محتوا:
در این مقاله به ایجاد دستی رباتی برای پخش موسیقی در دیسکورد پرداخته میشود. شما میتوانید کد ارائه شده را به سادگی کپی کنید یا آن را با توجه به نیاز خود ویرایش کنید، اگر مهارتهای جاوا اسکریپت را دارید. رباتی که ما ایجاد کردیم، مورد بررسی قرار گرفته است، اما در برخی مراحل کاربر ممکن است با مشکلات مختلفی مواجه شود، بنابراین توصیه میکنیم نه تنها دستورالعمل ما را با دقت بخوانید، بلکه کدهای خطای نمایش داده شده روی صفحه را نیز در صورت وجود بررسی کنید.
اگر این ماده برای شما خیلی پیچیده است یا به دلایل دیگر مناسب نیست، از رباتهای رایگان آماده برای پخش موسیقی استفاده کنید. در مقالهای که در لینک زیر آمده، اطلاعات دقیقی در این مورد پیدا خواهید کرد و میتوانید وظیفه مورد نظر را انجام دهید.
بیشتر:
اضافه کردن ربات موسیقی به سرور در دیسکورد
پخش موسیقی از طریق ربات در دیسکورد
مرحله 1: ایجاد یک برنامه جدید
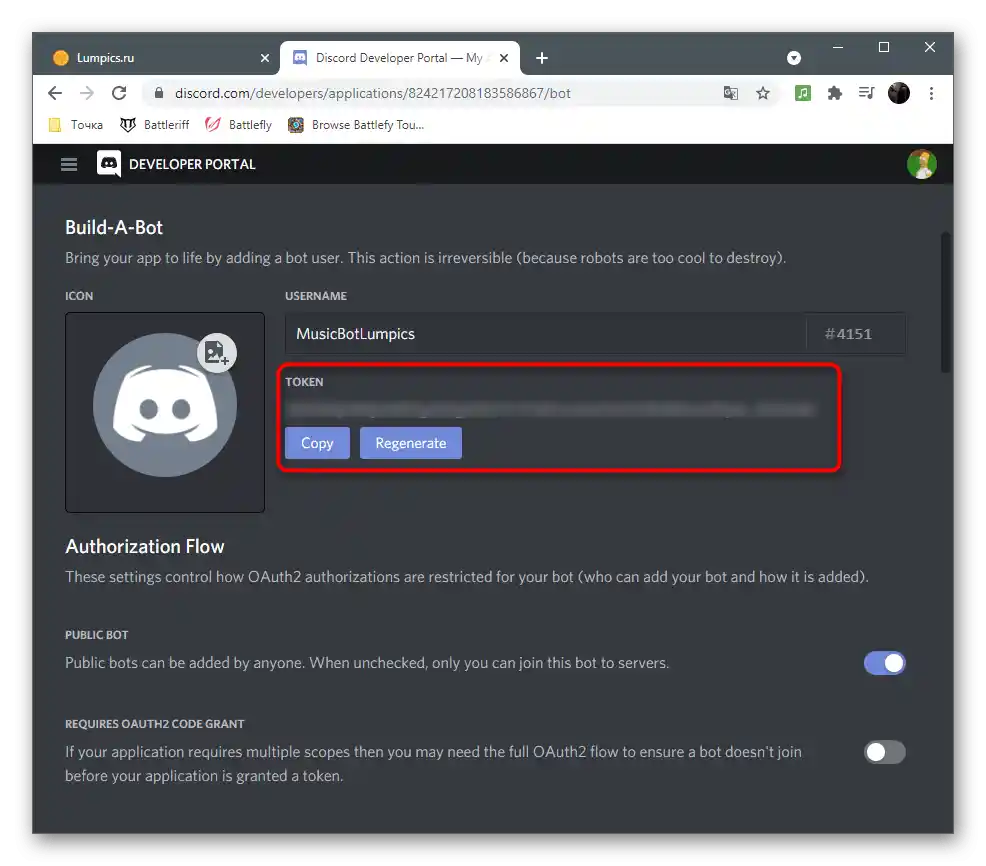
هر ربات برای دیسکورد باید در پورتال رسمی توسعهدهندگان ثبتنام شود.پس شما به تمام تنظیمات لازم مربوط به مجوزها و رفتار کلی ربات دسترسی پیدا میکنید، میتوانید لینک تأیید آن را در سرور شخصی خود کپی کنید و از توکن منحصر به فردی که برای توسعه بعدی دستورات نیاز است، استفاده کنید.
به وبسایت رسمی Discord Developer Portal بروید
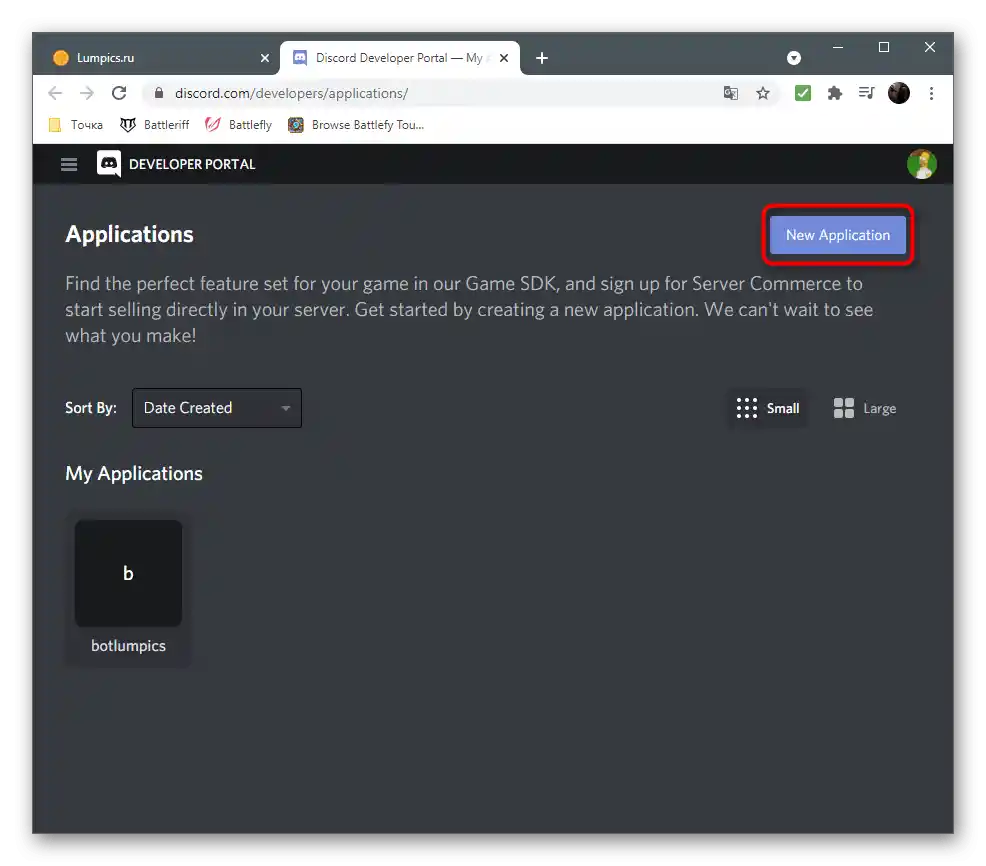
- از لینک بالا استفاده کنید تا صفحه اصلی پورتال توسعهدهندگان را باز کنید، وارد حساب کاربری Discord خود شوید و بر روی "New Application" کلیک کنید تا یک برنامه جدید ایجاد کنید.
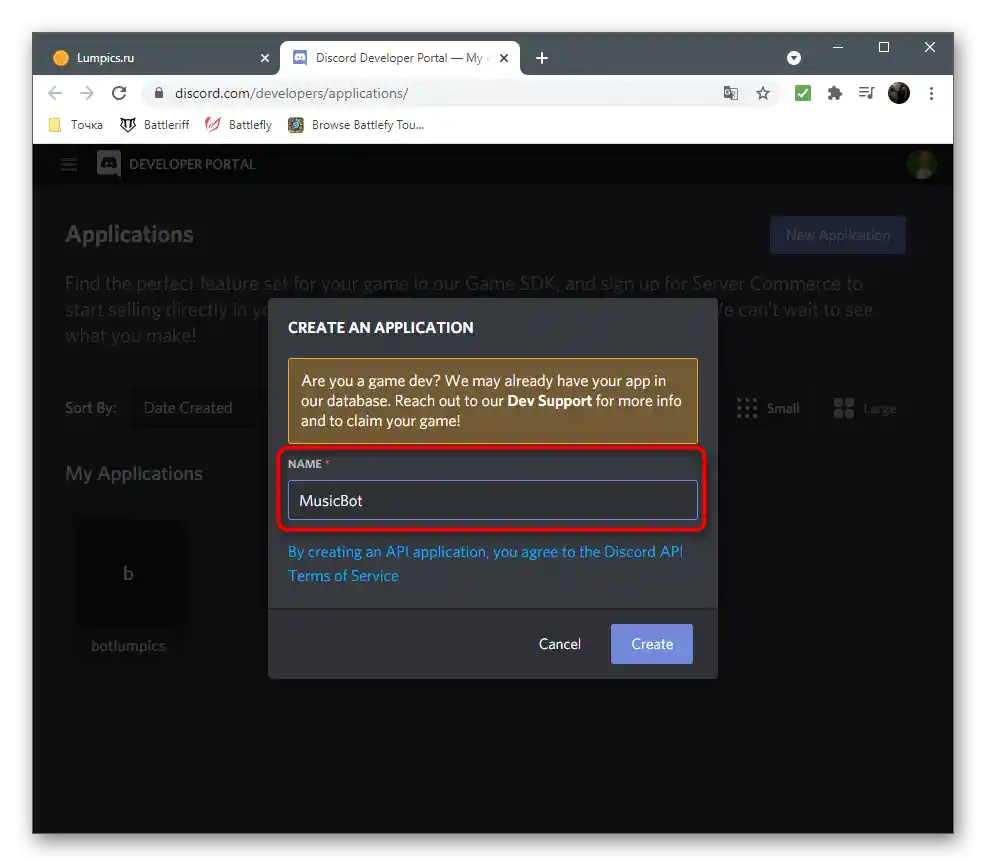
- نام آن را وارد کنید، با توجه به منحصر به فرد بودن، زیرا اگر رباتهای زیادی با همین نام وجود داشته باشند، نمیتوانید آن را ایجاد کنید - پیامی مبنی بر نیاز به تغییر نام ظاهر خواهد شد.
