محتوا:
وضعیت متحرک به معنای تغییر سریع و مداوم تنظیمات پروفایل شخصی با استفاده از افزونههای اضافی است، زیرا در نسخه استاندارد Discord این قابلیت وجود ندارد. به همین دلیل، گاهی اوقات مسدودیتهایی از طرف سیستم حفاظتی خودکار ایجاد میشود، بنابراین یکی از گزینههای زیر را فقط در صورتی انجام دهید که مطمئن باشید که به طور تصادفی برای یک یا چند روز مسدود نخواهید شد.
همچنین به کاربران موبایل یا کاربرانی که از طریق مرورگر در دیسکورد هستند، هشدار میدهیم که نمیتوانند از هیچیک از گزینههای زیر استفاده کنند. برای اجرای آنها بر روی کامپیوتر، برنامه Discord باید نصب شده باشد، جایی که تمام اقدامات دیگر انجام میشود.
بیشتر: چگونه Discord را بر روی کامپیوتر نصب کنیم
گزینه 1: افزونه برای گسترش BetterDiscord
برنامه BetterDiscord نه تنها امکانات دیسکورد استاندارد را گسترش میدهد، بلکه ابزاری را اضافه میکند که به شما امکان میدهد افزونههای سفارشی را با JavaScript ایجاد کنید. پیشنهاد میکنیم که با این روش به صورت مرحله به مرحله آشنا شوید، زیرا این روش نسبتاً گسترده است و شامل انجام مجموعهای از اقدامات میباشد.
مرحله 1: نصب افزونه BetterDiscord
باید با نصب افزونه BetterDiscord بر روی دیسکورد موجود در کامپیوتر شروع کنید.این فرآیند برای اکثر کاربران نسبتاً ساده است.
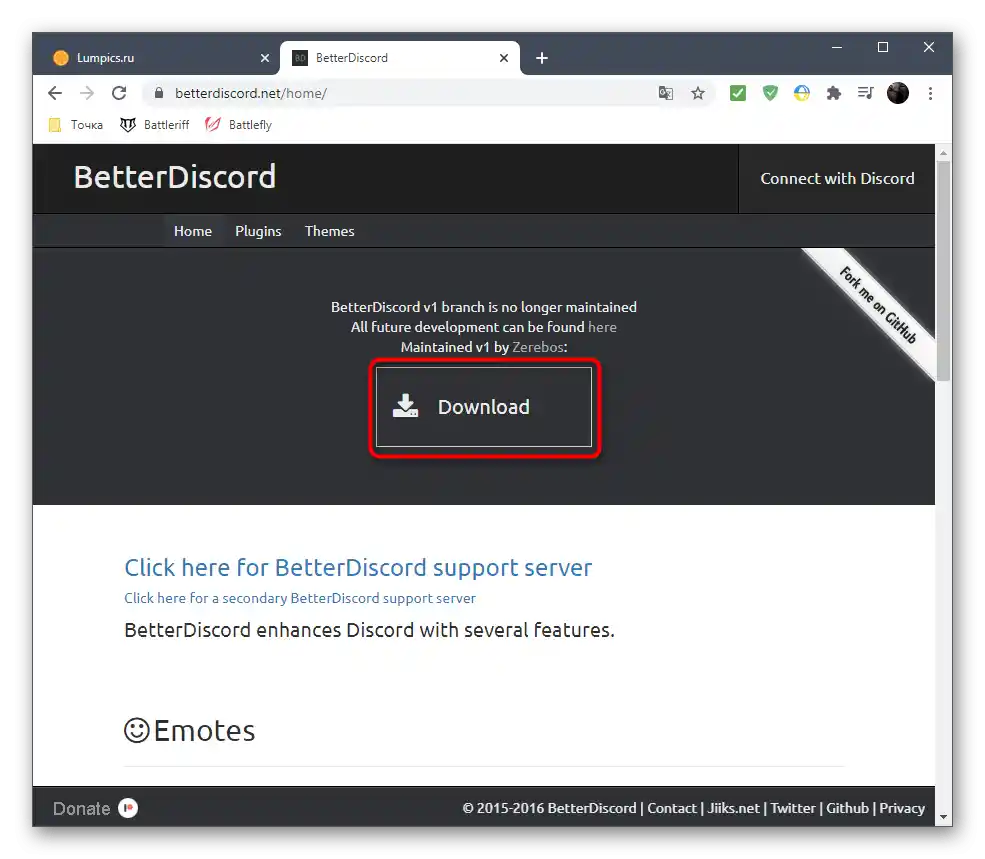
به دانلود BetterDiscord از وبسایت رسمی بروید
- لینک بالا را برای رفتن به وبسایت رسمی BetterDiscord باز کنید و روی «دانلود» کلیک کنید.
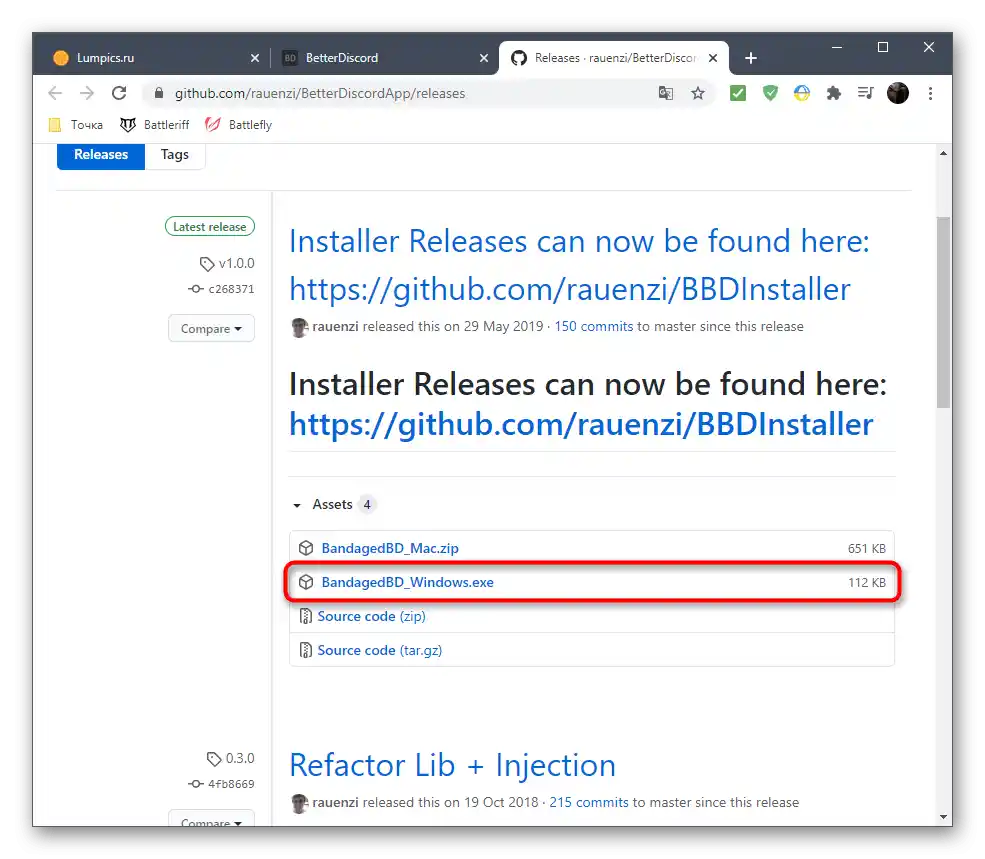
- نصبکنندهها و کد منبع نرمافزار در GitHub موجود است، بنابراین به این وبسایت منتقل میشوید، از آنجا فایل EXE را برای نصب برنامه روی ویندوز دانلود کنید.
- پس از اتمام دانلود، نصبکننده را اجرا کنید.
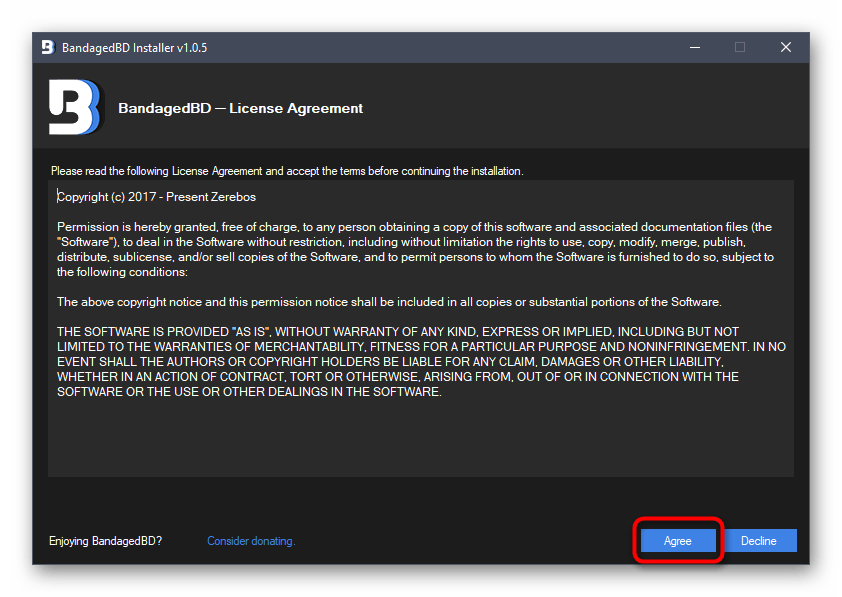
- حتماً قوانین استفاده از نرمافزار را تأیید کنید و بهتر است آنها را بهطور کامل بخوانید تا بفهمید این نوع افزونهها چگونه کار میکنند.
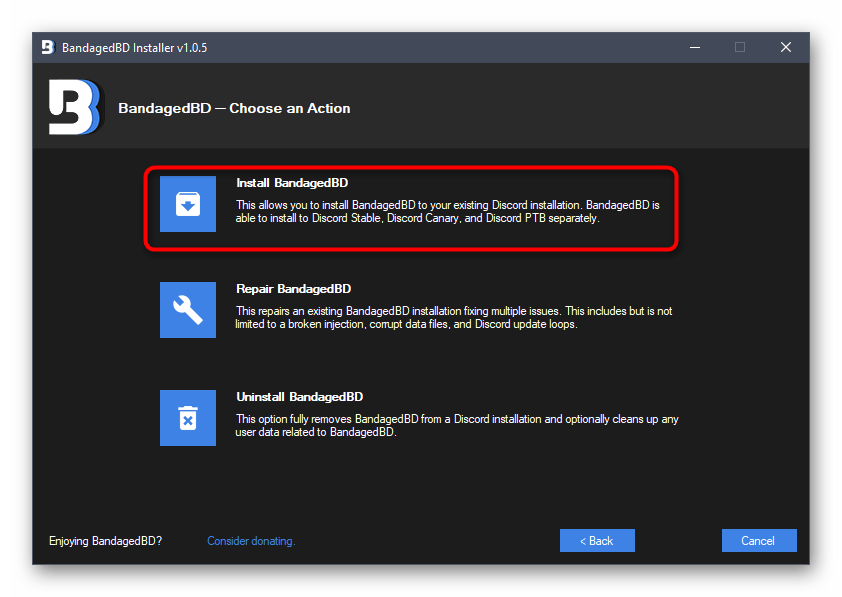
- در پنجره بعدی روی «نصب BandagedBD» کلیک کنید.
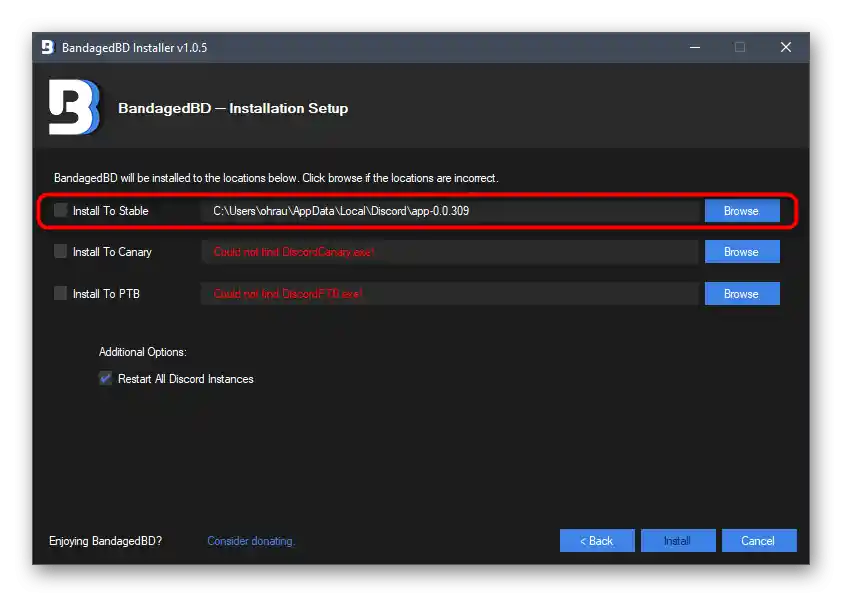
- از نصب نسخه پایدار استفاده کنید که مکان آن بهطور خودکار تعیین میشود.
