مرحله 1: شروع کار
Google Web Designer یک محیط توسعه رایگان وب مستر است که امکان ایجاد صفحات وب ، از جمله عناصر جداگانه مانند آگهی ها را با استفاده از CSS3 و HTML5 فراهم می کند. برای استفاده از این ابزار ، اول از همه ، باید فایل نصب را از وب سایت رسمی بارگیری کرده و آن را نصب کنید.
Google Web Designer را از سایت رسمی بارگیری کنید
نصب برنامه
- بر روی لینک بالا کلیک کنید تا به صفحه اصلی نرم افزار بروید و دکمه را فشار دهید بارگیری طراح وب... لطفا توجه داشته باشید که این برنامه فقط از ویندوز 7 و بالاتر پشتیبانی می کند.
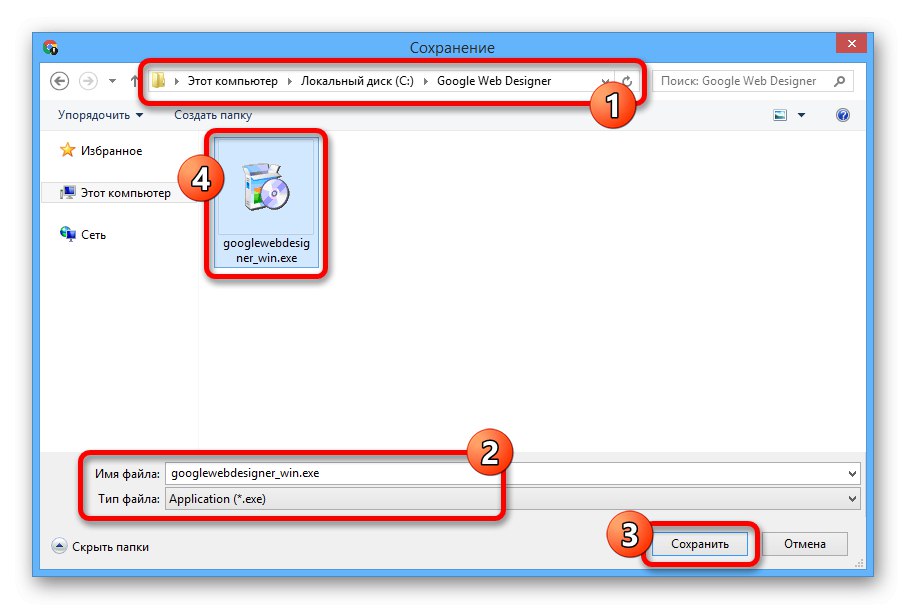
- از طریق پنجره بازشو "صرفه جویی" مکانی را در رایانه خود انتخاب کنید و از دکمه مشخص شده در پانل پایین استفاده کنید.
- به پوشه همراه با فایلی که ذخیره کرده اید بروید و روی دکمه سمت چپ ماوس دوبار کلیک کنید تا باز شود. در نتیجه ، پنجره نصب باید باز شود.
![باز کردن فایل نصب Google Web Designer در رایانه شما]()
روش نصب به خودی خود در حالت کاملاً خودکار انجام می شود و تمام پرونده های موجود را در یک فهرست با برنامه های دیگر روی دیسک سیستم ذخیره می کند.



مجوز
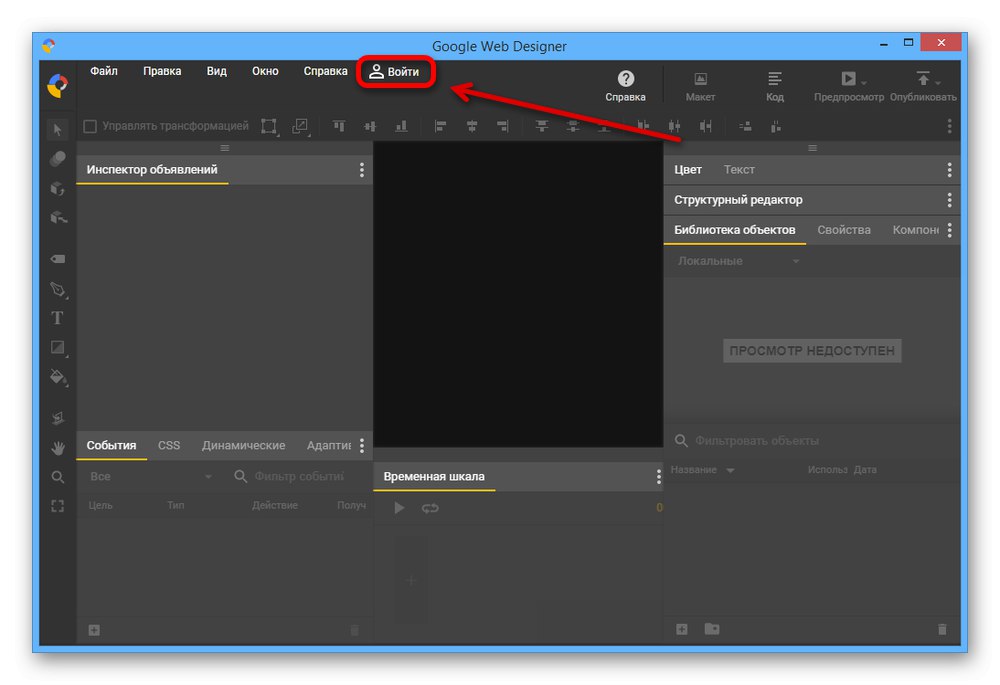
- اگر می خواهید پروژه ها را در اینترنت ذخیره کنید یا به طور کلی یک بنر مخصوص خدمات داخلی Google ایجاد می کنید ، باید مجوز را نیز انجام دهید. برای انجام این کار ، برنامه را با استفاده از نماد مربوطه راه اندازی کنید ، پنجره خوش آمد گویی را ببندید و روی دکمه کلیک کنید "برای ورود" در پانل بالا
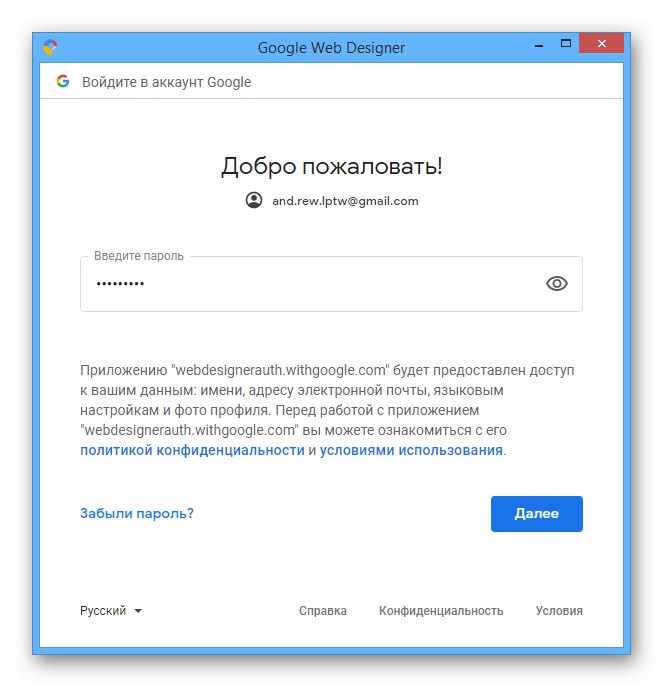
- داده ها را از حساب Google خود وارد کنید ، کلیک کنید "به علاوه" و در صورت لزوم تأیید کنید. پس از آن ، حساب بدون نیاز به تنظیمات جداگانه فوراً اضافه خواهد شد.


تغییر تنظیمات
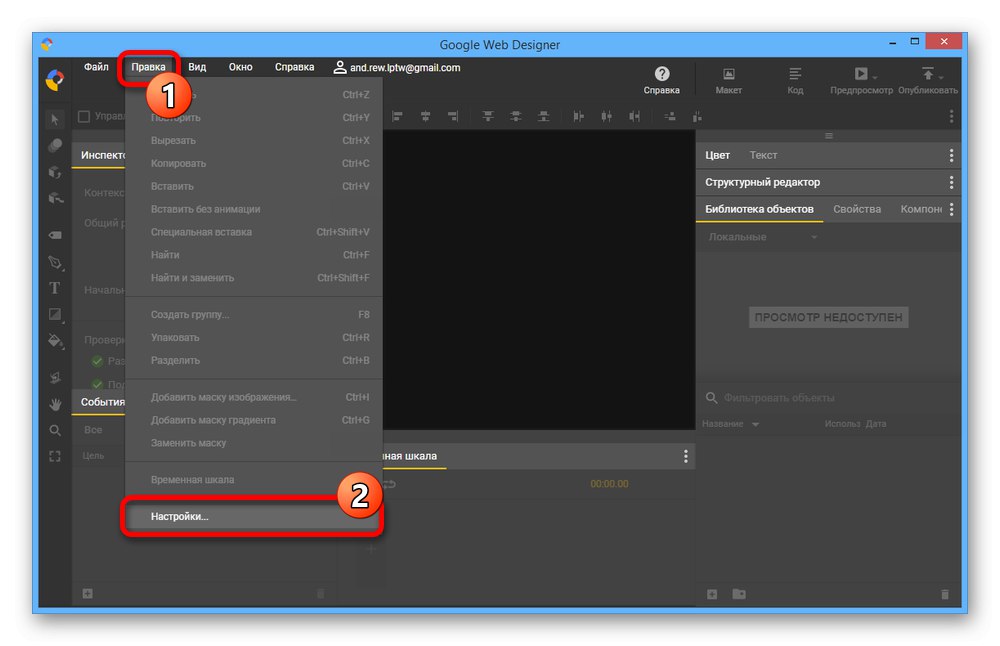
- با تهیه مقدمات ، اکنون توصیه می شود که در تنظیمات اصلی نرم افزار تغییراتی ایجاد کنید تا کار در آینده تسهیل شود. برای گسترش منو از نوار بالا استفاده کنید "ویرایش" و بخشی را انتخاب کنید "تنظیمات" در انتهای لیست.
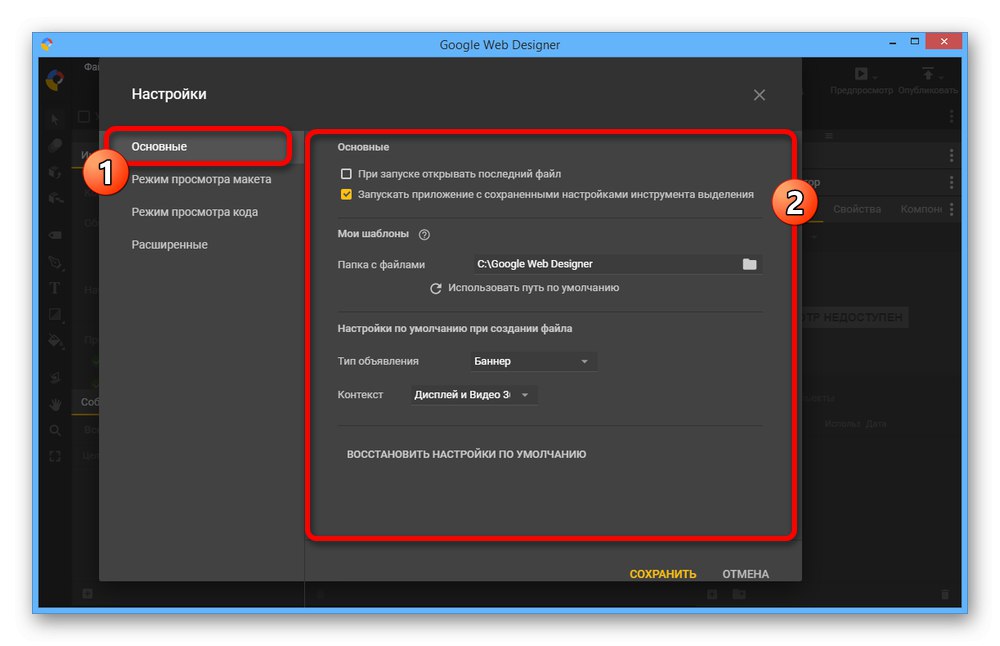
- در برگه "پایه ای" می توانید رفتار اولیه برنامه را برای افتتاح سریع پروژه ها تغییر دهید ، پوشه ای را برای ذخیره الگوهای ایجاد شده اختصاص دهید و همچنین مقادیر پیش فرض را برای نوع تبلیغ هنگام ایجاد تنظیم کنید.
