چگونه فونت VKontakte را تغییر دهیم
در فرایند استفاده فعال از شبکه اجتماعی VKontakte، شما ممکن است نیاز به تغییر فونت استاندارد را به چیزی جذاب تر داشته باشید. متأسفانه این ابزار اساسی این منبع غیرممکن است اما هنوز توصیه هایی وجود دارد که در این مقاله بحث شده است.
محتوا
فونت VK را تغییر دهید
اول از همه، توجه داشته باشید که برای درک بهتر این مقاله باید زبان طراحی صفحات وب - CSS را بدانید. با وجود این، به دنبال دستورالعمل ها، می توانید فونت را تغییر دهید.
ما توصیه می کنیم مطالب بیشتری در مورد تغییرات فونت در وب سایت VK بخرید تا بتوانید از تمامی راه حل های ممکن برای این موضوع مطلع شوید.
همچنین ببینید:
نحوه محاسبه متن VK
چگونه می توان VK جسورانه ساخت
چگونه می توان متن عبور VK را تغییر داد
در مورد راه حل پیشنهادی، این شامل استفاده از تمدید ویژه شیک برای مرورگرهای مختلف اینترنت می باشد. با استفاده از این روش، شما با استفاده از تمایل به استفاده و ایجاد تمایلات بر اساس شیوهنامه اولیه سایت VK به شما داده می شود.
این علاوه بر این به طور مشابه در تقریبا تمام مرورگرهای وب مدرن کار می کند، با این حال، به عنوان مثال، ما فقط در تماس باشید گوگل کروم .
لطفا توجه داشته باشید که در فرآیند دنبال کردن دستورالعمل های شما، با دانش مناسب، می تواند کل طراحی سایت VK، و نه فقط فونت، را تغییر دهد.
لطفا توجه داشته باشید که در فرآیند دنبال کردن دستورالعمل های شما، با دانش مناسب، می تواند کل طراحی سایت VK، و نه فقط فونت، را تغییر دهد.
نصب شیک
برنامه شیک برای مرورگر اینترنت یک وب سایت رسمی ندارد و شما می توانید آن را به طور مستقیم از فروشگاه افزودنی دانلود کنید. تمام گزینه های گسترش در دسترس هستند بر اساس به طور کامل آزاد است.
به وب سایت فروشگاه Chrome بروید
- با استفاده از لینک ارائه شده، به صفحه اصلی فروشگاه افزودنی برای مرورگر Google Chrome بروید.
- با استفاده از جعبه متن "جستجو فروشگاه"، پسوند "شیک" را پیدا کنید.
- از دکمه "نصب" در قالب "تم های شیک و سفارشی برای هر سایت" استفاده کنید .
- لازم است که ادغام افزودنی را در مرورگر وب خود با کلیک بر روی دکمه "نصب برنامه افزودنی" در کادر محاوره ای، تایید نمایید.
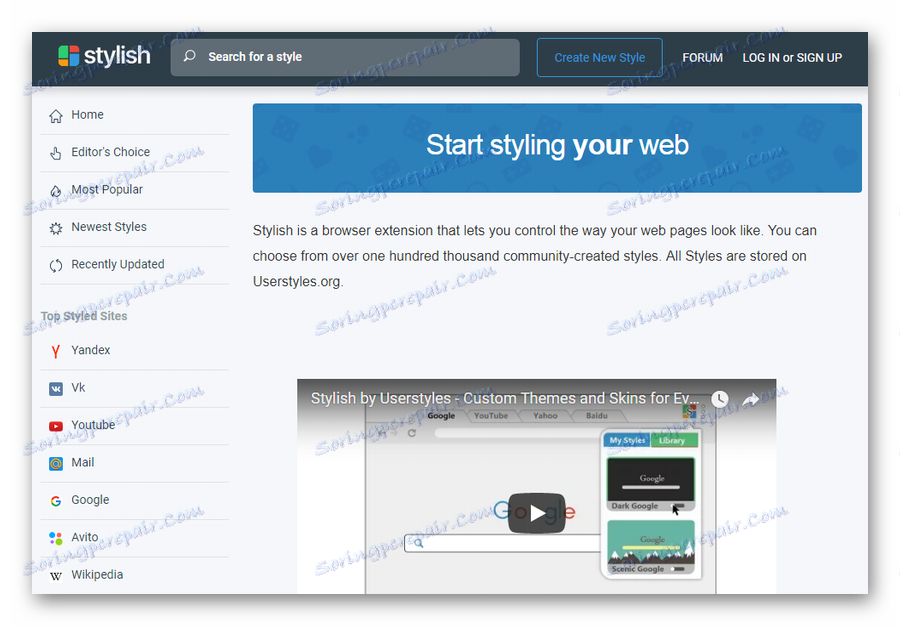
- پس از اتمام توصیه ها، شما به طور خودکار به صفحه شروع توسعه می روید. از اینجا میتوانید از جستجوی تم های آماده استفاده کنید یا یک طراحی کاملا جدید برای هر سایت، از جمله VKontakte ایجاد کنید.
- علاوه بر این، به شما فرصتی برای ثبت نام یا تأیید داده می شود، اما این کار بر عملکرد این افزونه تاثیر نمی گذارد.


