محتوا:
توجه داشته باشید که موضع Discord در مورد نصب افزونهها و پلاگینهای اضافی هنوز به طور کامل مشخص نیست. برخی از کاربران در صورت انتخاب تنظیمات نادرست افزونهها که به عنوان تلاش برای مختل کردن عملکرد نرمافزار درک میشود، به طور خودکار توسط هوش مصنوعی مسدود میشوند، بنابراین از دستورالعمل زیر تنها به عهده خودتان استفاده کنید.
تمامی اقدامات بعدی شامل تعامل با برنامه کامپیوتری Discord است، زیرا نیاز به نصب پلاگین برای آن و انجام تنظیمات است که تنها بر روی کامپیوتر (نسخه مرورگر برای این کار مناسب نیست) قابل انجام است. در این صورت وضعیت متغیر در همه جا قابل مشاهده خواهد بود. اگر هنوز Discord را بر روی کامپیوتر خود نصب نکردهاید، این کار را با استفاده از دستورالعمل موجود در لینک زیر انجام دهید.
جزئیات بیشتر: چگونه Discord را نصب کنیم
مرحله 1: دانلود و نصب BetterDiscord
برنامه BetterDiscord مسئول امکان نصب وضعیت متغیر در Discord است.او قابلیتهای کلی پیامرسان را گسترش میدهد و ویژگیهای جدیدی اضافه میکند که بخشی از آنها را در ادامه استفاده خواهیم کرد.
به دانلود BetterDiscord از وبسایت رسمی بروید
- از لینک بالا استفاده کنید تا به وبسایت رسمی بروید و دانلود برنامه را آغاز کنید.
- صفحهای در GitHub باز خواهد شد، که توصیه میکنیم بلافاصله فایل با فرمت EXE را برای دانلود نصبکننده انتخاب کنید.
- پس از اتمام دانلود، آن را از پوشه دانلودها یا مستقیماً از طریق مرورگر باز کنید.
- قوانین توافقنامه مجوز را برای ادامه نصب تأیید کنید.
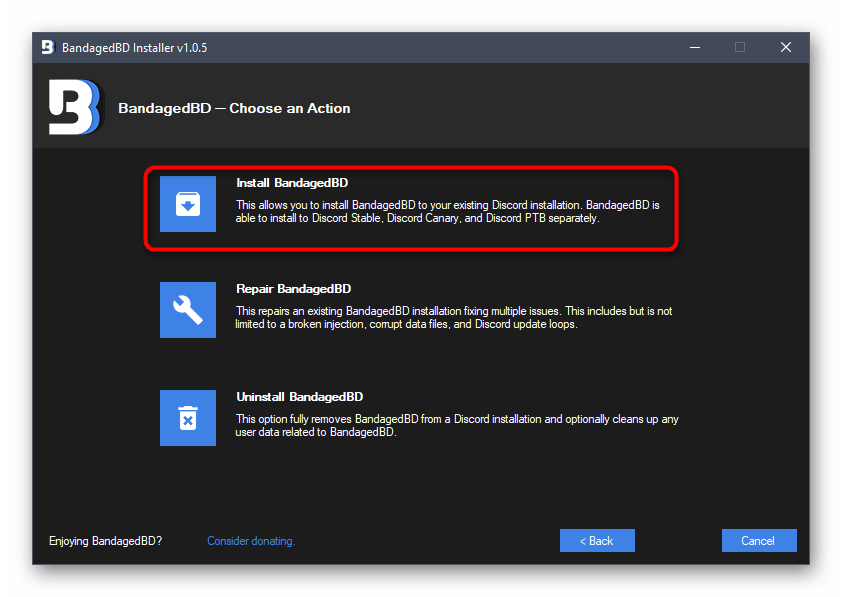
- در پنجره بعدی گزینه اول را انتخاب کنید — «نصب BandagedBD».
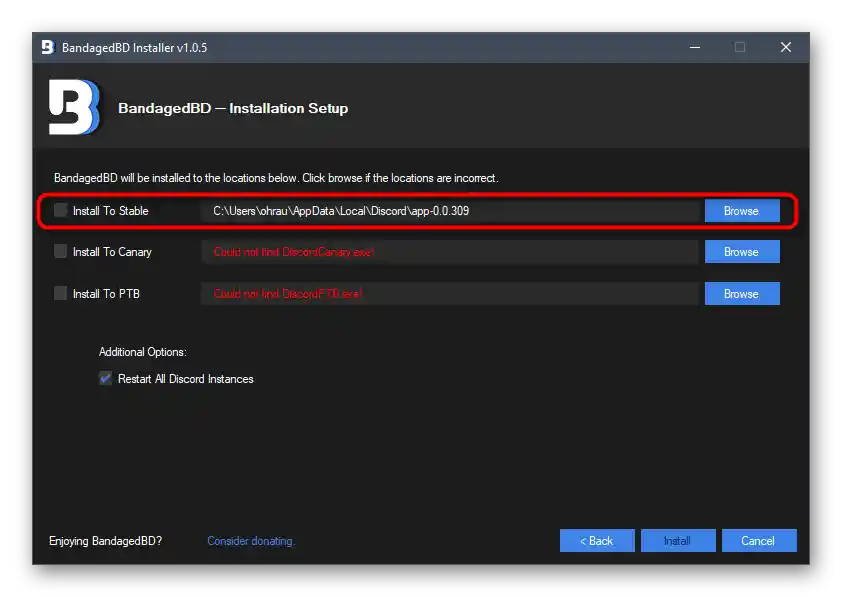
- اگر نسخه عادی پایدار دیسکورد نصب شده است، گزینه «نصب به پایدار» را علامتگذاری کنید. مسیر فایلها بهطور خودکار تعیین میشود، اما اگر این اتفاق نیفتاد، باید بهصورت دستی محل فایل اجرایی برای راهاندازی نرمافزار را مشخص کنید.
- منتظر اتمام نصب باشید، سپس این پنجره را ببندید و دیسکورد را ریستارت کنید.







در اینجا افزودن قابلیتهای پیشرفته به برنامه به پایان رسید. در این مقاله فقط درباره پلاگینهای موجود صحبت خواهیم کرد، و اگر میخواهید بدانید که BetterDiscord چه چیزهای دیگری ارائه میدهد، با توضیحات در وبسایت رسمی آشنا شوید یا هر مورد را در خود دیسکورد بررسی کنید.
مرحله 2: ایجاد پلاگینی برای وضعیت متغیر
ما پلاگینی ایجاد خواهیم کرد که بعداً در BetterDiscord بارگذاری خواهد شد و به شما امکان میدهد وضعیت متغیر را تنظیم کنید. این پلاگین قبلاً با استفاده از زبان JavaScript نوشته شده است — کد آن در دسترس عموم قرار دارد.فقط کافی است که از آن یک فایل بسازید و برای استفاده در برنامه بارگذاری کنید.
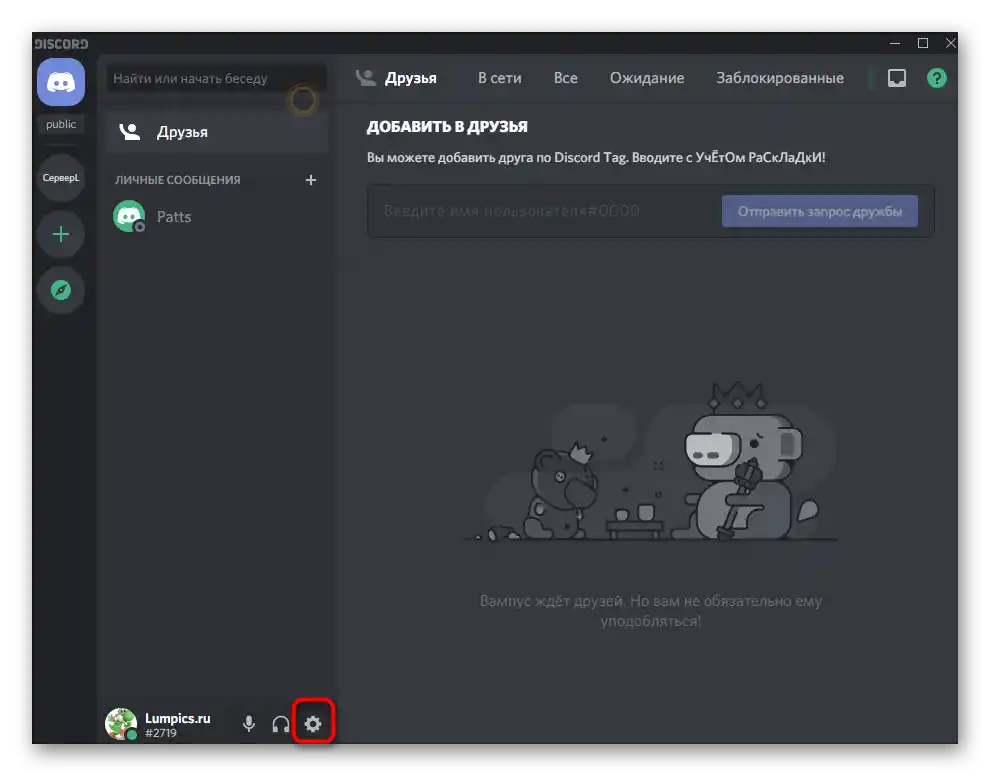
- برای این کار، دیسکورد را باز کنید و بر روی آیکون چرخ دنده کلیک کنید تا به تنظیمات عمومی بروید.