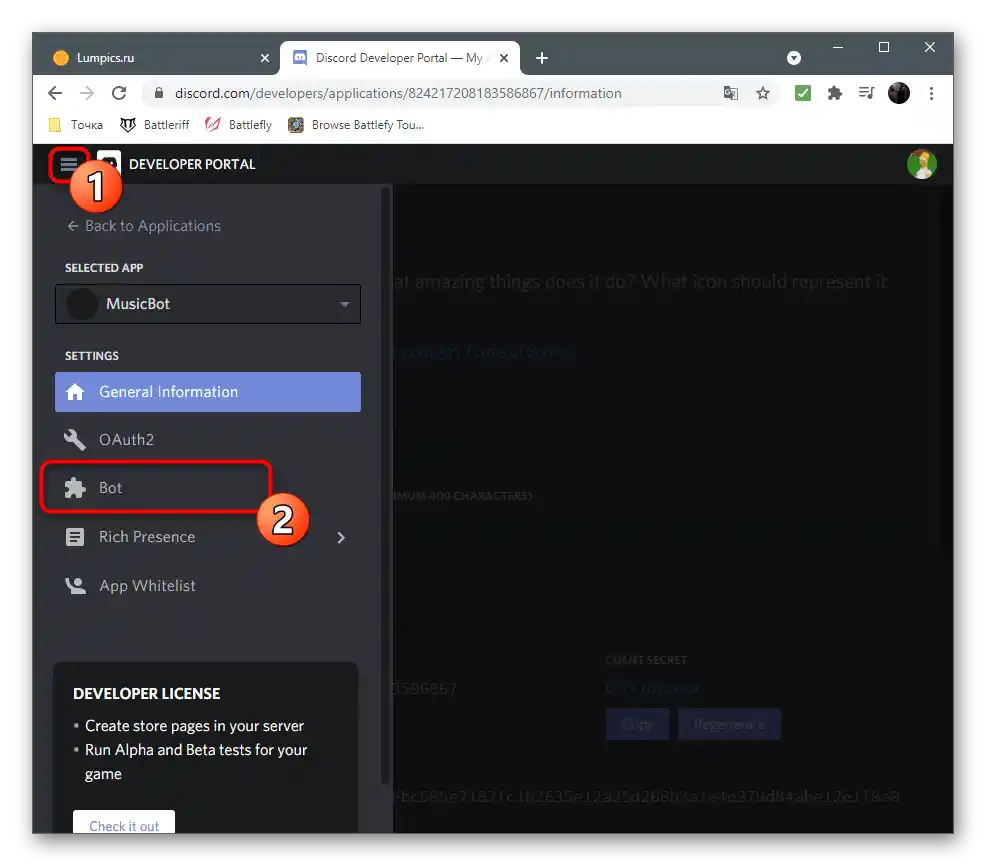
- پس از اتمام، منوی سایت را باز کنید و دسته "Bot" را انتخاب کنید.
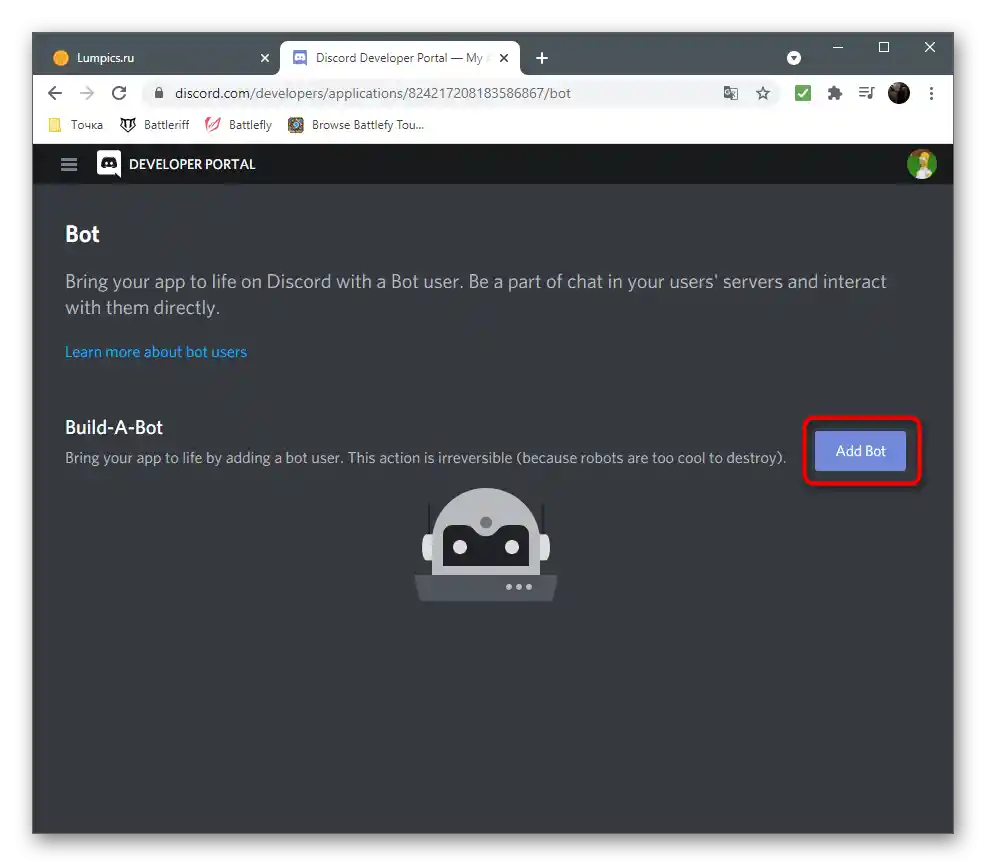
- در مقابل خط "Build-A-Bot" بر روی "Add Bot" کلیک کنید.
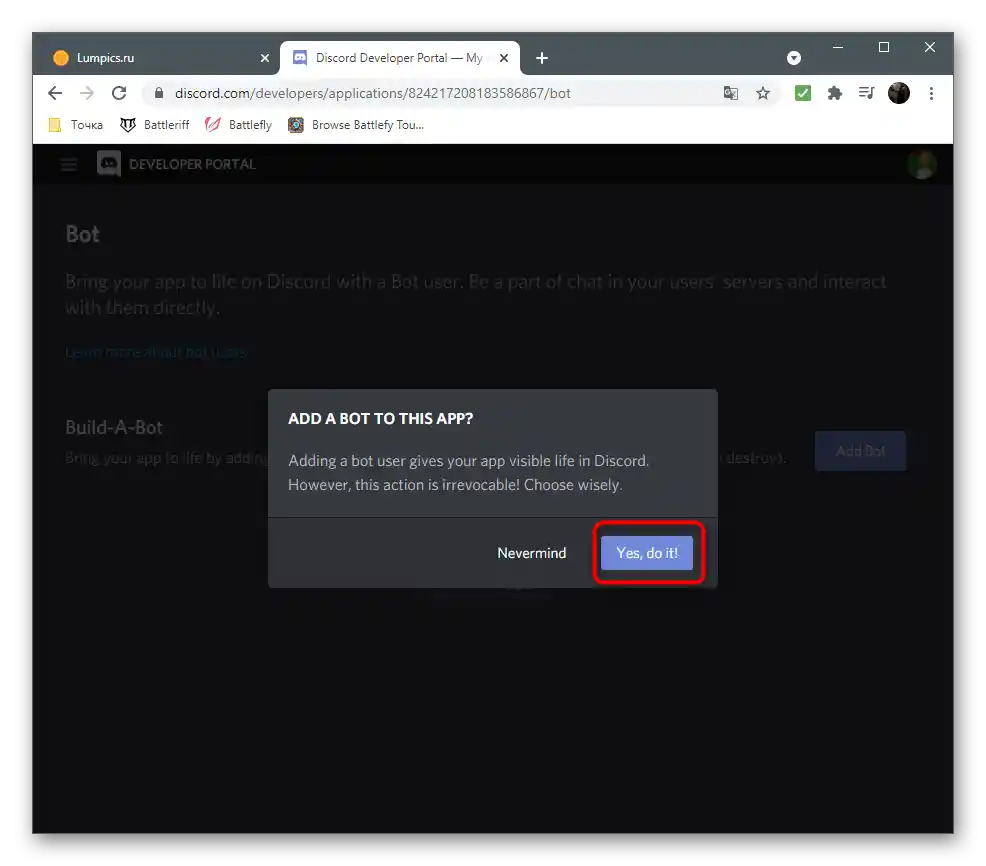
- اضافه کردن ربات به برنامه انتخاب شده را تأیید کنید.
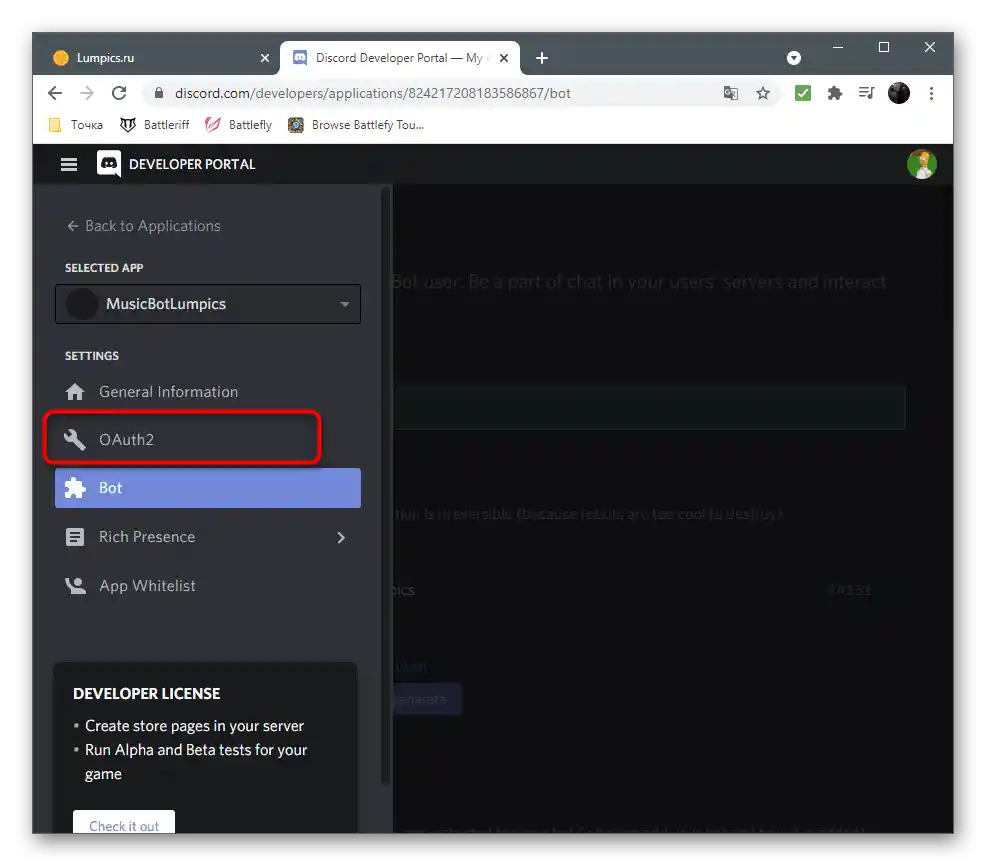
- از طریق منوی آشنا به "OAuth2" بروید.