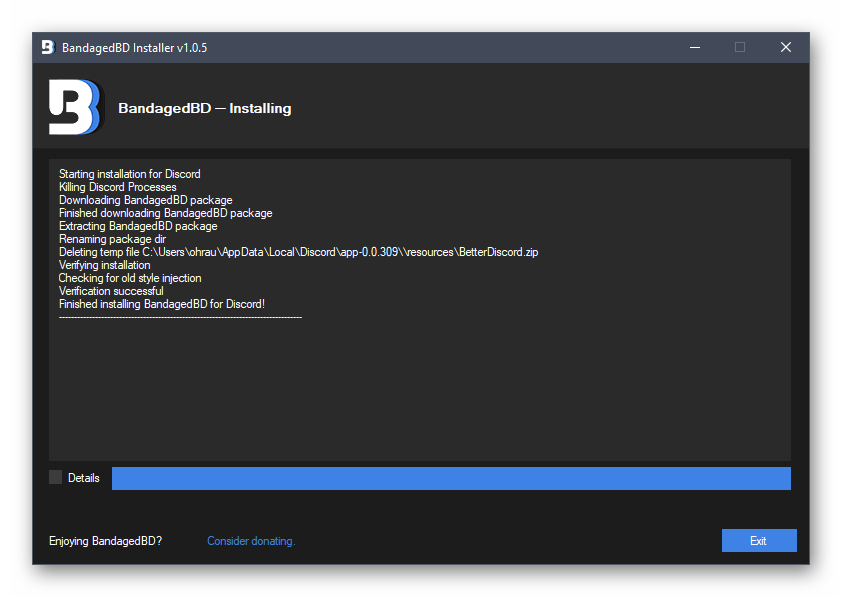
- منتظر اتمام نصب باشید و پنجره فعلی را ببندید.







در همان وبسایت یا پس از نصب BetterDiscord میتوانید با تمام ویژگیهای ارائهشده توسط این برنامه آشنا شوید تا بفهمید برای چه اهداف دیگری به جز نام متحرک میتوان از آن استفاده کرد.
مرحله 2: ایجاد افزونه برای وضعیت متحرک
فرآیند اصلی — ایجاد افزونهای است که مسئول وضعیت متحرک باشد.خوشبختانه نیازی به نوشتن آن به صورت دستی و یادگیری JavaScript نیست، زیرا کد کاملاً عملیاتی قبلاً ایجاد شده است و تنها کاری که کاربران معمولی باید انجام دهند این است که آن را در یک فایل قرار دهند و به دیسکورد اضافه کنند، که ما در ادامه به آن خواهیم پرداخت.
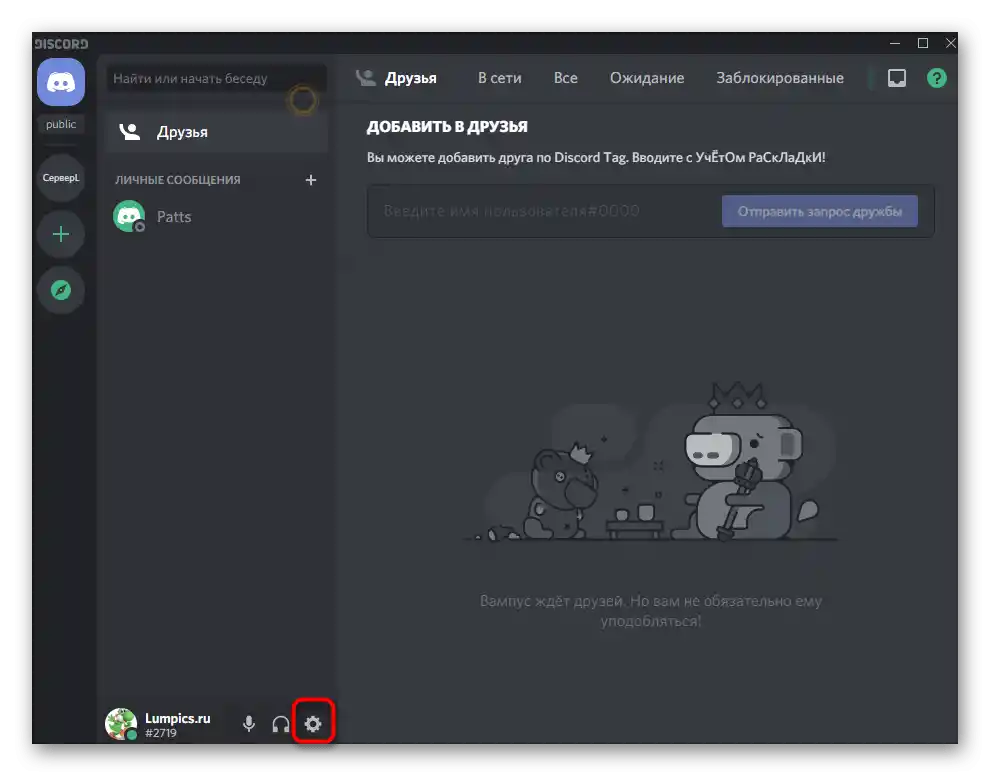
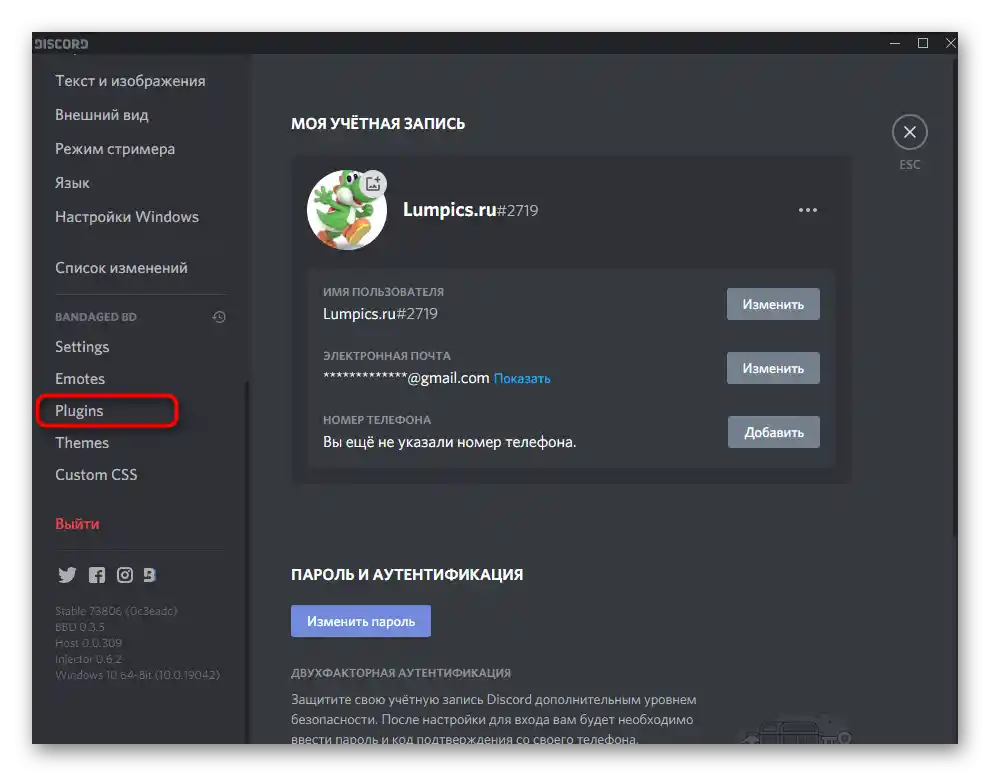
- پس از نصب موفقیتآمیز BetterDiscord، به خود دیسکورد بروید و منوی تنظیمات اصلی را باز کنید.
- موارد جدیدی که ظاهر شدهاند را پیدا کنید و بر روی بخش «Plugins» کلیک کنید، که از نامش مشخص است که به چه چیزی مربوط میشود.
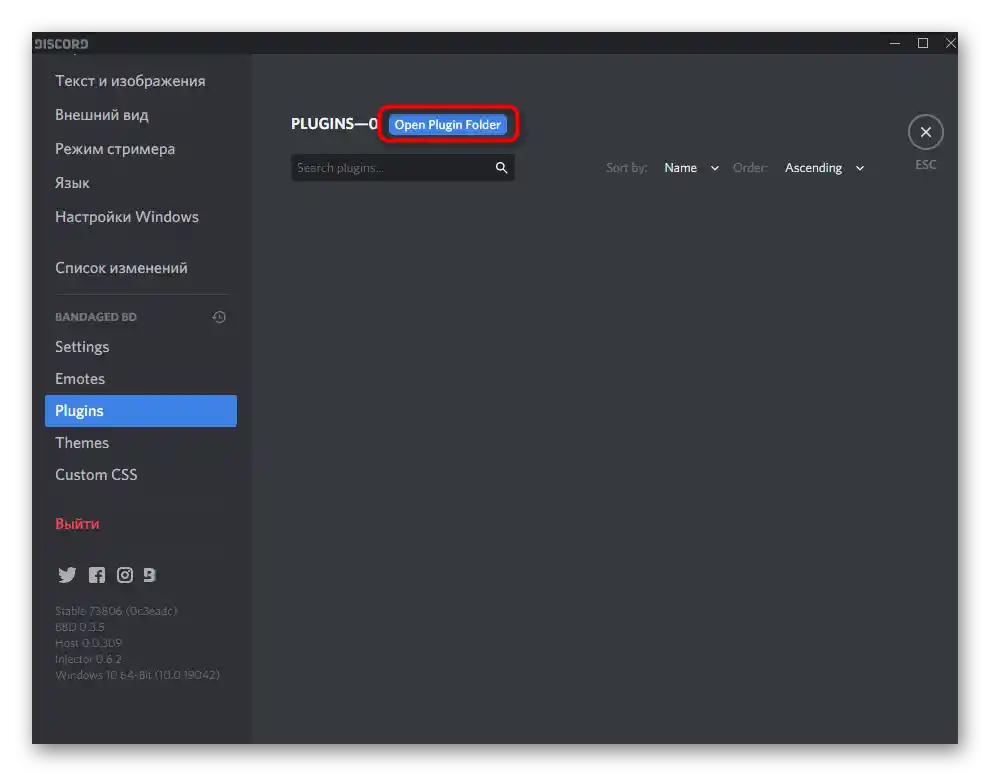
- اکنون باید به دایرکتوری بروید که پلاگینها برای عملکرد صحیح BetterDiscord در آن قرار میگیرند، بنابراین دکمه مربوطه را در بالا فشار دهید.
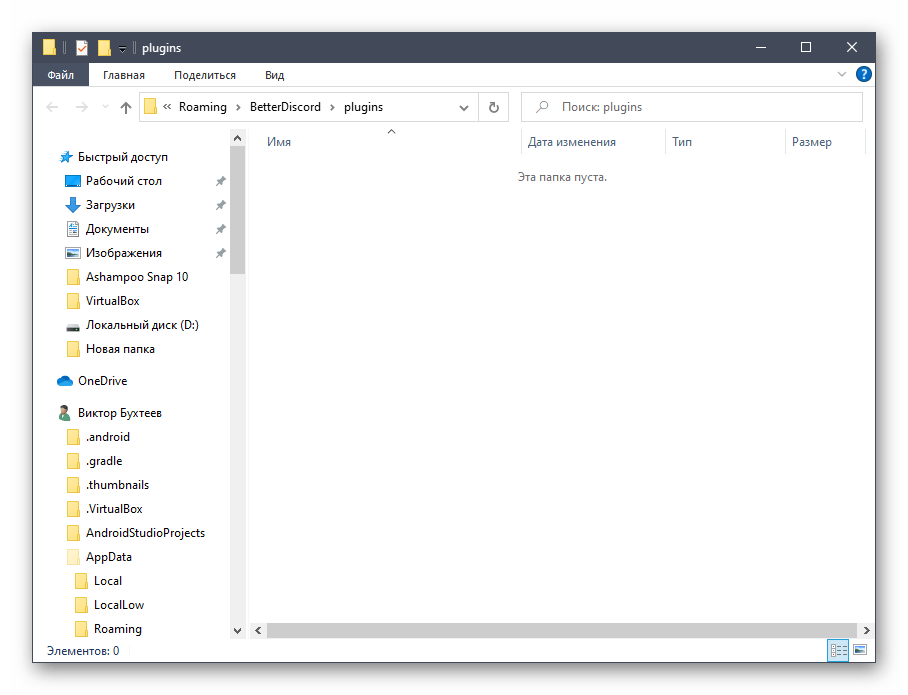
- خود پوشه هنوز خالی است، زیرا پلاگینهای کاربری در آن وجود ندارد.
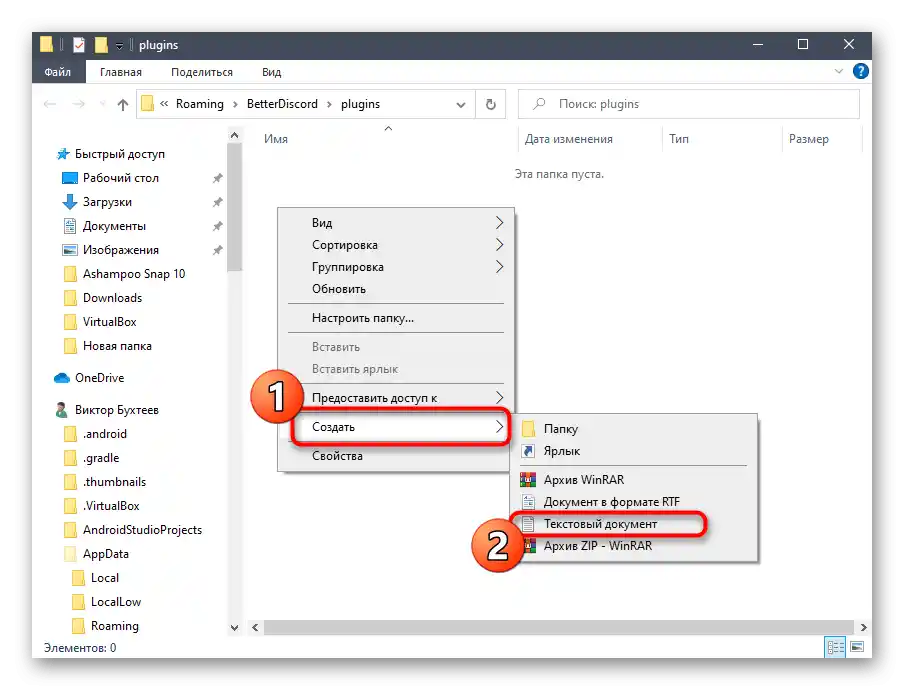
- بر روی فضای خالی کلیک راست کنید، در منوی زمینه ماوس را بر روی «ایجاد» ببرید و «مدرک متنی» را انتخاب کنید.