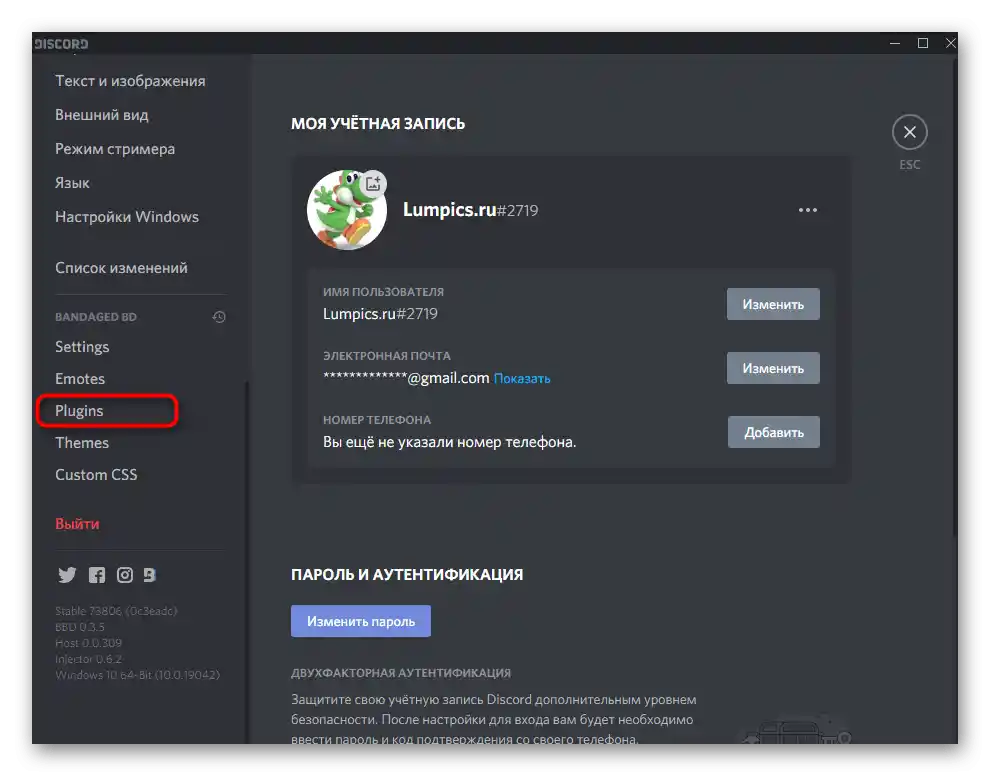
- شما وجود یک بخش جدید به نام «Bandaged BD» را مشاهده خواهید کرد، جایی که بر روی خط «Plugins» کلیک کنید.
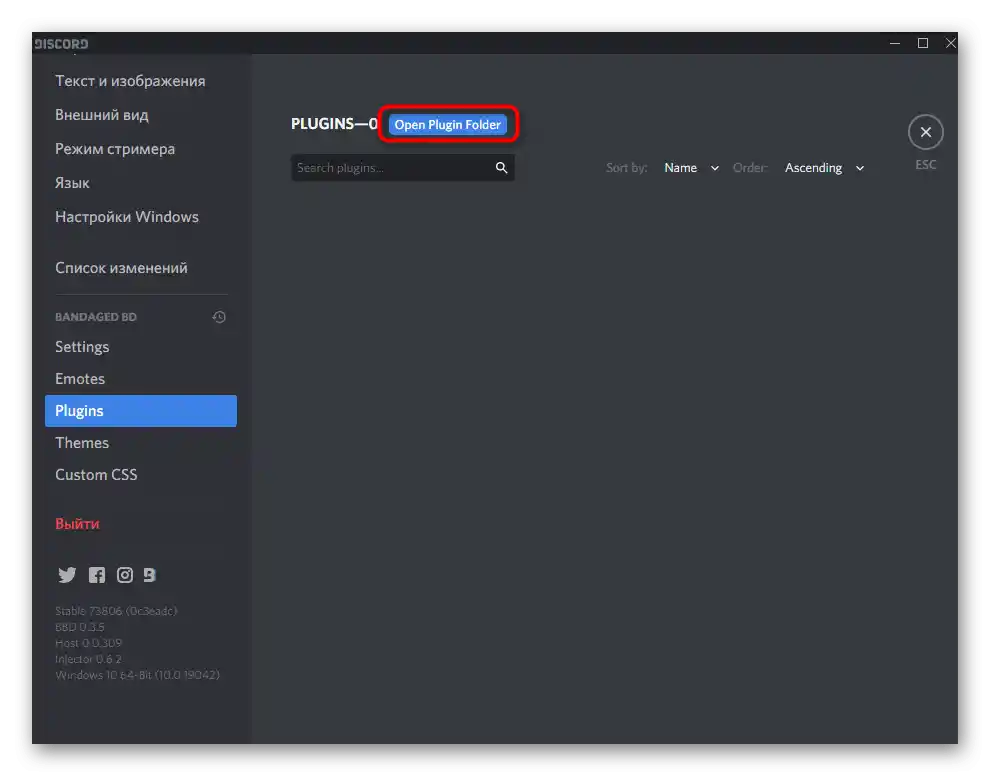
- بر روی دکمه «Open Plugin Folder» کلیک کنید تا به پوشهای بروید که تمام پلاگینهای مرتبط در آن ذخیره شدهاند.
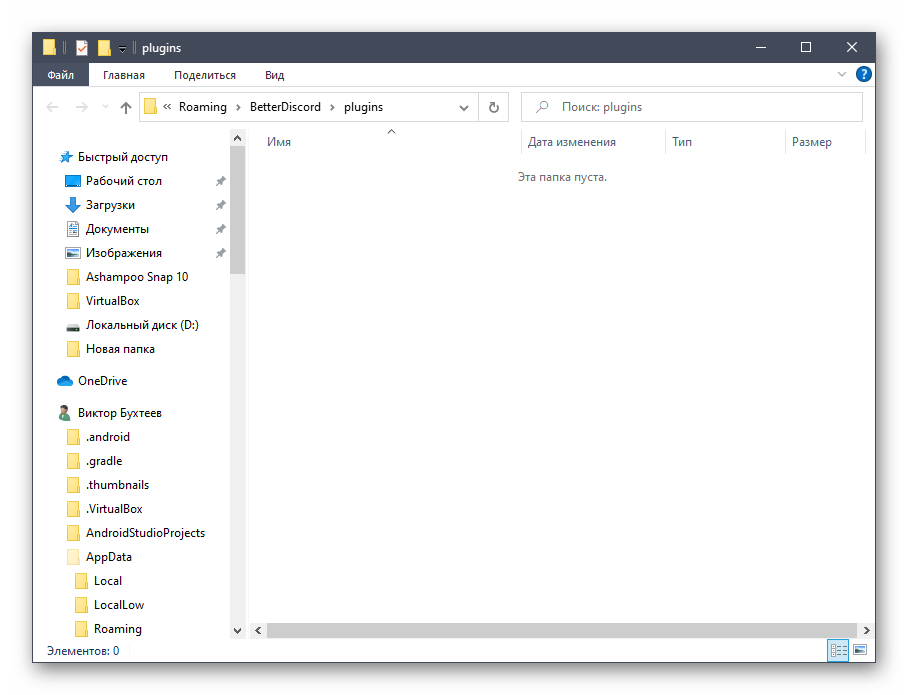
- در حال حاضر این پوشه خالی است، زیرا هیچ افزونهای هنوز نصب نشده است، که ما اکنون آن را اصلاح خواهیم کرد.
