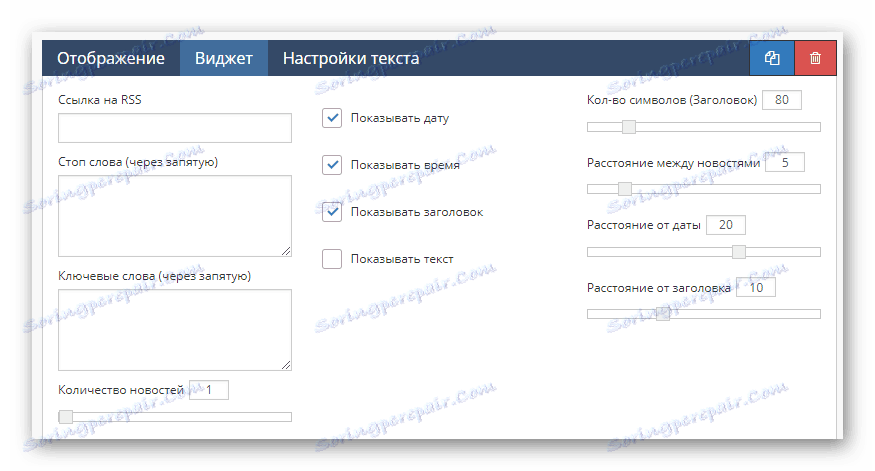
- عنصر فعال "RSS News" باید بدون ویجت دیگر مورد استفاده قرار گیرد.
- با این حال، تقریبا تمام مشکلات با صفحه نمایش را می توان با تنظیم پارامترهای مورد نظر حل کرد.


توصیه می شود این نوع داده ها را فقط در جوامع مربوطه نصب کنید، مثلا در یک جامعه سرگرم کننده، مشترکان ممکن است این مطلب را دوست نداشته باشند.
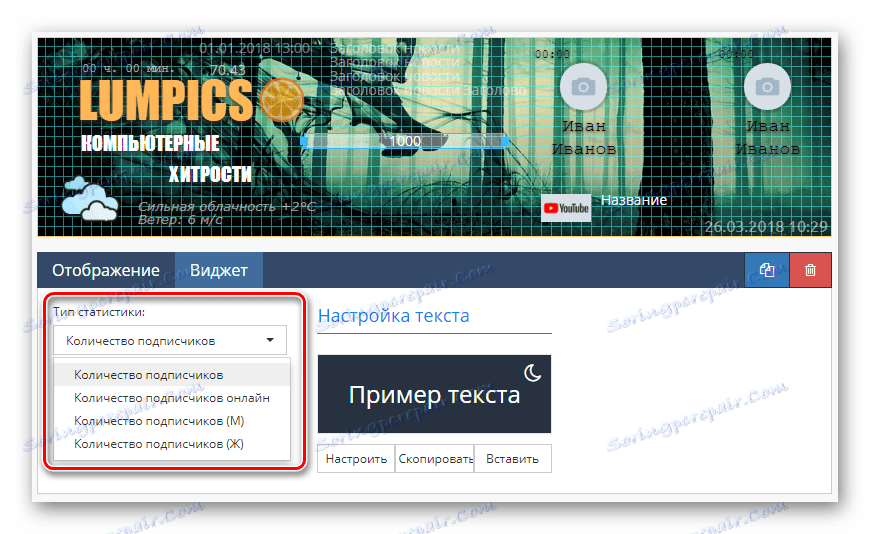
- یکی از اجزای اغلب مورد استفاده، آمار است .
- به لطف استفاده از آن، اطلاعاتی مانند تعداد مشترکین در شبکه یا تعداد کل اعضای گروه متوجه می شوند.


پس از اتمام طراحی این بخش، می توانید به آخرین عنصر احتمالی بروید.