- برای آن نام استاندارد را بگذارید و با دو بار کلیک بر روی آن، آن را با «Notepad» باز کنید.
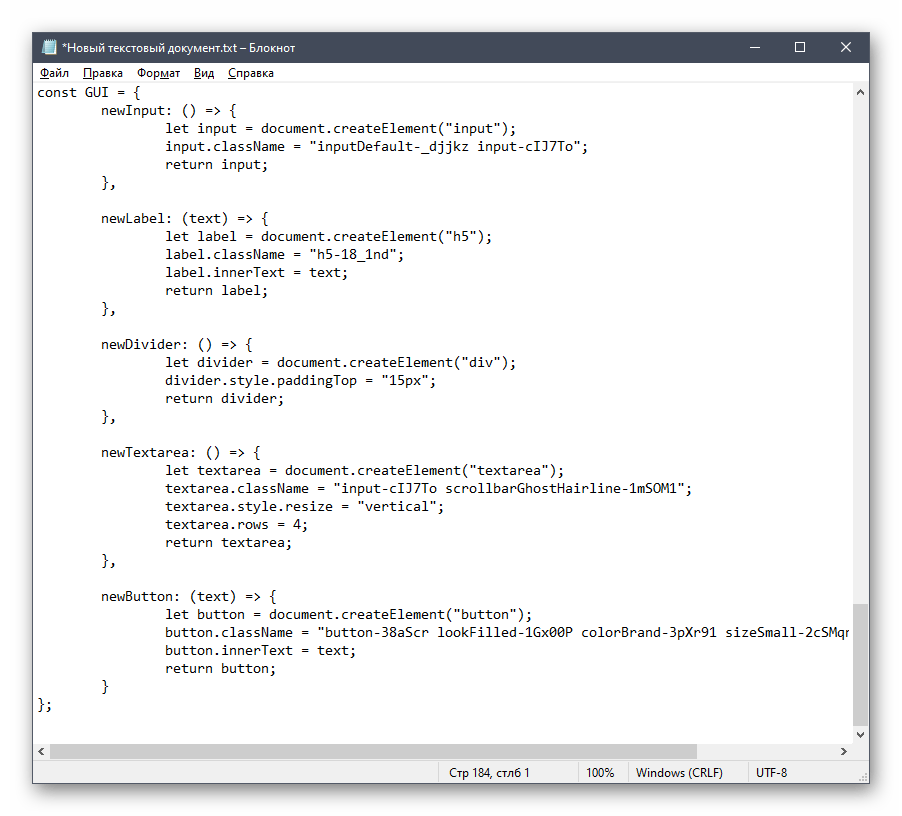
- کد زیر را دقیقاً به همین فرمت در آن قرار دهید. نیازی به اضافه کردن هیچ خط دیگری نیست.
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* توابع BD */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "وضعیت دیسکورد خود را متحرک کنید";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* کد مربوط به انیمیشنها */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* توابع مربوط به تنظیمات */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i {
// توکن احراز هویت را تنظیم کنید
this.setData("token", token.value);// زمان را تنظیم کنید
this.setData("timeout", timeout.value);// انیمیشن را تنظیم کنید
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// پایان
return settings;
}
}/* API وضعیت */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);{{t req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* Wrapper GUI */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
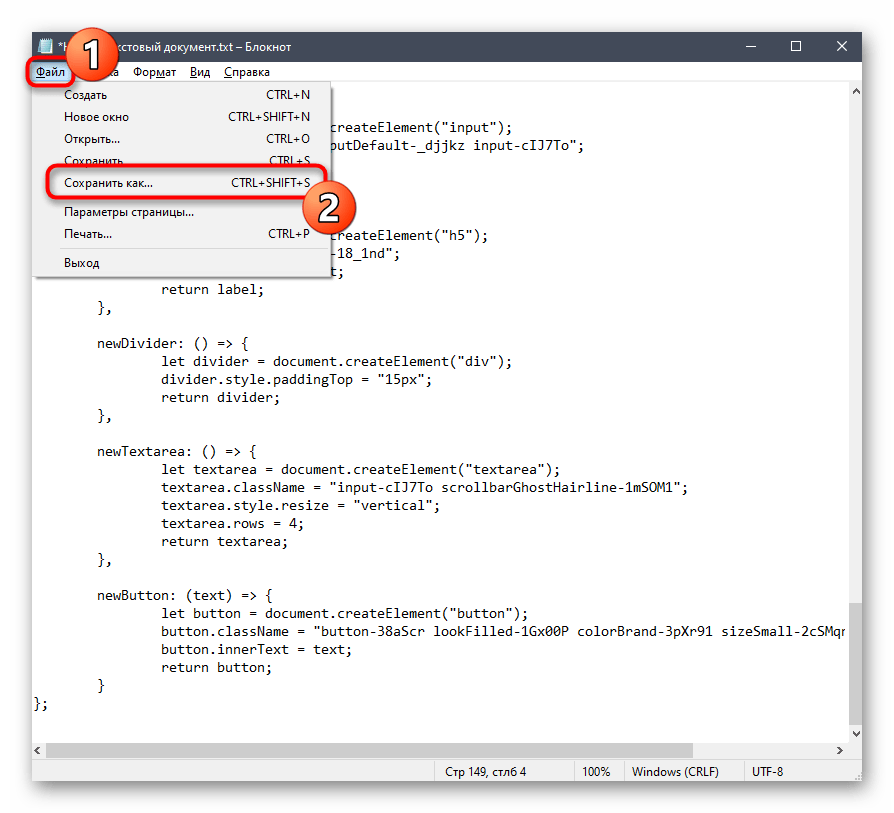
}; - سپس منوی «فایل» را باز کرده و بر روی گزینه «ذخیره به عنوان» کلیک کنید.میتوانید او را با استفاده از ترکیب کلیدها Ctrl + Shift + S فراخوانی کنید.
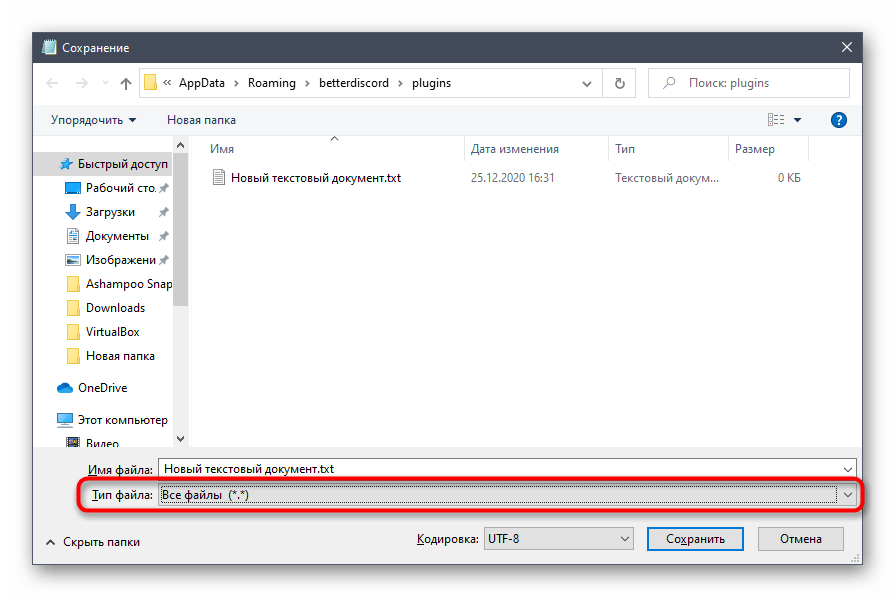
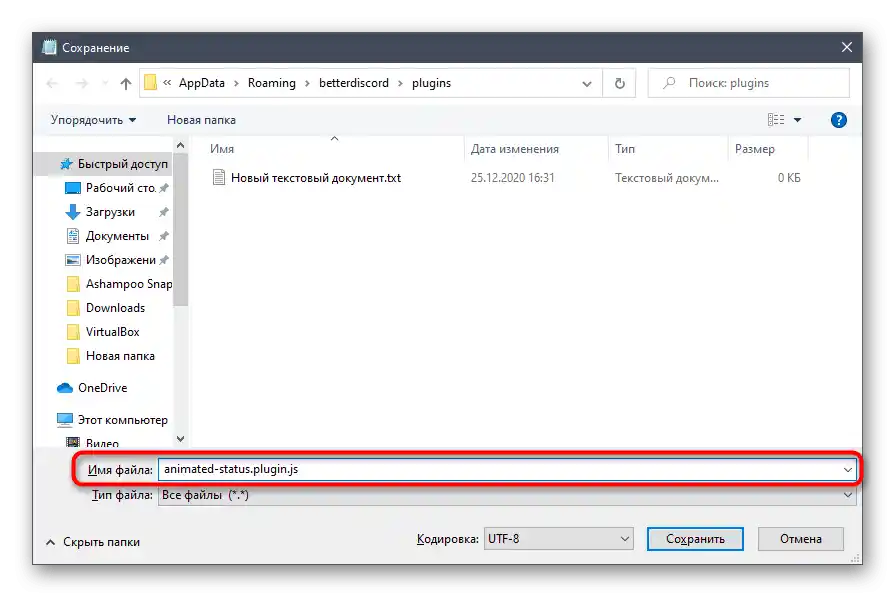
- پلاگین را در همان پوشه ذخیره کنید، اما ابتدا برای آن «نوع فایل» را تنظیم کنید — «همه فایلها (*.*)».
- نام «animated-status.plugin.js» را تعیین کرده و ذخیرهسازی را تأیید کنید.
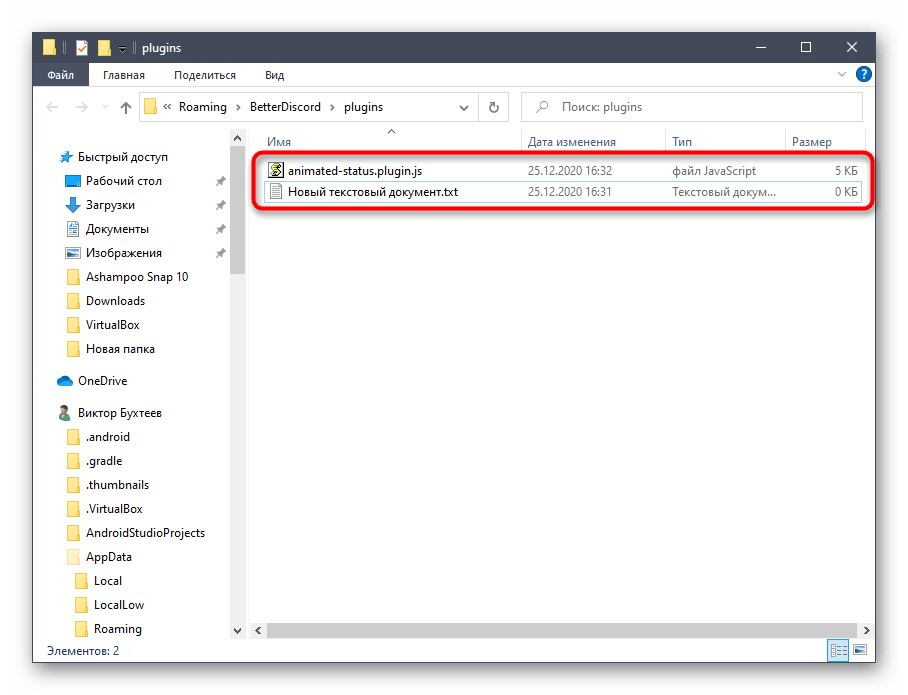
- اکنون محتوای دایرکتوری به شکل زیر است، همانطور که در تصویر بعدی نشان داده شده است. میتوانید عنصر فرمت TXT را حذف کنید، زیرا دیگر به آن نیاز نخواهید داشت.
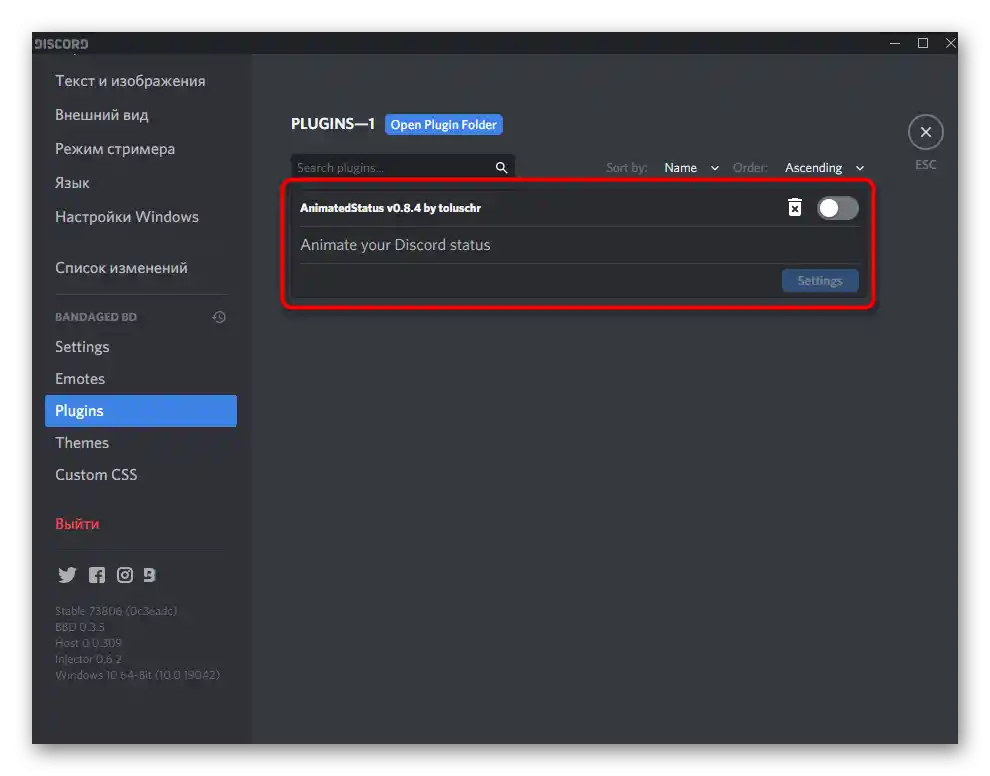
- در دیسکورد همان بخش «Plugins» را باز کنید تا از اضافه شدن موفقیتآمیز پلاگین اطمینان حاصل کنید.