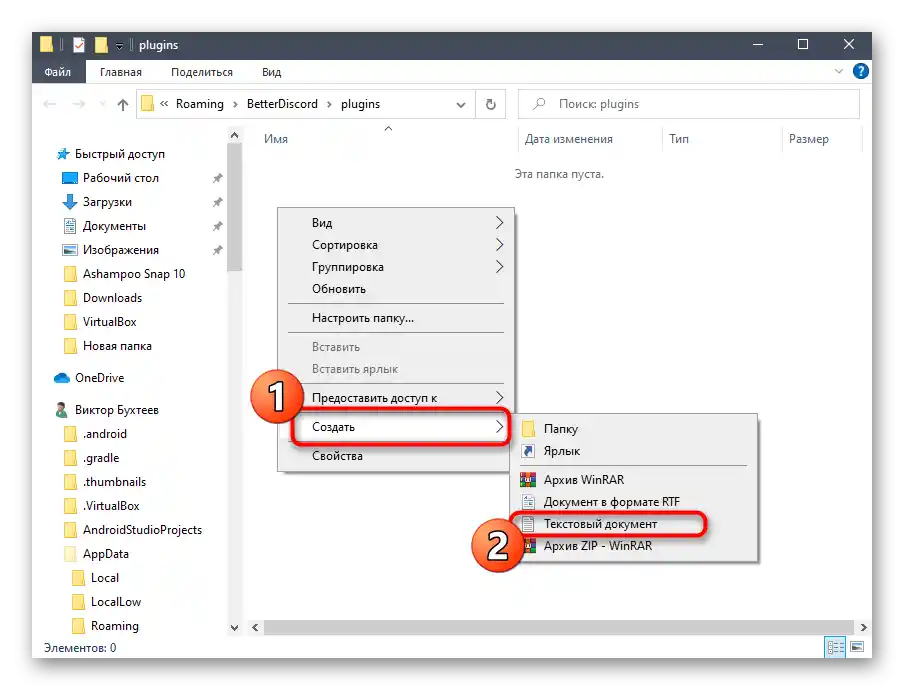
- بر روی فضای خالی در دایرکتوری با کلیک راست کنید، نشانگر را بر روی «ایجاد» ببرید و گزینه «مدرک متنی» را انتخاب کنید.
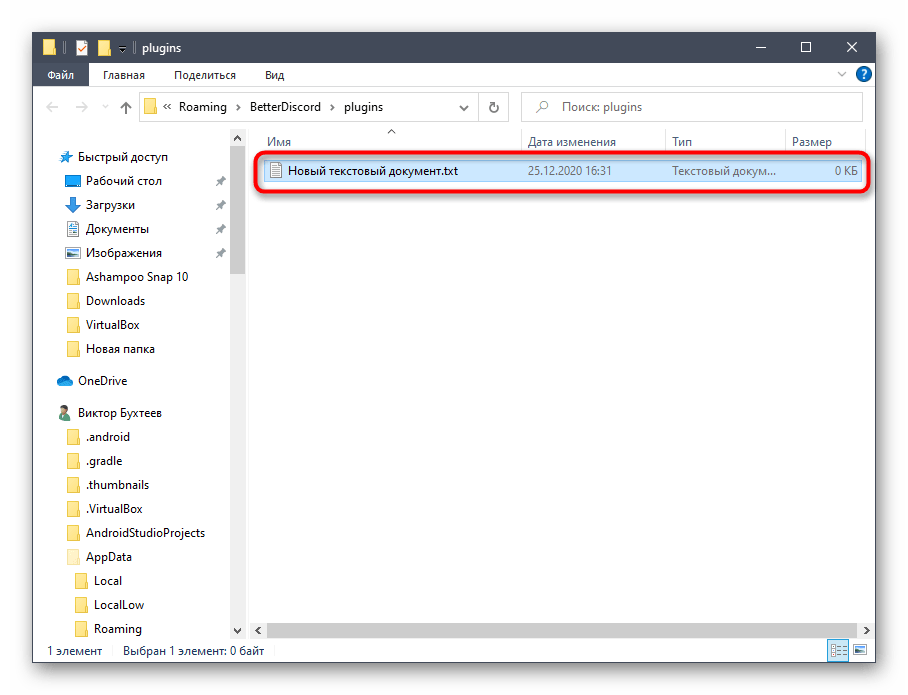
- میتوانید نام آن را تغییر ندهید و دو بار کلیک کنید تا از طریق «Notepad» ویرایش کنید.
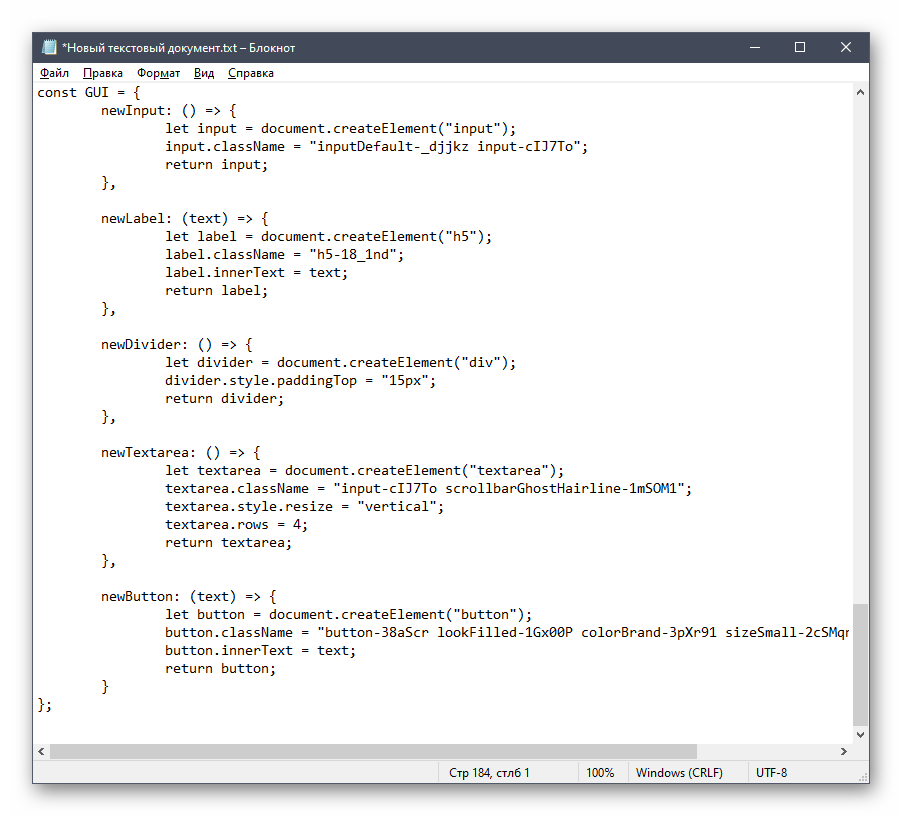
- کد زیر را در آن وارد کنید:
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* توابع BD */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "وضعیت دیسکورد خود را متحرک کنید";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* کد مربوط به انیمیشنها */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* توابع مربوط به تنظیمات */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i < animation.length; i++) {
out += JSON.stringify(animation[i]).substr(1).slice(0, -1) + "n";
}
return out;
}getSettingsPanel () {
let settings = document.createElement("div");
settings.style.padding = "10px";// توکن احراز هویت
settings.appendChild(GUI.newLabel("AuthToken (https://discordhelp.net/discord-token)"));
let token = GUI.newInput();
token.value = this.getData("token");
settings.appendChild(token);settings.appendChild(GUI.newDivider());
// زمان تأخیر
settings.appendChild(GUI.newLabel("زمان برای هر فریم کلیدی"));
let timeout = GUI.newInput();
timeout.value = this.getData("timeout");
settings.appendChild(timeout);settings.appendChild(GUI.newDivider());
// انیمیشن