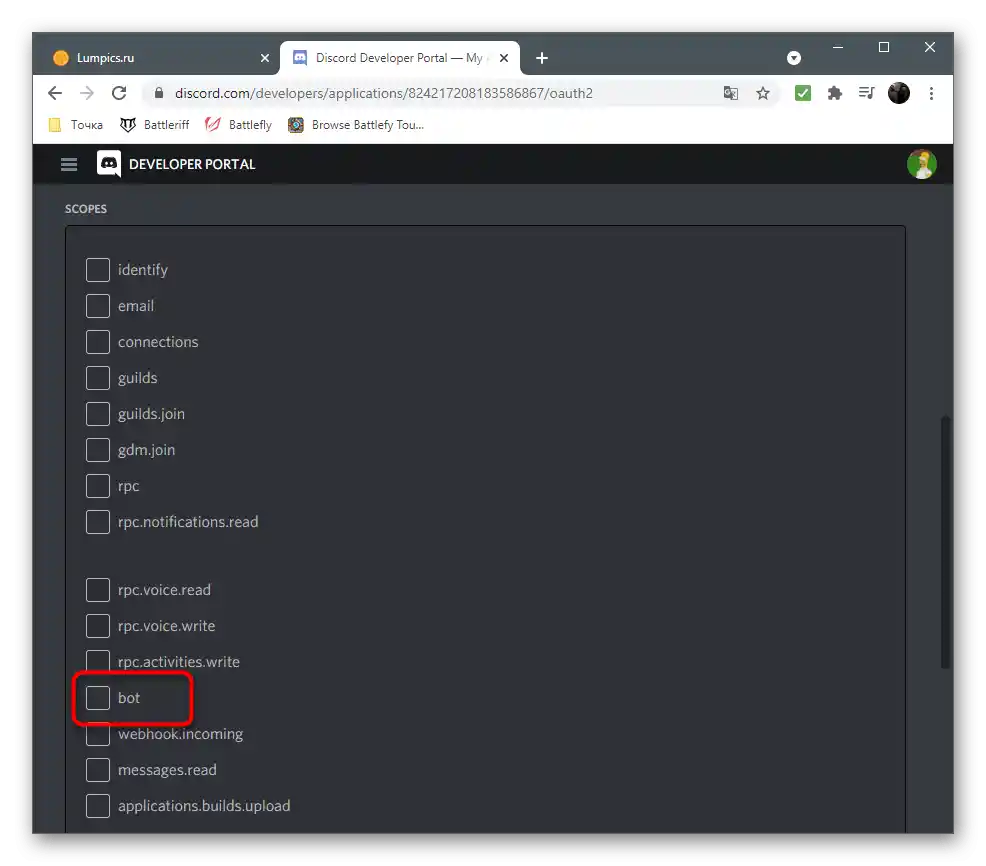
- این بخش مسئول تنظیمات کلی ربات و تأیید هویت آن است. در بخش "Scopes" گزینه "bot" را علامتگذاری کنید.
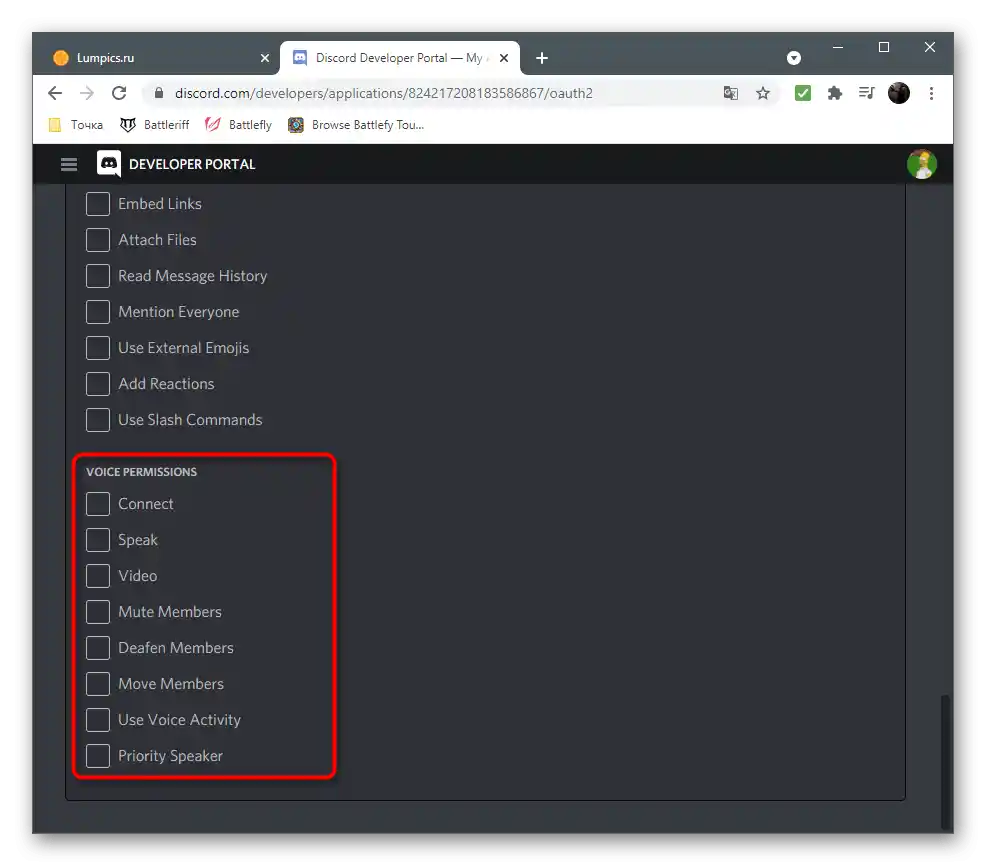
- در لیست مجوزها حتماً اتصال به کانالهای صوتی و امکان صحبت کردن را فعال کنید، زیرا این برای پخش موسیقی بعدی لازم است.
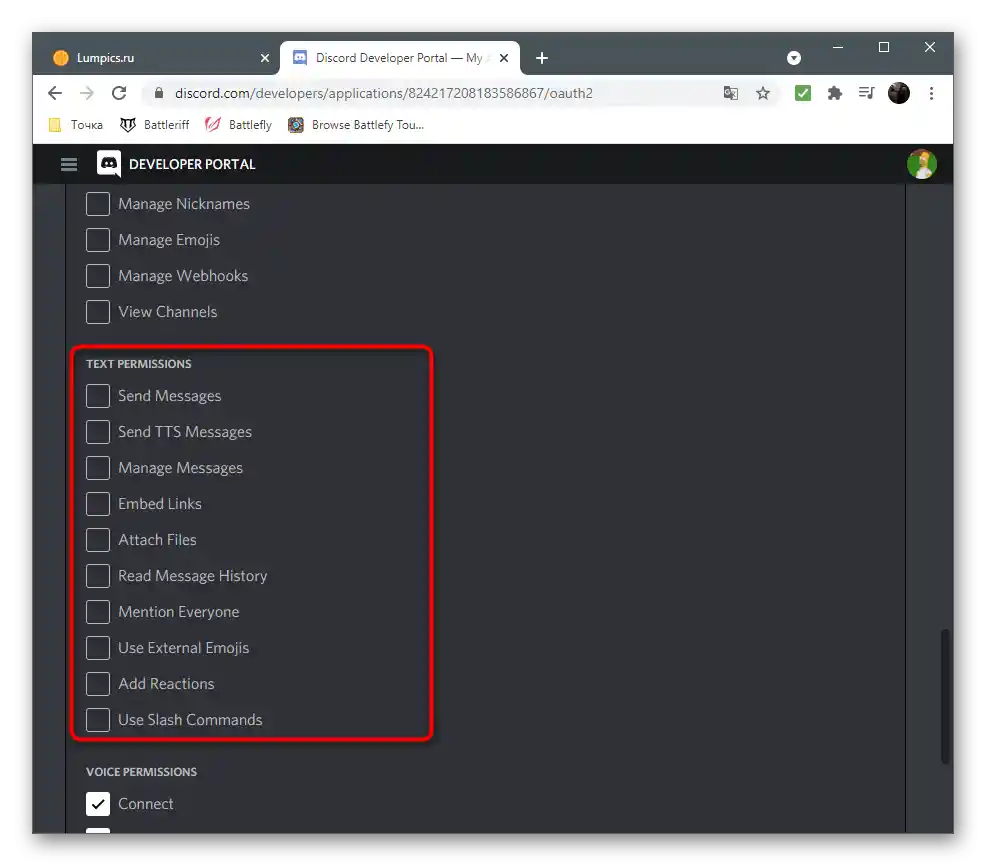
- ربات باید بتواند پیامها را بخواند و ارسال کند، بنابراین فراموش نکنید که این گزینهها را در بخش مجوزهای چتهای متنی فعال کنید. البته میتوان تمام مجوزها را بهطور همزمان ارائه داد، اما این رویکرد نادرست است، بهویژه در مواردی که شما رباتی برای کاربران عمومی میسازید.
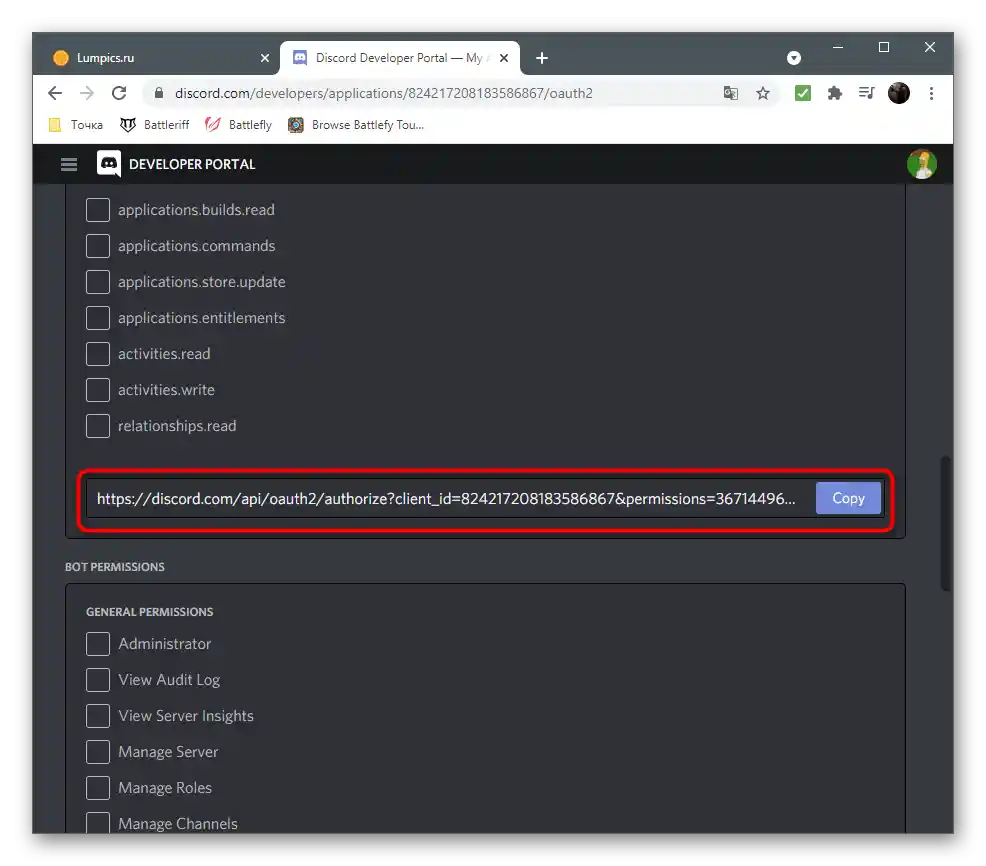
- به محض اینکه تنظیم مجوزها کامل شد، لینک تأیید اولیه ربات را در سرور کپی کنید، زیرا در غیر این صورت نمیتوانید آن را اضافه کنید.