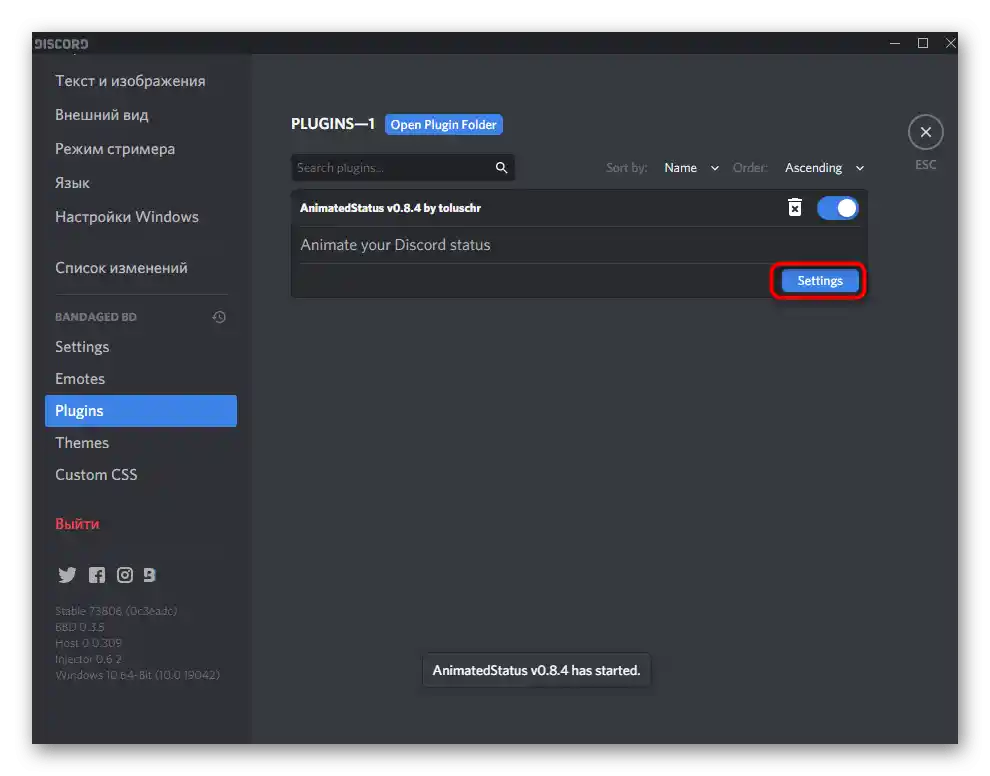
- فعالسازی آن با جابجایی نوار لغزنده انجام میشود و تنظیمات اصلی در یک پنجره جداگانه انجام میگیرد، اما این هنوز تمام اقداماتی نیست که برای فعالسازی وضعیت متحرک باید انجام دهید.













مرحله ۳: تنظیم و فعالسازی وضعیت متحرک
پلاگین برای ایجاد وضعیت متحرک با موفقیت ایجاد شده است، و این به این معنی است که میتوان به تنظیمات و فعالسازی حالت جدید نمایش اطلاعات در صفحه پرداخت. وظیفه اصلی — پیدا کردن توکن پروفایل شخصی است، بنابراین این اقدام را بهطور جداگانه بررسی خواهیم کرد.
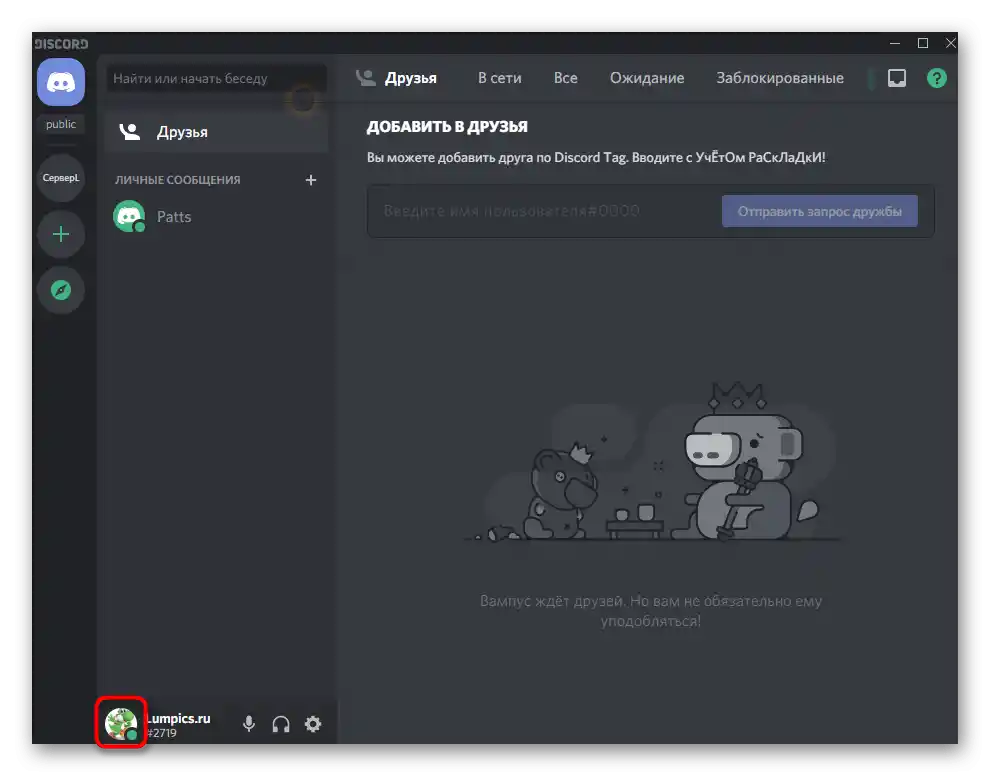
- به منوی اصلی دیسکورد برگردید و بر روی آواتار خود کلیک کنید تا وضعیت کاربری را تنظیم کنید. این لازم است تا بعداً راحتتر توکن را پیدا کنید.
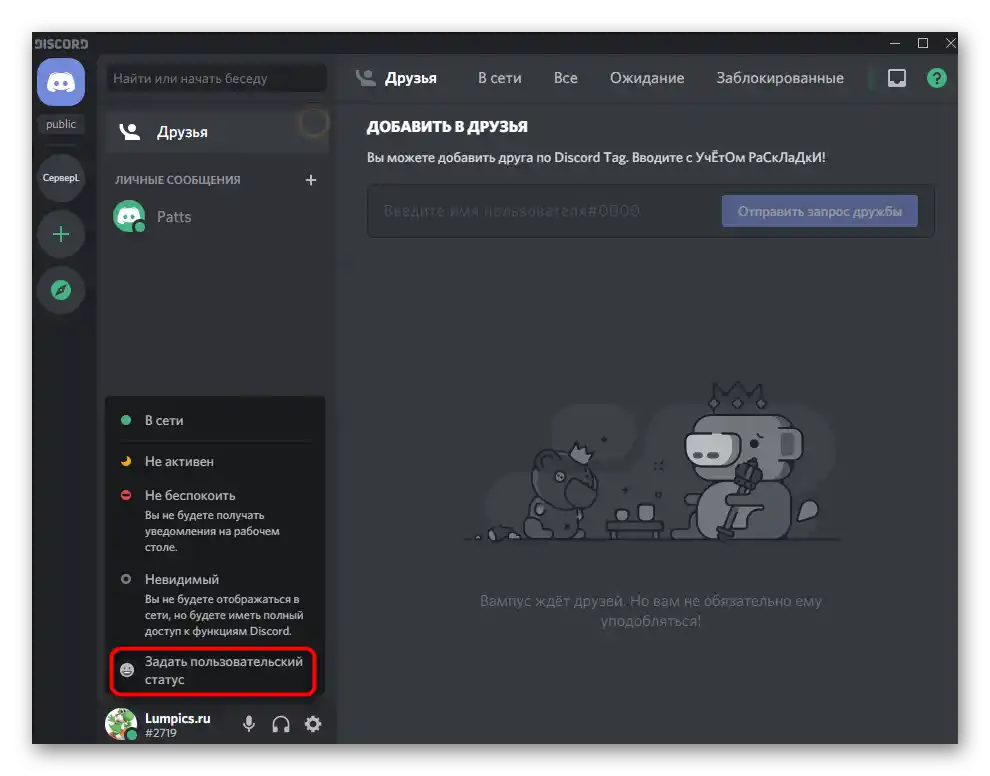
- از لیست ظاهر شده گزینه «تنظیم وضعیت کاربری» را انتخاب کنید.
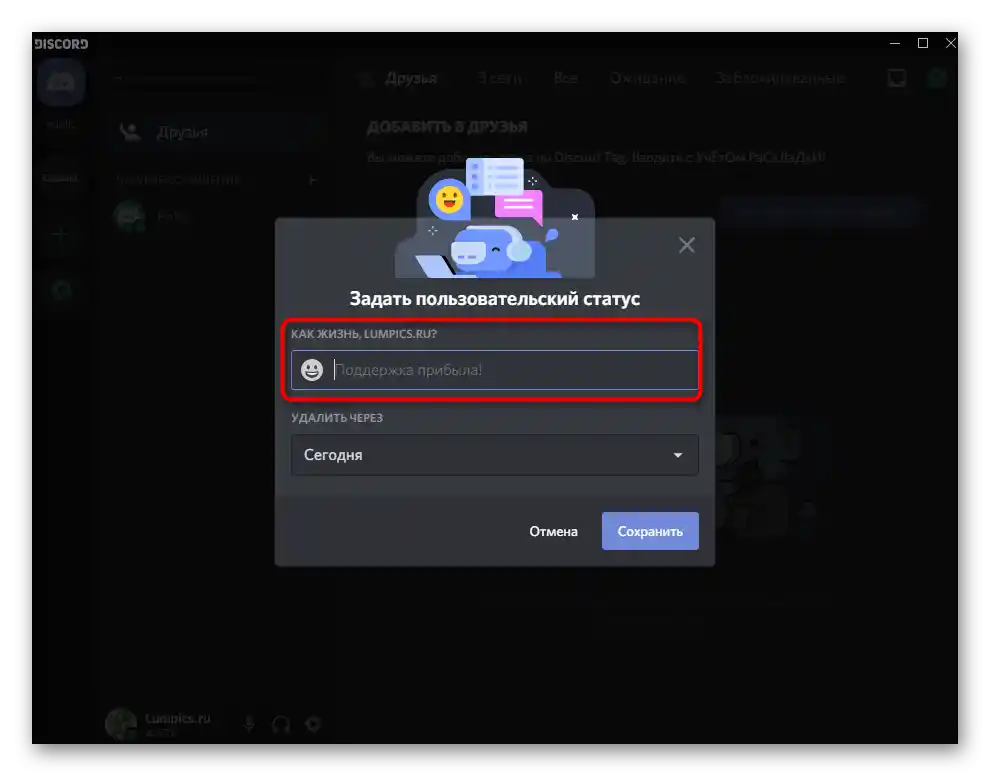
- هر وضعیت دلخواهی را که برای مدتی اختصاص داده میشود وارد کرده و تغییرات را ذخیره کنید.