settings.appendChild(GUI.newLabel('انیمیشن ("" برای بدون ایموجی)'));
let animation = GUI.newTextarea();
animation.style.fontFamily = "SourceCodePro,Consolas,Liberation Mono,Menlo,Courier,monospace";
animation.placeholder = '"پیام 1"، "ایموجی 1"n"پیام 2"، ""n...';
animation.value = this.animationToStr(this.getData("animation"));
settings.appendChild(animation);// دکمه ذخیره
settings.appendChild(GUI.newDivider());
let save = GUI.newButton("ذخیره");
save.onclick = () => {
// تنظیم توکن احراز هویت
this.setData("token", token.value);// تنظیم زمان تأخیر
this.setData("timeout", timeout.value);// تنظیم انیمیشن
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// پایان
return settings;
}
}/* API وضعیت */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* Wrapper GUI */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
};
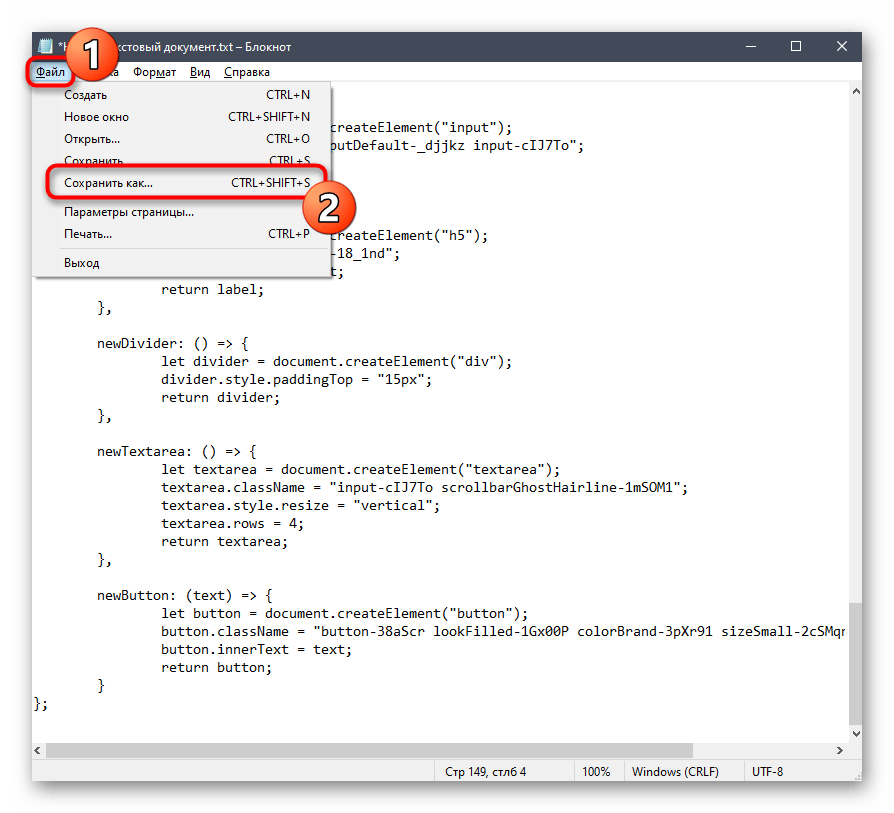
- پس از این، بر روی منوی «فایل» کلیک کنید و از لیست ظاهر شده گزینه «ذخیره به عنوان» را انتخاب کنید.
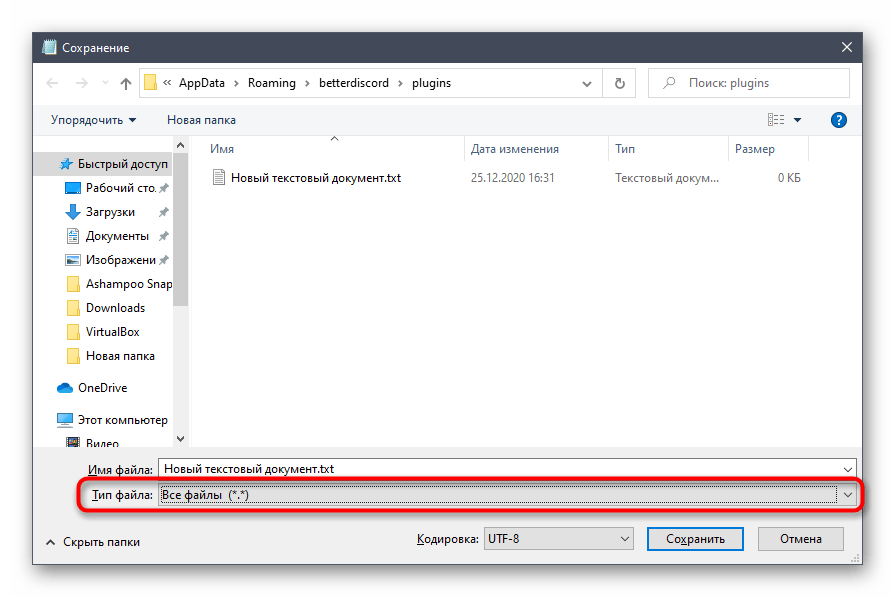
- در پنجره «ذخیرهسازی»، مکان صحیح باز خواهد شد، بنابراین نیازی به تغییر آن نیست.در فیلد «نوع فایل»، «همه فایلها *.*» را مشخص کنید.
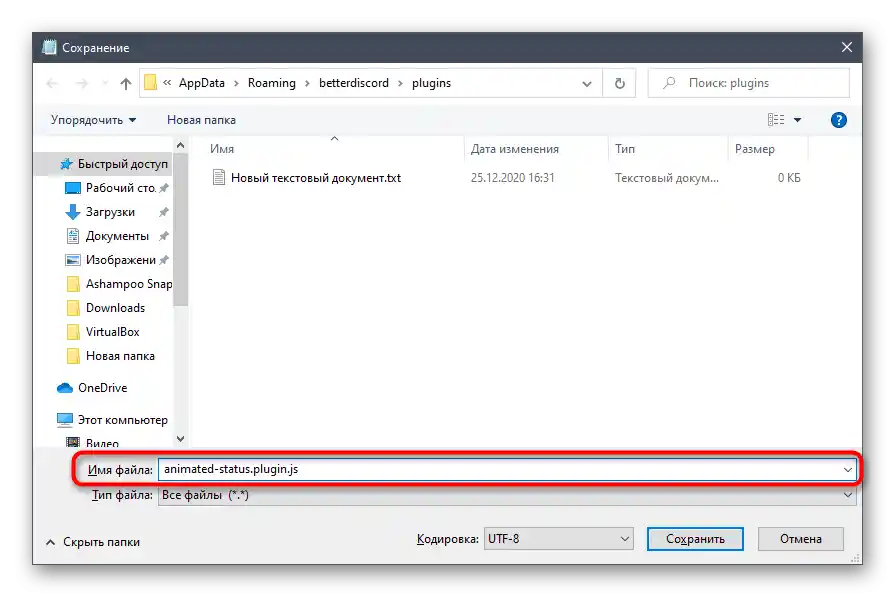
- به عنوان نام فایل، «animated-status.plugin.js» را وارد کرده و ذخیرهسازی را تأیید کنید.
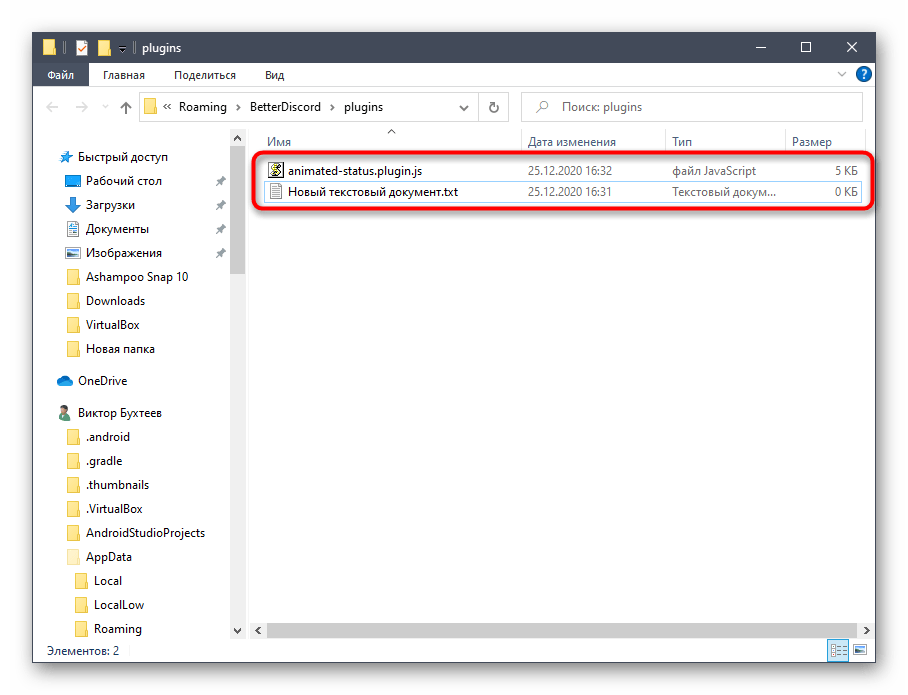
- به دایرکتوری قبلی برگردید، از وجود فایل JavaScript در آنجا اطمینان حاصل کنید و میتوانید سند متنی را حذف کنید، زیرا همچنان خالی باقی مانده است.