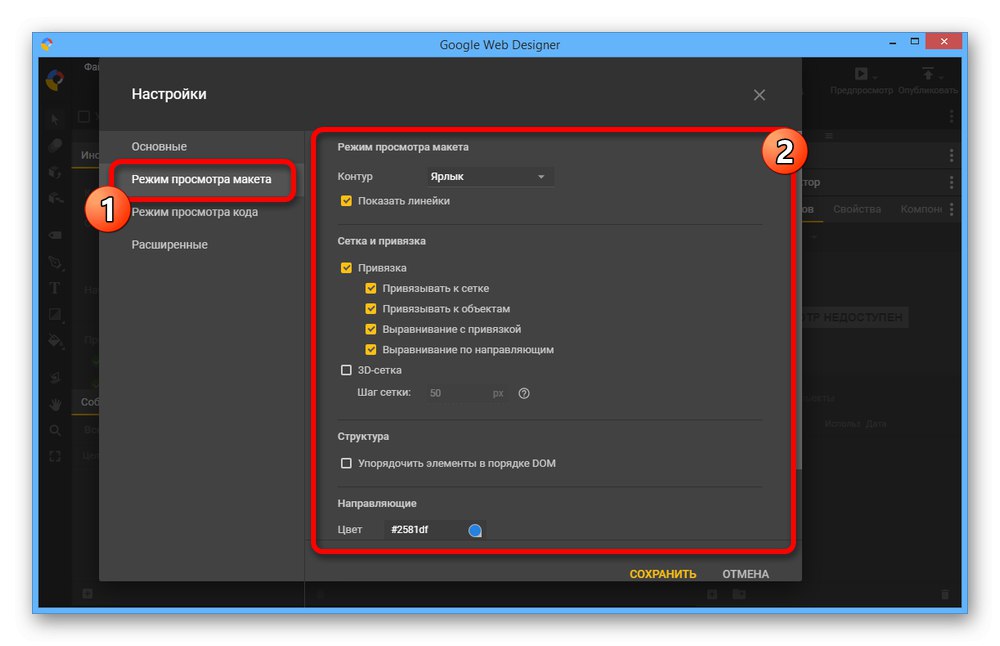
- صفحه بعد حالت نمایش چیدمان شامل گزینه هایی برای ظاهر ویرایشگر است. با تغییر تنظیمات ارائه شده ، می توانید شبکه و کوچک شدن اجسام را برای موقعیت دقیق تر عناصر تنظیم کنید.
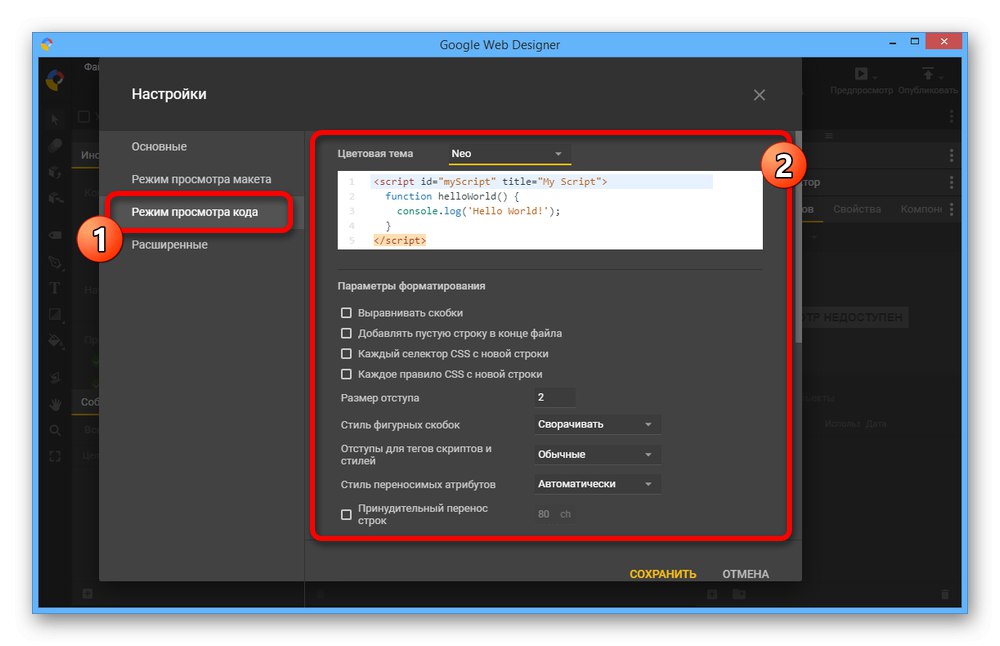
- Google Web Designer دارای ویرایشگر کد با تنظیمات خاص خود است. بنابراین ، در برگه "حالت نمایش کد" شما می توانید یک سبک پوستی اختصاص دهید ، گزینه های قالب بندی را تنظیم کنید و صفحه کلیدها را به وظایف اضافه کنید.
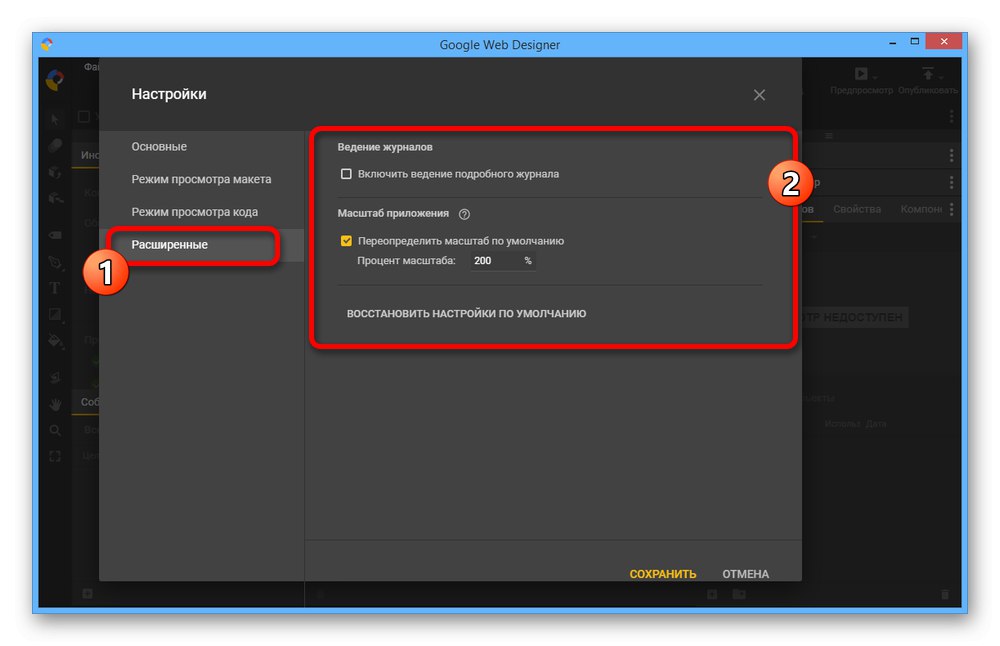
- برگه آخر "پیشرفته" فقط شامل دو پارامتر است - "نگهداری مجلات" و مقیاس کاربرد... در حالت اول ، فعال کردن باعث ایجاد یک گزارش تغییر می شود ، در حالی که مورد دوم به شما امکان می دهد مقیاس استاندارد جدیدی را برای فضای کاری ویرایشگر تعیین کنید.
مراقب باش! اگر آن را خیلی بزرگ تنظیم کنید ، ممکن است در فضای کافی برای صفحه نمایش موارد مهم با مشکل روبرو شوید.





هر تغییری که به این روش یا روش دیگر انجام شود ، نیاز به راه اندازی مجدد برنامه دارد. اگر تازه شروع به کار با ویرایشگر کرده اید ، امکان بازنشانی تنظیمات را با استفاده از یک مورد جداگانه در هر یک از برگه ها فراموش نکنید.
مرحله 2: ایجاد یک بنر
پس از پیکربندی برنامه ، می توانید با استفاده از تمام ویژگی های Google Web Designer ، روی بنر کار کنید. با این حال ، فوراً بخاطر داشته باشید که این ابزار منحصراً به عنوان ویرایشگر بصری عمل می کند ، به شما امکان می دهد فقط عناصر آماده را که به طور جداگانه ایجاد شده اند ، به عنوان مثال در فتوشاپ قرار دهید.
همچنین بخوانید: ایجاد یک بنر در Adobe Photoshop
آماده سازی چیدمان
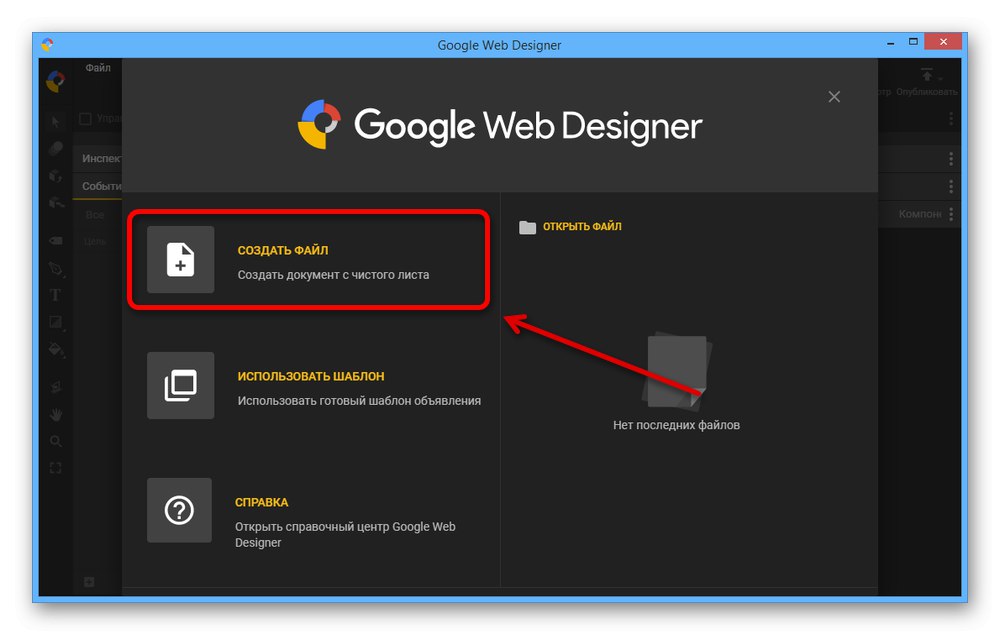
- برای ایجاد یک پروژه جدید ، از لینک استفاده کنید "ایجاد پرونده" در پنجره شروع برای بازگشایی می توانید از مورد استفاده کنید "ایجاد کردن" در منو "فایل".
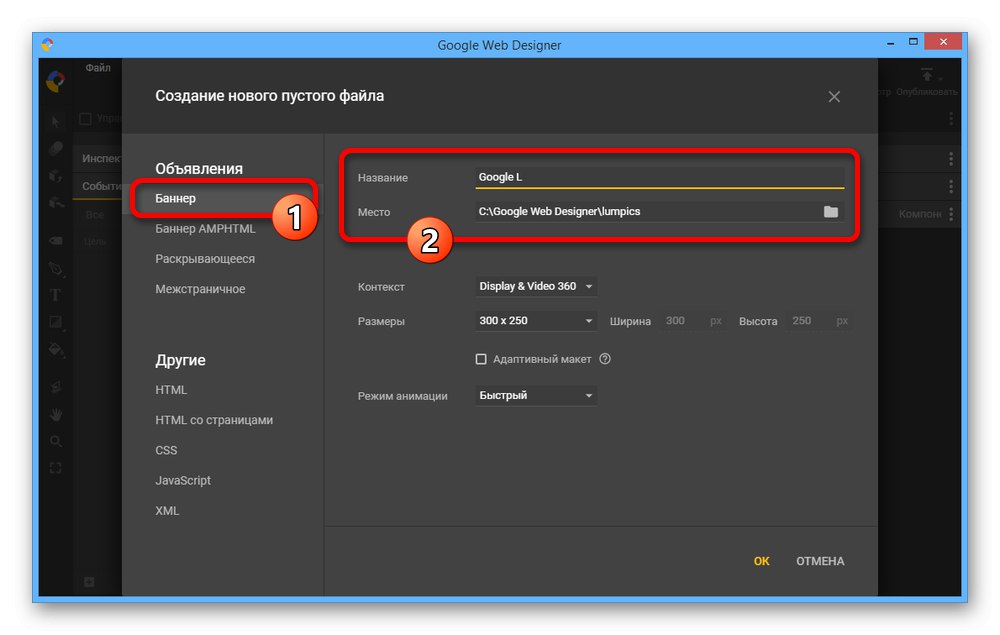
- در بلوک "تبلیغات" انتخاب کنید "بنر" و قسمت اصلی را پر کنید "نام"، بدون آن امکان ذخیره وجود ندارد. همچنین می توانید مکان پروژه آماده شده را مشخص کنید.