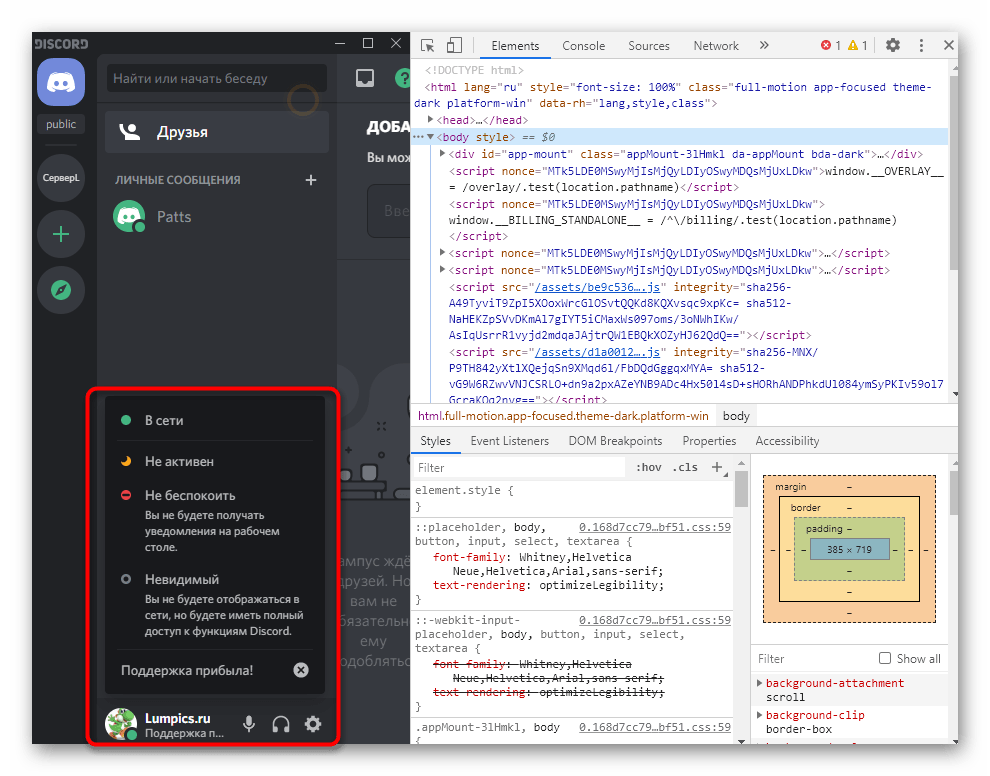
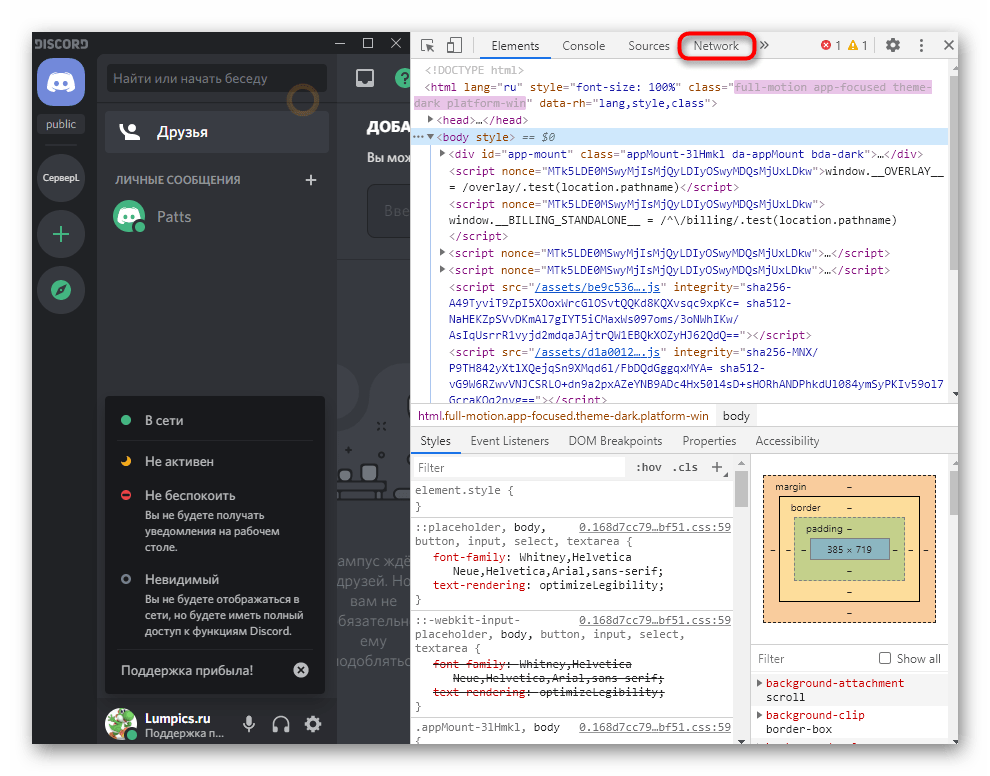
- دوباره منوی انتخاب وضعیت را باز کنید و سپس از ترکیب کلیدها Ctrl + Shift + I استفاده کنید که مربوط به باز کردن کنسول توسعهدهنده است.
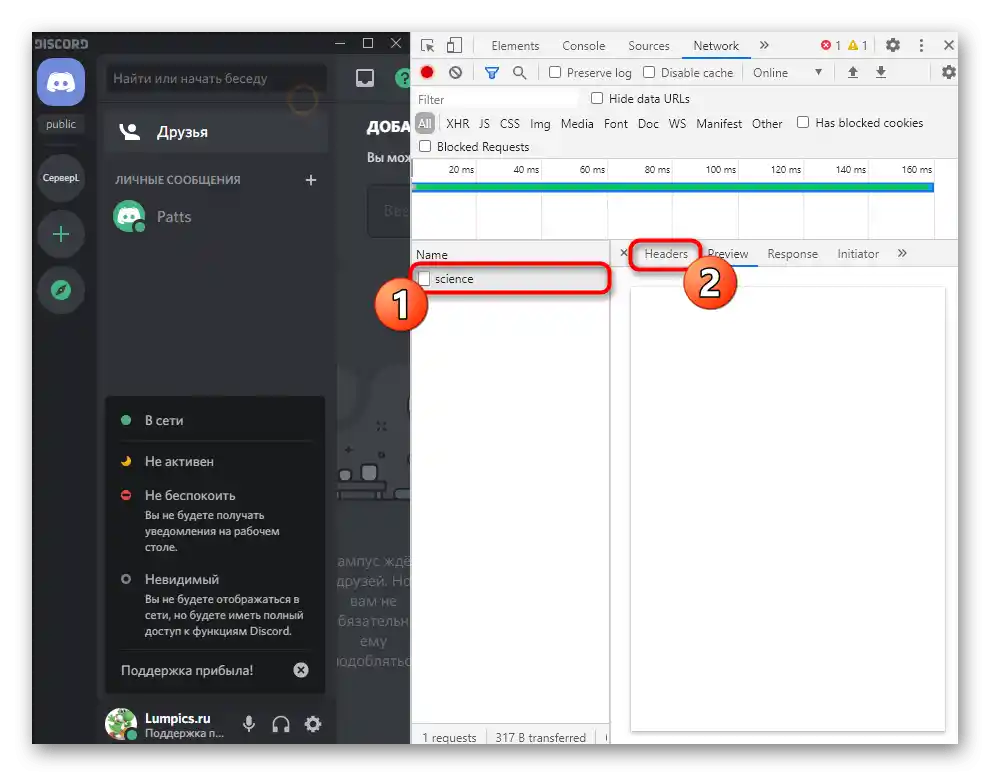
- به برگه «Network» بروید.
- گزینهای به نام «science» و برگه «Headers» را برای آن انتخاب کنید.
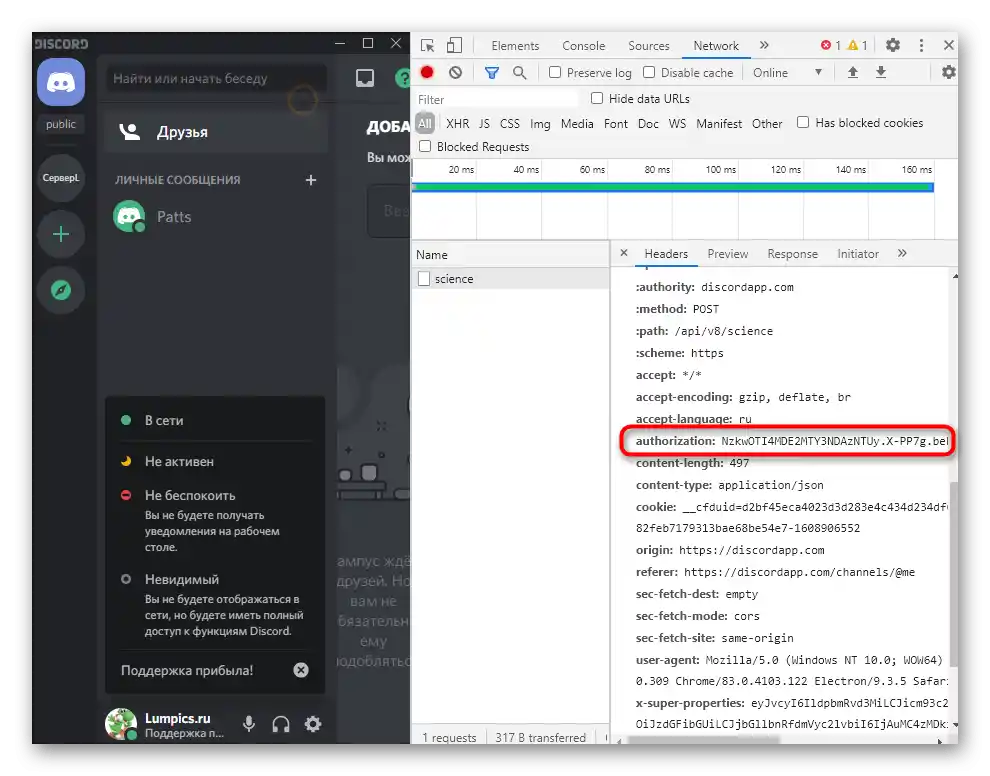
- در میان تمام موارد «authorization» را پیدا کرده و تمام کد بعد از دو نقطه را کپی کنید.
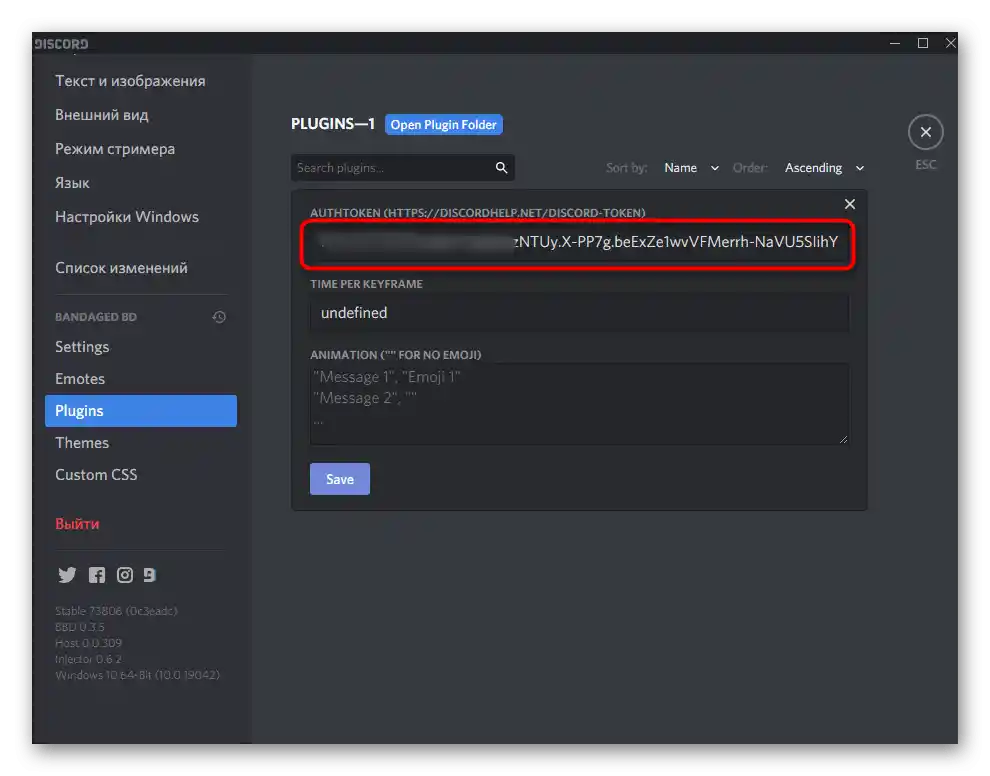
- آن را در فیلد مربوطه در تنظیمات پلاگین ایجاد شده قبلی قرار دهید.
- بهعلاوه، اگر میخواهید از اموجیها در ایجاد وضعیت متحرک استفاده کنید، آنها را پیدا کنید.آنها را فقط کپی کنید و در پلاگین بچسبانید.
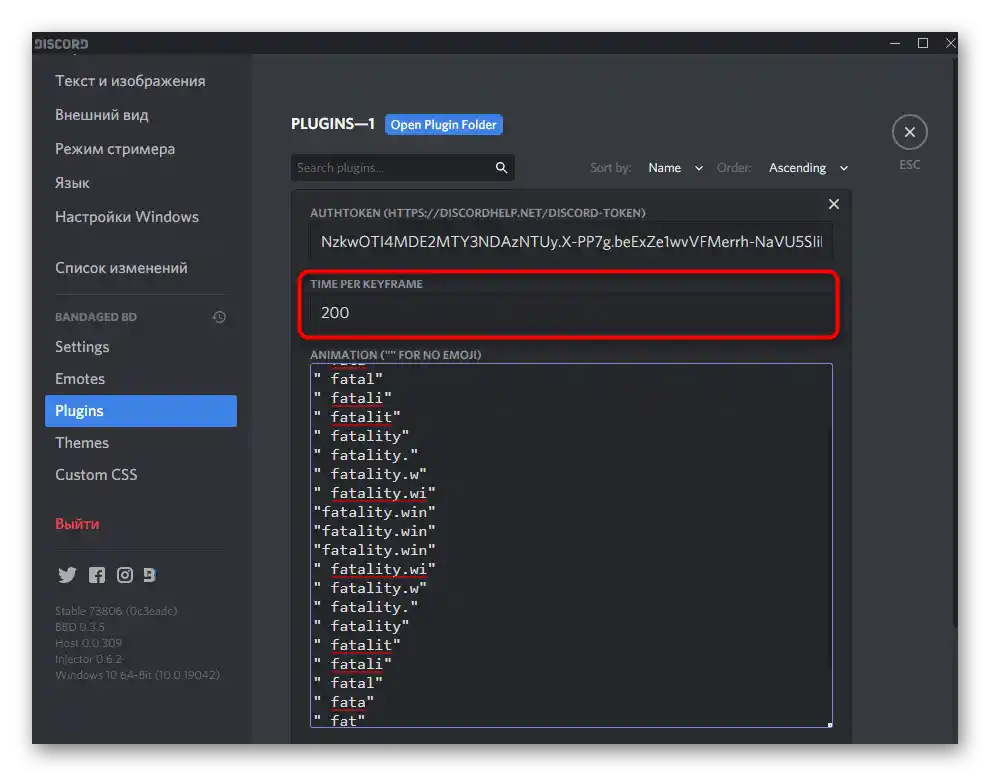
- تاخیر را به میلیثانیه تنظیم کنید. برای وضعیت متغیر، توصیه میشود کمتر از سه ثانیه نباشد، اما در مورد ما باید این زمان را کاهش دهیم.