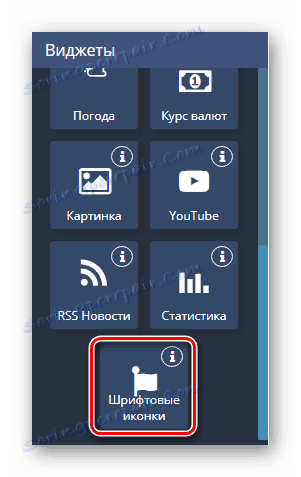
- پس از قرار دادن ویجت "فونت آیکون" ، می توان تصاویری را که در ابتدا متن را در پوشش قرار داده اند ادغام کنند.
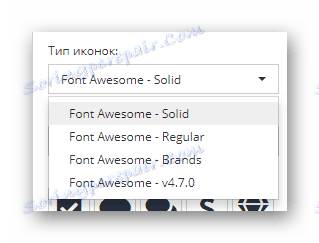
- برای تغییر سبک آیکون ها، از لیست کشویی «نوع آیکون ها» استفاده کنید.
- این سرویس به شما اجازه می دهد تا هر نوع خالی را از مجموعه ای از کاراکترهای استاندارد انتخاب کنید یا آیکون را از طریق کد تغییر دهید.



هر یک از عناصر یک راه یا دیگری استفاده از آن است.
اتصال الگو
آخرین مرحله اضافه کردن یک پوشش شیک، ذخیره داده ها و داده های ایجاد شده از طریق تنظیمات داخلی سرویس است.
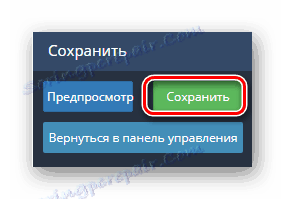
- از طریق صفحه به "ذخیره" بلوک بروید و دکمه همان نام را فشار دهید.
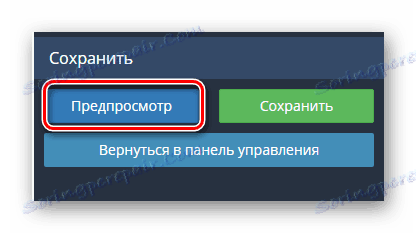
- در صورت لزوم، سرویس یک حالت «پیش نمایش» را فراهم می کند، به شما این امکان را می دهد که نتیجه را بدون یکپارچه سازی VC مطالعه کنید.
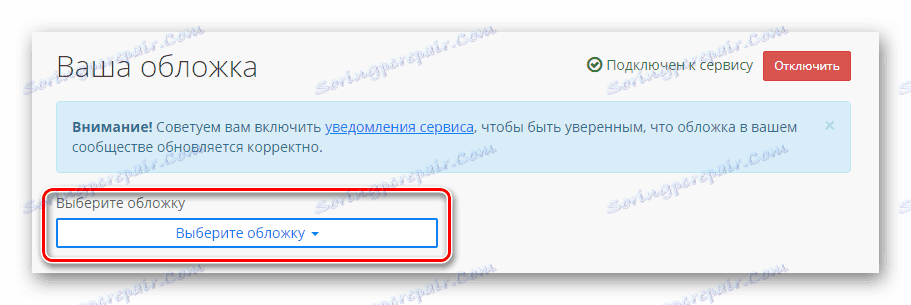
- با استفاده از دکمه «بازگشت به کنترل پنل» روی لیست کشویی «انتخاب یک پوشش» کلیک کنید و انتخاب کنید.
