Dreamweaver 2017.0.2.9391
برای ایجاد وب سایت خود نیاز به دانش و زمان زیادی دارد. برای انجام این کار بدون یک ویرایشگر بسیار دشوار است. و چرا؟ پس از همه، در حال حاضر تعداد زیادی از برنامه های مختلف وجود دارد که این کار را تسهیل می کنند. شاید محبوب ترین آنها Adobe Dreamweaver است. بسیاری از توسعه دهندگان قبلا از مزایای آن قدردانی کرده اند.
Adobe Dreamweaver ویرایشگر بصری محبوب برای کد اچ تی ام ال است. این توسط Adobe در سال 2012 ساخته شد. پشتیبانی از تمام زبان های محبوب: HTML، JavaScrip، PHP، XML، C #، ActionScript، ASP. با استفاده از این، شما می توانید به سرعت سایت های زیبایی ایجاد کنید، اشیاء مختلف را وارد کنید، کد را ویرایش کرده یا تغییرات را در رابط کاربری GUI انجام دهید. شما می توانید نتیجه را در زمان واقعی مشاهده کنید. ویژگی های اصلی برنامه را در نظر بگیرید.
محتوا
زبانه کد
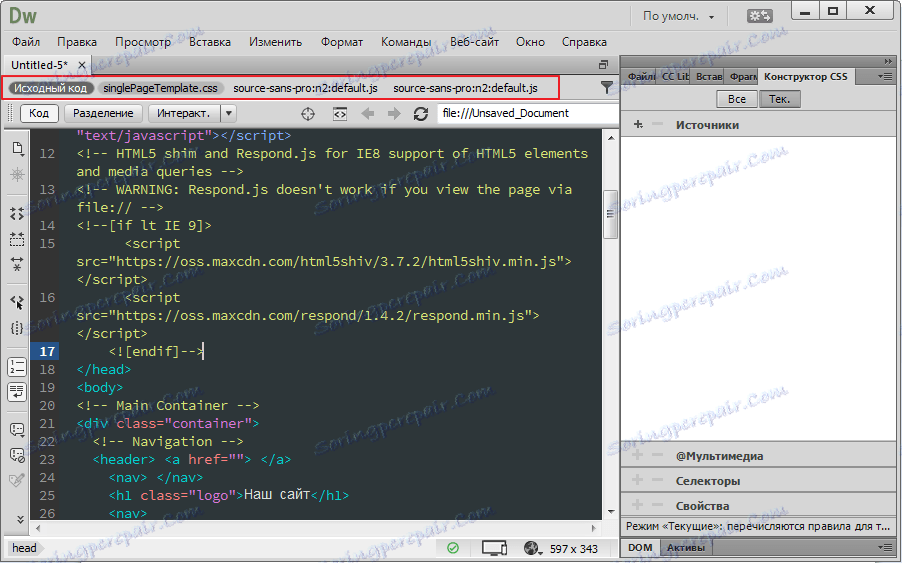
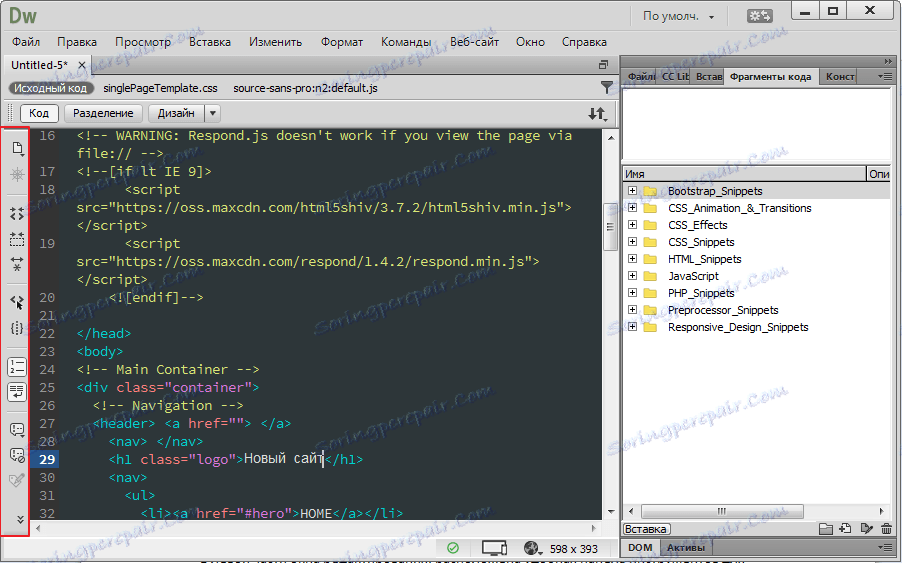
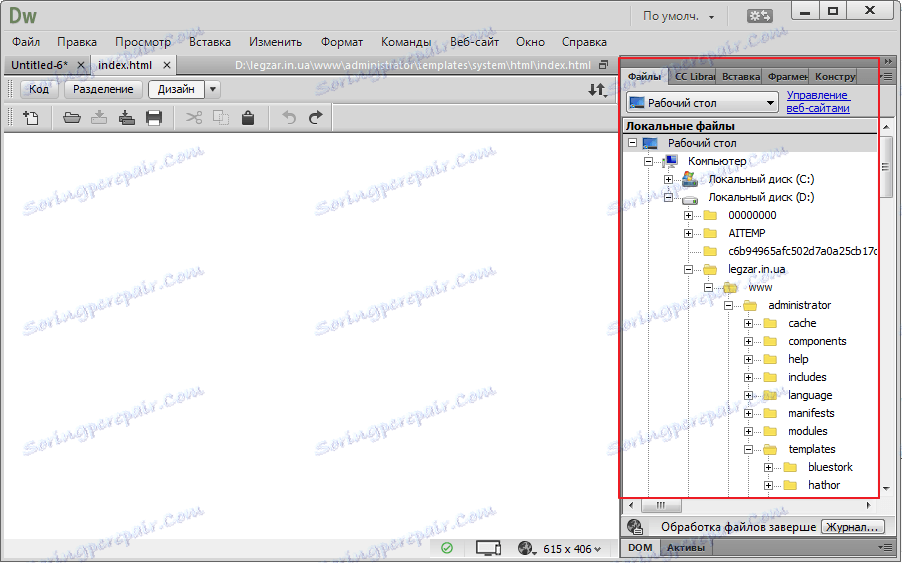
در ادوبی Dreamweaver سه حالت اصلی عملیات وجود دارد. در اینجا برنامه نویس می تواند سند کد منبع را در یکی از زبان های موجود برای برنامه ویرایش کند. هنگامی که پوشه را با سایت باز می کنید، تمام اجزای آن به راحتی در جداول جداگانه در پانل بالا قرار می گیرند. و از اینجا می توانید بین آنها تغییر دهید و تغییرات ایجاد کنید. این بسیار راحت است، زیرا زمانی که سایت بزرگ است، جستجو و ویرایش هر یک از اجزاء زمان زیادی را صرف می کند.