برای ساده کردن جستجوی، فراموش نکنید که نقطه مقابل عنصر "Extensions" را تنظیم کنید.



توصیه می کنیم با مرور ویدیو این افزودنی در صفحه اصلی آشنا شوید.

توجه داشته باشید که ثبت نام لازم است، اگر قصد ایجاد یک طراحی VC نه تنها برای خودتان، بلکه همچنین برای سایر کاربران علاقه مند به این برنامه افزودنی را نیز داشته باشید.
این روند نصب و آماده سازی را تکمیل می کند.
ما از سبک های آماده استفاده می کنیم
همانطور که گفته شد، برنامه شیک اجازه می دهد تا شما را نه تنها برای ایجاد، بلکه همچنین استفاده از سبک های دیگر در سایت های مختلف. در عین حال، این افزودنی به طور کامل پایدار است، بدون اینکه باعث مشکلات عملکردی شود، و بسیار مشابه با برنامه هایی است که در یکی از مقالات قبلی در نظر گرفته شده است.
همچنین ببینید: نحوه نصب تم برای VK
بسیاری از تم ها فونت پایه سایت را تغییر نمی دهند یا برای طراحی سایت جدید VK به روز نشده اند، بنابراین هنگام استفاده از آنها مراقب باشید.
- صفحه اصلی صفحه اصلی extension را باز کنید.
- با استفاده از بلوک با دسته های "Top Styled Sites" در سمت چپ صفحه، به بخش "Vk" بروید .
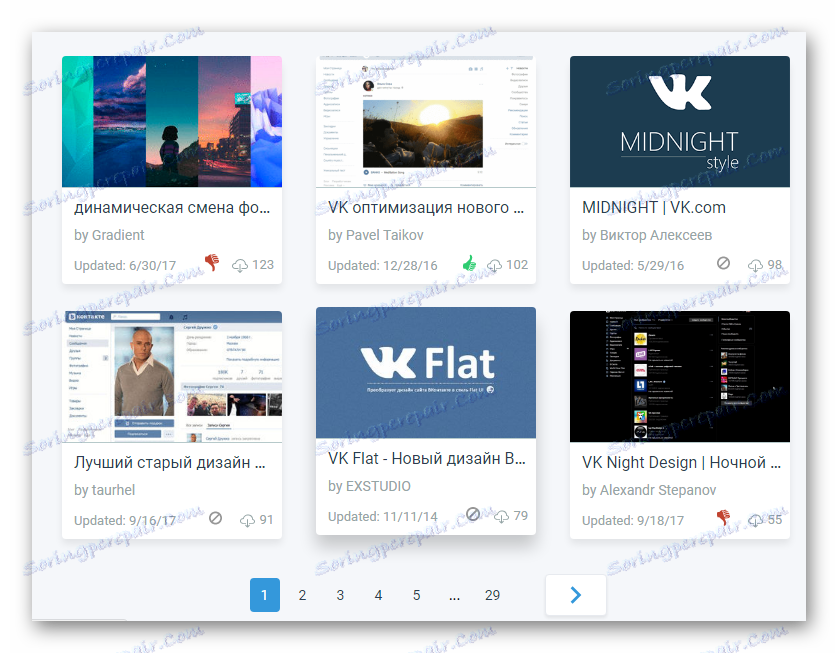
- موضوعی را که دوست دارید بیشتر پیدا کنید و روی آن کلیک کنید.
- برای نصب تم انتخاب شده از دکمه "Install Style" استفاده کنید.
- اگر میخواهید تم را تغییر دهید، باید آن را قبلا استفاده کنید.




فراموش نکنید که نصب را تایید کنید

لطفا توجه داشته باشید که هنگام نصب یا حذف تم، طراحی در زمان واقعی به روز می شود، بدون نیاز به یک صفحه اضافی دوباره بارگیری کنید.
ما با ویرایشگر شیک کار می کنیم.
با توجه به تغییر فونت ممکن از طریق استفاده از تم های شخص ثالث، شما می توانید مستقیما به اقدامات مستقل مربوط به این روند ادامه دهید. برای این منظور، ابتدا باید ویرایشگر ویژه برای فرمت شیک را باز کنید.
- به سایت VKontakte بروید و در هر صفحه ای از این منبع، روی نماد گسترش شیک در نوار ابزار ویژه مرورگر کلیک کنید.
- پس از باز کردن منوی اضافی، با کلیک بر روی دکمه با سه نقطه به صورت عمودی تنظیم شده است.
- از لیست، "ایجاد سبک" را انتخاب کنید.