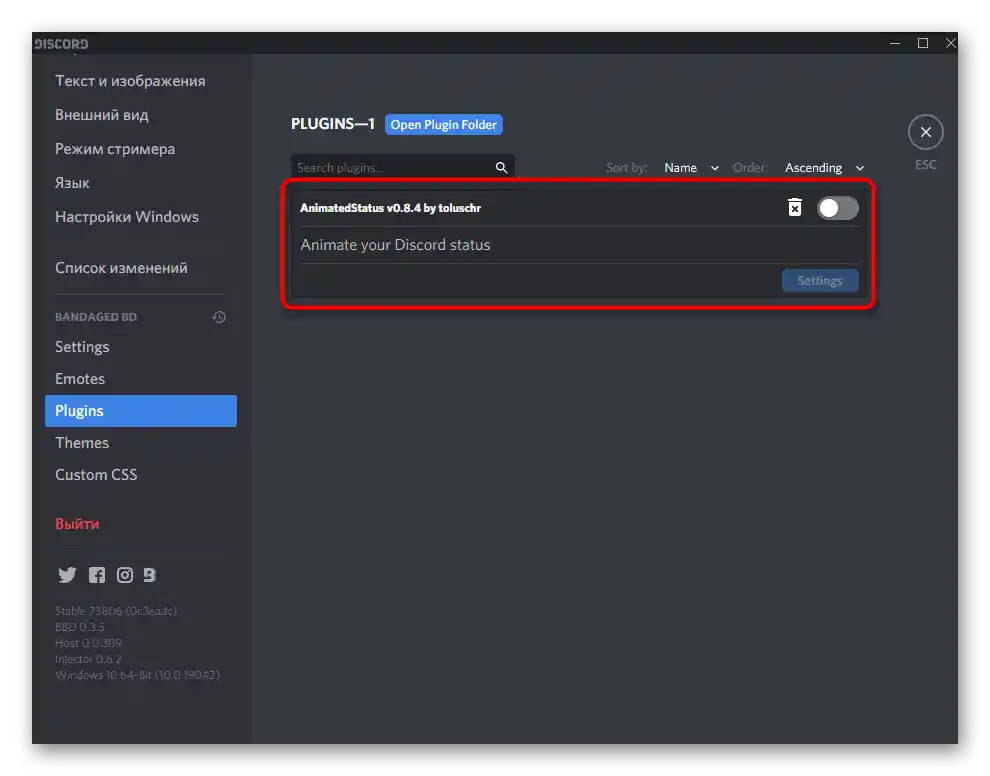
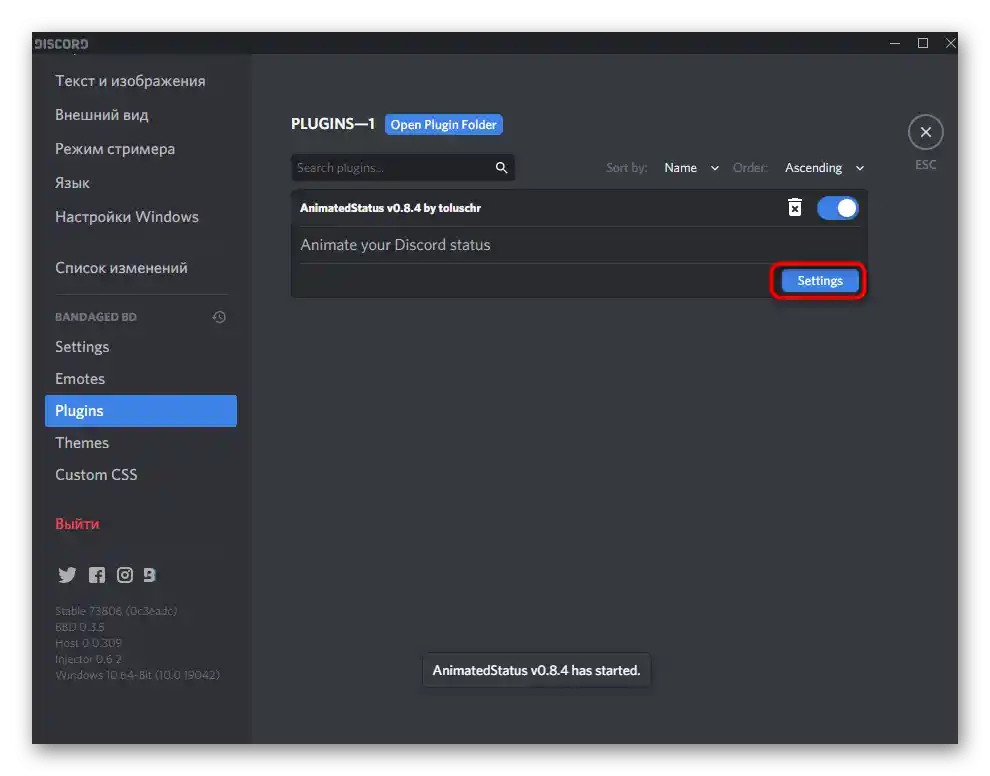
- منوی «Plugins» را باز کنید و وجود پلاگین تازه ایجاد شده را بررسی کنید. نوار لغزنده را برای فعالسازی آن جابجا کنید.
- تمامی اقدامات دیگر از طریق «Settings» انجام میشود، که در مرحله بعدی به آن پرداخته خواهد شد.













مرحله 3: تنظیم وضعیت متغیر
آخرین مرحله — تنظیم وضعیت متغیر با استفاده از پلاگین اضافه شده. اکنون باید خود پلاگین را تنظیم کنید و تنها یک پارامتر را مشخص کنید. دریافت آن در چند مرحله انجام میشود، بنابراین آن را به طور جداگانه بررسی خواهیم کرد.
دریافت توکن مجوز
توکن مجوز برای پلاگین ضروری است تا بتواند اقدامات خودکار تغییر وضعیت را انجام دهد. برای دریافت آن به کنسول توسعهدهنده و وضعیت عادی از پیش تعیین شده نیاز دارید.