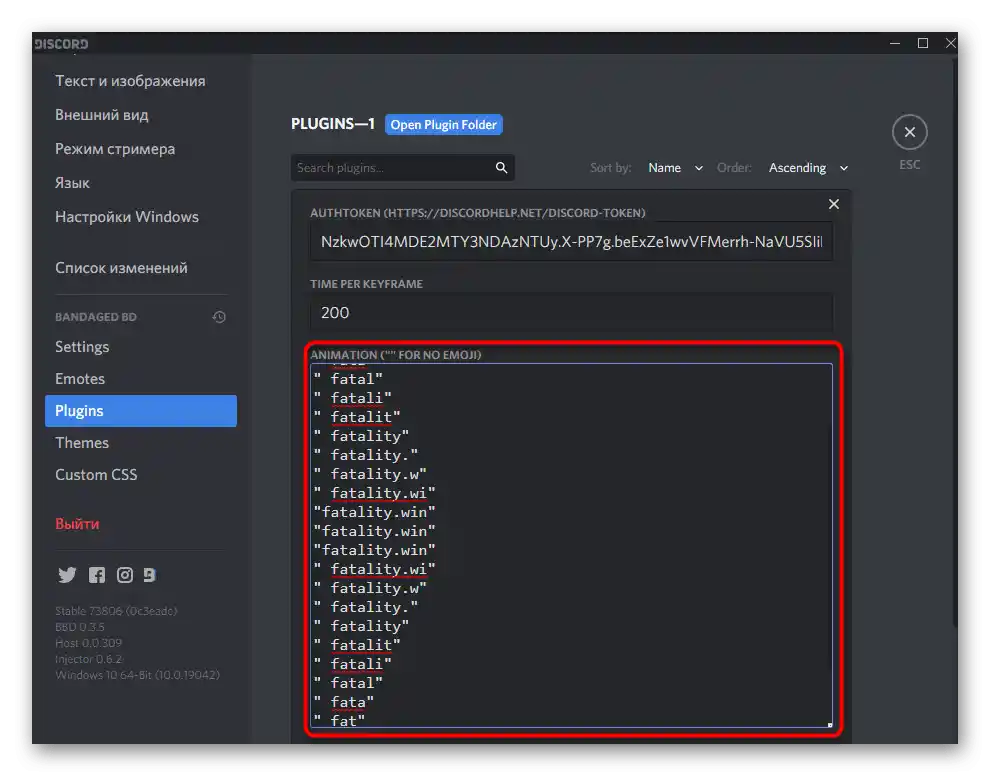
- تمام متن در گیومه نوشته میشود و ترتیب قرارگیری آن اثر چاپ یا تغییر آرام حروف را ایجاد میکند. ما نمونهای را در زیر قرار میدهیم تا شما بتوانید آن را کپی کنید و ببینید چگونه کار میکند.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
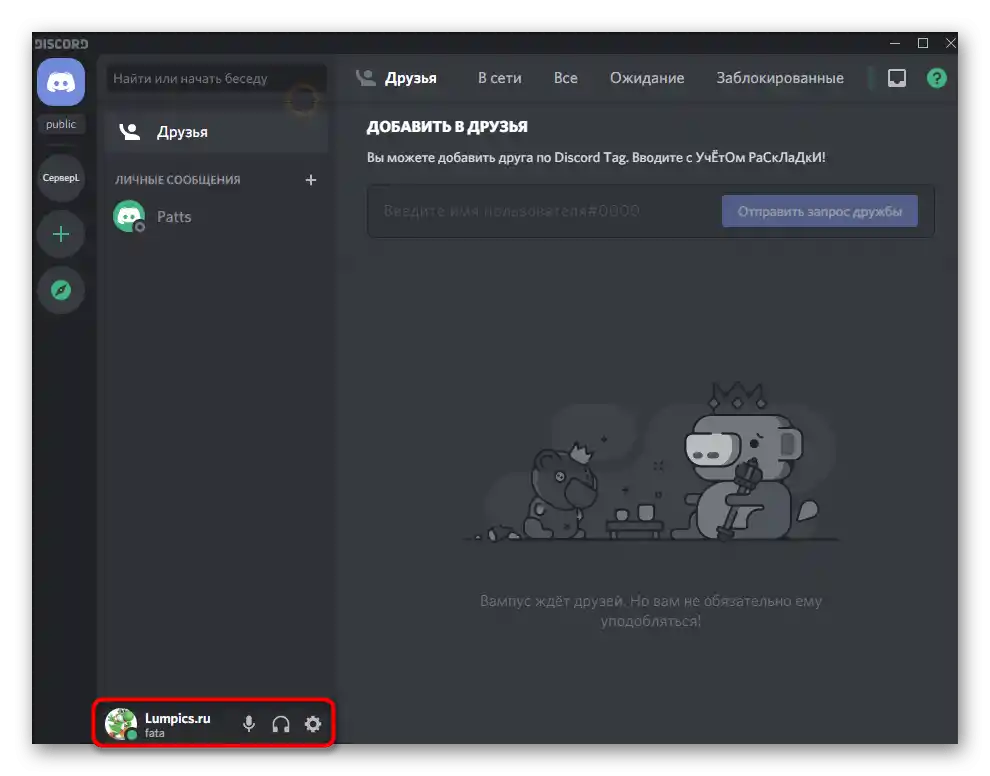
" " - تغییرات را ذخیره کنید، از منوی فعلی خارج شوید و بررسی کنید که انیمیشن با چه سرعتی انجام میشود و آیا نیاز به اصلاح دارد یا خیر.












سعی کنید از این پلاگین به طور مفرط استفاده نکنید و حداقل گاهی آن را خاموش کنید تا از تحریک سیستم مسدودکننده اقدامات مشکوک جلوگیری کنید. ممکن است کمی بعد وضعیت این اسکریپتها به طور کامل تغییر کند، بنابراین اگر برای شما جالب است، اخبار را در وبسایت BetterDiscord دنبال کنید.
گزینه ۲: اجرای اسکریپت از طریق Node.js
شانس دریافت مسدودیت موقتی تصادفی هنگام استفاده از Node.js کمتر است، اما این گزینه فقط زمانی کار میکند که خود اسکریپت از طریق PowerShell یا «خط فرمان» روی کامپیوتر اجرا شود.این باعث میشود که او همیشه روشن باشد، اگر میخواهید به نتیجه نیک انیمیشنی برسید.
مرحله 1: بارگذاری و نصب Node.js
محیط Node.js برای نصب ضروری است، زیرا به واسطه آن اسکریپت کاربری ایجاد شده اجرا میشود، بنابراین ابتدا با بارگذاری و نصب این برنامه شروع میکنیم.
به دانلود Node.js از وبسایت رسمی بروید
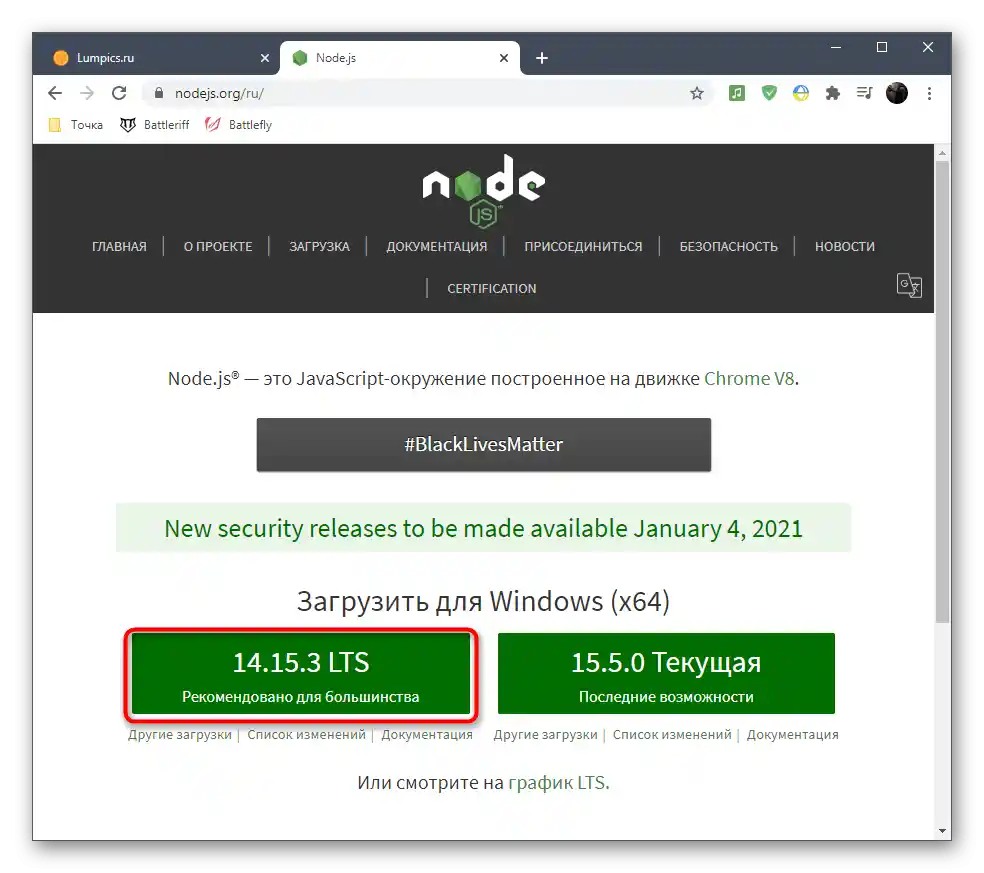
- از لینک بالا استفاده کنید، به صفحه اصلی وبسایت بروید و نسخه پیشنهادی برنامه را بارگذاری کنید.
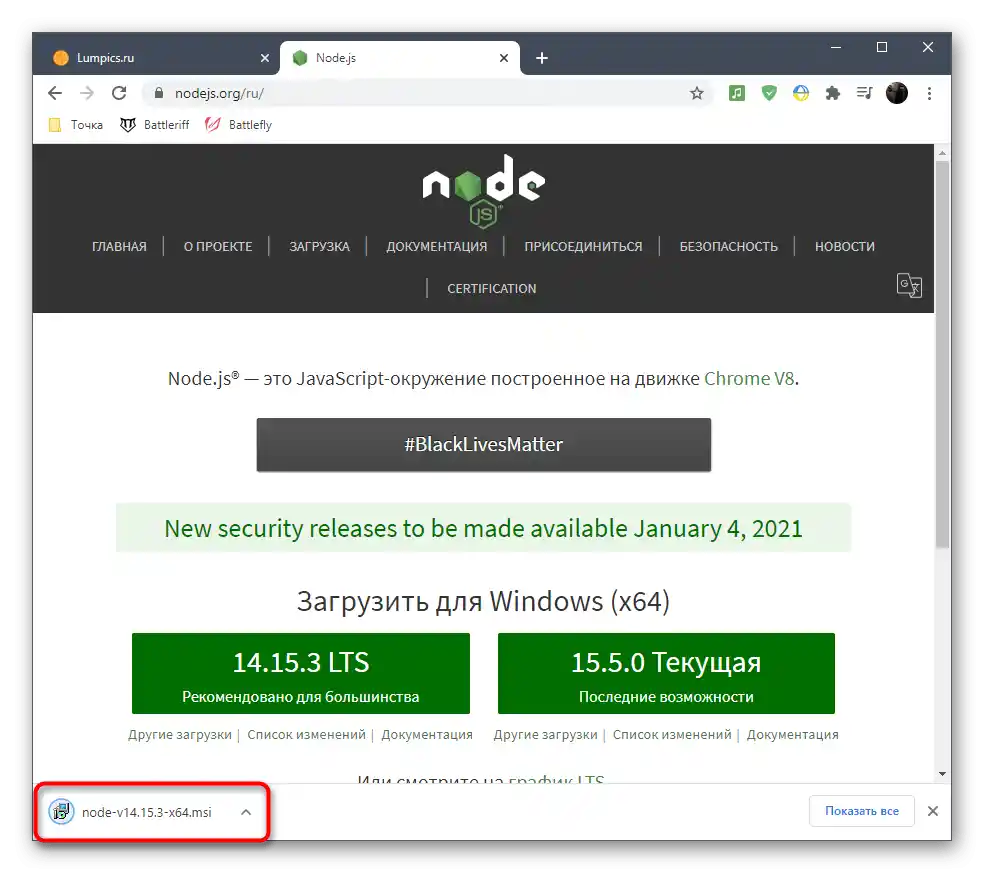
- منتظر اتمام بارگذاری باشید و فایل اجرایی را اجرا کنید.
- به روند استاندارد نصب ادامه دهید.
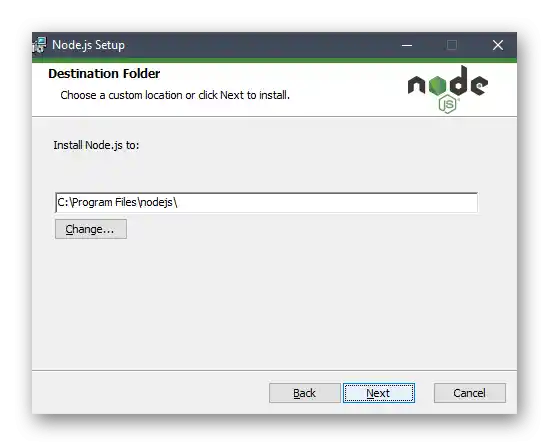
- مسیر استاندارد استخراج اشیاء را تغییر ندهید.




مرحله 2: دانلود و تنظیم اسکریپت
اکنون به دریافت و تنظیم اسکریپتی میپردازیم که مسئول راهاندازی نیک انیمیشنی در Discord است.این شامل چندین فایل است و در دسترس عموم در GitHub قرار دارد.
برای دانلود اسکریپت از طریق GitHub بروید
- پس از باز کردن مخزن اسکریپت، بر روی دکمه سبز «Code» کلیک کنید.