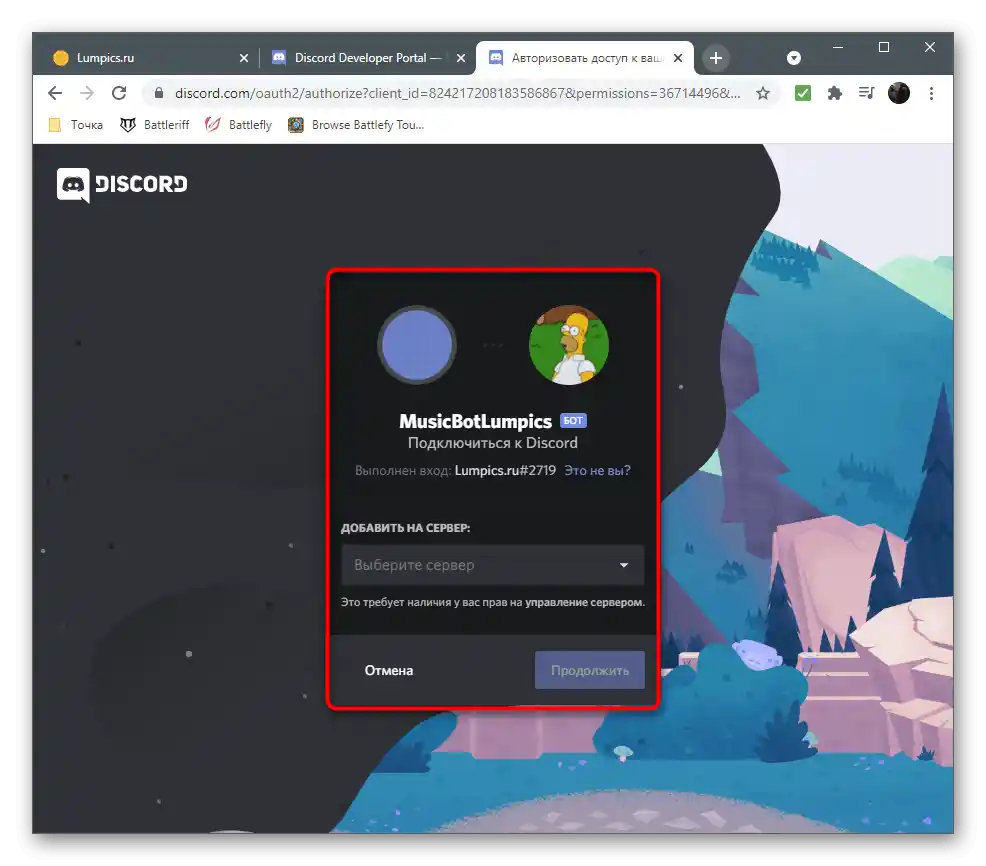
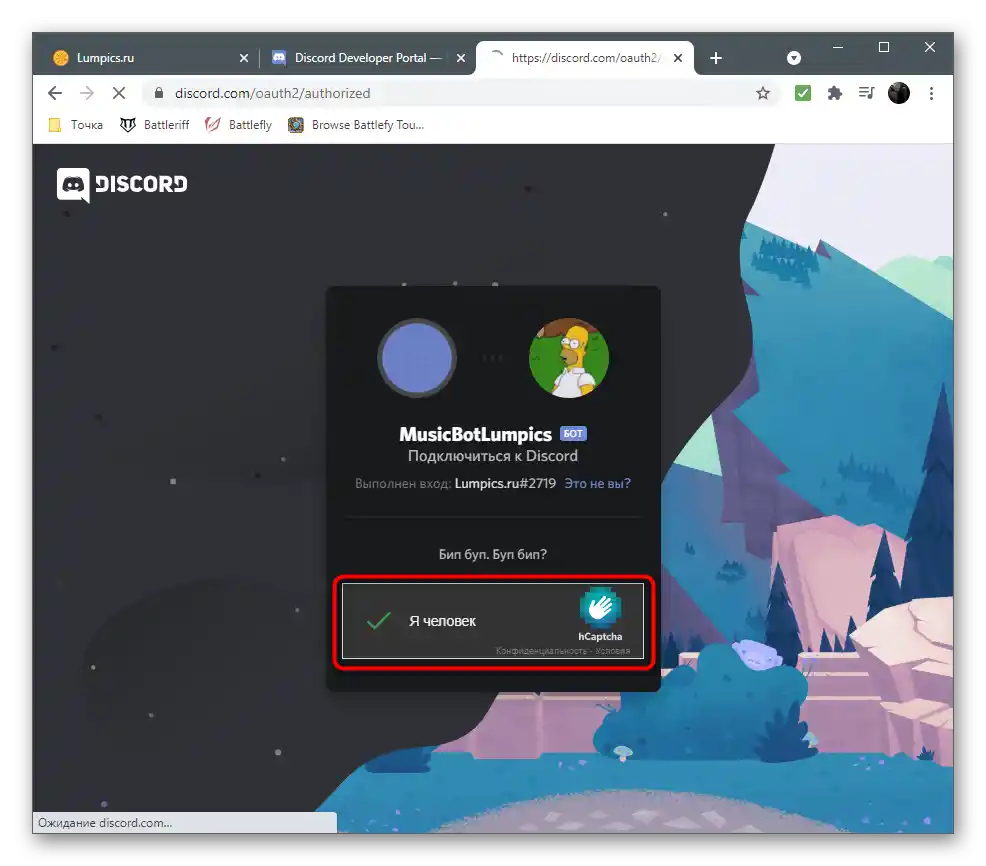
- به این لینک بروید و سرور آزمایشی را که میخواهید ربات را در آن آزمایش کنید، انتخاب کنید.
- کپچا را تأیید کنید و منتظر بمانید تا اطلاعات مربوط به تأیید موفقیتآمیز ظاهر شود.












اکنون شما یک برنامه ربات با توکن منحصر به فرد دارید و ربات در حال حاضر به سرور اضافه شده است، اما هنوز در حالت آفلاین است.برای شروع کارش، باید چند اقدام دیگر را در کامپیوتر محلی انجام دهیم، زیرا هنوز ربات را برای عملکرد مستقل به هاستینگ بارگذاری نکردهایم.
مرحله ۲: اقدامات مقدماتی
اقدامات مقدماتی شامل ایجاد دایرکتوریها و فایلهای مورد نیاز، نصب ابزارها و وابستگیها برای آنها است. در این کار هیچ چیز پیچیدهای وجود ندارد، فقط کافی است هر اقدام را به ترتیب انجام دهید و با دقت مراقب باشید که در هیچ مرحلهای خطاهایی پیش نیاید.
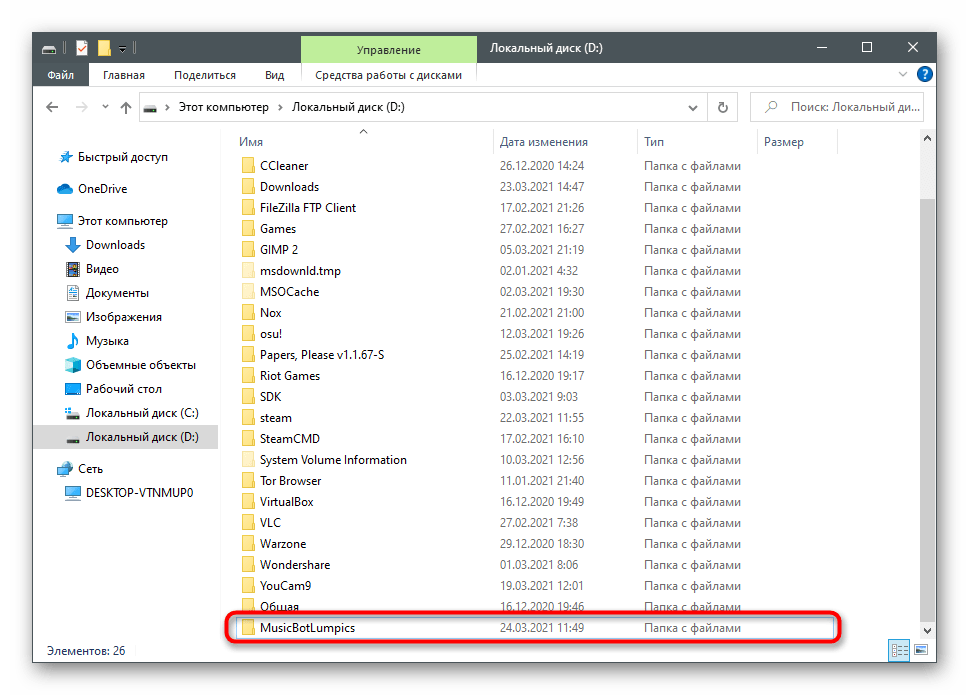
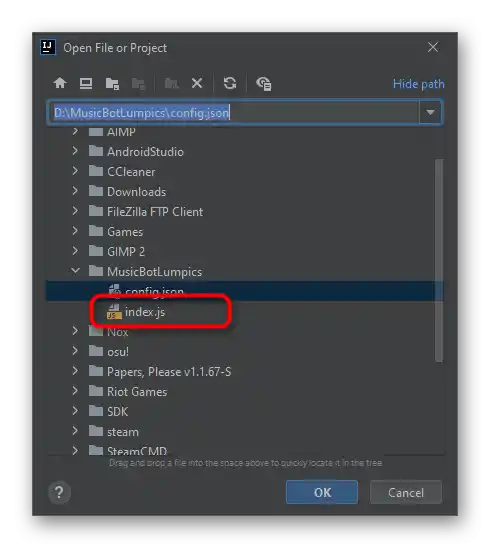
- یک پوشه با نام ربات ایجاد کنید. میتوانید هر مکانی را انتخاب کنید، اما بهترین مکان برای این کار پوشه خانگی کاربر است.