اکنون که شما در صفحه با ویرایشگر ویرایشگر کد ویژه شیک می باشید، می توانید روند تغییر فونت VKontakte را آغاز کنید.
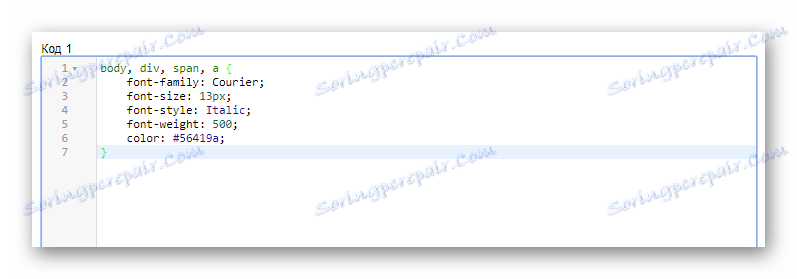
- در قسمت "کد 1" شما باید مجموعه زیر را وارد کنید، که بعدا تبدیل به عنصر اصلی کد در چارچوب این مقاله می شود.
- مکان نما را بین کراوات زاویه دار قرار دهید و دو بار کلید Enter را فشار دهید. این در منطقه ایجاد شده است که شما باید خطوط کد را از دستورالعمل ها قرار دهید.
![هنگام تغییر فونت در سایت VKontakte ایجاد زبانه ها برای کد اصلی در ویرایشگر شیک]()
توصیه می تواند نادیده گرفته شود و به سادگی تمام کد را در یک خط بنویسید، اما این نقض زیبایی شناسی ممکن است شما را در آینده اشتباه کند.
- برای اینکه فونت خود را مستقیما تغییر دهید، باید از کد زیر استفاده کنید.
- برای تغییر اندازه فونت، از جمله هر شماره، در خط زیر، از این کد استفاده کنید:
- اگر تمایل به تزئین فونت آماده دارید، می توانید از کد برای تغییر سبک متن استفاده کنید.
font-style: oblique;![هنگام تغییر فونت در سایت VKontakte با استفاده از کد سبک فونت در ویرایشگر شیک]()
در این مورد، ارزش می تواند یکی از سه باشد:
- طبیعی یک فونت طبیعی است؛
- ایتالیایی کالیاری است؛
- مورب - مورب.
- برای ایجاد چربی شما می توانید از کد زیر استفاده کنید.
font-weight: 800;![هنگام تغییر فونت در سایت VKontakte با استفاده از کد وزن فونت در ویرایشگر شیک]()
کد مشخص شده مقادیر زیر را می گیرد:
- 100-900 - میزان محتوای چربی؛
- ضخیم - متن ضخیم
- به عنوان یک افزودنی به فونت جدید، می توانید رنگ آن را با تایپ کردن یک خط ویژه در خط بعدی تغییر دهید.
- برای تغییر رنگ به طور صحیح در وب سایت VK نمایش داده می شود، شما نیاز به اضافه کردن برخی از برچسب ها به ابتدای کد تولید شده، بلافاصله پس از کلمه "بدن" ، لیست، جدا شده با کاما.
- برای بررسی اینکه چگونه طراحی ایجاد شده در سایت VK نمایش داده می شود، در قسمت چپ صفحه، قسمت «نام را وارد کنید» را پر کنید و روی دکمه «ذخیره» کلیک کنید.
- کد را ویرایش کنید تا طراحی کاملا ایده های شما را برآورده کند.
- پس از انجام همه چیز به درستی، خواهید دید که فونت در سایت VKontakte تغییر خواهد کرد.
- فراموش نکنید که دکمه Finish را هنگامی که سبک به طور کامل آماده است استفاده کنید.
body {}

این کد به این معنی است که متن در کل سایت VKontakte تغییر خواهد کرد.
font-family: Arial;

به عنوان یک مقدار، ممکن است فونت های مختلف موجود در سیستم عامل شما وجود داشته باشد.
font-size: 16px;

لطفا توجه داشته باشید که بسته به ترجیحات شما می توانید شماره را به هرکدام تنظیم کنید.
color: gray;

هر رنگ موجود می تواند در اینجا با استفاده از نام متن، RGBA و کد HEX ذکر شده است.
body, div, span, a

ما توصیه می کنیم با استفاده از کد ما، به عنوان آن را ضبط تمام بلوک های متن در سایت VK.

حتما کادر "Enabled" را چک کنید



ما امیدواریم که در روند مطالعه مقاله شما هیچ مشکلی با درک نداشته باشید. در غیر این صورت، ما همیشه خوشحالیم که به شما کمک می کند. با احترام


