چگونه WebGL را فعال کنید در مرورگر موزیلا فایرفاکس
مرورگر موزیلا فایرفاکس شامل تعداد زیادی از اجزاء است که مرورگر وب با ویژگی های مختلف را به ارمغان می آورد. امروز ما در مورد هدف WebGL در فایرفاکس صحبت خواهیم کرد، و همچنین نحوه فعال شدن این جزء را می توانیم بیان کنیم.
WebGL یک کتابخانه نرم افزاری مبتنی بر جاوا اسکریپت است که مسئول نمایش گرافیک سه بعدی در مرورگر است.
به طور معمول، در مرورگر موزیلا فایرفاکس، WebGL باید به طور پیش فرض فعال باشد، اما بعضی از کاربران با این واقعیت مواجه هستند که WebGL در مرورگر کار نمی کند. این ممکن است به دلیل این واقعیت باشد که کارت گرافیک رایانه یا لپ تاپ از شتاب سخت افزاری پشتیبانی نمی کند، در ارتباط با آن که WebGL به طور پیش فرض غیرفعال است.
چگونه WebGL را در موزیلا فایرفاکس فعال کنیم؟
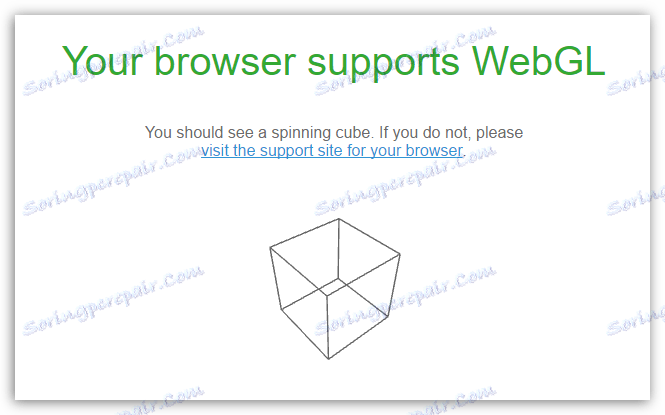
1. اول از همه به این صفحه بروید برای بررسی اینکه وبگل برای مرورگر شما کار می کند. اگر پیام را همانطور که در تصویر زیر نشان داده شده است را مشاهده کنید - همه چیز درست است و WebGL در موزیلا فایرفاکس فعال است.

اگر مکعب متحرک را در مرورگر مشاهده نکنید و پیام خطایی روی صفحه نشان می دهد که WebGL به درستی کار می کند یا نه، تنها می توانید نتیجه بگیرید که WebGL در مرورگر شما غیرفعال است.
2. اگر متقاعد شوید که WebGL غیرفعال است، می توانید به مرحله فعال شدن بروید. اما قبل از اینکه شما نیاز به به روز رسانی موزیلا فایرفاکس را به آخرین نسخه.
همچنین ببینید: چگونه برای به روز رسانی موزیلا فایرفاکس
3. در نوار آدرس مرورگر موزیلا فایرفاکس، روی لینک زیر کلیک کنید:
درباره: پیکربندی
صفحه نمایش یک پنجره هشدار را نشان می دهد که در آن شما باید بر روی دکمه "من قول می دهم که مراقب باش" باشم .

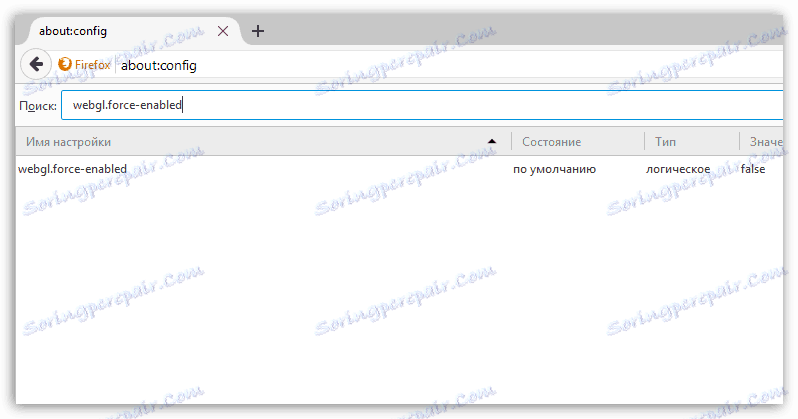
4. از رشته جستجو با استفاده از میانبر صفحه کلید Ctrl + F. شما باید لیست زیر پارامترها را پیدا کنید و اطمینان حاصل کنید که مقدار «درست» به سمت راست هر کدام است:
webgl.force فعال شده است
webgl.msaa-force
layers.acceleration.force فعال شده است

اگر مقدار "false" نزدیک هر پارامتر باشد، بر روی پارامتر دوبار کلیک کنید تا مقدار را به مقدار مورد نیاز تغییر دهید.
پس از انجام تغییرات، پنجره پیکربندی را ببندید و مرورگر را مجددا راه اندازی کنید. به طور معمول، پس از پیروی از این توصیه ها، WebGL کار می کند.