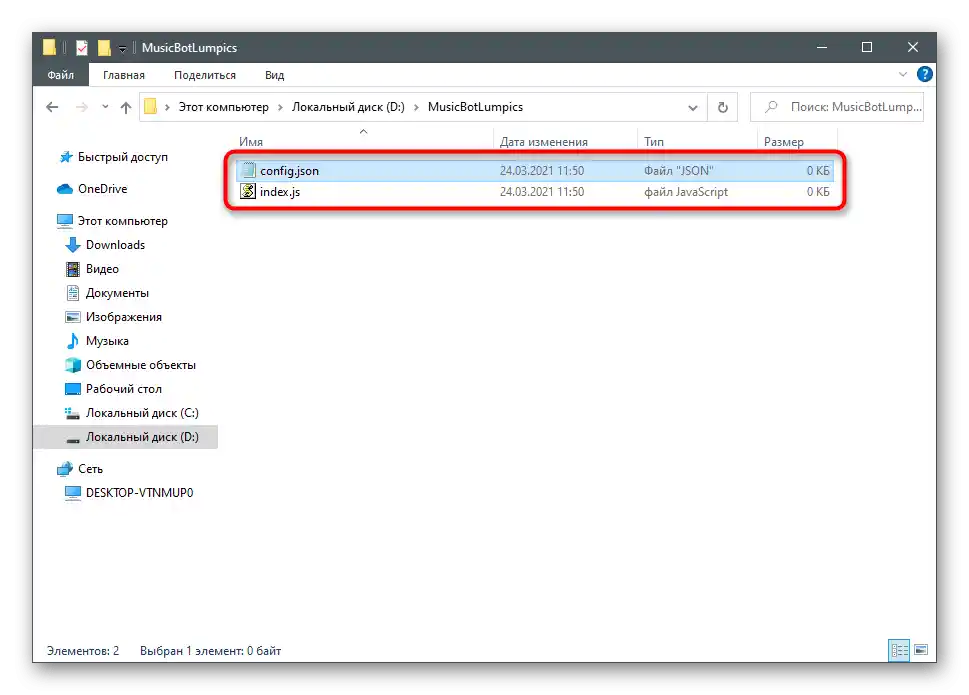
- در آن دو فایل ایجاد کنید: "config.json" و "index.js". در فایل اول، پیکربندی کلی ربات — پیشوند و توکن منحصر به فرد آن را ثبت میکنیم و در دومی — تمام کد برنامه با دستورات و وظایف کلی این ابزار را.
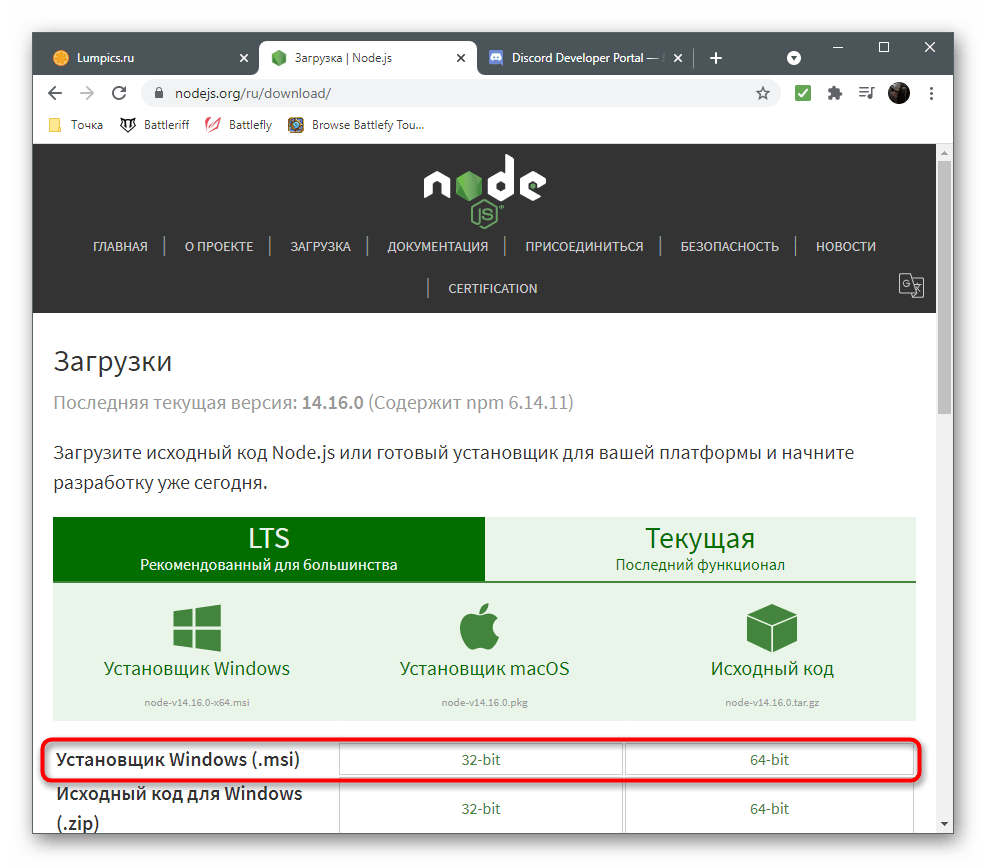
- برای کار ربات به Node.js نیاز دارید. این ابزار برای اجرای اسکریپتها در کامپیوتر محلی طراحی شده است. به لینک زیر بروید و نصبکننده آن را برای ویندوز دانلود کنید.
- منتظر بمانید تا دانلود فایل اجرایی به پایان برسد، آن را اجرا کنید و مراحل ساده نصب را با دنبال کردن دستورالعملهای نمایش داده شده روی صفحه طی کنید.
- پس از آن، "خط فرمان" را به روشی که برای شما راحت است باز کنید، به عنوان مثال، با وارد کردن
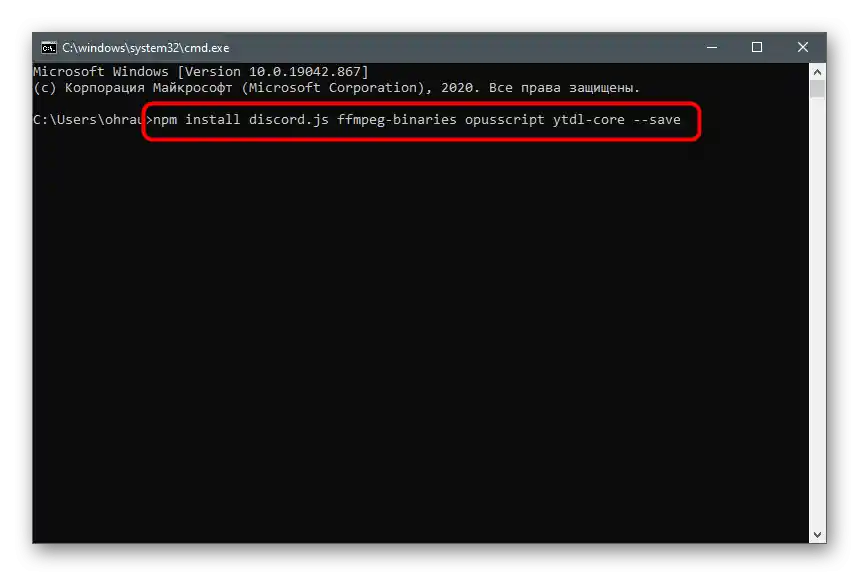
cmdدر ابزار "اجرا" (این ابزار با ترکیب کلیدهای Win + R اجرا میشود). - ماژول مربوط به API Discord را که "discord.js" نام دارد، نصب کنید. برای این کار در پنجره کنسول باز شده،
npm install discord.js ffmpeg-binaries opusscript ytdl-core --saveرا وارد کرده و Enter را بزنید — به این ترتیب شما به طور همزمان تمام وابستگیهای لازم را اضافه خواهید کرد. - منتظر بمانید تا پیامهای موفقیتآمیز نصب روی صفحه ظاهر شود، بدون اینکه پنجره کنسول فعلی را ببندید. اگر خطاهایی ظاهر شد، کد آنها را بررسی کرده و از موتور جستجو استفاده کنید تا راهحلهای کارآمد را در فرومها یا وبسایت رسمی پیدا کنید.







در نهایت، در پوشه خانگی کاربر باید فایلهایی مرتبط با مؤلفه Node.js و ماژول اضافه شده بعدی ظاهر شود.کامپیوتر را ریستارت کنید تا در راهاندازی بعدی ربات مشکلی پیش نیاید، سپس به مرحله بعدی بروید.
مرحله ۳: ویرایش فایل پیکربندی ربات
شما قبلاً میدانید که در فایل پیکربندی ربات که ایجاد شده است، تنها چند خط کد وجود دارد که مسئول پیشوند (نماد قبل از وارد کردن دستور در سرور) و توکن منحصر به فردی است که برنامه را در API مشخص میکند. برای انجام تمام اقدامات بعدی، توصیه میکنیم برنامهای با پشتیبانی از سینتکس JS یا هر ویرایشگر متنی پیشرفتهای را دانلود کنید، اگر قبلاً این کار انجام نشده است. در مقالهای که در لینک زیر آمده است، میتوانید با راهحلهای مناسب موجود آشنا شوید.
بیشتر: انتخاب محیط توسعه برای برنامهنویسی
به محض اینکه نرمافزار بر روی کامپیوتر نصب شد و آماده به کار شد، میتوانید با خیال راحت به ویرایش فایل پیکربندی بپردازید و اطلاعات کاربری خود را وارد کنید.