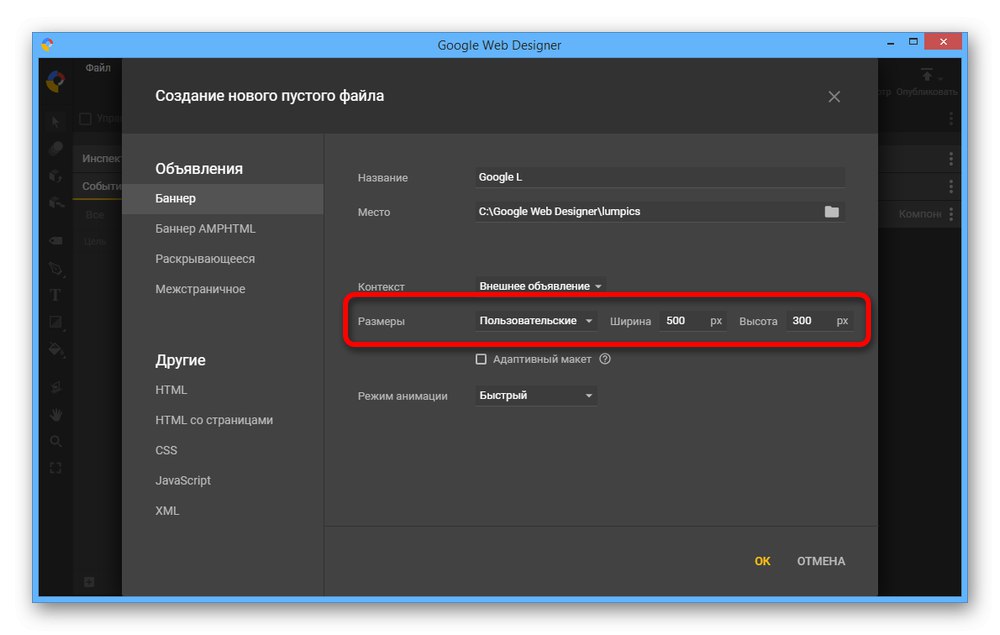
- با استفاده از لیست کشویی "متن نوشته" بسته به استفاده بعدی از بنر ، یکی از گزینه ها را تنظیم کنید. با استفاده از منو می توان رزولوشن مشابه را تغییر داد "ابعاد".
![تغییر اندازه یک بنر در Google Web Designer]()
در صورت لزوم ، ابعاد طرح توسط خود شما قابل تنظیم است. برای انجام این کار ، پارامتر را تنظیم کنید "سفارشی" و وضوح مورد نظر را مشخص کنید.
![تنظیم اندازه های بنر سفارشی در Google Web Designer]()
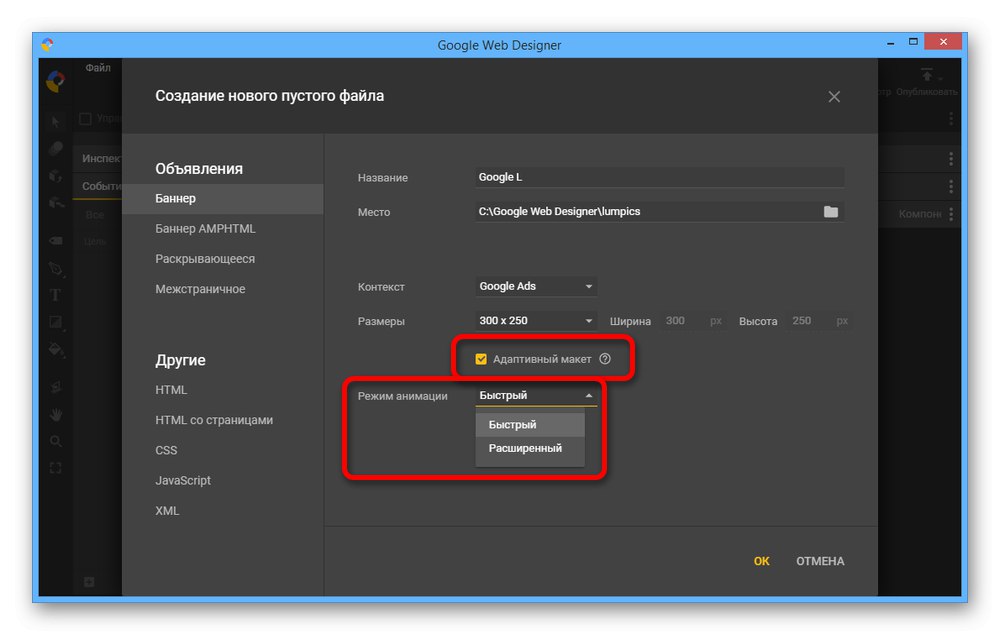
با علامت زدن در جعبه "طرح پاسخگو"، لازم نیست نگران اندازه باشید ، زیرا پس از افزودن آن به سایت ، تبلیغ مطابق با بلوک والد کشیده می شود.
- گزینه های سفارشی سازی را می توان با انتخاب یک برگه دیگر ، چه در آن است "در حال گسترش" یا "بینابینی"... ما این گزینه ها را در نظر نخواهیم گرفت ، زیرا طرح استاندارد به عنوان نمونه کافی است.
![نمونه ای از یک بنر جایگزین در Google Web Designer]()
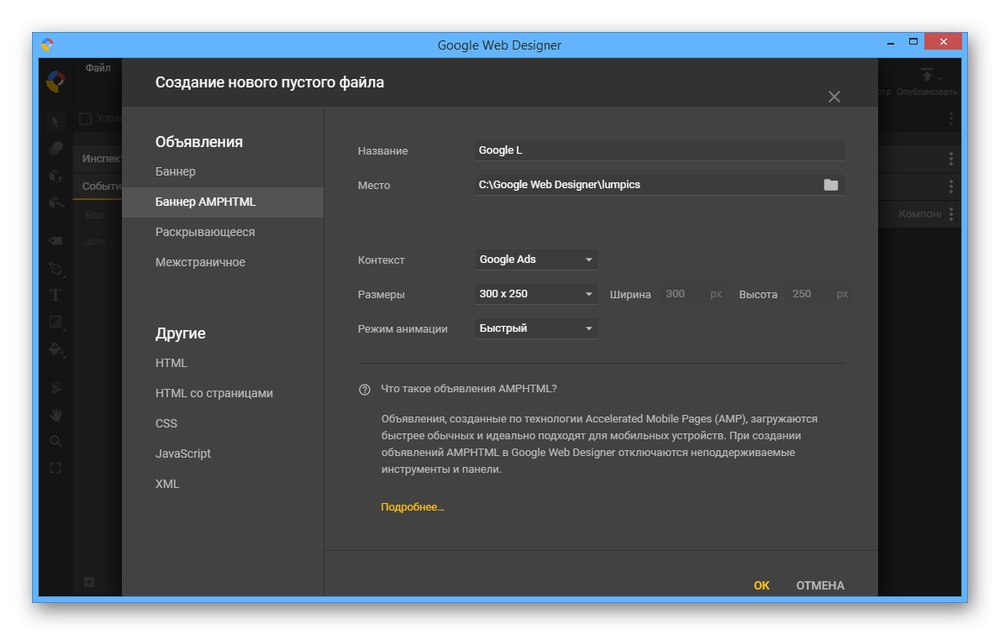
جداگانه توجه داشته باشید که "بنر AMPHTML" اگر می خواهید تبلیغات را برای دستگاه های تلفن همراه تطبیق دهید ، باید استفاده شود. با این کار سرعت بارگذاری تبلیغات افزایش می یابد ، اما برخی از ویژگی های ویرایشگر را مسدود می کند.



کار با ابزار
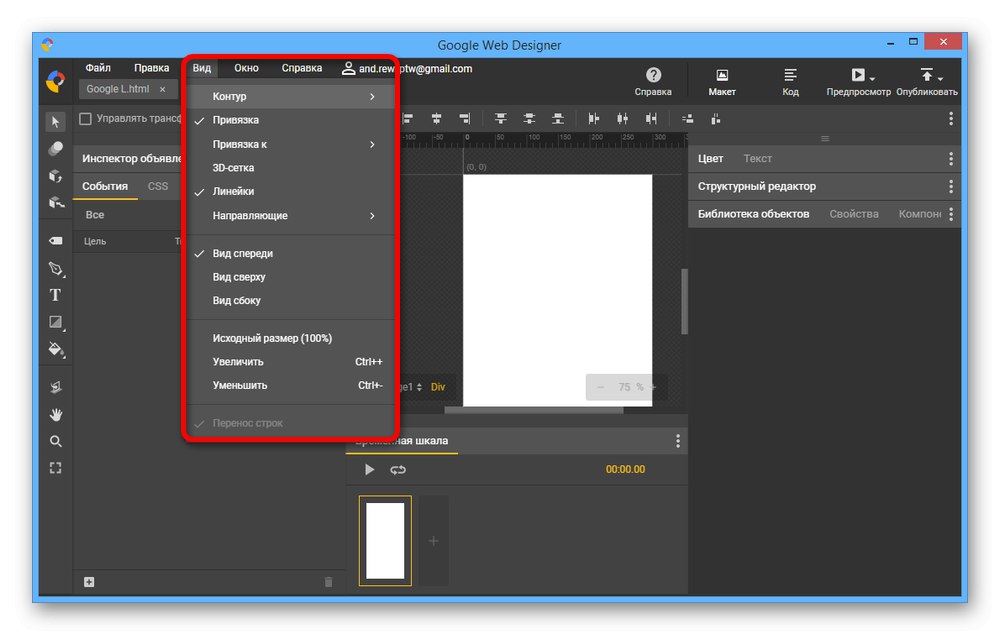
- پس از تهیه طرح ، باید با ابزار آشنا شوید. در پانل بالا ، توجه اصلی به لیست است "چشم انداز"برای فعال و غیرفعال کردن عناصر کمکی.
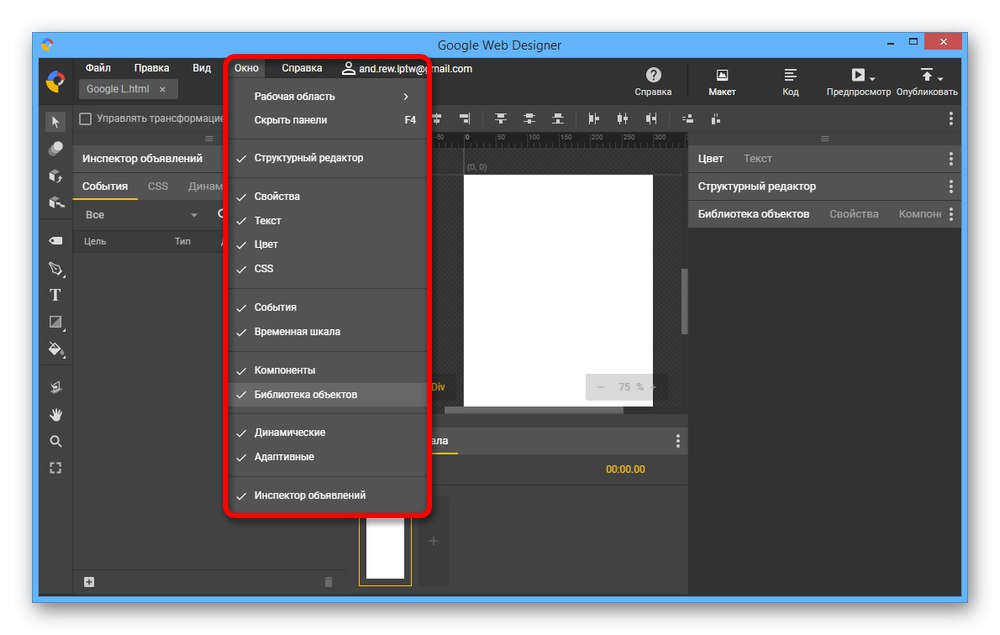
- از طریق منو "پنجره" می توانید به طور موقت این یا آن عنصر رابط را غیرفعال کنید. به عنوان مثال ، اگر می خواهید یک بنر ثابت بسازید ، "جدول زمانی" فقط مانع خواهد شد و بنابراین بهتر است علامت کادر مربوطه را بردارید.