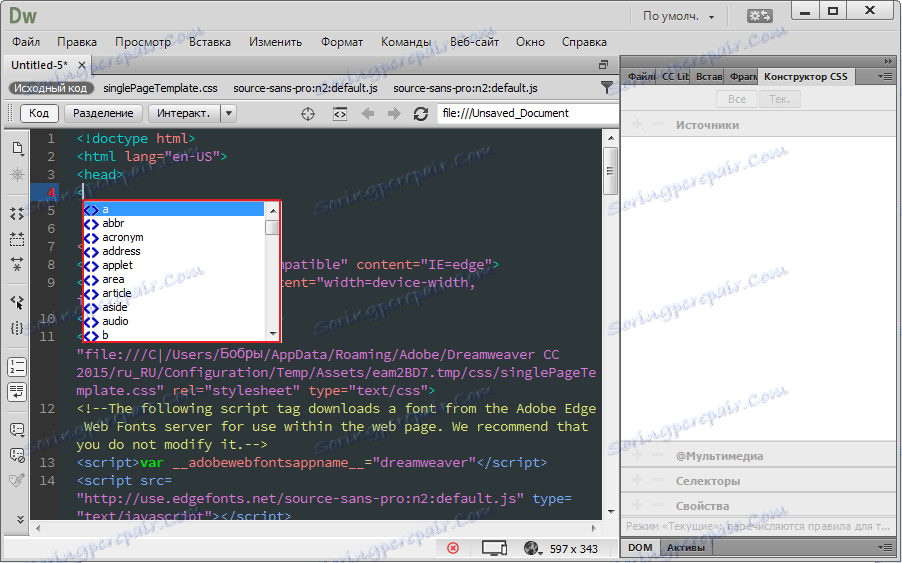
هنگام وارد کردن متن در حالت توسعه دهنده، به عنوان مثال، در HTML، در یک پنجره پاپ آپ، یک راهنمای مرجع تگ ساخته شده است که از آن می توانید یک مورد دلخواه را انتخاب کنید. این ویژگی موجب صرفه جویی در وقت توسعه می شود و نوعی اشاره ای است.