- فایل
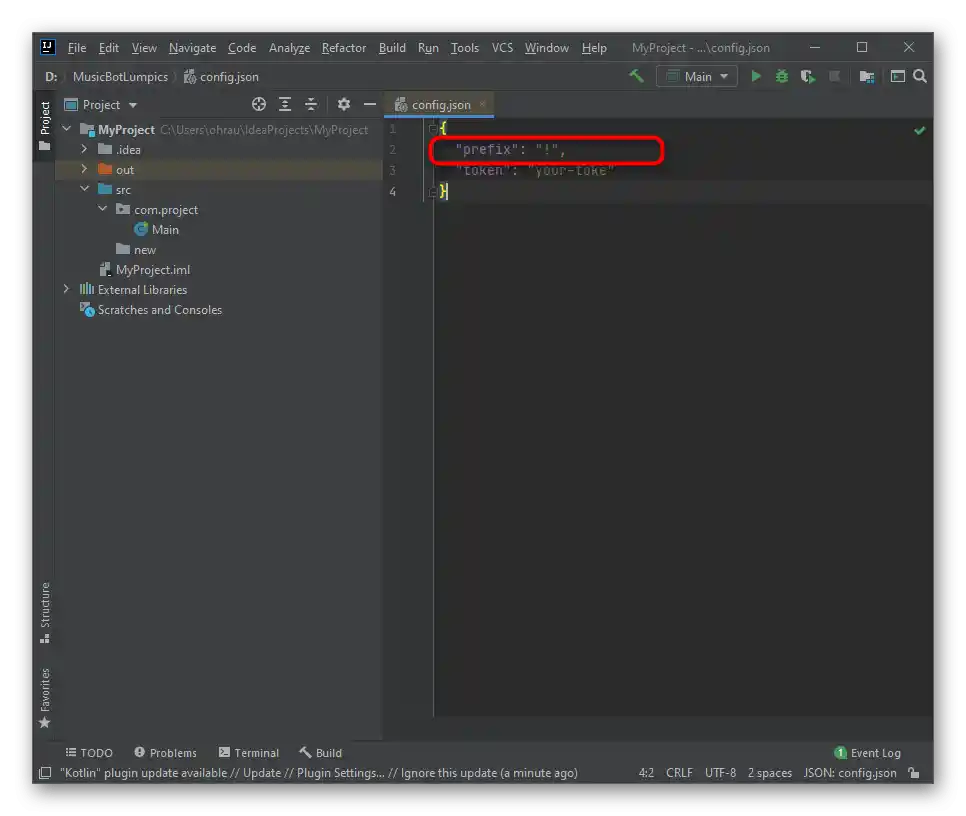
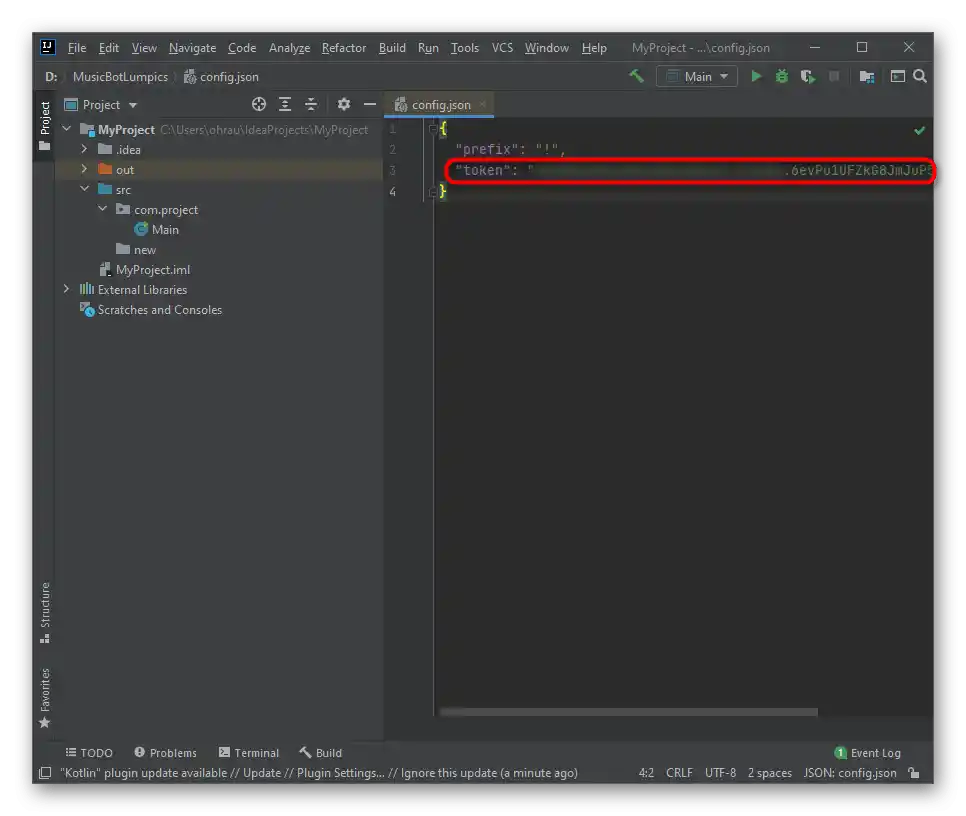
config.jsرا از طریق ویرایشگر متن یا محیط توسعه باز کنید و کد ارائه شده در ادامه را در آن وارد کنید.{
"prefix": "!",
"token": "your-toke"
}![تغییر پیشوند هنگام ویرایش فایل پیکربندی برای ایجاد ربات موسیقی در دیسکورد]()
پیشوند را در گیومههای دوتایی به پیشوند مورد نیاز تغییر دهید یا علامت تعجب را حفظ کنید. مثال دستوری که از این علامت استفاده میکند به این صورت است:
!play. - به صفحه ربات خود در پورتال توسعه بروید، توکن منحصر به فرد را پیدا کرده و آن را کپی کنید.
- به جای عبارت your-toke، آن را وارد کنید و در عین حال گیومههای دوتایی را حذف نکنید.
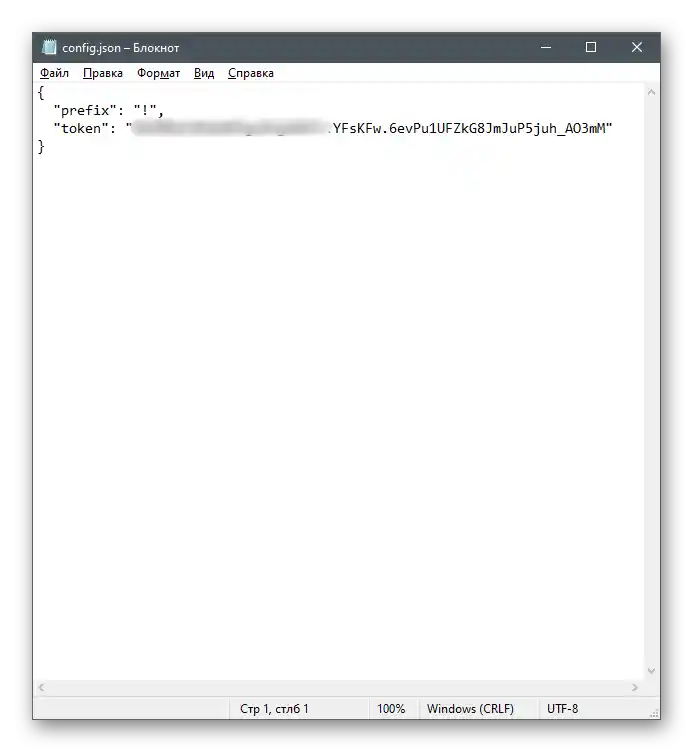
- تغییرات را ذخیره کرده و این فایل را ببندید. بههرحال، میتوانید همین کار را از طریق "Notepad" استاندارد نیز انجام دهید.



در اینجا اقدامات مربوط به فایل پیکربندی به پایان رسیده است و دیگر نیازی به نوشتن هیچ خط کدی در آن نیست.آن را ببندید و فراموش نکنید که تغییرات اعمال شده را ذخیره کنید و به نوشتن ادامه دهید تا رباتی برای پخش موسیقی بسازید.
مرحله ۴: اجرای آزمایشی ربات
ابتدا باید اطمینان حاصل کنیم که ربات به طور کلی روی سرور اجرا میشود و به حالت آنلاین میرود، برای این کار نیاز است که بخش اصلی کد آن را در index.js بنویسید و سپس از Node.js برای اجرا استفاده کنید.
- از طریق محیط توسعه یا ویرایشگر متنی انتخاب شده، فایل ذکر شده را برای ویرایش باز کنید.
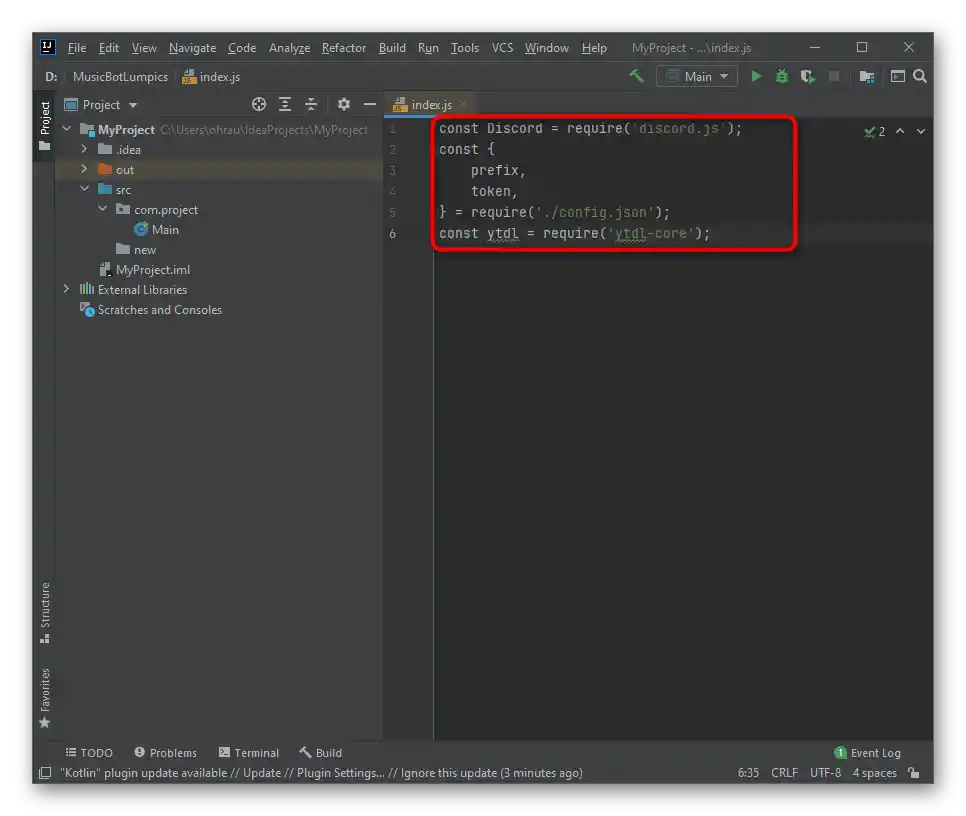
- کد مربوط به نصب وابستگیها و ماژولهای مورد استفاده را در آنجا قرار دهید:
const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
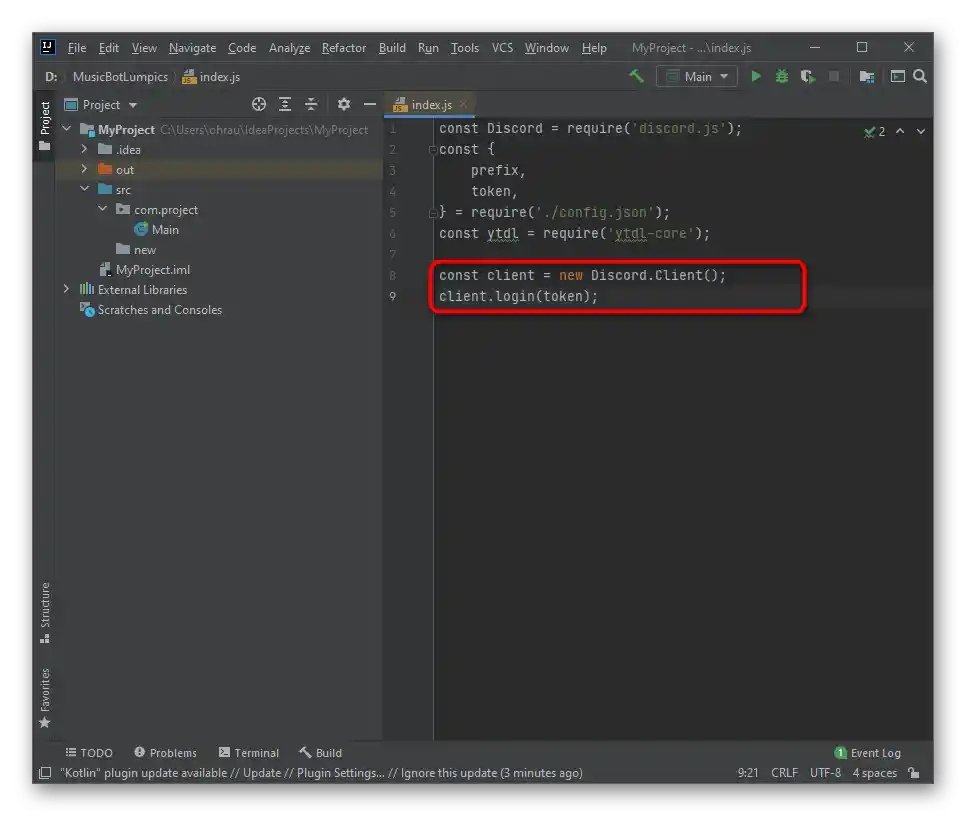
const ytdl = require('ytdl-core'); - با استفاده از توکن ذکر شده، یک کلاینت و ورود به سیستم ایجاد کنید که با وارد کردن دو خط ساده انجام میشود:
const client = new Discord.Client();
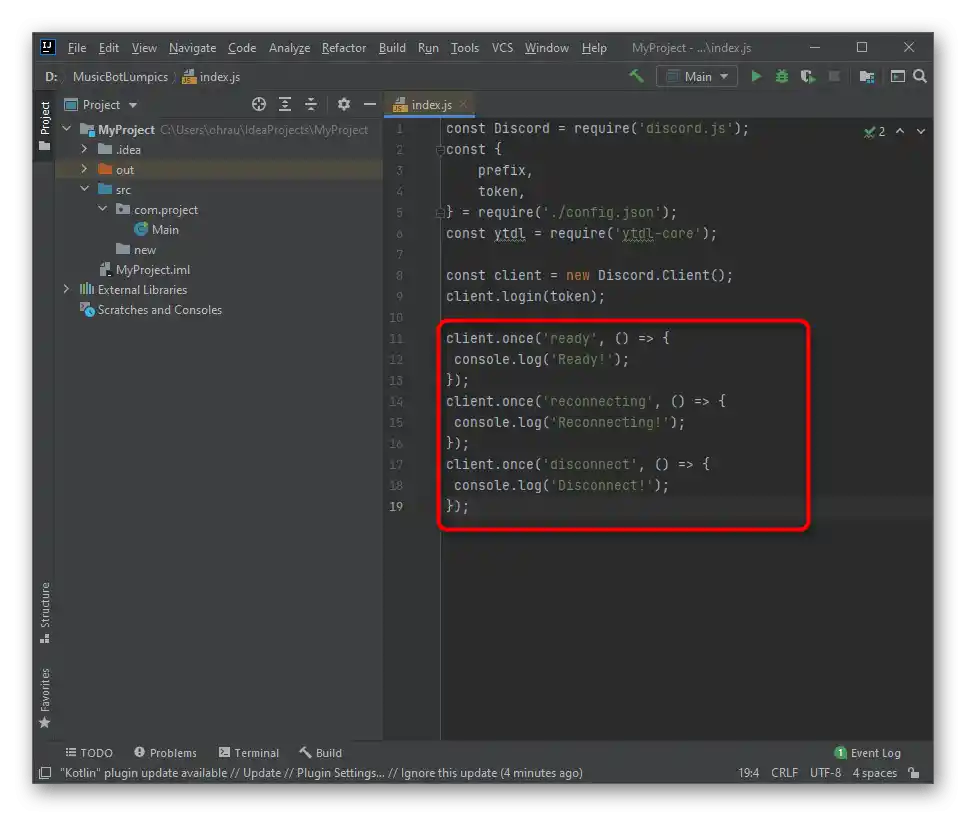