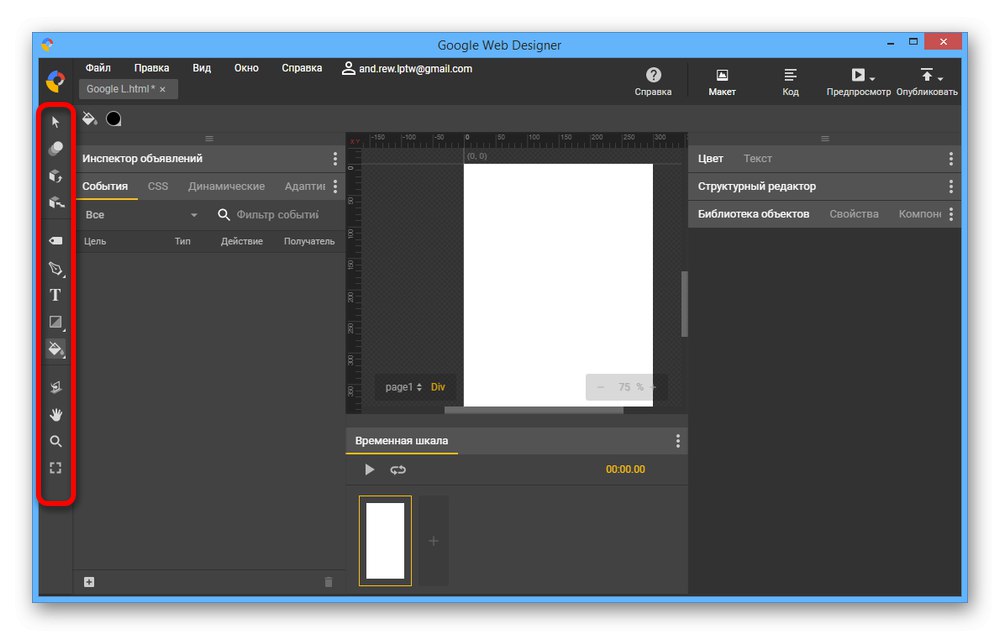
- ابزار اصلی ویرایشگر در ستون سمت چپ ارائه شده است. ما هر گزینه را در نظر نخواهیم گرفت ، زیرا از همه عناصر در ایجاد استفاده نمی شود ، اما توصیه می کنیم خود به خود آزمایش کنید.
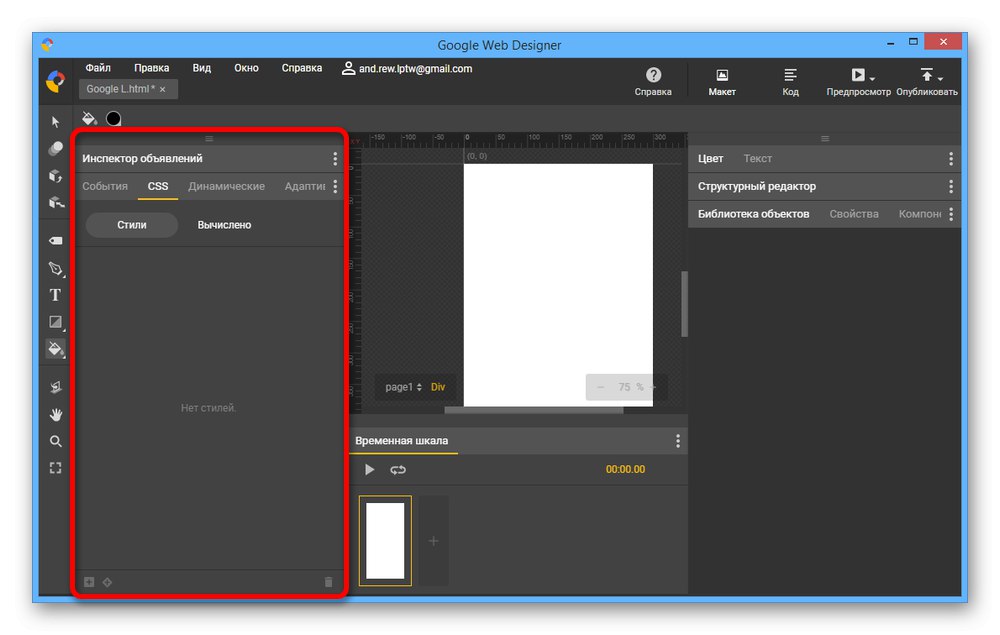
- در کنار نوار ابزار قرار دارد "بازرس تبلیغات" با مشارکت های متعدد سزاوار توجه ویژه باشید "تحولات"مسئول اقدامات با این یا آن بنر ، و "CSS"جایی که پارامترهای سبک تنظیم شده اند.
- در سمت راست برنامه نیز مجموعه ای از ابزارها وجود دارد که به شما امکان می دهد رنگ ، متن ، ساختار اشیا، ، خصوصیات و فقط لایه ها را مدیریت کنید. مانند مجموعه اصلی عملکردها ، بهتر است در مراحل ایجاد پروژه ویندوزها را خودتان مطالعه کنید.
- در صورت لزوم با "جدول زمانی" می توان یک بنر متحرک ایجاد کرد. در این حالت ، برای کنترل ناحیه اصلی ویرایشگر ، از فاصله فشرده و LMB و همچنین بلوک با پارامترهای مقیاس استفاده کنید.





پر کردن طرح
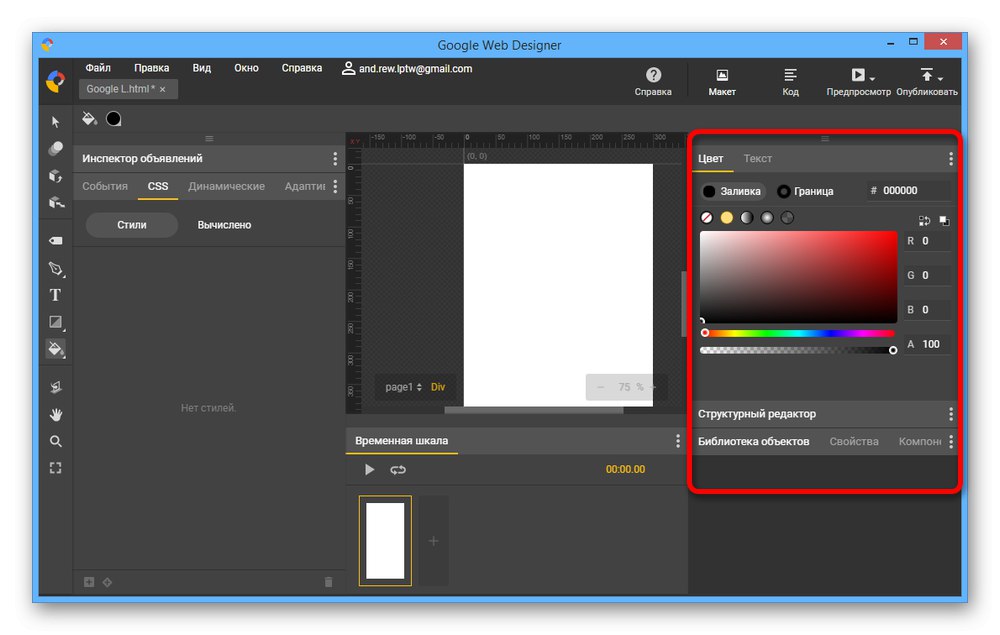
- ایجاد یک بنر همیشه از پس زمینه شروع می شود ، بنابراین پس از آماده سازی طرح ، برگه را باز کنید "خواص" و در بلوک "صفحه" از زیر بخش استفاده کنید "پر کردن"... هر رنگی را می توان در اینجا تنظیم کرد ، از جمله یک شیب یا یک زمینه کاملاً شفاف.
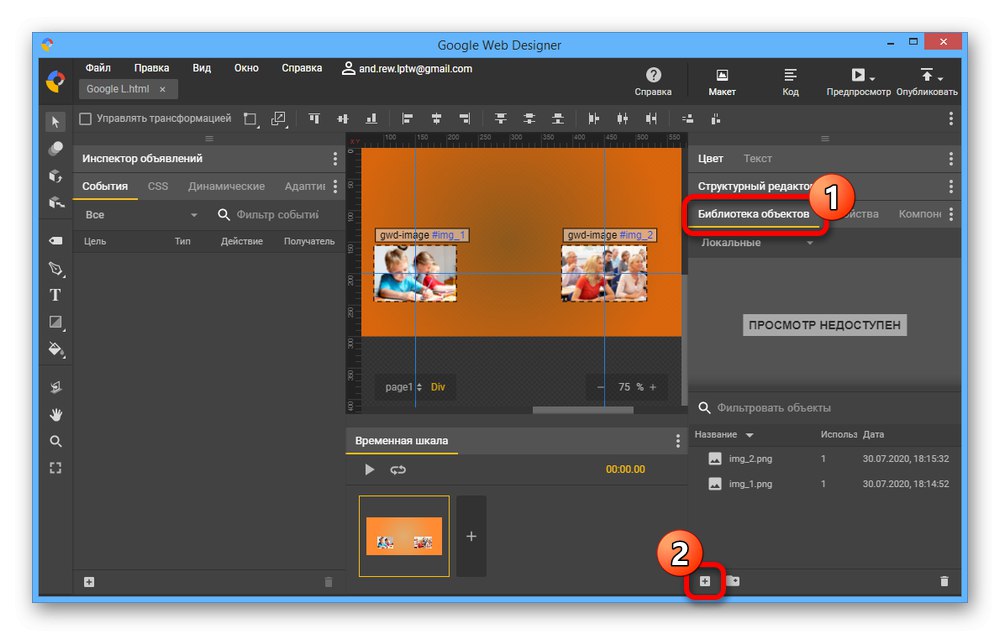
- بعلاوه ، به ترتیب صف ، لازم است عناصر گرافیکی تهیه شده از قبل اضافه شود. می توانید این کار را در برگه انجام دهید کتابخانه اشیابا کلیک روی نماد کلیک کنید «+» در پانل پایین
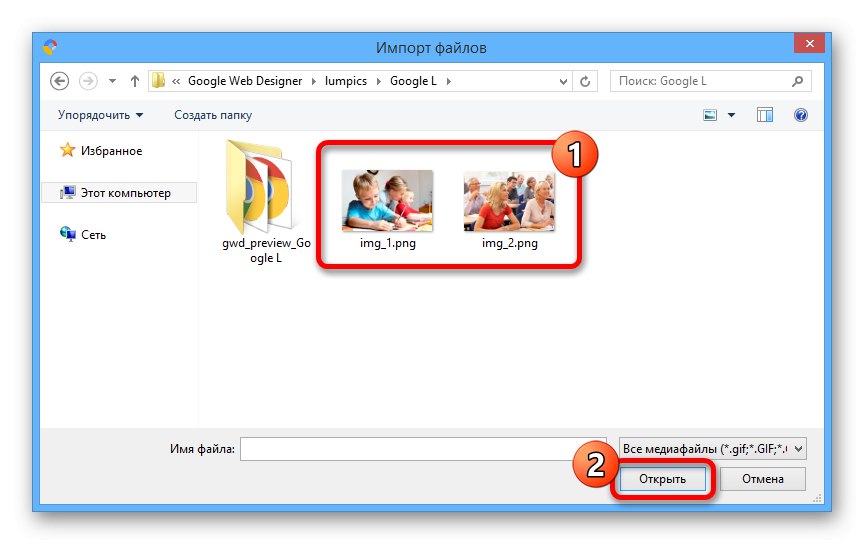
- پرونده های گرافیکی مورد نیاز را انتخاب کرده و کلیک کنید "باز کن"... این کار را می توان همزمان برای همه لایه های لازم ، یا به طور جداگانه ، با تکرار اقدامات مشخص ، انجام داد.