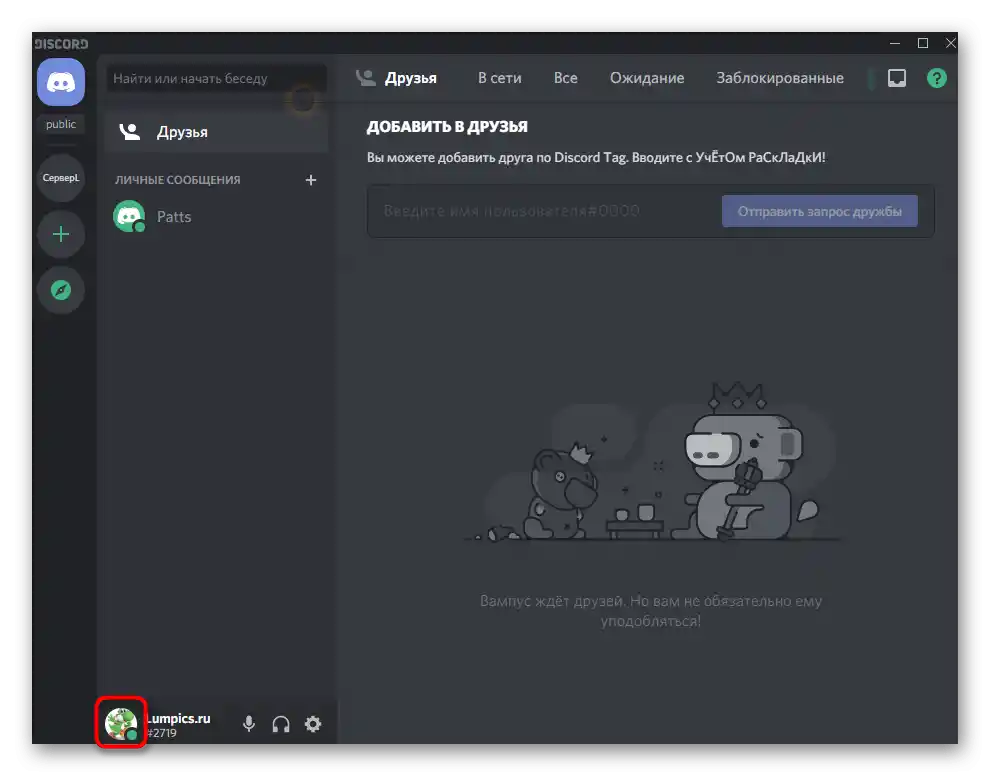
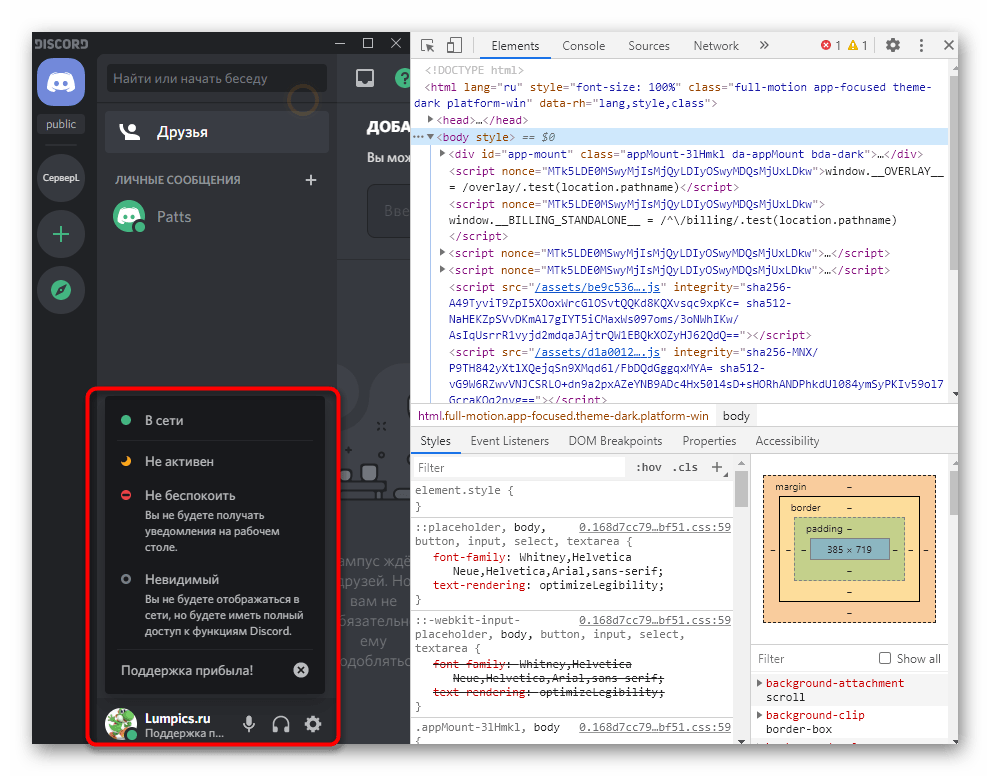
- بر روی آواتار خود کلیک کنید تا منوی اقدامات با وضعیتها باز شود.
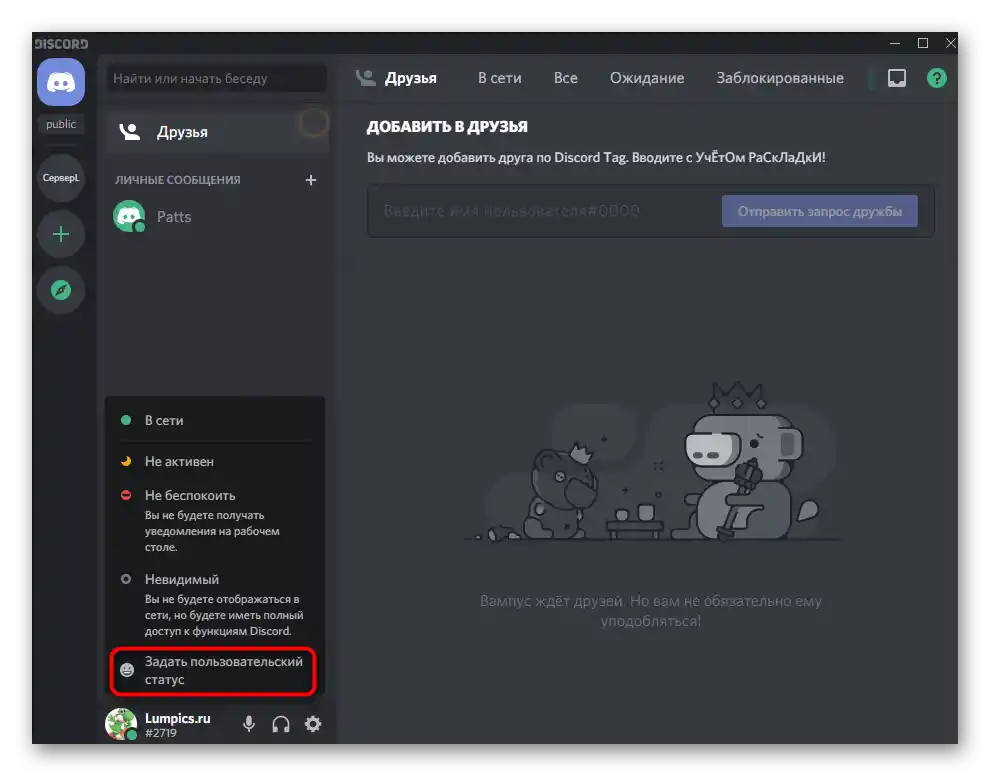
- آخرین گزینه — «تنظیم وضعیت کاربری» را انتخاب کنید.
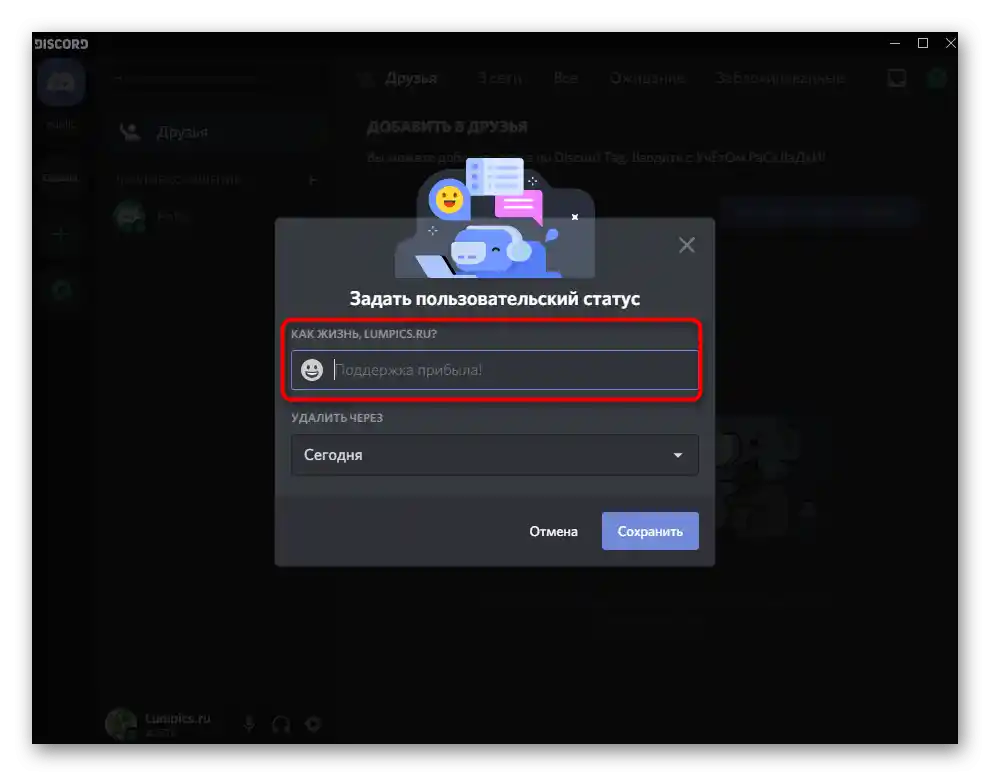
- هر متنی را وارد کرده و تغییرات را ذخیره کنید.