- در میان لیست اقدامات موجود، «Download ZIP» را پیدا کنید.
- منتظر اتمام دانلود آرشیو باشید و آن را باز کنید.
- پوشه را در هر مکان مناسبی در کامپیوتر خود استخراج کنید.
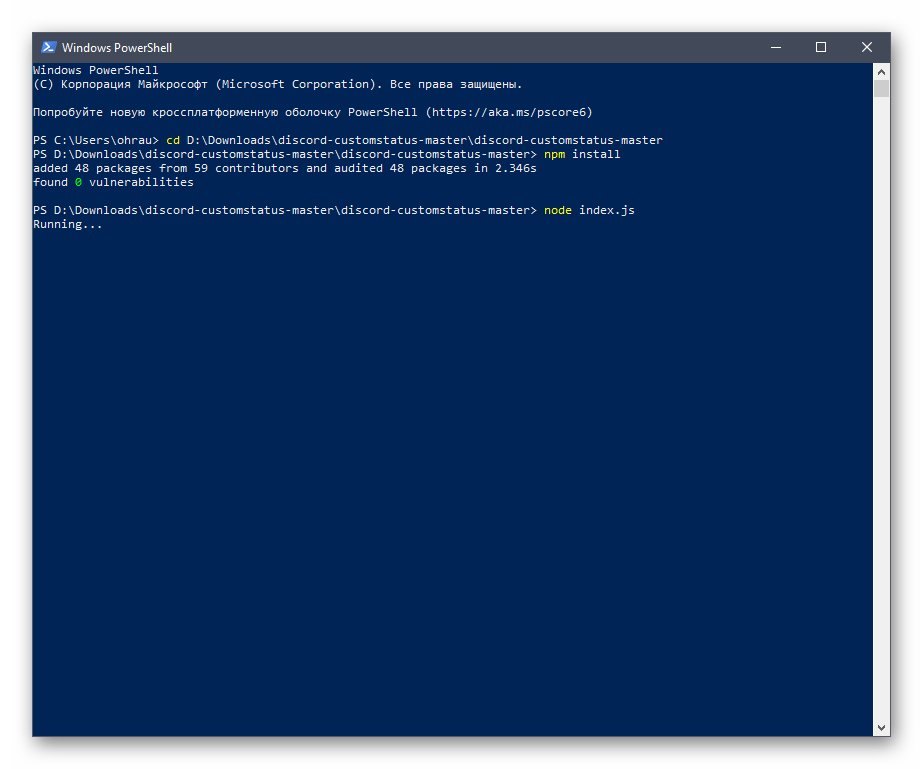
- «خط فرمان» یا «Windows PowerShell» را برای ادامه اجرای دستورات راهاندازی کنید.
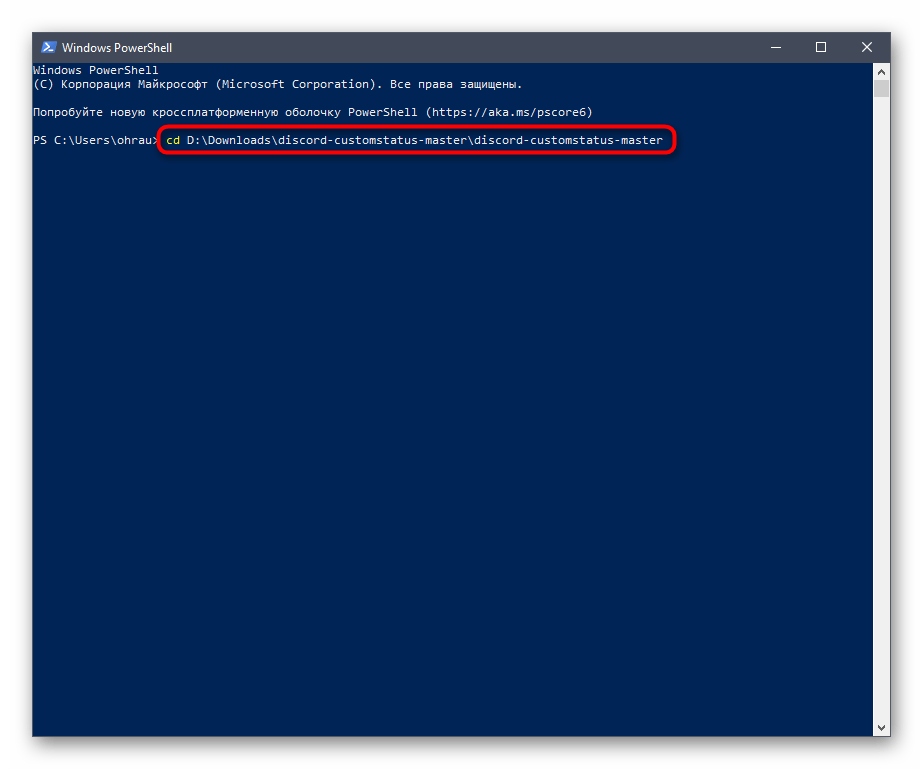
- از
cd + مسیر به ریشه پوشهبرای رفتن به آن در داخل کنسول استفاده کنید. - اکنون کنسول آماده است تا با فایلهای موجود در این دایرکتوری تعامل داشته باشد، بنابراین میتوانید با خیال راحت دستور
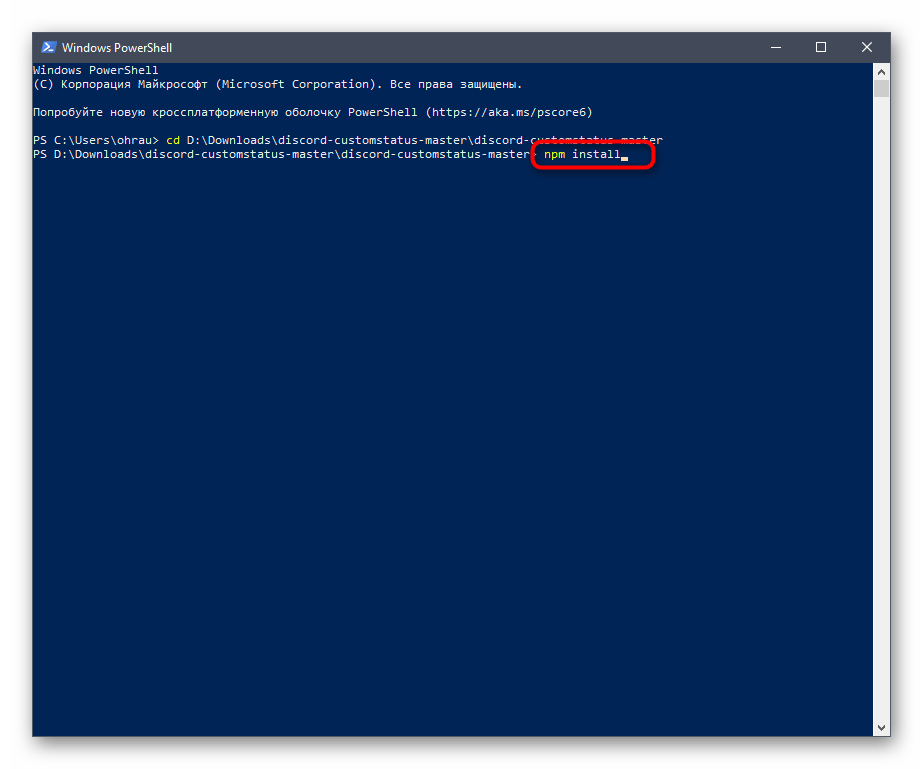
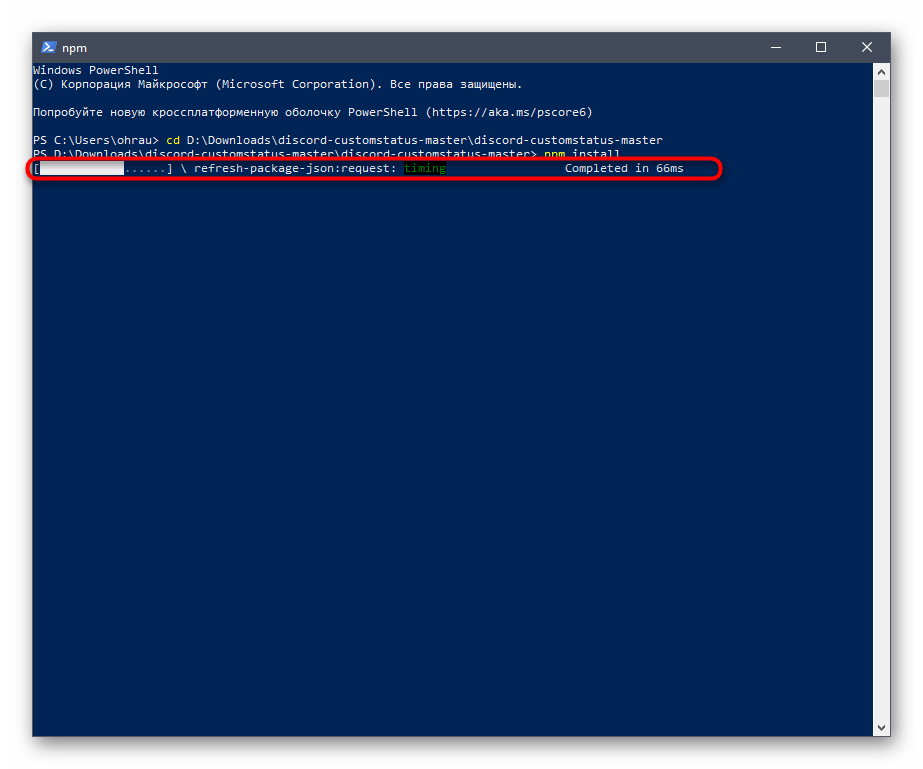
npm installرا وارد کرده و آن را با فشار دادن کلید Enter اجرا کنید. - منتظر اتمام و نصب باشید و پیشرفت را در همین پنجره دنبال کنید.
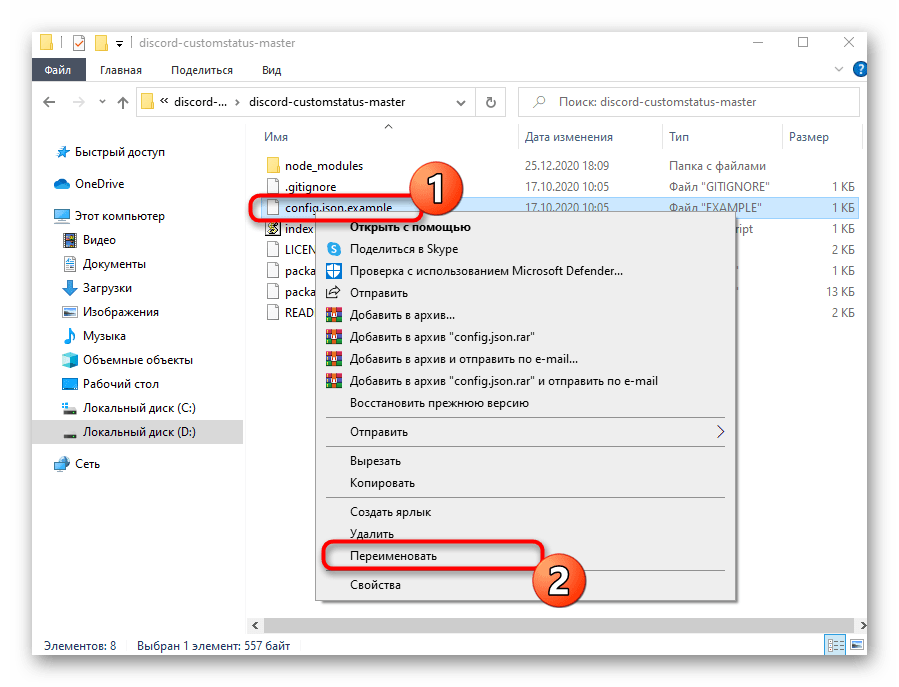
- به ریشه پوشه اسکریپت بروید، جایی که فایل «Config.json.example» را پیدا کنید، بر روی آن کلیک راست کرده و گزینه «تغییر نام» را انتخاب کنید.
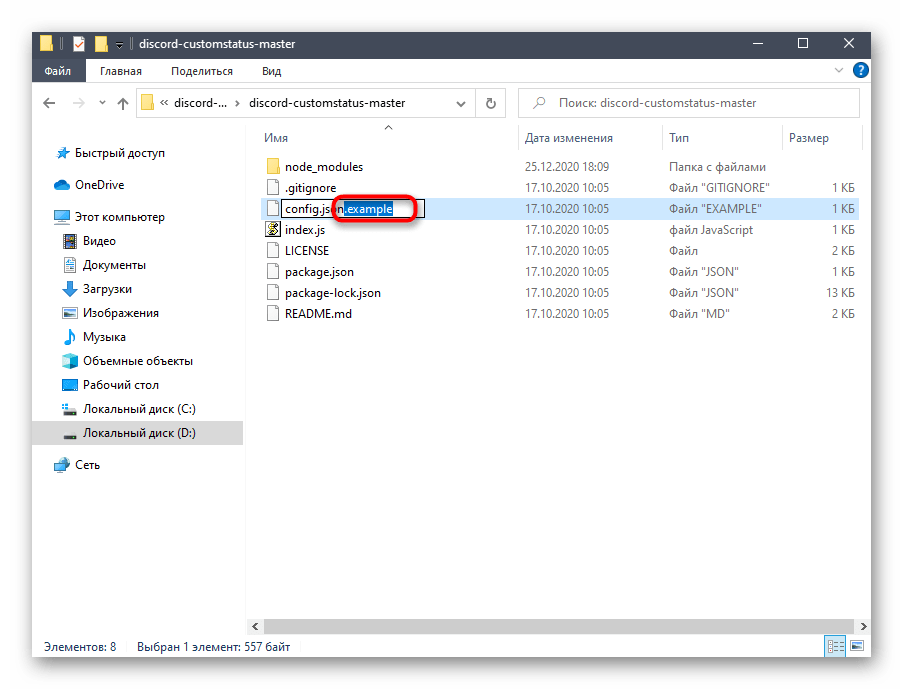
- عبارت
.exampleرا حذف کرده و تغییرات را اعمال کنید. - سپس خود فایل را از طریق «Notepad» برای ویرایش محتوا باز کنید.