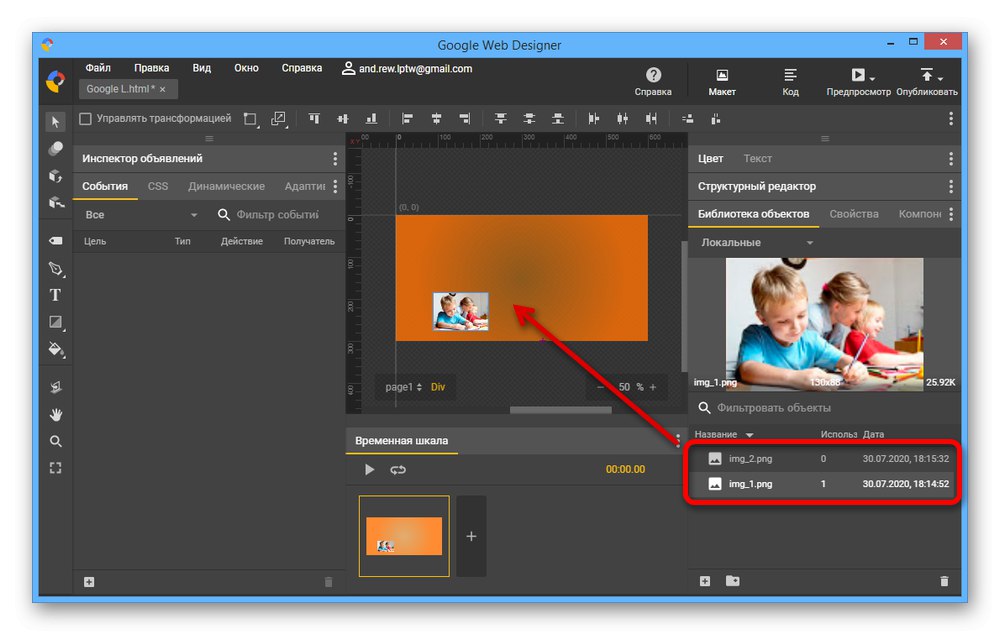
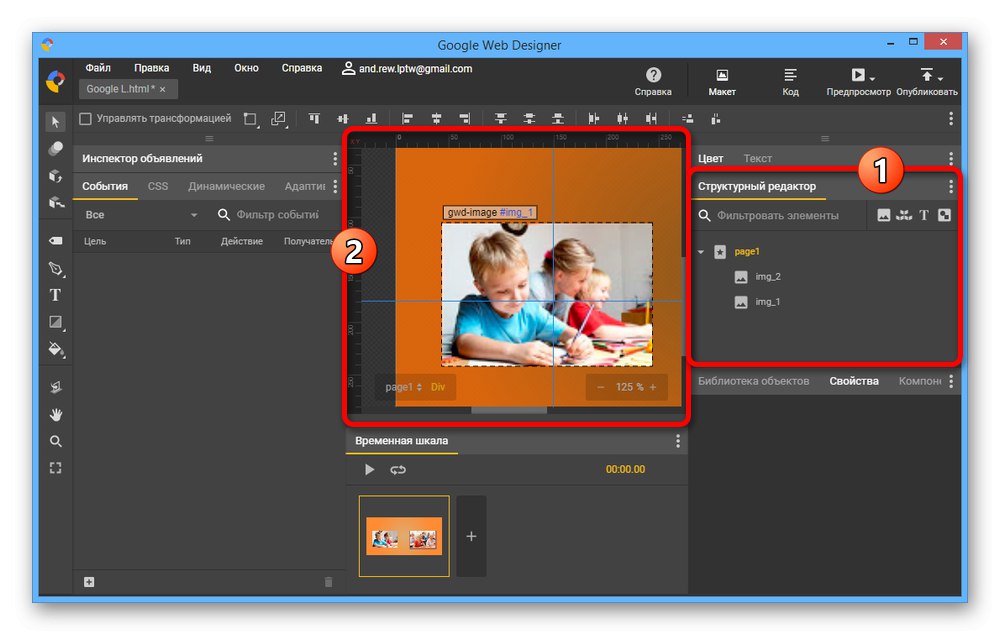
- برای انجام مکان ، تصویر مورد نظر را روی برگه نگه دارید کتابخانه اشیا و به قسمت ویرایشگر اصلی بکشید.
![افزودن تصاویر بنر در Google Web Designer]()
با کشیدن و مقیاس گذاری معمولی با ابزار انتخاب فعال می توانید موقعیت جسم را کنترل کنید. در صورت لزوم همیشه می توانید از راهنماها استفاده کنید.
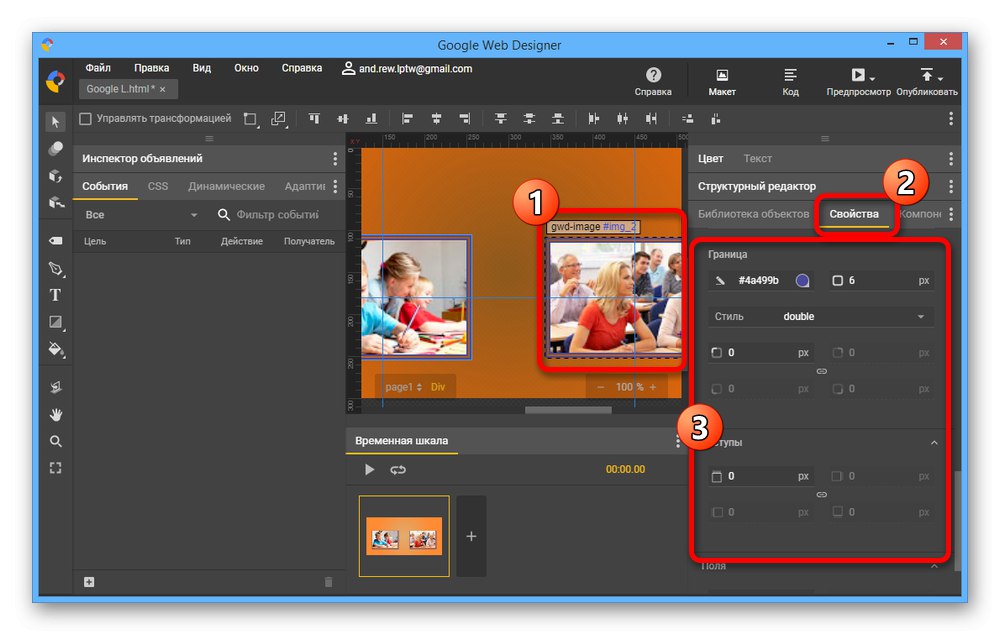
- با انتخاب یک فایل گرافیکی در فضای کار یا برگه "ویرایشگر ساختاری"، باز کن "خواص"... در اینجا امکانات بسیار بیشتری نسبت به پس زمینه وجود دارد ، به عنوان مثال تنظیمات حاشیه یا padding.
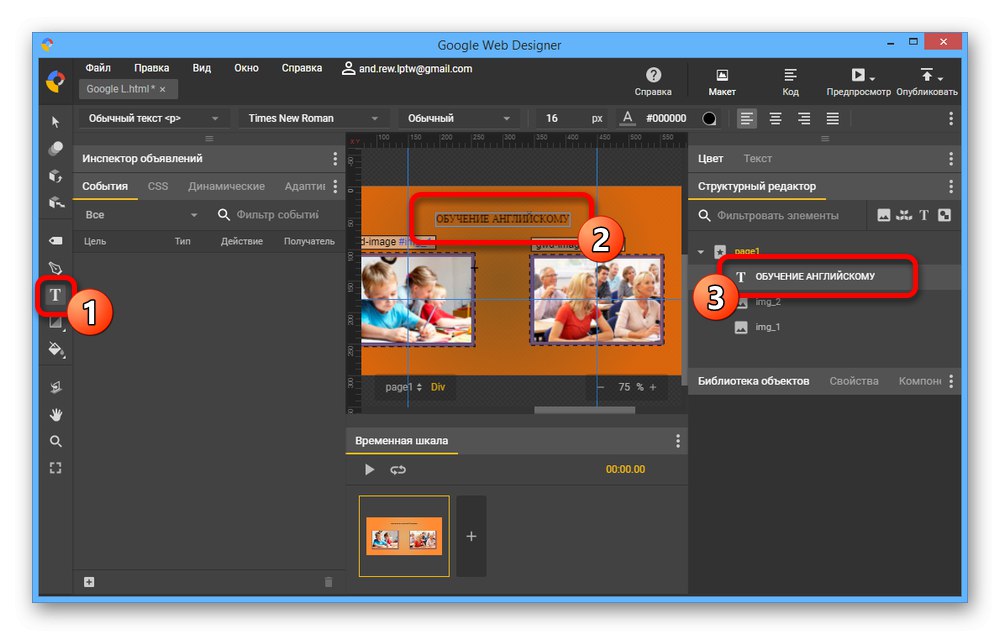
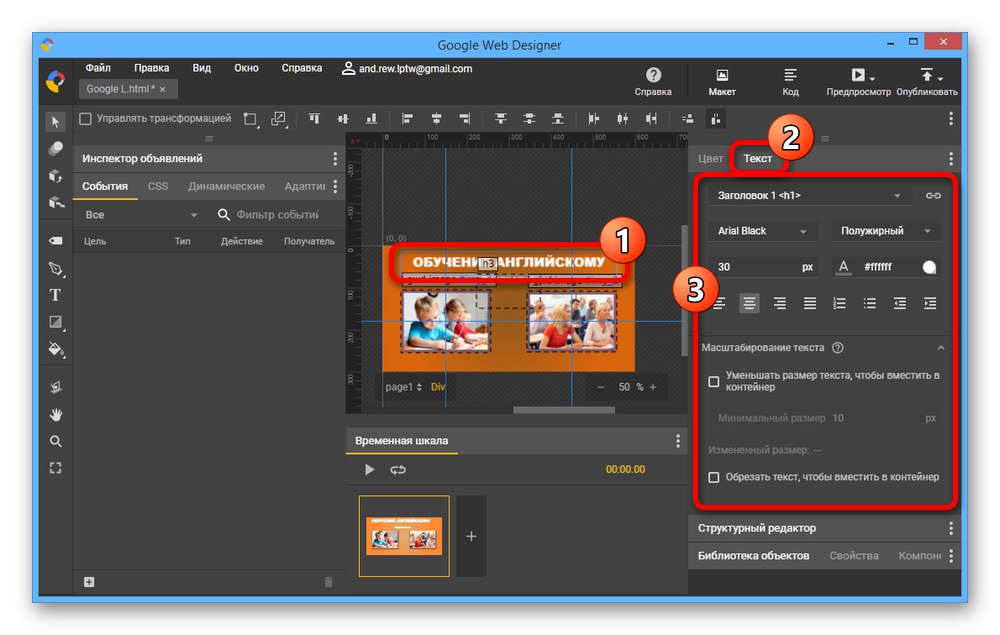
- اگر طراحی بنر شما به متن نیاز دارد ، می توانید با استفاده از ابزار استاندارد Google Web Designer ، عنصر مناسب را اضافه کنید. روی نماد کلیک کنید "T" در پانل سمت چپ ، روی پنجره اصلی ویرایشگر کلیک کرده و مجموعه کاراکترهای مورد نظر را وارد کنید.
![افزودن متن به بنر در Google Web Designer]()
برای کنترل متن ، لایه موجود در برگه را انتخاب کنید "ویرایشگر ساختاری"، بسط دادن "متن" و پارامترهای مناسب را تنظیم کنید.