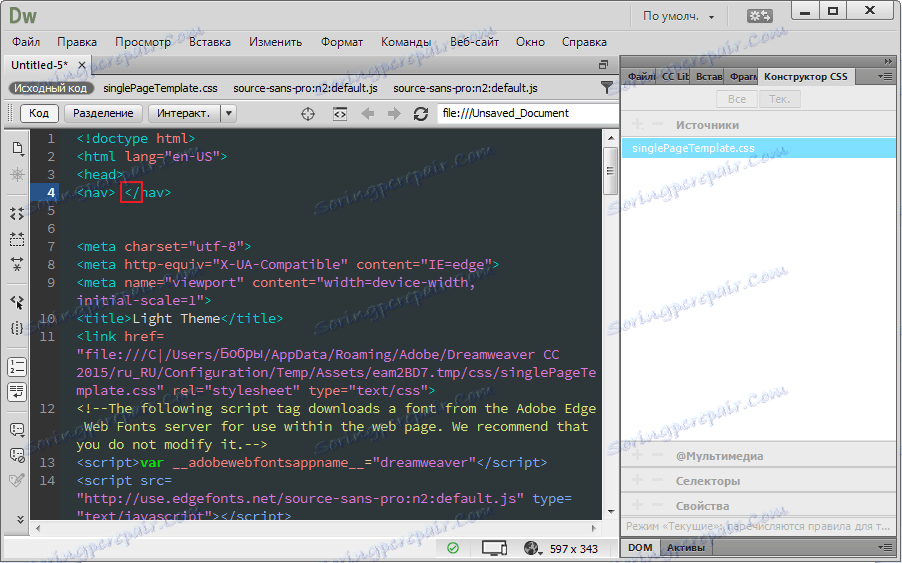
هنگام کار با تعداد زیادی از برچسب ها، گاهی اوقات دشوار است به صورت دستی بررسی کنید که آیا همه آنها بسته شده است. در ویرایشگر Dreamweaver، تولید کنندگان این کار را کرده اند. نگران نباشید، شخصیت های "

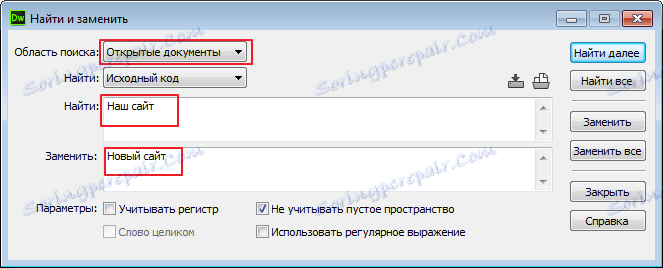
بدون یک ویرایشگر، برای ایجاد تغییرات یکسان در فایل های مختلف، فرآیند طولانی است. از طریق Dreamweaver می توان آن را سریعتر انجام داد. کافی است یک فایل را ویرایش کنید، متن تغییر یافته را انتخاب کنید و به ابزار «یافتن و جایگزین» بروید . تمام فایل های مرتبط با سایت به طور خودکار اصلاح می شود. ویژگی فوق العاده مفید

در قسمت چپ پنجره ویرایش، نوار ابزار مناسب برای کار با کد وجود دارد.
من هر یک را به طور جداگانه در نظر نمی گیرم؛ یک توصیف مفصلی را می توان با رفتن به قسمت "Learning DW" مشاهده کرد .