- دوباره منوی وضعیتها را باز کنید و Ctrl + Shift + I را فشار دهید تا کنسول توسعهدهنده نمایش داده شود.
- در آن به تب «Network» بروید.
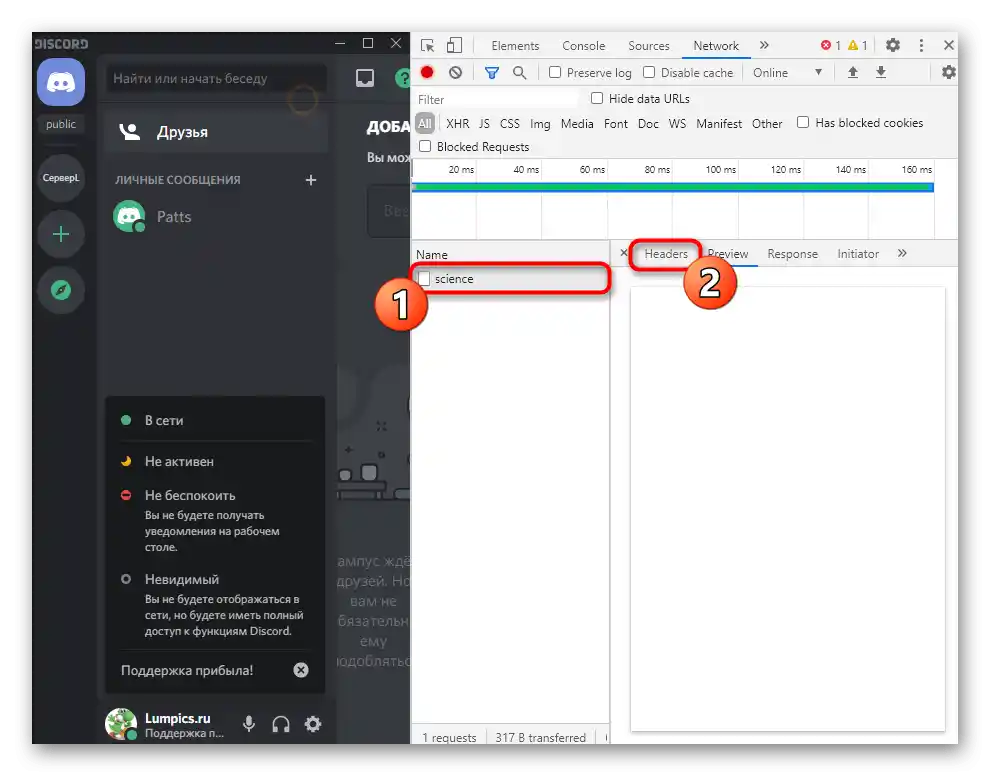
- از لیست نامها، «science» را انتخاب کرده و تب «Headers» را باز کنید.
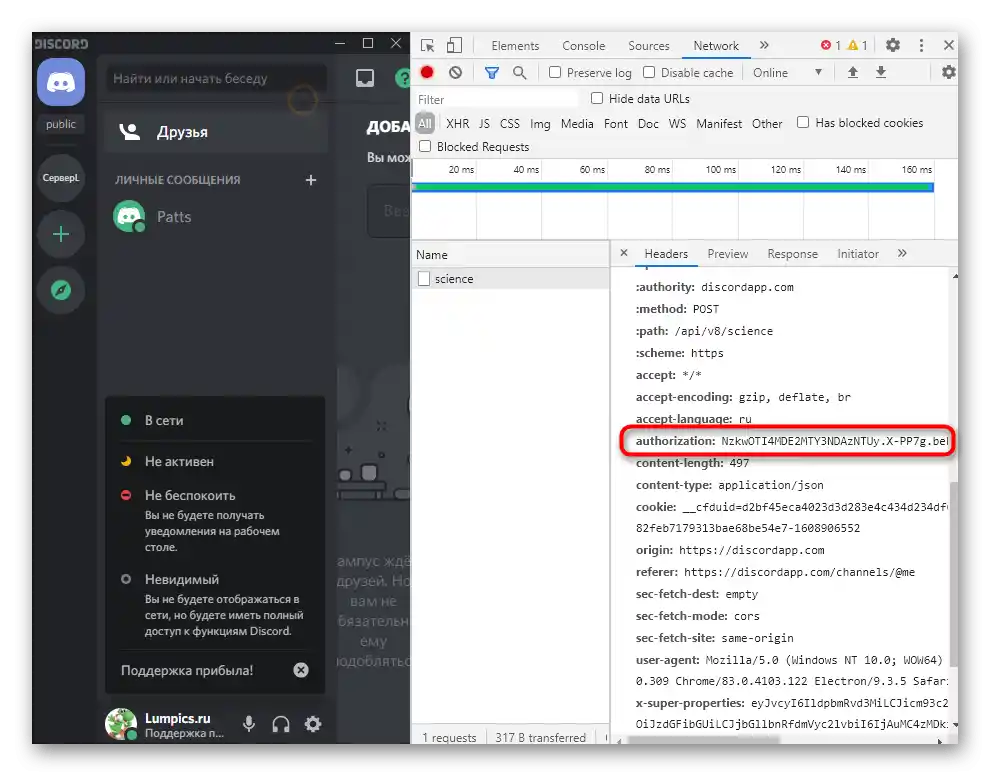
- به انتهای فهرست پارامترها بروید و خط «authorization» را پیدا کرده و مقدار آن را کپی کنید.
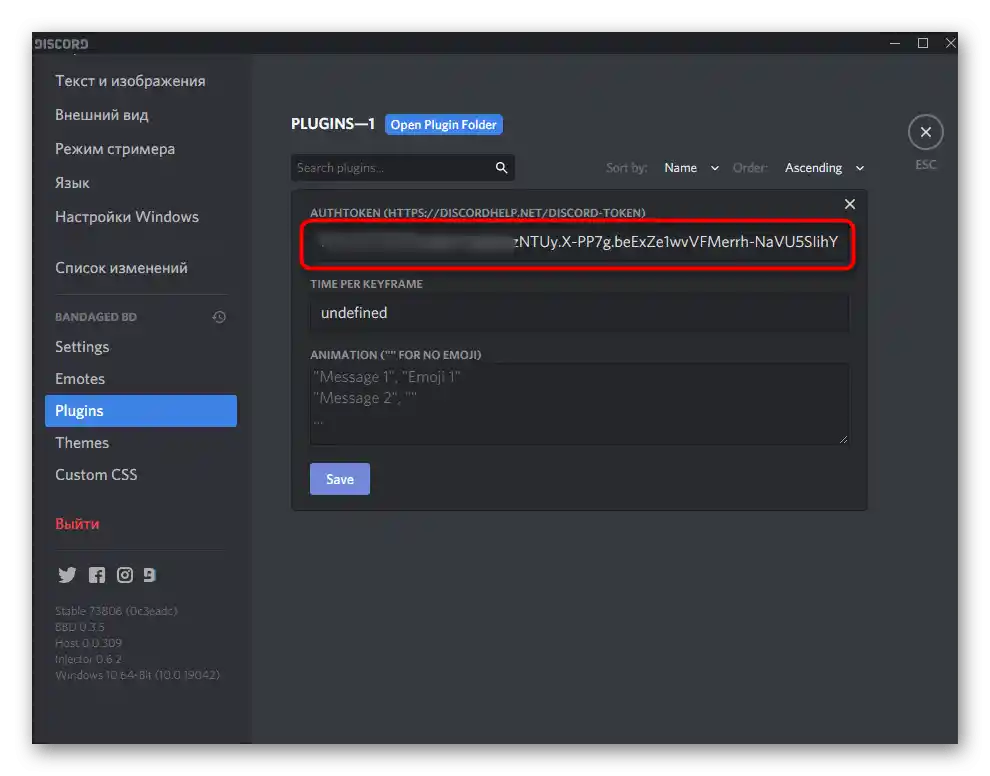
- به «Plugins» بروید، تنظیمات پلاگین مورد نیاز را باز کرده و توکن را در فیلد مربوطه بچسبانید.