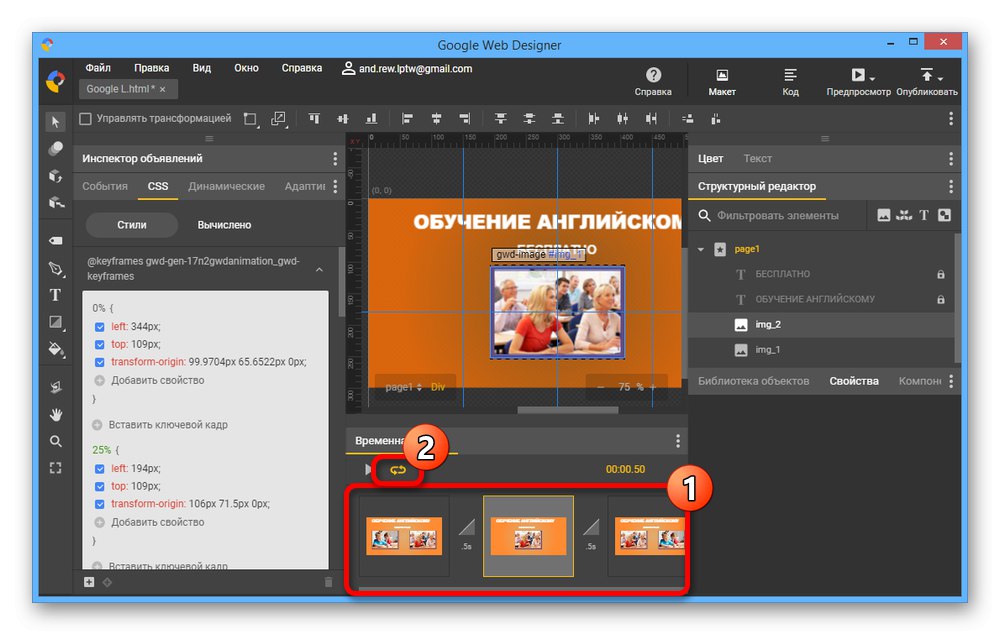
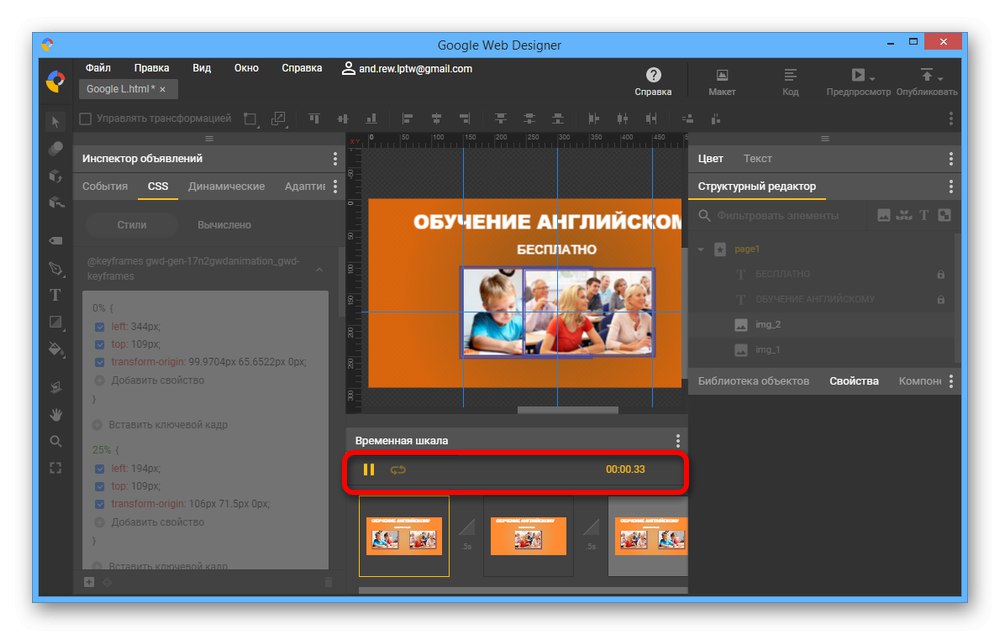
تنظیم انیمیشن
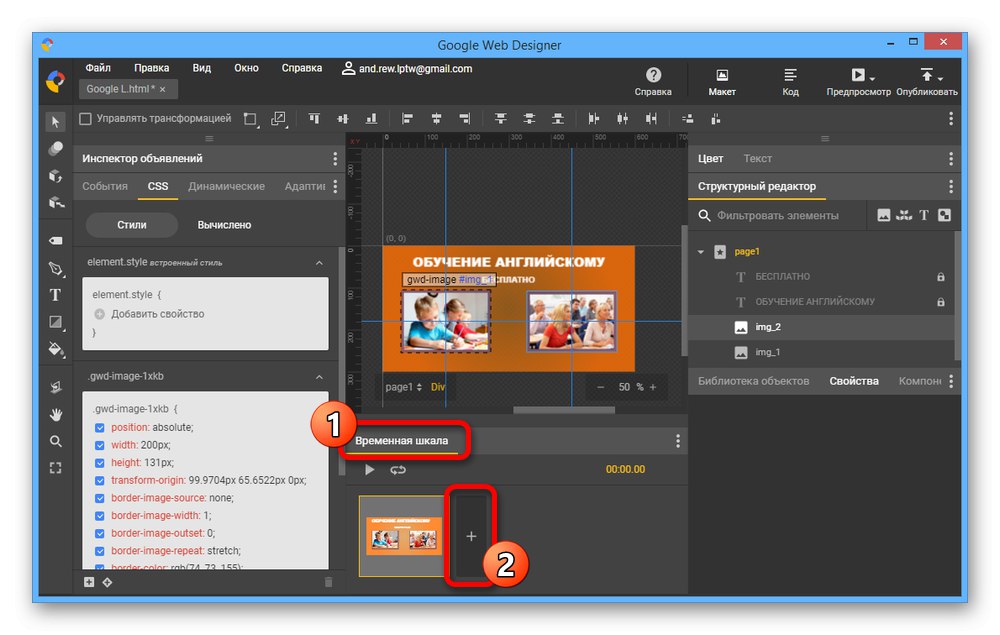
- در بلوک "جدول زمانی" می توانید جلوه های انیمیشن را اضافه و سفارشی کنید. ابتدا دکمه را فشار دهید نماد را اضافه کنید با نماد «+».
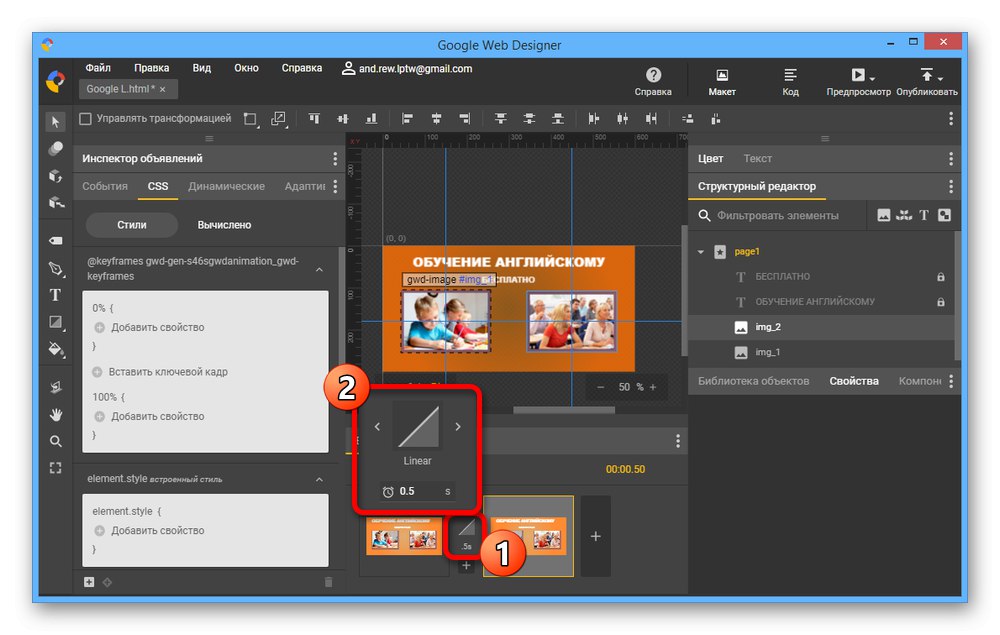
- روی نماد کلیک کنید ".5 ثانیه" بین فریم ها تنظیم کنید و گزینه های مورد نظر خود را تنظیم کنید. به عنوان مثال ، می توانید مدت زمان و سبک انتقال را تغییر دهید.
- هر بلوک جداگانه روشن است "جدول زمانی" کاملاً مستقل از دیگران است. برای ایجاد انیمیشن ، برخی از عناصر را به دلخواه تغییر دهید و با استفاده از دکمه پخش نتیجه را بررسی کنید.
![ایجاد یک انیمیشن بنر در Google Web Designer]()
پس از انجام مراحل ویرایش ، از دکمه استفاده کنید "برای تکرار"... این یک انیمیشن بی پایان ایجاد می کند.



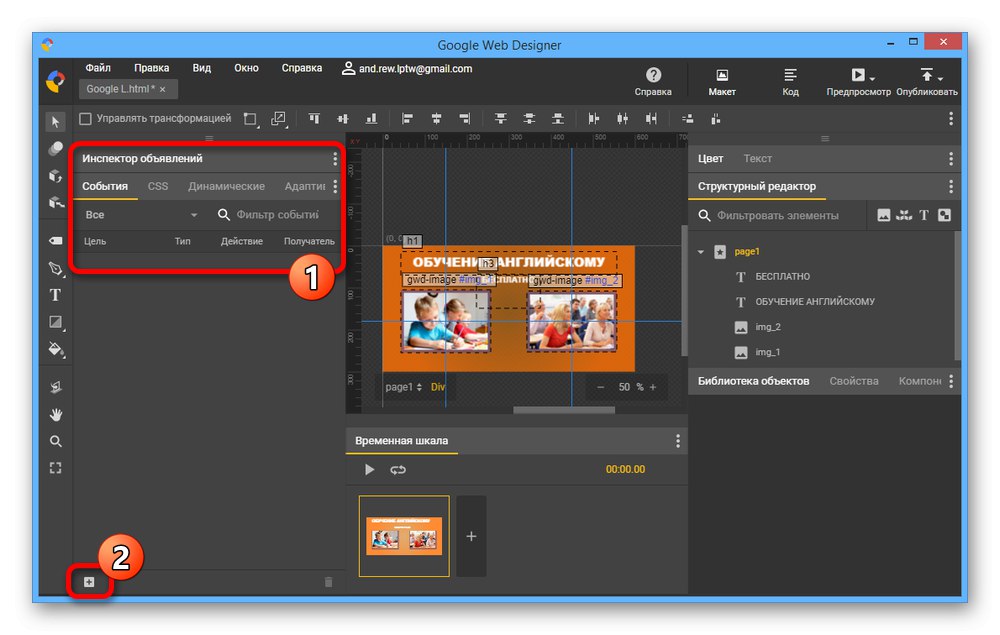
افزودن رویدادها
- پس از پرداختن به طرح ، باید رویدادهای انتقال را برای عناصر منفرد یا کل بنر اضافه کنید. برای این کار ، در ستون کلیک کنید "بازرس تبلیغات" برگه را باز کنید "تحولات" و روی نماد کلیک کنید «+» در پانل پایین
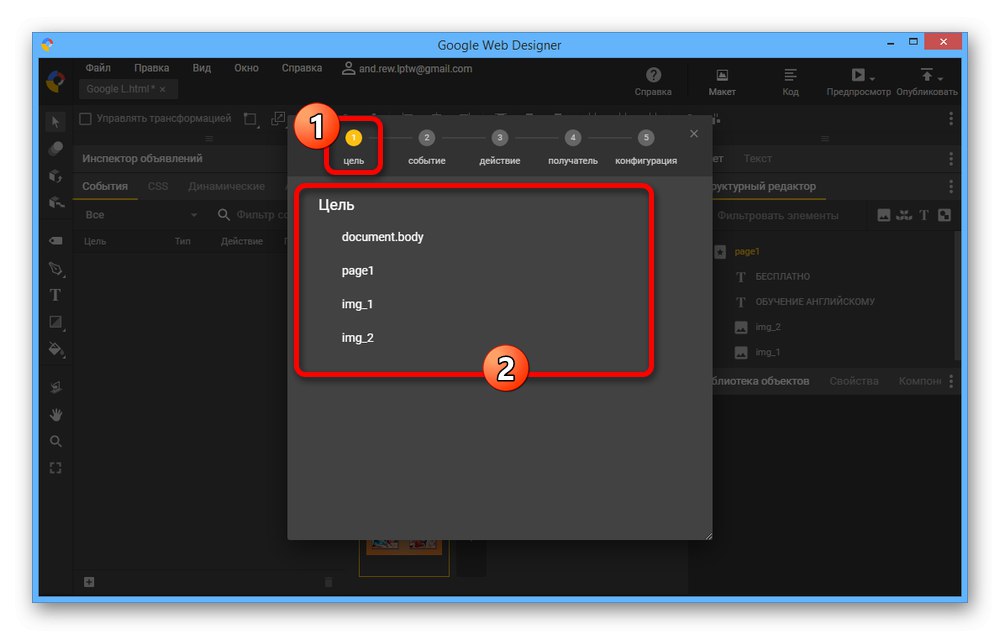
- در پنجره باز شده از لیست "هدف" یک شی را انتخاب کنید که به عنوان یک پیوند عمل کند.
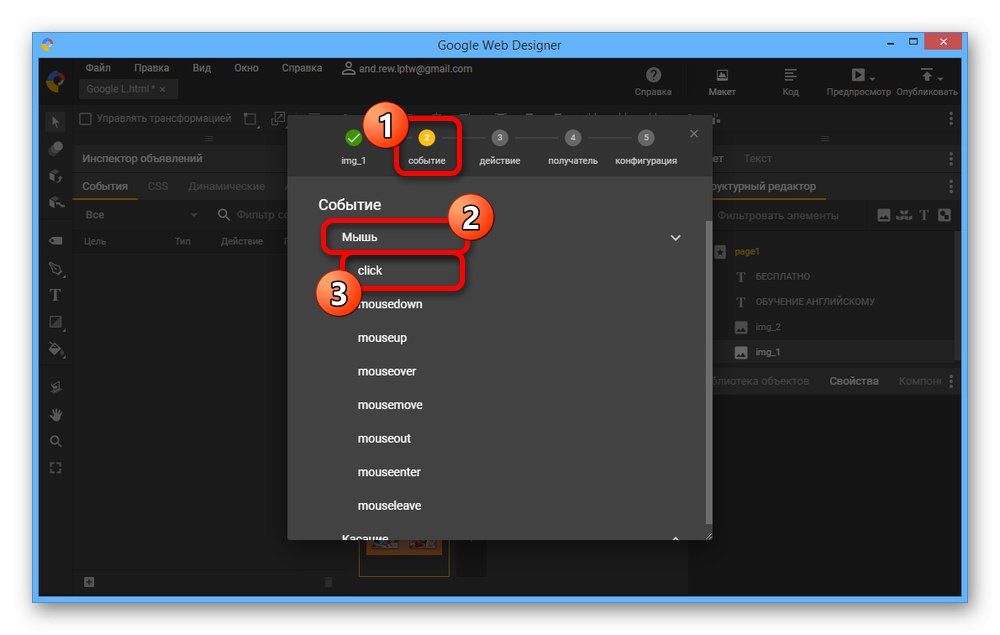
- در صفحه "رویداد" بسط دادن "موش" و انتخاب کنید "کلیک"... بسته به شرایط لازم برای نتیجه ، می توانید تنظیمات مختلفی را ترکیب کنید.