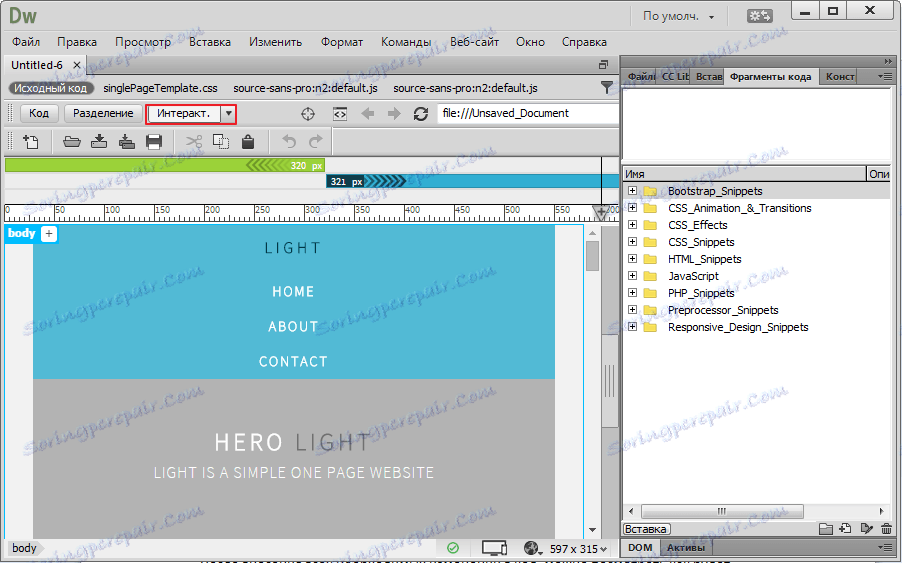
حالت تعاملی و یا نمایش زنده
پس از انجام تمام تغییرات لازم به کد، می توانید ببینید که چگونه سایت ویرایش شده نمایش داده خواهد شد. این را می توان با رفتن به حالت "Interactive View" انجام داد.

اگر در هنگام مشاهده، توسعه دهنده نتایج نهایی را دوست ندارد، در این حالت می توانید موقعیت اشیا را اصلاح کنید. و کد برنامه به صورت خودکار تنظیم می شود. حالت تعاملی می تواند توسط سازندگان تازه کار از سایت استفاده شود که هنوز در زمینه کار با برچسب ها مهارت ندارند.

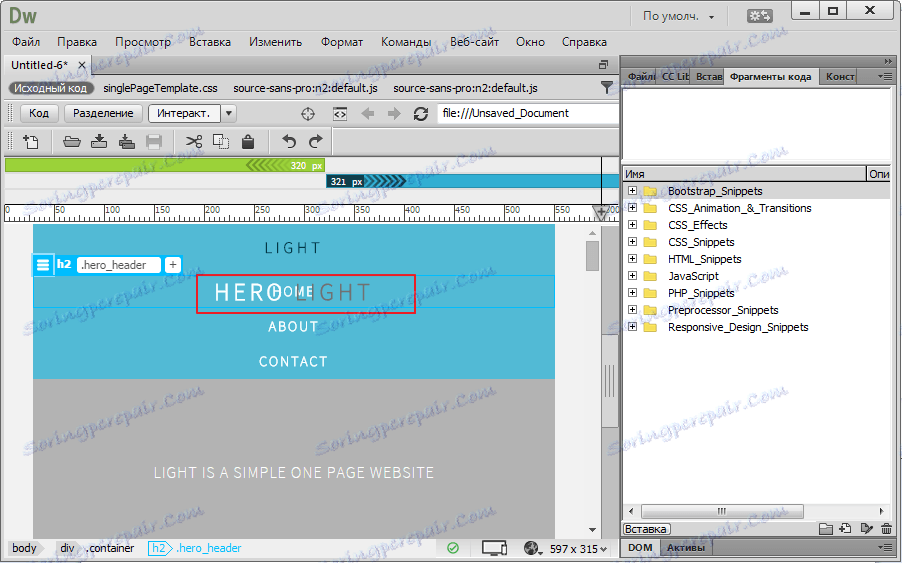
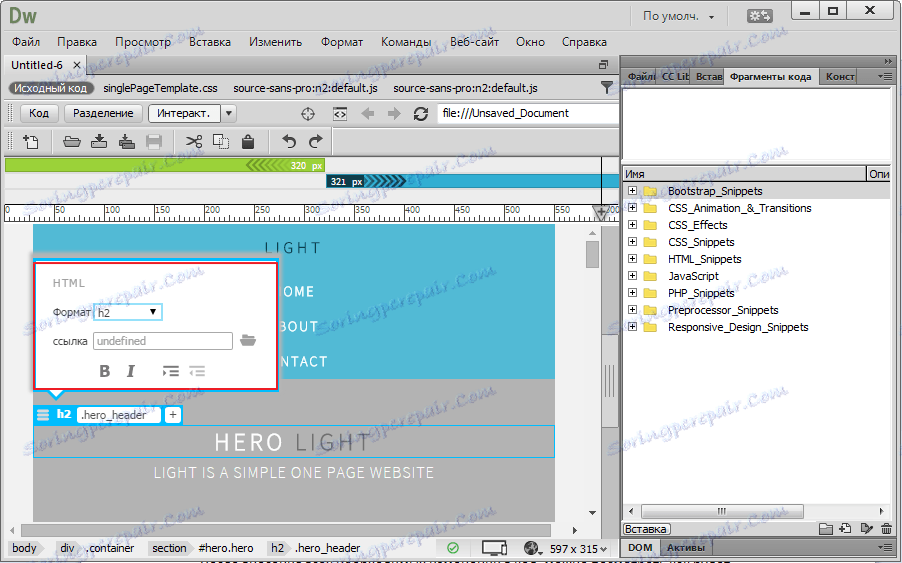
شما می توانید اندازه هدر را تغییر دهید، لینک را وارد کنید، کلاس را حذف کنید یا اضافه کنید بدون اینکه از حالت تعاملی خارج شوید. هنگامی که روی یک آیتم حرکت میکنید، یک ویرایشگر کوچک باز میشود که به شما اجازه میدهد چنین تغییراتی را انجام دهید.