client.login(token); - فقط کافی است که آخرین خطوط پایه را برای گوش دادن به ربات مشخص کنید.
client.once('ready', () => {
console.log('آماده!');
});
client.once('reconnecting', () => {
console.log('در حال اتصال مجدد!');
});
client.once('disconnect', () => {
console.log('قطع اتصال!');
}); - منوی "File" را باز کنید و تغییرات اعمال شده را ذخیره کنید.
- دوباره کنسول را به روشی راحت راهاندازی کنید.
- دستور
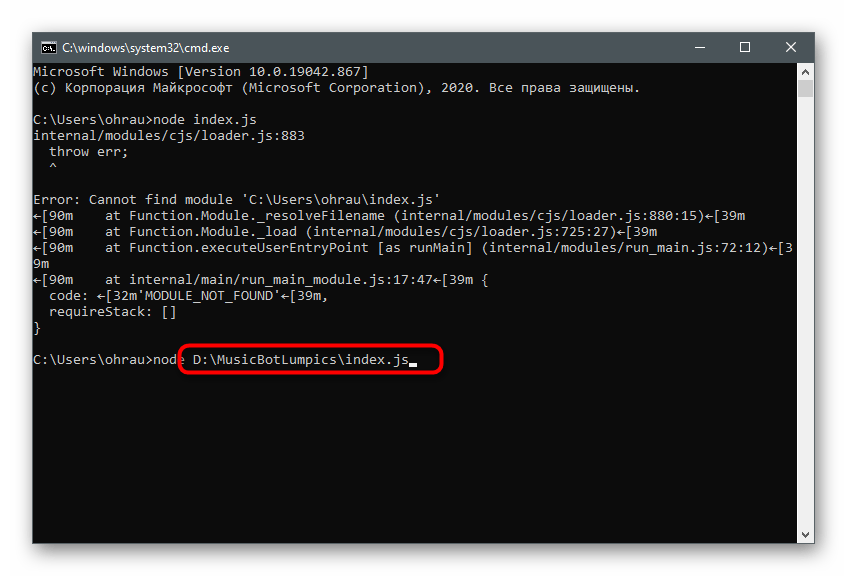
node index.jsرا برای اجرای اسکریپت ربات وارد کنید. - اگر فایلهای آن در دایرکتوری خانگی کاربر قرار ندارند، پس از
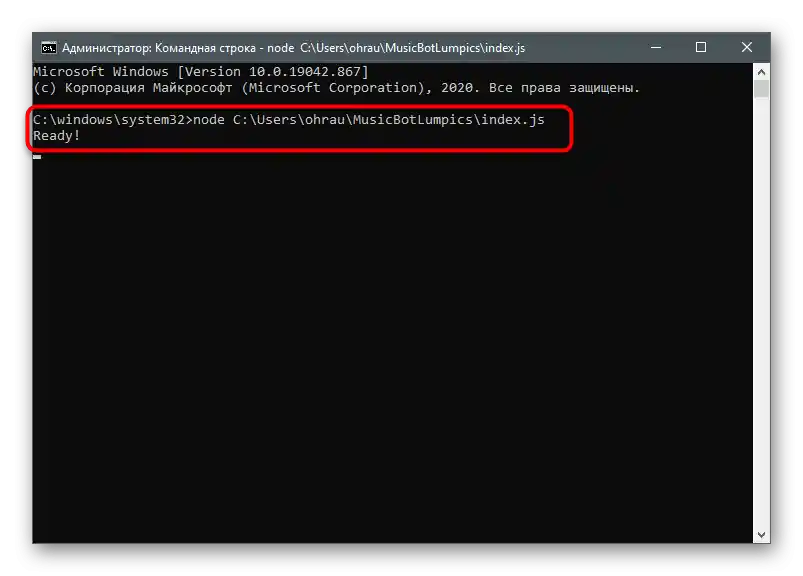
nodeباید مسیر کامل به آنها را مشخص کنید. - موفقیت در اجرای ربات با نمایش پیغام "آماده!" مشخص میشود.
- Discord را باز کنید و اطمینان حاصل کنید که ربات به وضعیت "آنلاین" رفته است.










مرحله ۵: نوشتن کد اصلی ربات موسیقی
سختترین فرآیند باقی مانده است — نوشتن کد اصلی برای ربات موسیقی.یک فهرست از وظایف وجود دارد که او باید انجام دهد: خواندن پیامها و پردازش دستورات، تعیین نام آهنگ یا آدرس آن، اتصال به کانال صوتی و پخش. ربات مجوزهای لازم برای همه این کارها را دارد، بنابراین تنها کافی است با استفاده از توابع JavaScript به او اشاره کنید، که در همان فایل "index.js" انجام میشود.

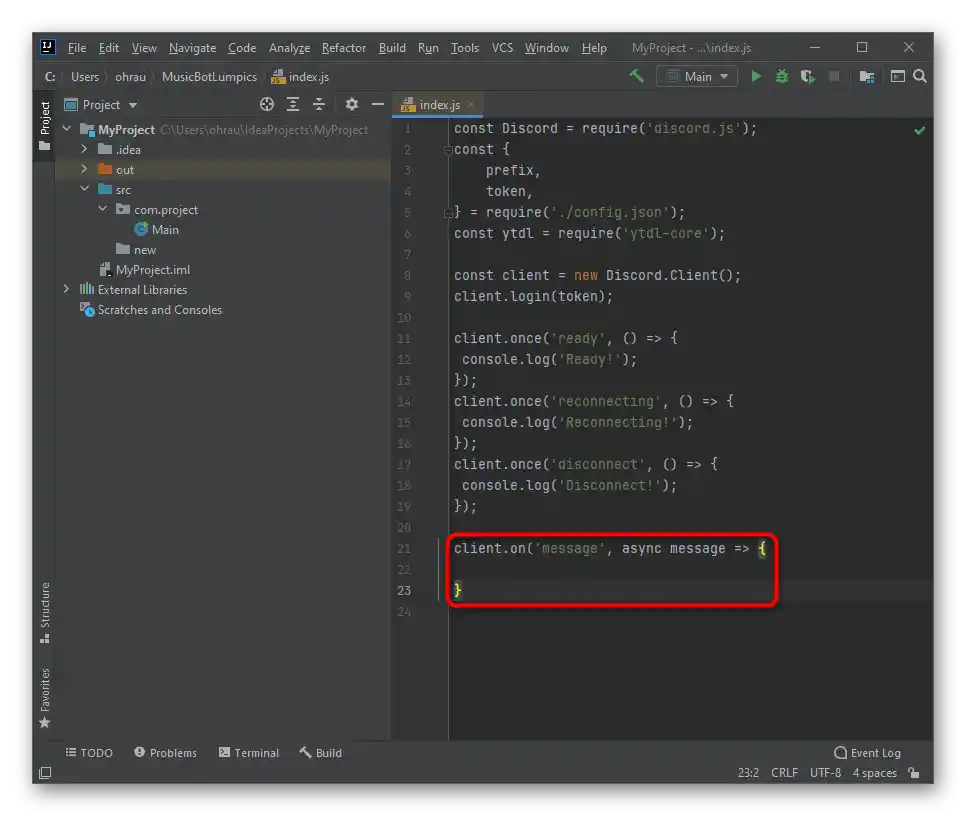
یک تابع ساده برای خواندن پیامها اضافه کنید:
client.on('message', async message => {
}
این تابع تنها از دو خط تشکیل شده است، اما به ربات اجازه میدهد تا درخواست کاربر را بپذیرد و به درستی پردازش کند. میتوان گفت که این یکی از مهمترین دستورات برای رباتهای هر نوعی است. حتماً باید پیامهای دریافتی از رباتهای دیگر را نادیده بگیرید، با وارد کردن
if (message.author.bot) return;
این کار از بروز تعارضات در استفاده همزمان چند ربات در سرور جلوگیری میکند. سپس باید پیشوند را بررسی کنید تا ربات دستور را بپذیرد یا آن را برگرداند.