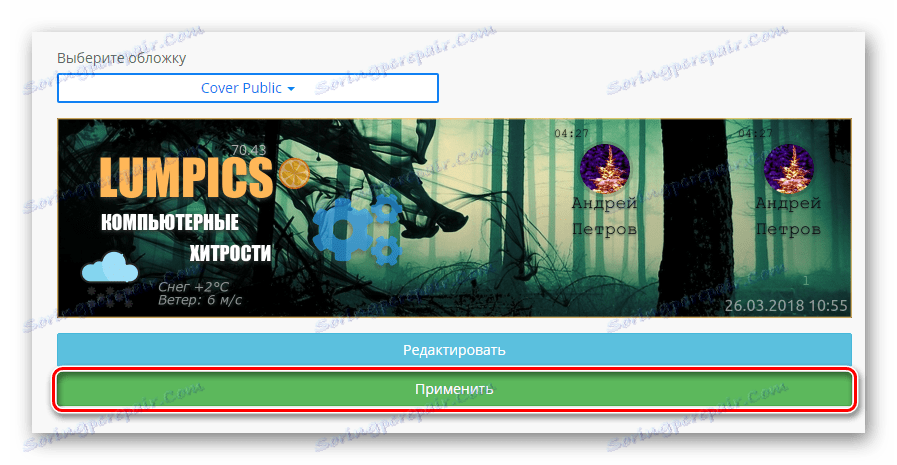
- پس از دانلود تصویر پیش نمایش، از دکمه «اعمال» استفاده کنید.
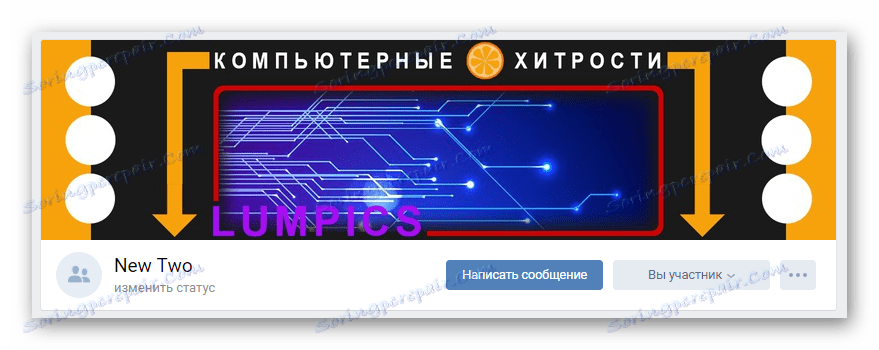
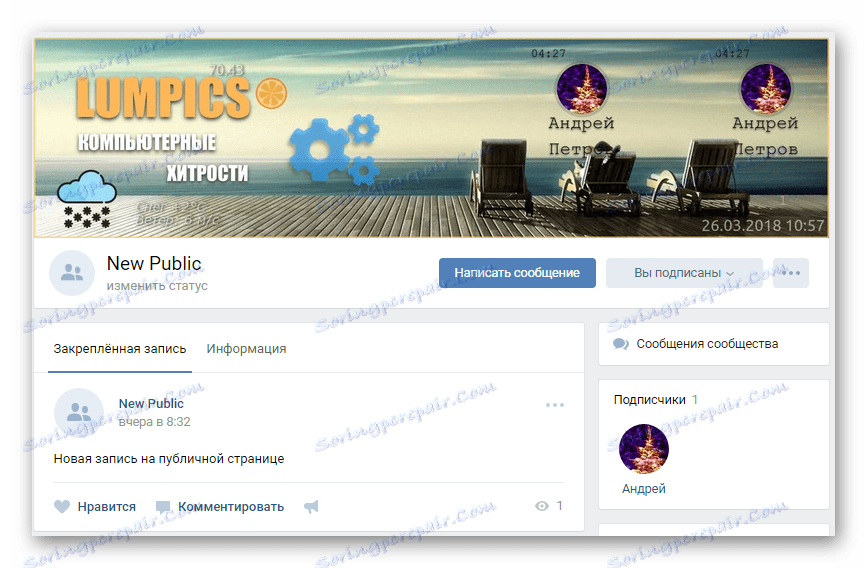
- اکنون می توانید به اجتماع بروید و عملکرد سرویس مورد نظر را بررسی کنید.





اگر به هر دلیلی اطلاعات ما را از دست دادید، مطمئن باشید که به ما اطلاع دهید. علاوه بر این، ما همیشه خوشحال هستیم که به شما در حل هر گونه مشکل کمک می کند.