طراحی
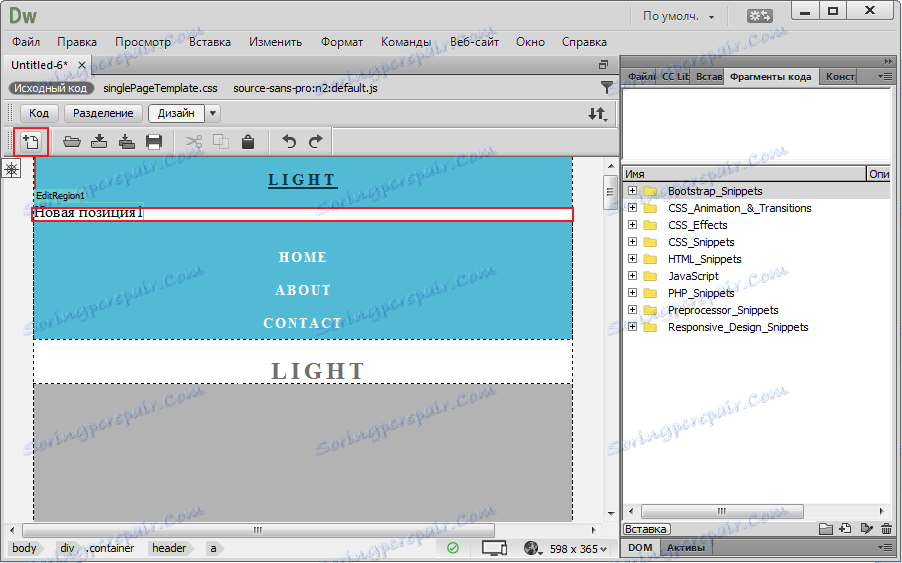
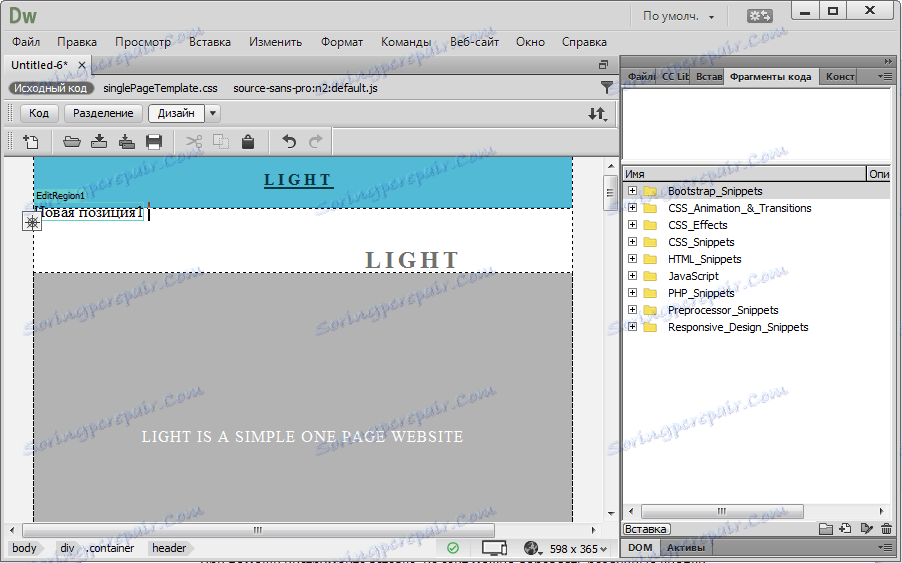
حالت طراحی ، ایجاد شده برای ایجاد یا تنظیم سایت در حالت گرافیکی. این نوع توسعه مناسب برای هر دو تازه کار و توسعه دهندگان با تجربه است. در اینجا می توانید موقعیت های سایت را اضافه کنید و حذف کنید. همه این کارها با ماوس انجام می شود و تغییرات، مانند حالت تعاملی، بلافاصله در کد نمایش داده می شوند.