اضافه کردن وضعیتها برای تغییر
فقط کافی است زمان تغییر وضعیتها را انتخاب کرده و تعداد مورد نیاز آنها را وارد کنید، که به صورت زیر انجام میشود:
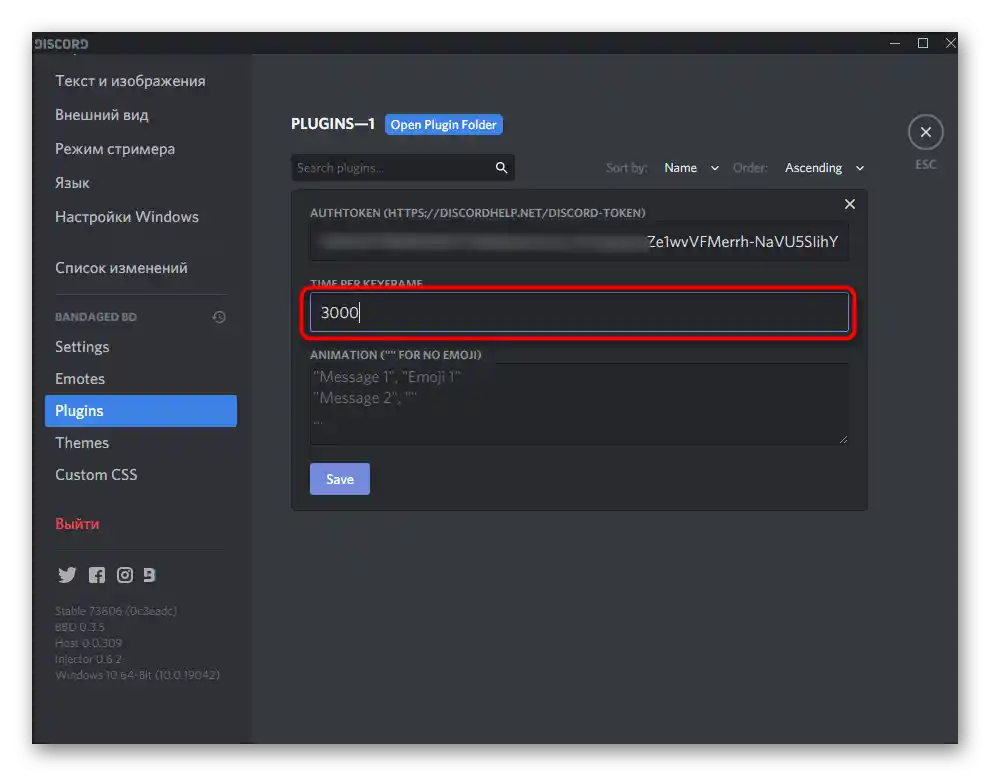
- در منوی تنظیمات پلاگین، تأخیر را به میلیثانیهها تنظیم کنید.لطفاً تأخیر را حداقل 3000 وارد کنید تا از احتمال مسدود شدن حساب کاربری جلوگیری شود.
- اگر میخواهید ایموجیها را به وضعیت اضافه کنید، ابتدا هر سایتی را که تصاویر آنها را نشان میدهد پیدا کنید و کپی کنید.
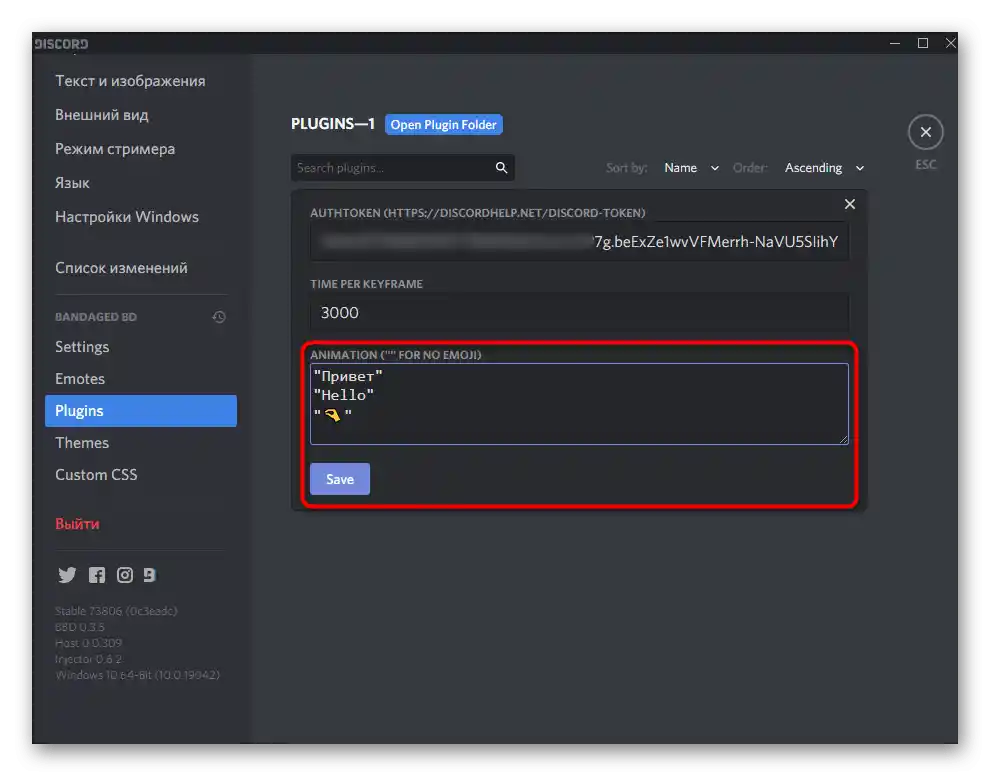
- از علامتهای نقل قول دوتایی —
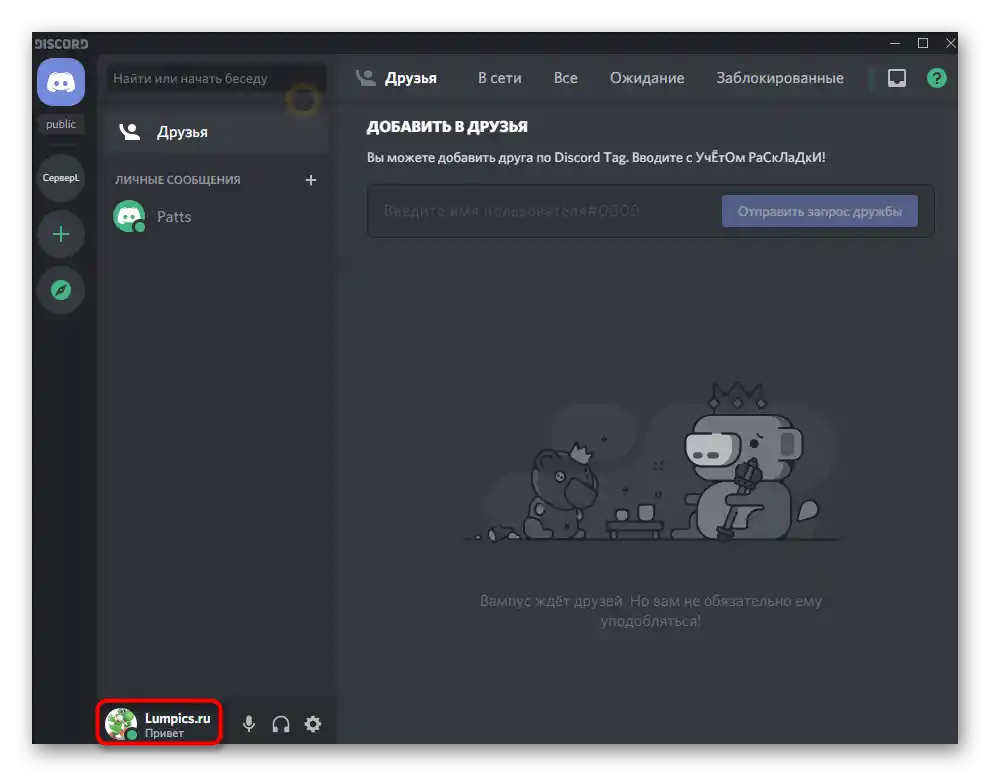
""استفاده کنید و وضعیتها را در خطوط جداگانه داخل آنها قرار دهید. هم سیریلیک و هم لاتین پشتیبانی میشود و شما از ایموجیها مطلع هستید. برای ذخیره وضعیت متغیر، روی «ذخیره» کلیک کنید. - به صفحه خود برگردید و تغییرات را بررسی کنید.
- باید به مدت مشخصی صبر کنید تا وضعیت به طور خودکار به وضعیت دیگری تغییر کند.