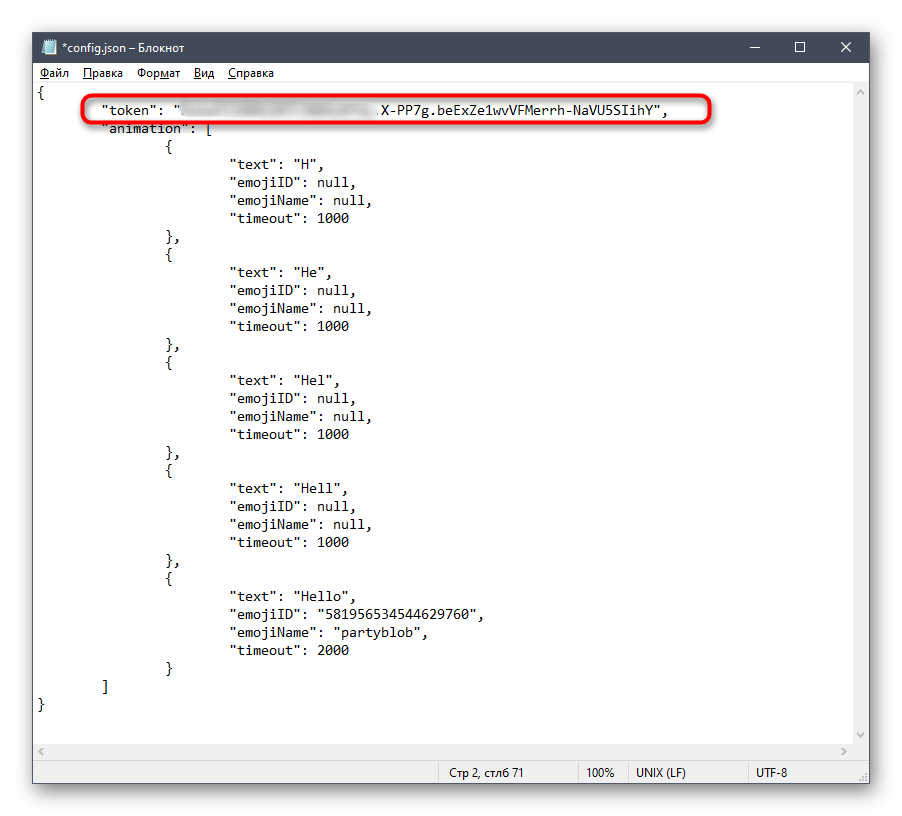
- توکن احراز هویت حساب خود را در دیسکورد به دست آورید، همانطور که در نسخه قبلی توضیح دادیم، و آن را در خط کد مربوطه قرار دهید.
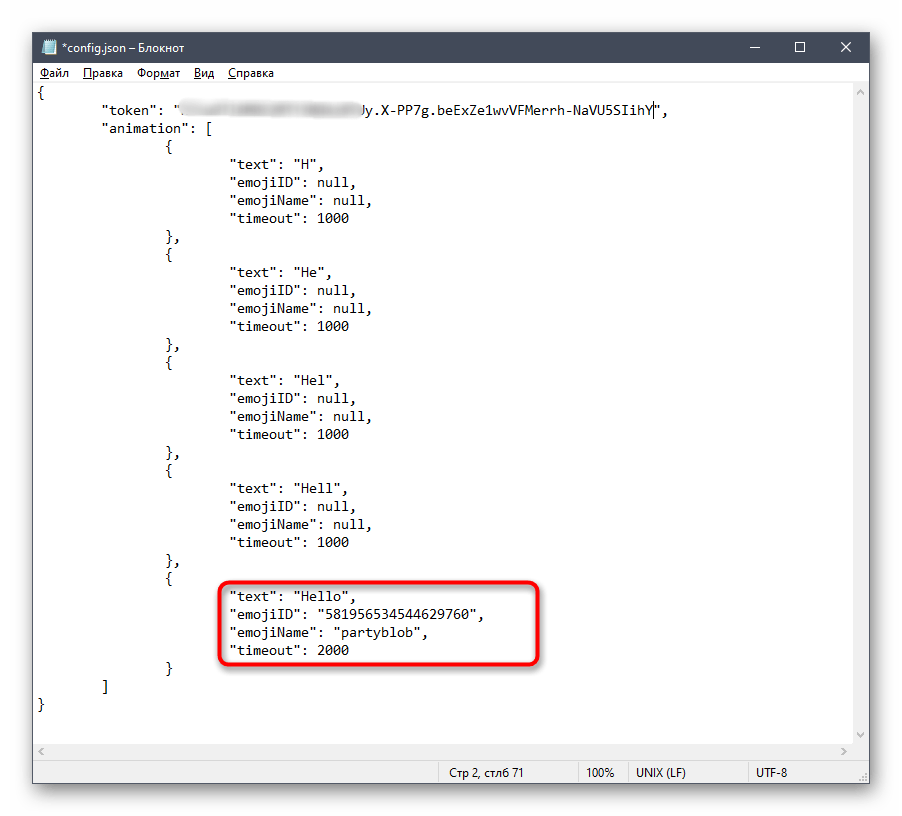
- بلوکهای کد زیر را برای وارد کردن متن، ایموجی یا تأخیر لازم ویرایش کنید. اگر در یک بلوک فقط متن استفاده شده باشد، برای ایموجیها مقادیر «null» را انتخاب کنید. «Timeout»، یعنی تأخیر در تغییر، به میلیثانیه تنظیم میشود.
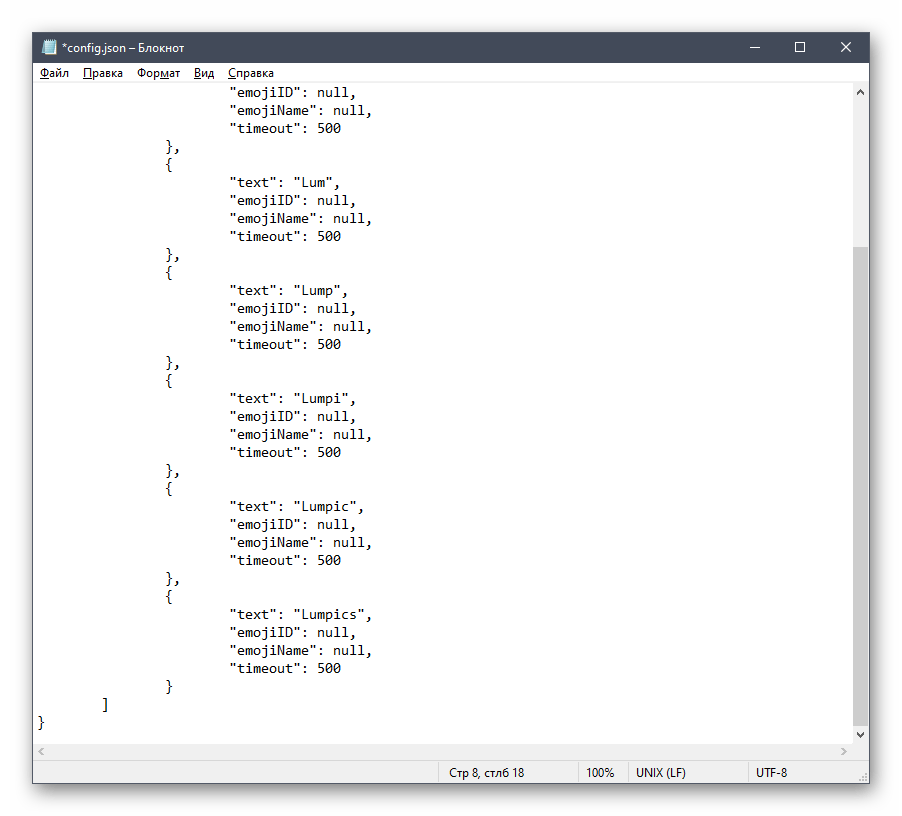
- در زیر کدی که ما ایجاد کردهایم را قرار میدهیم که نوشتن متن «soringpcrepair.com» را انیمیشن میکند و شما میتوانید از آن به عنوان مثال استفاده کنید.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "soringpcrepair.com",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
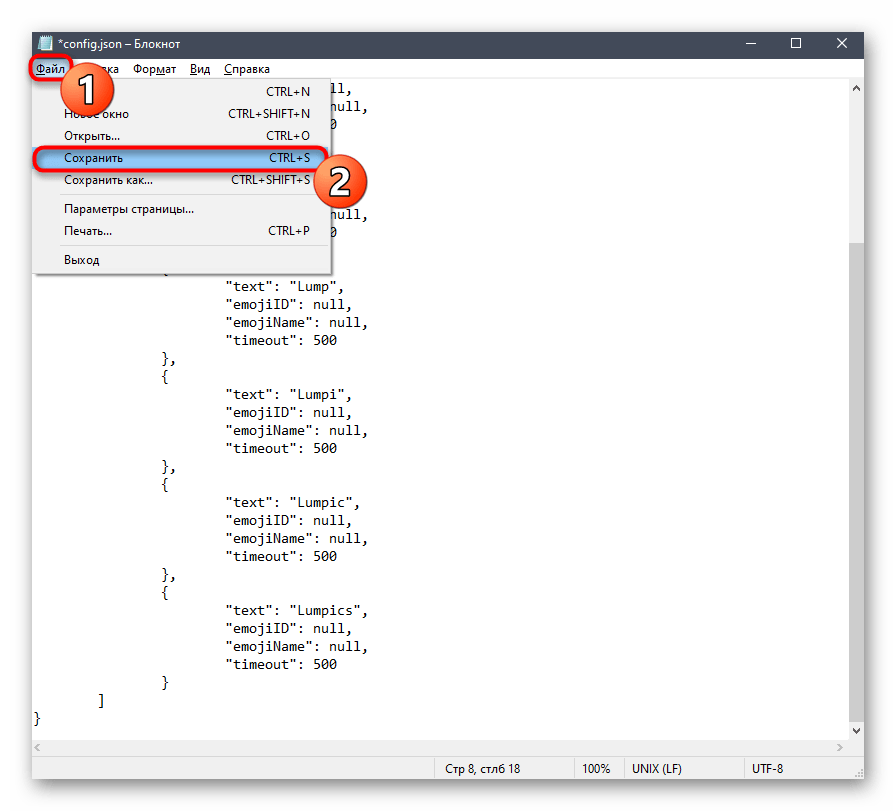
} - پس از اتمام، اطمینان حاصل کنید که کد به درستی اجرا شده است، بر روی «فایل» کلیک کرده و تغییرات را ذخیره کنید.
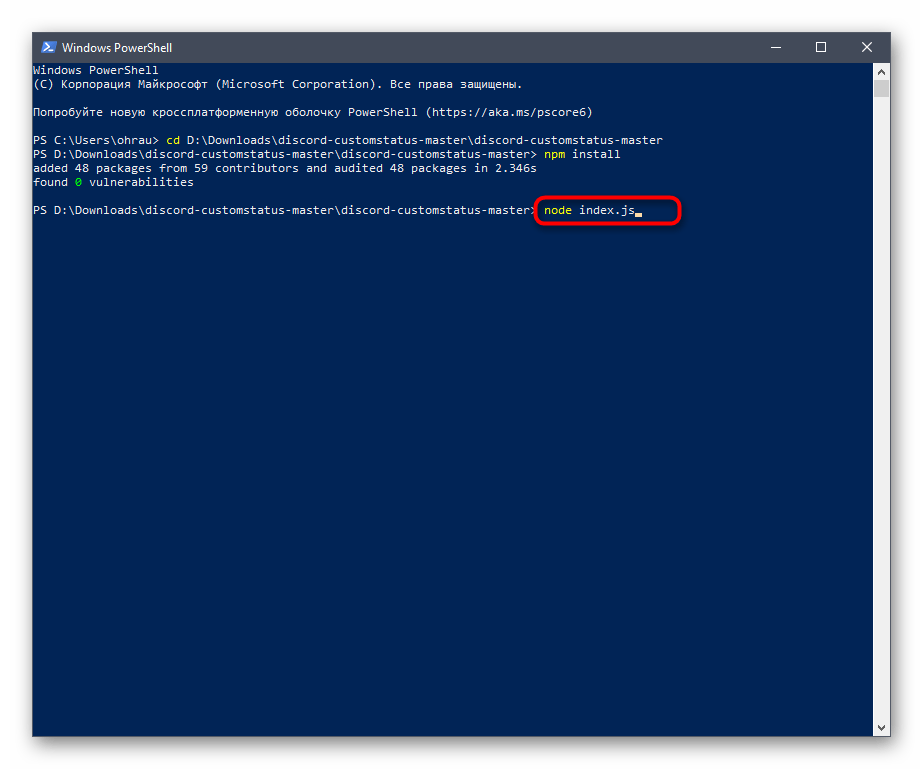
- به «خط فرمان» یا «PowerShell» برگردید و در همان مکان، دستور
node index.jsرا اجرا کنید. - شما از اجرای اسکریپت مطلع خواهید شد.
- به دیسکورد برگردید و وضعیت خود را بررسی کنید تا از موفقیت آمیز بودن انیمیشن آن مطمئن شوید.


















اسکریپت به محض اینکه کنسول را ببندید متوقف خواهد شد. برای اجرای مجدد آن، باید دستور ذکر شده در بالا را دوباره اجرا کنید و میتوانید فایل پیکربندی را در هر زمان تغییر دهید.