با استفاده از ابزار Insert ، می توانید دکمه های مختلف، اسکرول لغزنده و غیره را به سایت اضافه کنید. حذف عناصر بسیار ساده است، با دکمه استاندارد دل.

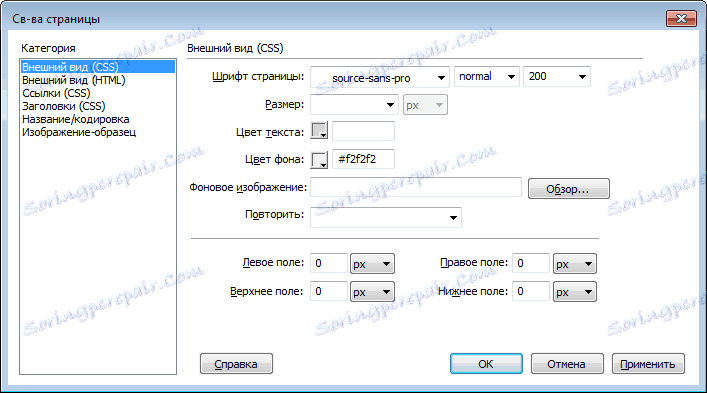
سربرگ ها همچنین می توانند در حالت گرافیکی برنامه Adobe Dreamweaver تغییر کنند. شما می توانید تنظیمات رنگ فونت اضافی، تصویر پس زمینه و موارد دیگر را در برگه "ویرایش" در "ویژگی های صفحه" تنظیم کنید .

جدایی
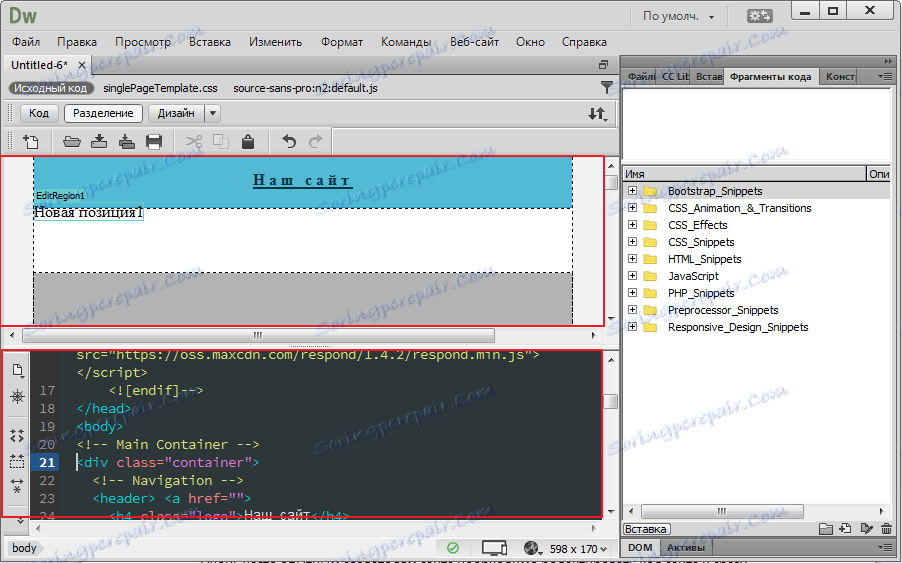
اغلب، سازندگان سایت نیاز به ویرایش کد سایت و بلافاصله نتیجه را ببینید. ادامه دادن به اینترنت بسیار راحت نیست. برای این موارد حالت "تقسیم" ارائه شد. پنجره فعال آن به دو قسمت کاری تقسیم می شود. در قسمت بالای، حالت تعاملی یا طراحی نمایش داده می شود، در انتخاب کاربر. یک ویرایشگر کد در پایین باز خواهد شد.