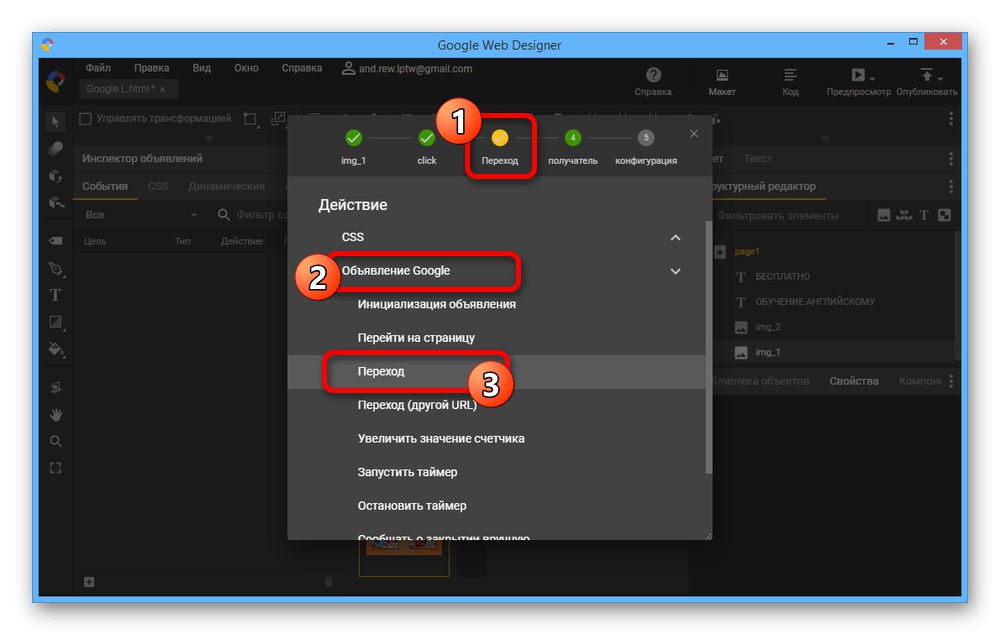
- بیشتر از لیست "اقدام" باز کن اطلاعیه گوگل و مقدار را تعیین کنید "انتقال"... چنین انتخابی به شما امکان می دهد کاربر را به یک صفحه خاص در اینترنت مورد نیاز خود برسانید.
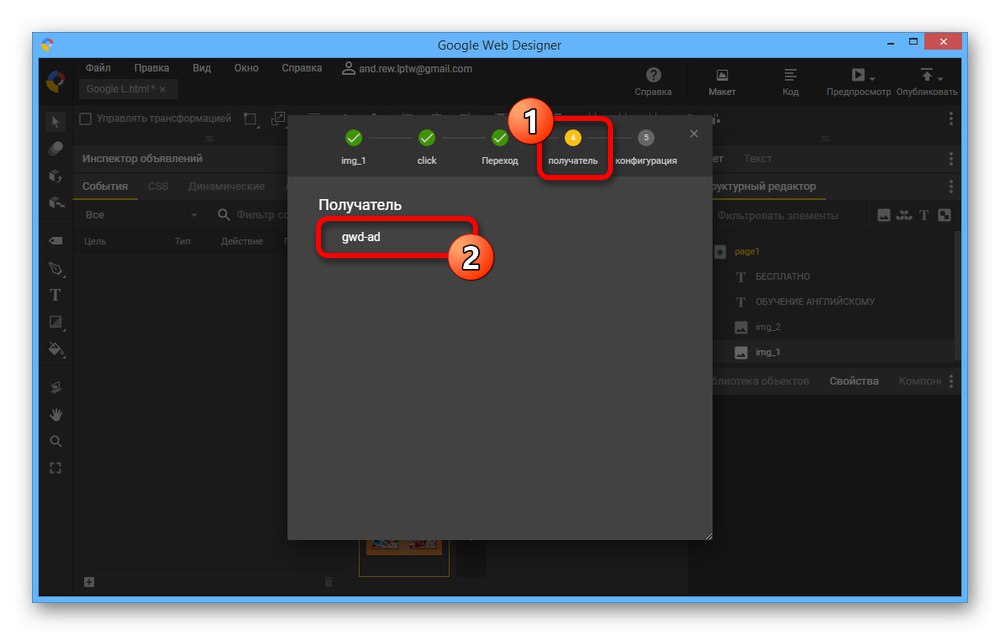
- مانند "گیرنده" یک گزینه ارائه شده را انتخاب کنید "Gwd-ad".
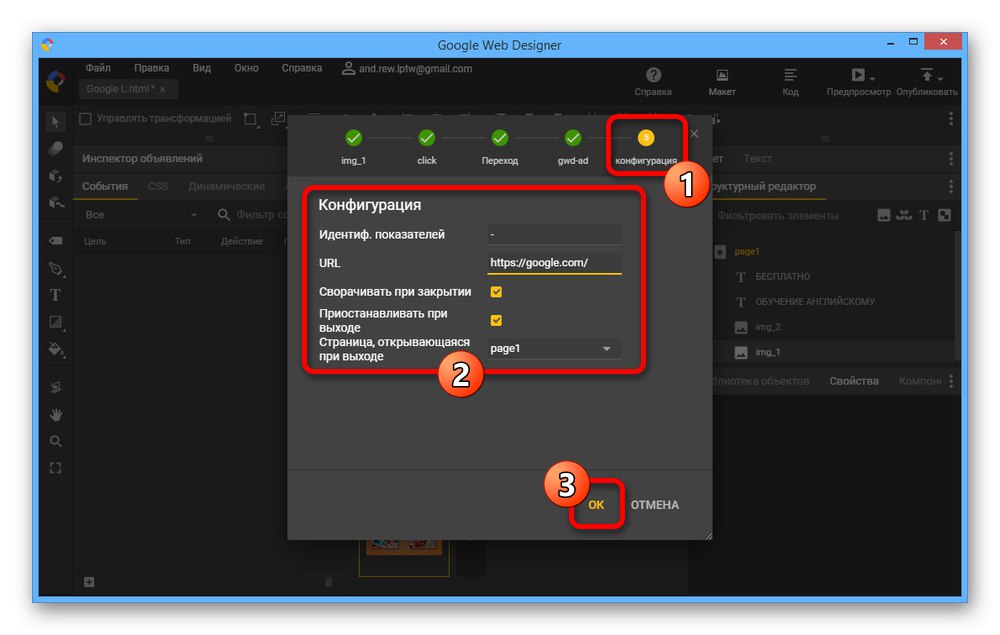
- آخرین مرحله در این زمینه "هویت. شاخص ها " پیوند را به میانبر تنظیم کرده و پر کنید "URL"با تعیین صفحه مورد نظر. برای صرفه جویی در استفاده "خوب".






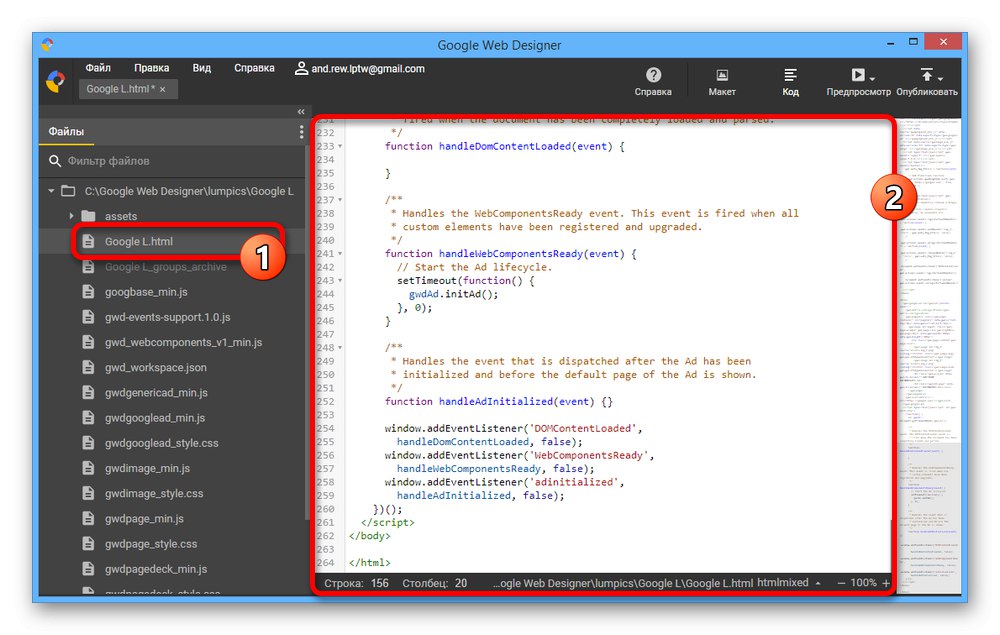
کار با کد منبع
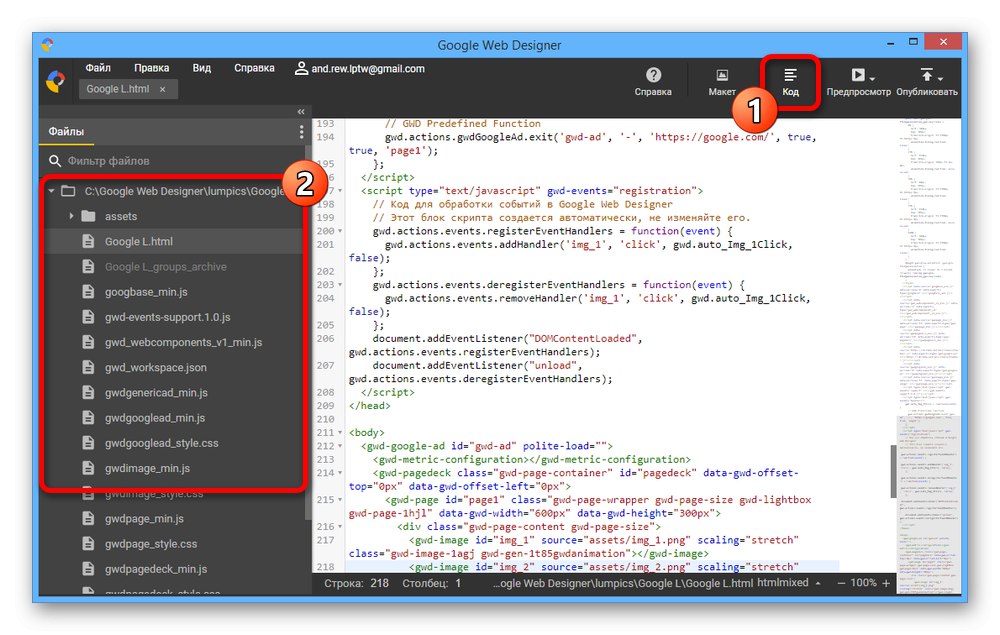
- همانطور که اشاره کردیم ، Google Web Designer شامل یک ویرایشگر کد داخلی است. با استفاده از دکمه می توان آن را روشن کرد "کد" در سمت راست پانل بالا
- شما می توانید نه تنها با استفاده از ویرایشگر بصری ، بلکه مستقیماً با کد موجود در پرونده پروژه ، در ساختار بنر تغییراتی ایجاد کنید. این می تواند هنگام تراز کردن بسیاری از موارد کوچک یا افزودن رویدادهایی که توسط برنامه ارائه نشده اند ، بسیار مفید باشد.


اقدامات توصیف شده برای ایجاد یک بنر ، صرف نظر از منطقه کاربرد ، باید کاملاً کافی باشد. در عین حال ، می توانید با ترکیب ابزارهای نام برده شده ، امکانات را به طور قابل توجهی گسترش دهید.