if (!message.content.startsWith(prefix)) return;
بررسی دستورات اجرا شده با استفاده از عملگرهای ساده if انجام میشود، و ساختار در مورد ما به شکل زیر است:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('شما باید از یک دستور موجود استفاده کنید!')
}
به این نکته توجه کنید که تابع send('') به کاربر پیامی ارسال میکند اگر او دستور غیرقابل اجرا وارد کند. این پیام را میتوانید با تغییر متن داخل کوتیشن ویرایش کنید.
اکنون ربات یاد گرفته است که دستورات را بپذیرد، اما هنوز نمیتواند با آنها تعامل کند، زیرا اقداماتی مشخص نشده است. ابتدا دستور play را اضافه میکنیم که مسئول پخش است. برای آن یک آرایه لازم است که به شکل زیر باشد:
const queue = new Map();
این آرایه تمام دستورات را در صف قرار میدهد و باعث میشود آهنگها تنها زمانی پخش شوند که آهنگ قبلی به پایان برسد.سپس نیاز است که یک تابع ایجاد کنیم که بررسی کند آیا کاربر به کانال صوتی متصل شده و آیا ربات مجوزهای لازم را دارد.
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('برای گوش دادن به موسیقی، شما باید در یک کانال صوتی باشید!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('من به مجوزهایی نیاز دارم تا به کانال صوتی شما بپیوندم و صحبت کنم!');
}
}
عمل بعدی — اتصال به کتابخانه ytdl است، زیرا این ربات نام آهنگ را از لینک یوتیوب میخواند و سپس آن را در سرور پخش میکند. برای این کار فقط به یک تکه کد کوچک نیاز است.
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
بخش بعدی کد به ما کمک میکند تا بفهمیم آیا آهنگی در صف وجود دارد یا میتوانیم بلافاصله به کانال صوتی متصل شده و پخش را آغاز کنیم.
if (!serverQueue) {
}else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} به صف اضافه شد!`);
}
سپس یک طرح کمی پیچیده برای برنامهنویسان مبتدی وجود دارد که آهنگ را به آرایه اضافه میکند و همین کار را در هر بار وارد کردن !play انجام میدهد، صف را بررسی کرده و عمل صحیح را انتخاب میکند.لطفاً به نظرات ارائه شده توجه کنید که به درک تمام جزئیات کمک میکند.
// ایجاد قرارداد برای صف
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
// تنظیم صف با استفاده از قرارداد ما
queue.set(message.guild.id, queueContruct);
// افزودن آهنگ به آرایه آهنگهای ما
queueContruct.songs.push(song);
try {
// در اینجا ما سعی میکنیم به چت صوتی بپیوندیم و اتصال را در شیء ذخیره کنیم
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// فراخوانی تابع پخش برای شروع آهنگ
play(message.guild, queueContruct.songs[0]);
} catch (err) {
// نمایش پیام خطا اگر ربات نتواند به چت صوتی بپیوندد
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
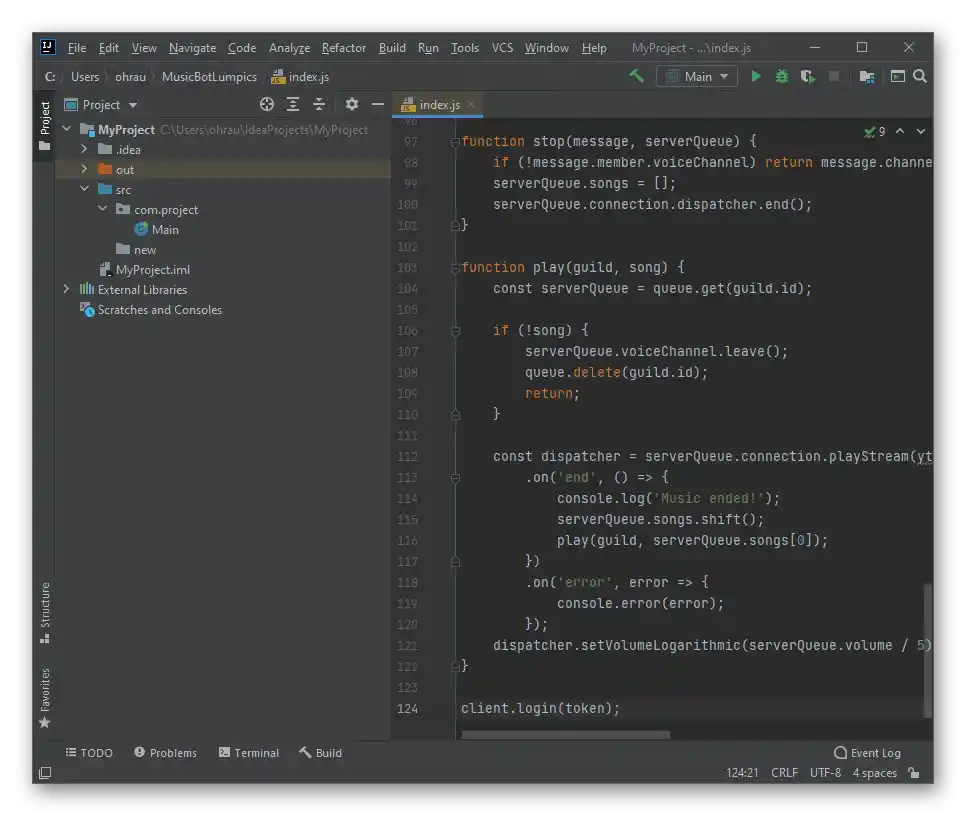
با صف همه چیز مشخص است، اما هنوز آهنگها پخش نمیشوند، زیرا تخصیص برای تابع play وجود ندارد. برای این کار باید ساختار را به کد اضافه کنید
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
}
پخش آهنگ با استفاده از تابع playStream() و لینک مشخص شده به آهنگ آغاز میشود.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('موسیقی تمام شد!');
// حذف آهنگ تمام شده از صف
serverQueue.songs.shift();
// دوباره تابع پخش را با آهنگ بعدی فراخوانی میکند
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
اگر میخواهید تابعی برای رد کردن آهنگها اضافه کنید، مثلاً وقتی تصمیم به پخش پلیلیست گرفتید، ابتدا به فرمان مربوطه توجه کنید و سپس این بخش را اضافه کنید:
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('شما باید در کانال صوتی باشید تا موسیقی را متوقف کنید!');
if (!serverQueue) return message.channel.send('هیچ آهنگی برای رد کردن وجود ندارد!');
serverQueue.connection.dispatcher.end();
}
تابع توقف تقریباً به همان شیوه کار میکند، اما بلوک کد کمی شکل متفاوتی به خود میگیرد:
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('
شما باید در کانال صوتی باشید تا موسیقی را متوقف کنید!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
لطفاً توجه داشته باشید که اطلاعات ارائه شده در بالا به طور خاص برای کاربرانی است که با زبان JavaScript آشنا هستند یا در حال یادگیری آن هستند و تصمیم به ایجاد یک ربات موسیقی گرفتهاند.اگر شما هیچ مهارتی ندارید و بلوکهای کد ذکر شده برای شما هیچ معنایی ندارند، فقط کل کد منبع را در یک فایل قرار دهید، پیامهای ربات را به روسی (که در گیومه هستند) جایگزین کنید و تغییرات را ذخیره کنید.تمام کد منبع به این شکل است:

const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core');
const client = new Discord.Client();
const queue = new Map();
client.once('ready', () => {
console.log('آماده!');
});
client.once('reconnecting', () => {
console.log('در حال اتصال مجدد!');
});
client.once('disconnect', () => {
console.log('قطع اتصال!');
});
client.on('message', async message => {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('شما باید یک دستور معتبر وارد کنید!')
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('شما باید در یک کانال صوتی باشید تا موسیقی پخش کنید!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('من به مجوزهایی برای پیوستن و صحبت کردن در کانال صوتی شما نیاز دارم!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} به صف اضافه شد!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('شما باید در یک کانال صوتی باشید تا موسیقی را متوقف کنید!');
if (!serverQueue) return message.channel.send('هیچ آهنگی وجود ندارد که بتوانم آن را رد کنم!');
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('شما باید در یک کانال صوتی باشید تا موسیقی را متوقف کنید!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('موسیقی به پایان رسید!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
پس از اتمام، بهتر است ربات را دوباره راهاندازی کنید، سپس میتوانید به سرور خود بروید، به کانال صوتی متصل شوید و هر دستور تعامل را وارد کنید تا ببینید ربات چگونه واکنش نشان میدهد.

اگر گزینه ربات بالا برای شما مناسب نیست، میتوانید کدهای منبع را در همان GitHub پیدا کرده و آنها را بر روی کامپیوتر خود کپی کنید.اصل ثبتنام و راهاندازی همان است، بنابراین در صورت نیاز فقط کد آماده را ویرایش کنید و سپس به آزمایش ربات بپردازید.

در این مقاله ما به بارگذاری ربات بر روی هاست، توزیع آن بین سایر کاربران، ایجاد آواتار و استفاده از پلتفرمهای عمومی که از آنجا میتوان آن را تأیید کرد، نپرداختیم. همه اینها فرآیندهای جداگانهای هستند که باید فقط در صورتی به آنها پرداخته شود که مهارت خود در ایجاد رباتها را بهبود دادهاید و آماده توزیع پروژهها در شبکه هستید.