پانل اضافی
سمت راست فضای کاری یک پانل اضافی است. در آن، شما می توانید به سرعت در ویرایشگر فایل مورد نظر را پیدا کرده و باز کنید. درج تصویر، یک قطعه کد در آن، یا از سازنده ویرایشگر استفاده کنید. پس از خرید مجوز، کتابخانه Adobe Dreamweaver علاوه بر این در دسترس خواهد بود.

نوار ابزار بالا
تمام ابزارهای دیگر در نوار ابزار بالا جمع آوری می شوند.
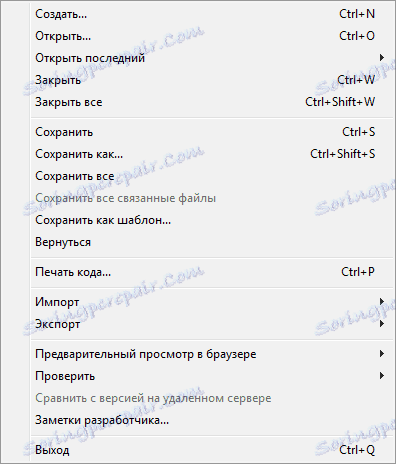
تب "File" شامل یک مجموعه استاندارد از توابع برای کار با اسناد است.

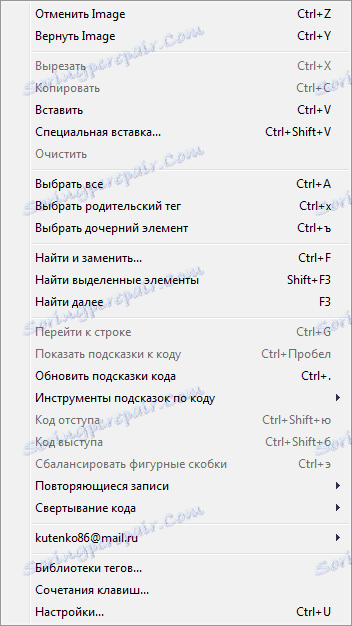
در تب "ویرایش"، شما می توانید اقدامات مختلف در محتویات سند را انجام دهید. برش، چسباندن، یافتن و جایگزینی و خیلی چیزهای دیگر را می توان در اینجا پیدا کرد.

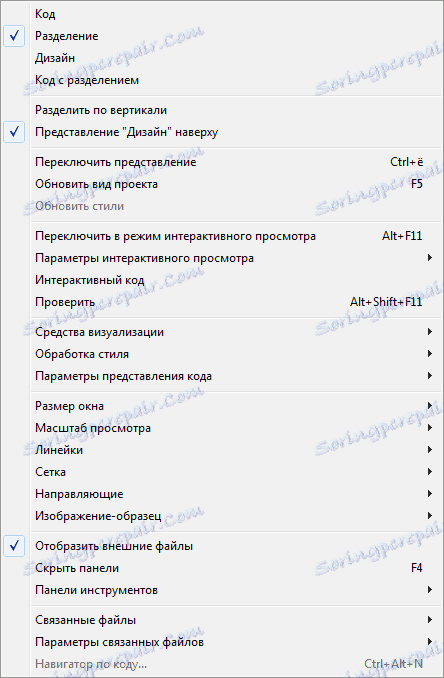
همه چیز مربوط به نمایش سند، پانل ها، زوم و مانند آن را می توانید در برگه «مشاهده» پیدا کنید.