مرحله 3: تکمیل
وقتی بنر کامل شد و آماده قرار دادن در سایت شد ، می توانید تا آخرین مرحله پیش بروید. اولین قدم این است که بررسی کنید که کار شما در یک صفحه وب واقعی چگونه است.
پیش نمایش
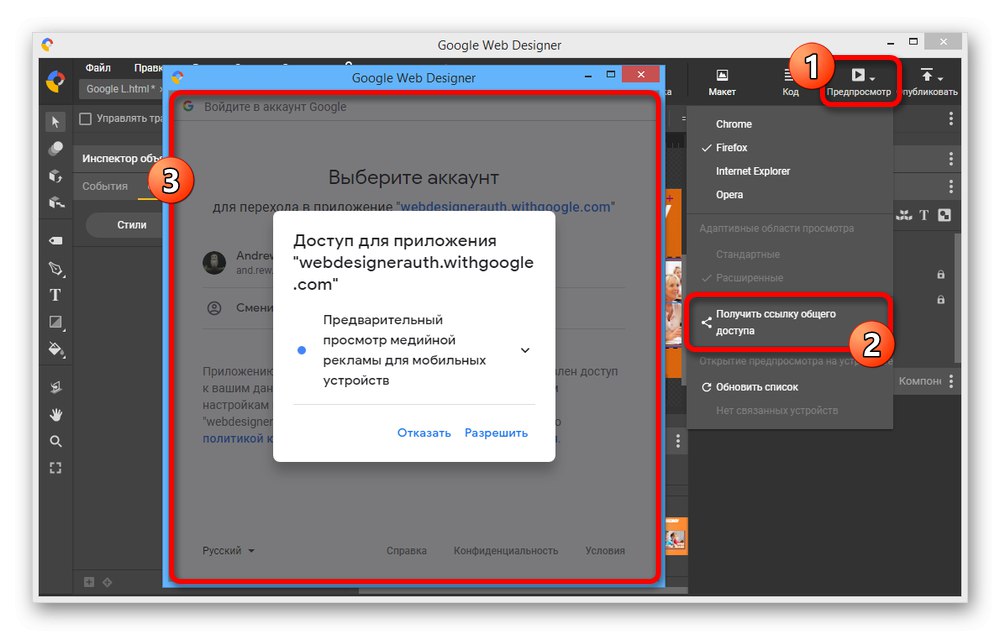
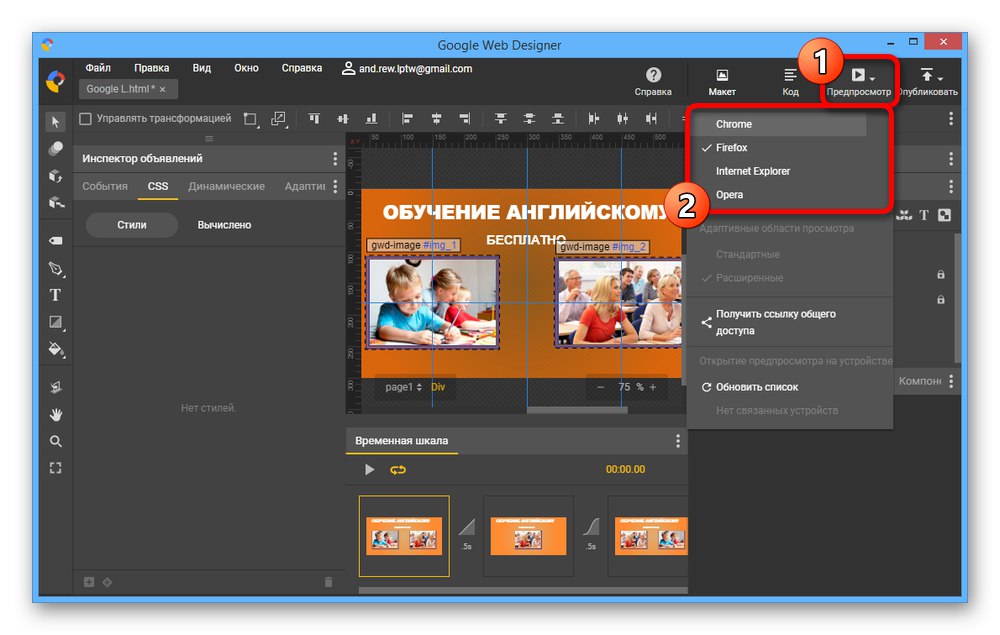
- در پانل بالا ، کلیک کنید "پیش نمایش"برای باز کردن یک منوی اضافی در اینجا می توانید مرورگری را که بنر با آن باز می شود مشخص کنید.
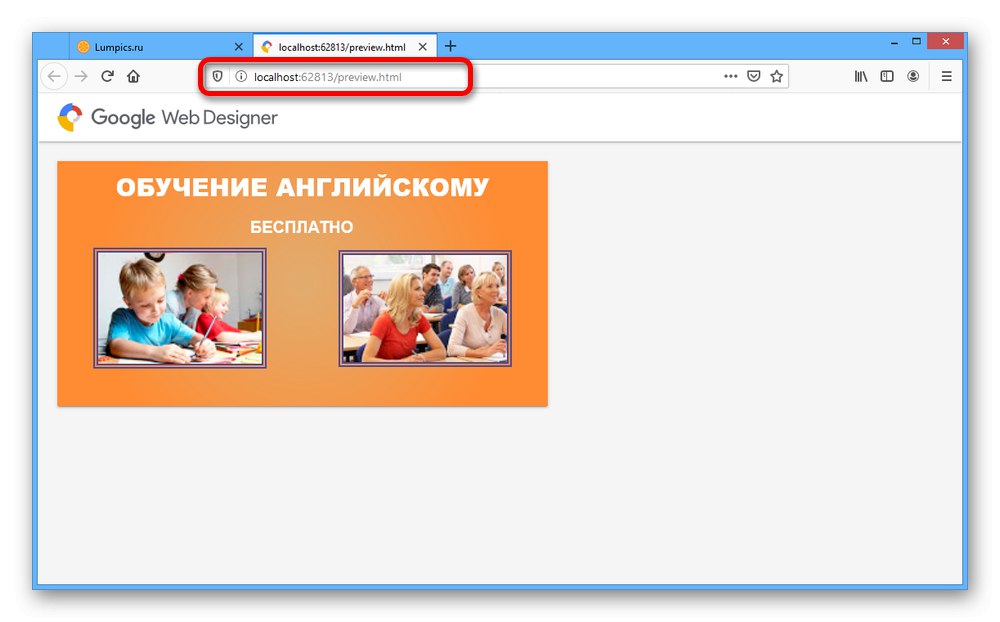
- با باز شدن ، همه عملکردها و شکل ظاهری بنر حفظ می شود ، اما با برخی ویژگی ها. به عنوان مثال ، حتی اگر انیمیشن را به صورت نامحدود تکرار کنید ، همه چیز در اینجا فقط به یک تکرار محدود می شود.
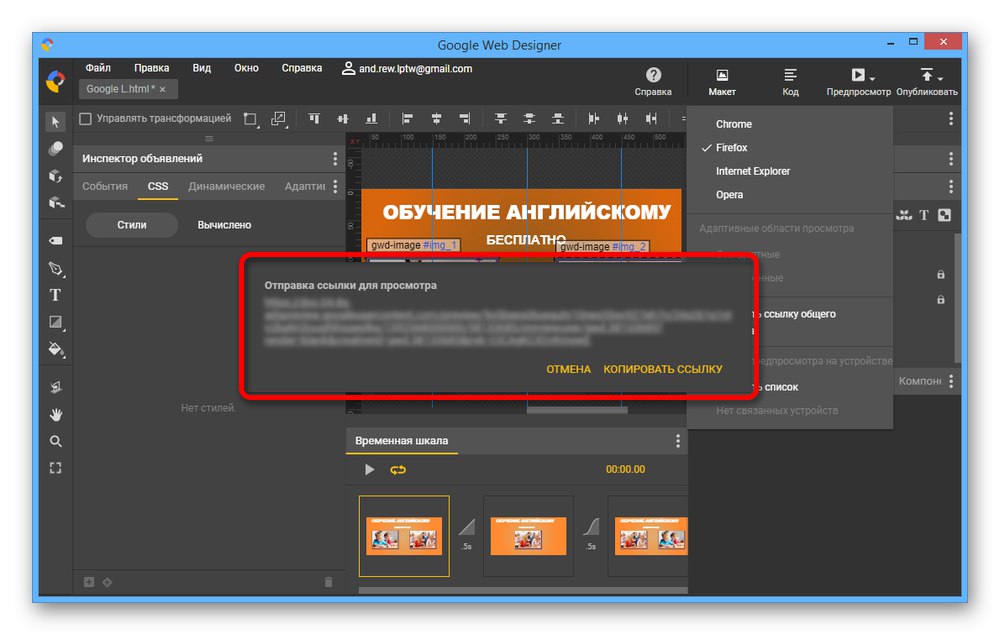
- در صورت لزوم ، همیشه می توانید نتیجه را به افراد دیگر نشان دهید. برای انجام این کار ، را انتخاب کنید "دریافت پیوند اشتراک" و دسترسی برنامه به حساب Google خود را تأیید کنید.
![برای مشاهده یک بنر در Google Web Designer یک پیوند مشترک ایجاد کنید]()
در نتیجه ، پیوندی برای مشاهده بنر در همان حالت نمایش داده شده در بالا روی صفحه ظاهر می شود. البته این تنها در صورت داشتن حساب کاربری امکان پذیر است.



حفظ و نشر
- برای ذخیره پروژه ، ابتدا منوی پرونده را باز کرده و از گزینه استفاده کنید "صرفه جویی"... پس از آن ، پرونده اصلی در رایانه ذخیره می شود و بعداً می تواند باز شود.
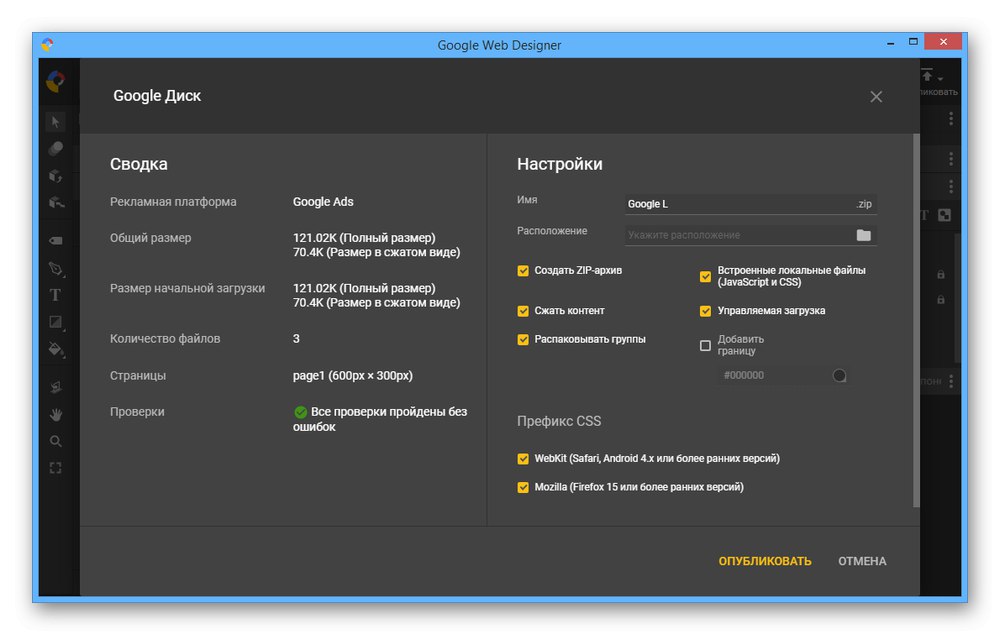
- با باز کردن منو می توانید پروژه ای برای ارسال در سایت آماده کنید "انتشار" در گوشه سمت راست بالای برنامه و انتخاب یکی از مکانهای ذخیره کنید.
- پارامترهای موجود در پنجره انتشار را به دلخواه تغییر دهید ، فقط کادرهای تأیید لازم را بگذارید و کلیک کنید "انتشار"... صرفه جویی در این روش صرف نظر از اندازه پروژه سریع است.
![در حال اتمام انتشار بنر در Google Web Designer]()
پوشه حاصل را می توان در محل ذخیره یافت. قرار دادن یک بنر در سایت بسته به سایت متفاوت است و به طور کلی دیگر به روش ایجاد ارتباط ندارد.