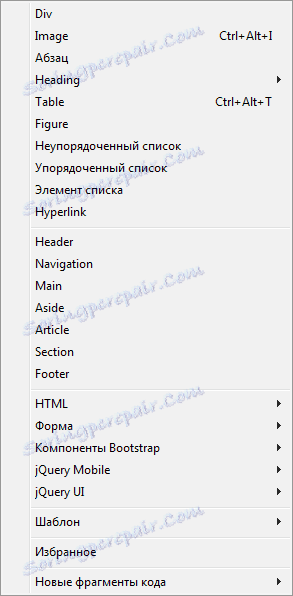
ابزار برای قرار دادن تصاویر، جداول، دکمه ها و قطعات در نوار "Insert" قرار دارد .

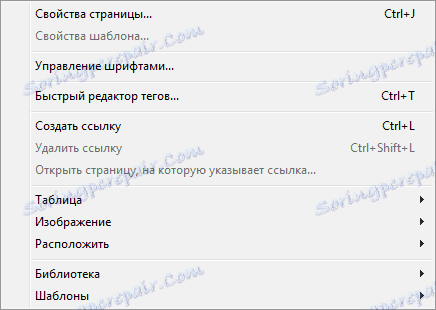
شما می توانید تغییرات مختلف را در یک سند یا عنصر سند در برگه Edit ایجاد کنید.

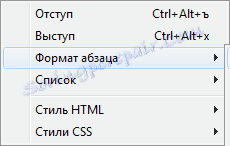
زبانه "Format" برای کار با متن طراحی شده است. متن، قالب بند، سبک HTML و CSS را می توان در اینجا ویرایش کرد.

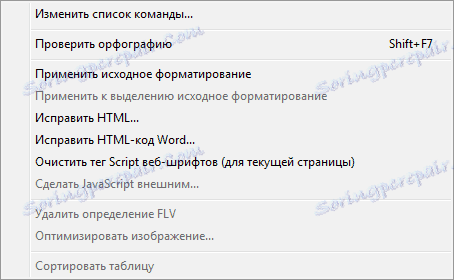
در Adobe Dreamweaver، شما می توانید املا و کد HTML را با مشخص کردن دستور برای پردازش توده ای درست کنید. در اینجا شما همچنین می توانید از تابع قالب بندی استفاده کنید. این همه در برگه "Team" موجود است .

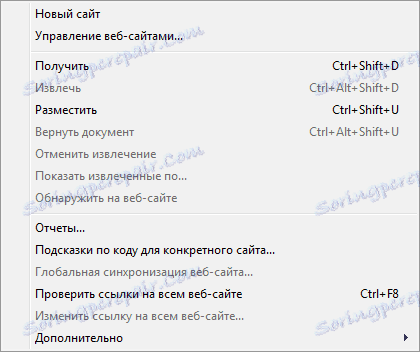
همه چیز مربوط به سایت به طور کلی می تواند در تب "وب سایت" جستجو شود. علاوه بر این، یک مشتری FTP در اینجا ساخته شده است، که با آن می توانید سایت خود را به سرعت به سایت اضافه کنید.

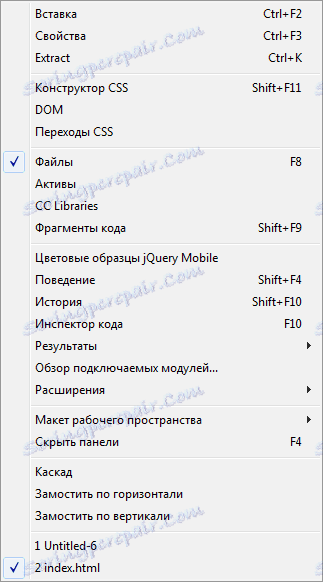
راه اندازی، صفحه نمایش، طرح های رنگی، بازرسان تاریخچه کد، در تب "پنجره" قرار دارند .

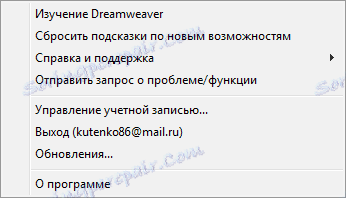
مشاهده اطلاعات مربوط به این برنامه، به پوشه Adobe Dreamweaver در تب راهنما بروید.

شایستگی ها
معایب
برای نصب برنامه از سایت رسمی، ابتدا باید ثبت نام کنید. پس از آن، یک لینک برای دانلود پلتفرم CreativeCloud، از نسخه آزمایشی Adobe Dreamweaver نصب خواهد شد.